この記事にはプロモーションが含まれています
ポイビュー開設から6ヶ月。SWELLカスタマイズの変遷をまとめてみた。

ポイビュー「自己満足カスタマイズ」の変遷を辿る
2021年6月14日にドメイン「point-of-view.blog」を取得し、7月にSWELLと出会い、カスタマイズ沼にどっぷりとハマってから早6ヶ月が経ちました。
最初のうちは、記事も少なかったので「はやくサイト型トップページにカスタマイズしたい!」と気ばかりあせってました。
まずは、メインビジュアルのカスタマイズに始まり、記事がたまってきたところでようやくサイト型トップページにカスタマイズ。その後は、記事も書かずにカスタマイズばかりしてましたね。
カスタマイズといっても「自己満足」なカスタマイズばかりなので、けっして有益な内容ではないですが、記事にもまとめていきました。検索経由でアクセスされた方に、少しでもお役に立てればなによりです。
ということで、「SWELL」のカスタマイズに着手した2021年7月から現在までの「ポイビュー」の変遷を辿ってみようと思います。
よろしければお付き合いくださいませ。
リニューアルしたばかりのポイビューは、記事数も大した数ではなかったので、SWELLユーザーなら誰しもが憧れる「サイト型トップページ」のカスタマイズは時期尚早。
せめて、メインビジュアルだけでもカッコよくしたいと思い、SWELLでの初めてのカスタマイズにチャレンジしました。



詳しい内容は以下の記事をご参照ください。
せっかくSVGでロゴ画像を作成したので、SVGアニメーションで動きのあるファーストビューにして、スマホでもレスポンシブ化しました。
あとは、トップページのみjQueryを使用して、ファーストビューのScrollボタンを変更したり、表示するたびに代わる「季節の一文」を配置。自己満足の極み的な無駄なギミックですね。

