ブロックエディタ対応「Blocks Animation」でスクロールアニメーションもお手軽に!(サンプルあり)
こんな人に読んでほしい!
- SWELLなどのブロックエディタに対応したテーマでブログを書いている
- スクロールアニメーションでページに動きのある演出を加えたい
- でも、スクリプトやCSSはいまいちよくわからない…
「Blocks Animation」プラグインで簡単にスクロールアニメーションを設置
スクロールをトリガー(発火)にして、フェードインなどのアニメーションを簡単に設置できる「Blocks Animation」プラグインのご紹介です。
「Blocks Animation: CSS Animations for Gutenberg Blocks」とは、JavaScriptやjQueryなどのスクリプトを一切使わず、スクロールに連動したCSSアニメーションを演出できるプラグインです。
プラグインをインストールして有効化するだけで、とくに難しい設定もありません。
また、ブロックエディタに完全対応しているので、ブロックエディタに完全対応のテーマ「SWELL」との相性もいいです。
「Blocks Animation」のアニメーションのタイプと設定方法
使い方もとてもかんたん。
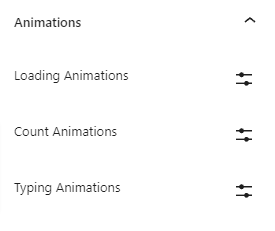
「Blocks Animation」プラグインをインストールして有効化すると、設定サイドバーの「ブロック」タブ内に「Animation」項目が追加されます。
アニメーションさせたいブロックを選択して、設定サイドバーからアニメーションの種類を選択するだけ。面倒なCSSの追加も不要です。
2022年3月のメジャーアップデートにより、アニメーションの「タイプ」が増えました。
「Blocks Animation」で設定できるアニメーションのタイプ

Animationのタイプ
- Loading Animations
フェードイン/アウトや跳ねる系など、ブロック全体に設定できる表示アニメーション - Count Animations ※追加機能
数字をカウントアップしながら表示する、数字テキストのみに設定できるアニメーション - Typing Animations ※追加機能
キーボードで入力してるように、テキストに設定できるタイピングアニメーション
まずは、新たに追加されたテキスト系のアニメーションからご説明します。
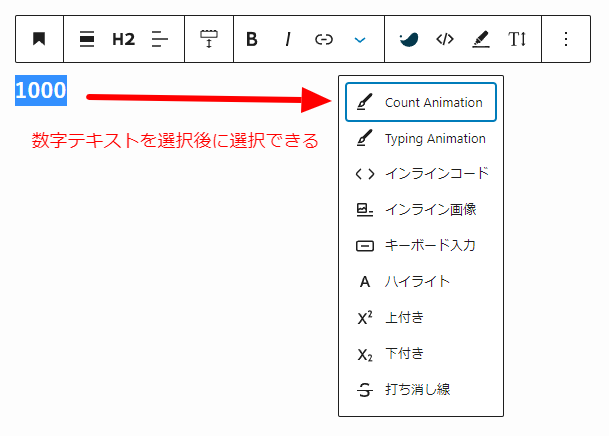
「Count Animations」
数字テキストをカウントアップするテキストアニメーションです。ローディング%とかのイメージですかね。
数字を入力したテキスト系のブロックで数字を選択すると、ブロックツールバーの「Count Animation」が選択できます。

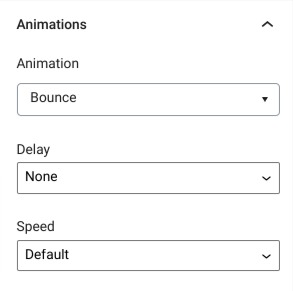
ブロック設定から、Delay(遅延)とSpeed(速さ)が設定できます。
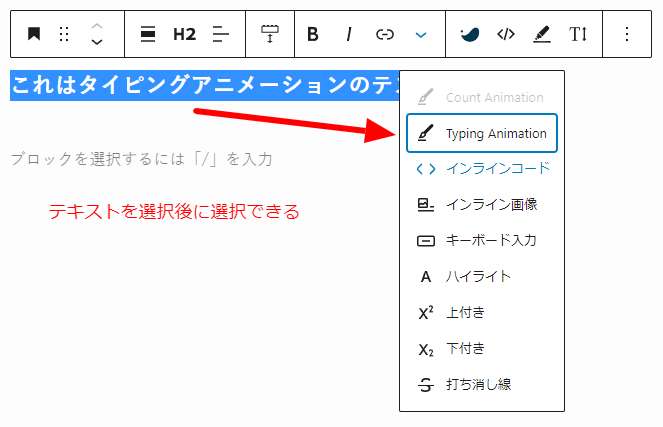
「Typing Animations」
テキストをタイピングしながら表示するテキストアニメーションです。
テキスト系のブロックで文字列を選択すると、ブロックツールバーの「Typing Animation」が選択できます。