詳細は以下の記事でまとめています。
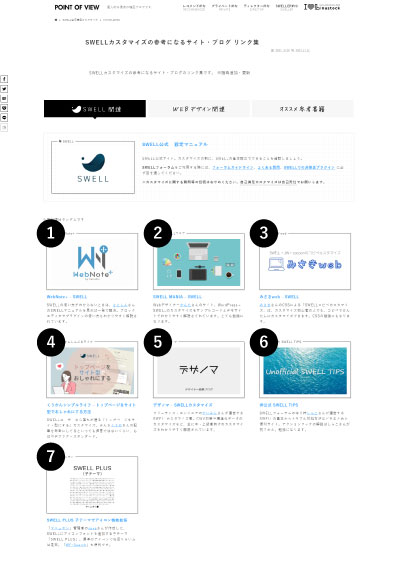
投稿記事数も増えてきたので、メインビジュアルのカスタマイズと並行して、いよいよ「サイト型トップページ」のカスタマイズに着手しました。
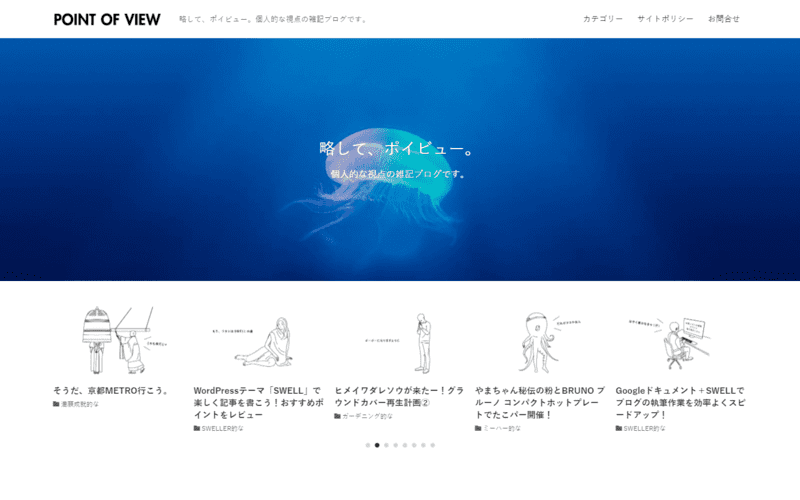
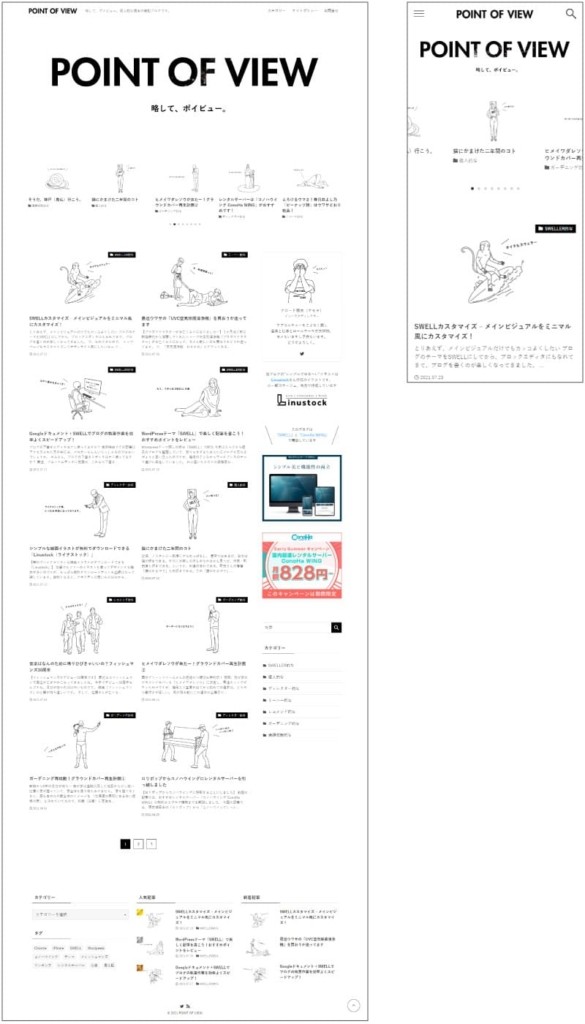
カスタマイズ前



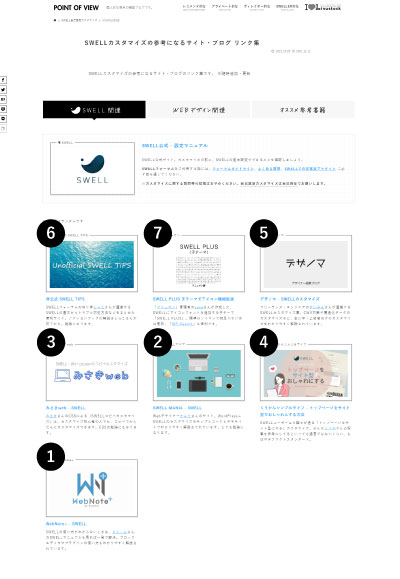
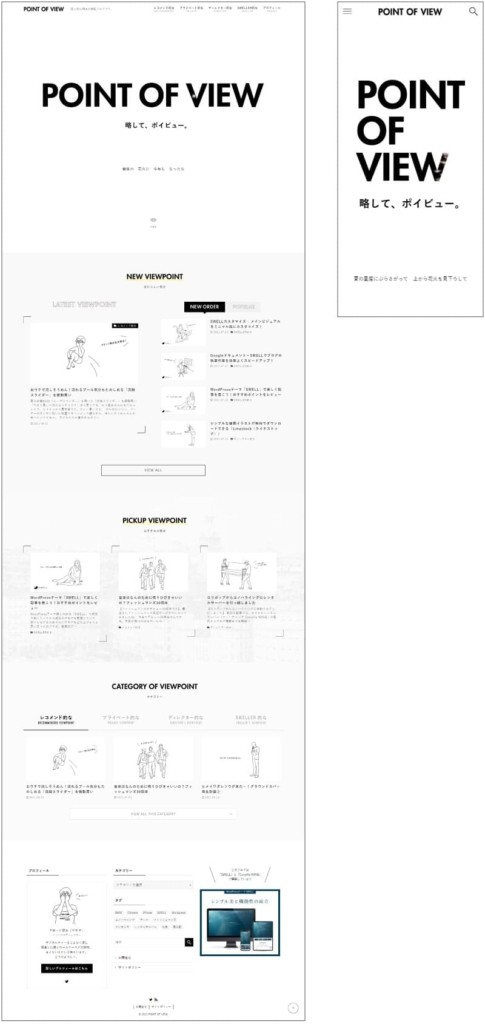
カスタマイズ後

詳細は以下の記事でまとめています。
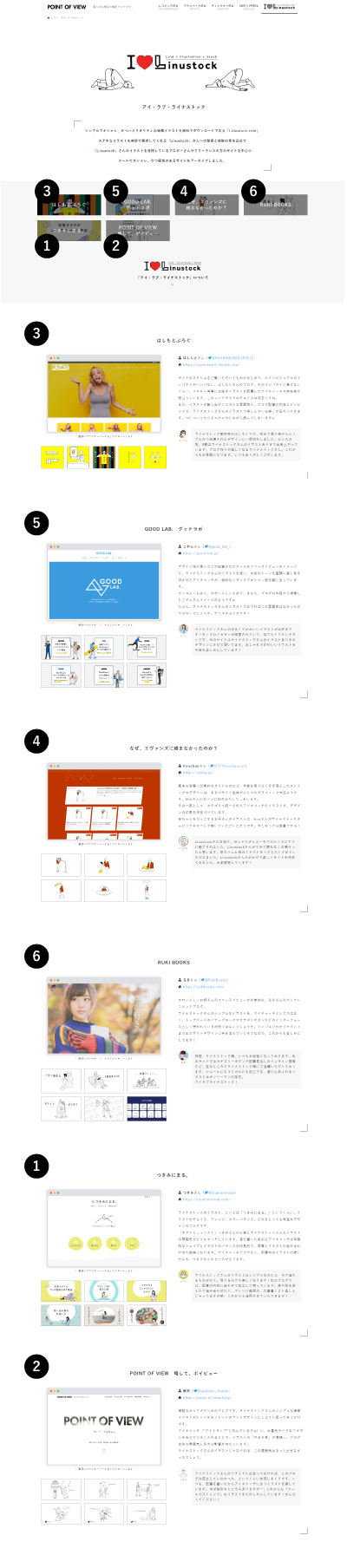
「I LOVE Linustock」公開
ブログをリニューアルするきっかけにもなった、Linustockさんのイラストが好きすぎて、Linustockさんのイラストを使用しているブロガーさんにご協力いただき、特設コンテンツ「I LOVE Linustock」を公開しました。
ご協力いただきましたブロガーの皆様、ありがとうございました。


また、コンテンツ内で紹介するみなさんのフルスクリーンショットを、「ブラウザ風」スタイルを使って自動スクロールするカスタマイズも実装しました。

詳しくは、以下の記事でまとめています。
この頃より、SWELLのカスタマイズ小ネタ集を「SWELL TIPS」としてシリーズ化してました。
「TIPS」と「ポテトチップス」をかけて、こんなアイキャッチも作ってました。途中でネタ切れしましたが…。




以前 「ScrollReveal」 でスクロールエフェクトも挿入していましたが、「Blocks Animation」での実装に変更しました。
詳しくは、以下の記事でまとめています。
「カスタマイズは男のロマン」ということで、トップページに隠しギミックを仕込みました。
メインビジュアルをダブルクリックするととマスク部分を解除するといった内容になります。
ダブルクリックでマスクを反転




超自己満足なカスタマイズですね…。でも、チューする動画は男性陣にはウケがよかったです(笑)
詳しくは、以下の記事でまとめています。
商品リンクツールの救世主「Pochipp ポチップ」にまで、自己満足カスタマイズしちゃいました。
他のアフィリエイトボタンを追加