ブロック設定から、Delay(遅延)とSpeed(速さ)が設定できます。
ちなみに、以下のデモでは縦書きのタイピングアニメーションとして実装しました。
「Loading Animations」
フェードイン/アウトや跳ねる系など、いわゆる「スクロールアニメーション」よ呼ばれる部類の、ブロック全体に設定できる表示アニメーションです。
これについては、以下の章で詳しくご説明します。
「Loading Animations」の使い方
フェードインなどの一般的なアニメーションから、複雑な動きをするアニメーションまで、あらたに追加された動きも含めると、全部で10パターンもあり、それぞれのバリエーションを含めると「96種類」ものアニメーションパターンが準備されています。

- Animation:アニメーションの種類
- Delay:アニメーションを開始するまでの遅延時間
- Speed:アニメーションのスピード
Animationパターン
- Backing … 戻ってくる系 ※新規追加
- Bouncing … 跳ねる・弾む系
- Fading … フェードイン/アウト系
- Flipping … めくる系
- Rotating … 回る系
- Sliding … スライド系
- Zooming … ズームイン/アウト系
- Rolling … 転がる系
- Light Speed … 急発進・急停止系 ※Otherから格上げ
- Other … その他
また、編集画面上でもブロックに設定したアニメーションが確認できます。
(実際はもっとスムーズなアニメーションです)
「Blocks Animation」アニメーションのサンプル
せっかくなので、「Blocks Animation」の全パターンが確認できるサンプルを作成してみました。けっこう長いです^^;
(わかりやすくするため、タイミングを遅らせています)
Backing
Back In Down

Back In Left

Back In Right

Back In Up

Back Out Down

Back Out Left

Back Out Right

Back Out Up

Bouncing
Bounce

Bounce in

Bounce In Down

Bounce In Left

Bounce In Right

Bounce In Up

Bounce Out

Bounce Out Down

Bounce Out Left

Bounce Out Right

Bounce Out Up

Fading
Fade In

Fade In Down

Fade In Down Big

Fade In Left

Fade In Right

Fade In Left Big

Fade In Right Big

Fade In Up

Fade In Top Left

Fade In Top Right

Fade In Bottom Left

Fade In Bottom Right

Fade Out

Fade Out Down

Fade Out Down Big

Fade Out Left

Fade Out Left Big

Fade Out Right

Fade Out Right Big

Fade Out Up

Fade Out Up Big

Fade Out Top Left

Fade Out Top Rgiht

Fade Out Bottom Left

Fade Out Bottom Right

Flipping
Flip

Flip In X

Flip In Y

Flip Out X

Flip Out Y

Rotating
Rotate In

Rotate In Down Left

Rotate In Down Right

Rotate In Up Left

Rotate In Up Right

Rotate Out

Rotate Out Down Left

Rotate Out Down Right

Rotate Out Up Left

Rotate Out Up Right

Sliding
Slide In Down
Slide In Left
Slide In Right
Slide In Up
Slide Out Down
Slide Out Left
Slide Out Right
Slide Out Up
Zooming
Zoom In

Zoom In Down

Zoom In Left

Zoom In Right

Zoom In Up

Zoom Out

Zoom Out Down

Zoom Out Left

Zoom Out Right

Zoom Out Up

Rolling
Roll In

Roll Out

Light Speed
Light Speed In Right

Light Speed In Left

Light Speed Out Right

Light Speed Out Left

Other
Flash

Pulse

Rubber Band

Shake X

Shake Y

Head Shake

Swing

TaDa

Wobble

Jello

Heart Beat

Hinge

Jack In The Box

END
どうでしょうか。CSSアニメーションだと動きもかなりスムーズですよね。
これらの演出をお手軽に実装できる「Blocks Animation」は、トップページだけでなく、投稿ページの目立たせたい箇所にひと演出加えてみたり、アイデア次第で利用シーンもたくさんあると思います。
おまけ:「Blocks Animation」あわせ技サンプル
ちょっと応用して、CSSも加えて「あわせ技」サンプルを作ってみました。
※スマートフォンではご覧いただけません。

フロント・フリップ インディ

泣けるCM







結婚式
結婚しました

ながら運転はやめましょう


サスケ

いかがでしたでょうか。
追加CSSと合わせれば、スクロールアニメーションとしてだけでなく、このようなアニメーションコンテンツまでできちゃうんです。
時間を忘れてずっと遊んでました(笑)
ということで、「Blocks Animation」でみなさんのサイトにもリッチな演出効果を加えてみてはいかがでしょうか。
ではでは。
(スクロール、疲れましたよね…^^; ここまで読んでいただき、ありがとうございました。)
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)

















.png)