「ヨメレバ」風のボタン配置

詳しくは、以下の記事でまとめています。
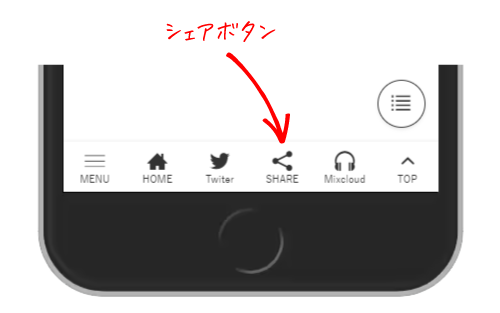
スマホの固定フッターメニューもいろいろカスタマイズしました。


詳しくは、以下の記事でまとめています。
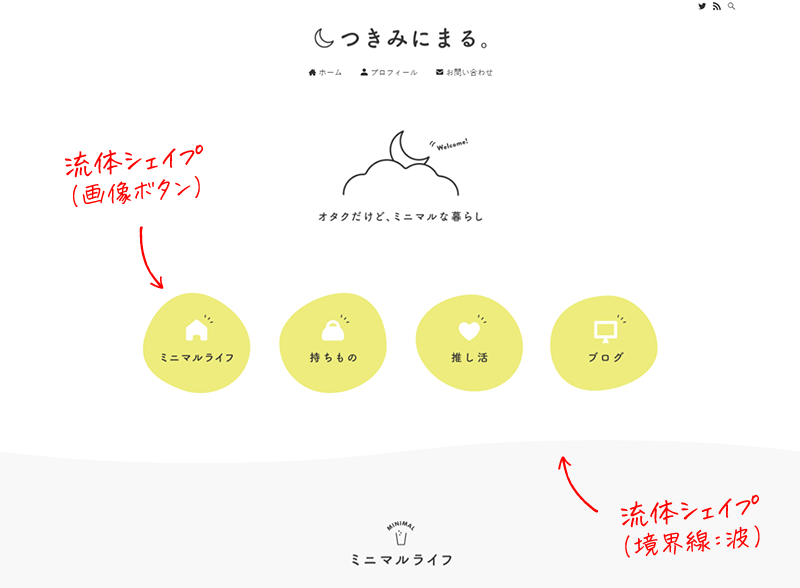
この頃より、SVGアニメーションにハマりだし、SWELLの「境界線:波」など、流体シェイプを「ウネウネ・モフモフ」動かしました。
サンプルとして、「つきみにまる。」さんにご協力いただきました。つきみさん、ご協力ありがとうございました。

詳しくは、以下の記事でまとめています。


「SWELL TIPS」が増えてきたので、「自己満足カスタマイズ集」としてひとつのコンテンツとしてまとめました。
モフモフ、ウネウネ、スウェラー君も活躍しています。
通常の「ギャラリー」ブロックが使いずらかったのでカスタマイズしました。
「ギャラリー」ブロックを1枚目だけ表示し、拡大画像をレスポンシブ化


カスタマイズした「ギャラリー」ブロック 
ギャラリー2枚目のキャプション
詳しくは、以下の記事でまとめています。
トップページのカテゴリ記事一覧を、デフォルトの3列表示から4列表示にカスタマイズしました。

詳しくは、以下の記事でまとめています。
SWELLのメインビジュアルに使用されているランダム画像表示「Lorem Picsum」を、特定ジャンルのフリー画像をランダム表示できる「Unsplash Source」に変更しました。
ポイビューのメインビジュアルは動画を使用しているので、トップの「ピックアップ」エリアの背景画像に使用しています。

詳しくは、以下の記事でまとめています。
「カスタマイズリンク集」や「アイ・ラブ・ライナストック」に表示されているサイト一覧やブロック要素の並び順を、アクセスの度にランダムに並び変わるカスタマイズを実装しました。
リッチカラムの要素をランダムに並び替える
登録順だと


ランダム順で表示
フルワイドブロックをランダムに並び替える
登録順だと


ランダム順で表示
詳しくは、以下の記事でまとめています。
シンプルなティッカーを実装できる「jquery.simpleTicker.js」というjQueryプラグインを使用して、メインビジュアルにティッカーを実装しました。

詳しくは、以下の記事でまとめています。
画像だけでなく「投稿リスト」ブロックや「リッチカラム」ブロック自体をスライド表示したかったので、「Flickity」プラグインを導入してカスタマイズしました。
トップページの「投稿リスト」ブロックをスライダー表示
投稿記事ページの「リッチカラム」ブロックをスライダー表示
詳しくは、以下の記事でまとめています。
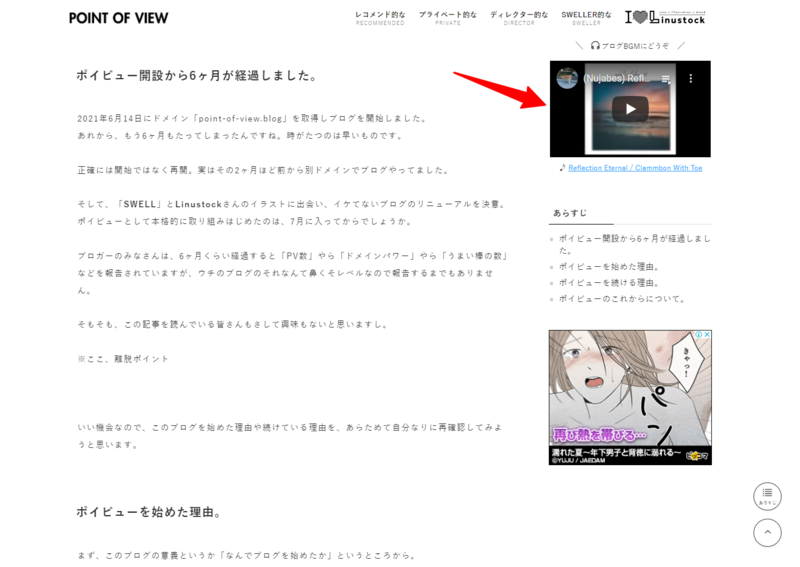
「カスタマイズ集」ではまだ紹介していませんが、ずっと前から「音楽の流れるブログ」にしたかったので、YouTube APIとカスタムフィールドで実装しました。
サイドバーで各記事のBGMとして設定しています。ぜひYouTube動画を流しながらブログを読んでみてください。記事の印象もグッとかわると思います。
設定していないページはデフォルトの「ヘビーローテーション」動画が表示されます。
(現在、自動再生はOFFにしています)

クリスマス期間限定のトップページを公開しました。
マウスの動きに反応する雪の3Dは、「PLUSBLOG」さんの記事を参考に実装。Chrome限定にはなりますが、ジョンとヨーコのクリスマスソングも流れます。
「SWELL」はブログを楽しく続けるための最高のテーマです
いかがでしたでしょうか。こうやって振り返ってみると、計画性もなく、よくここまでやってきたなぁと、ジブンでもあきれてしまいます…^^;
まぁ、カスタマイズは楽しいのでヨシとしましょう。
もちろん、カスタマイズだけでなく、ブログを書く楽しさを体感できる、最高のWordPressテーマ「SWELL」に出会ってなければ、ブログ自体6ヶ月も続けられなかったかもしれません。
「SWELL」そして、開発者の了さんに感謝ですね。ありがとうございます!
ということで、これからもカスタマイズ沼にどっぷりとハマっていこうと思います。
自己満足なカスタマイズばかりですが、今後とも「ポイビュー」をよろしくお願いします!
その前に、ブログ書け。
ではでは。
\ ご支援ありがとうございます! /
くれぐれもカスタマイズは「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^