メインビジュアルを「自己満足型」にカスタマイズ
「SWELL カスタマイズ」でググってみた
前回、こんなブログでもせめてメインビジュアルだけでもカッコよくしたいということで、自己満足カスタマイズをご紹介しました。
現在のトップページを見てもらえれば一目瞭然ですが、結局あれから「SWELL カスタマイズ」でググりまくって、いろんなブログを参考にトップページをカスタマイズしました。
それにしても、「SWELL カスタマイズ」でググると「サイト型トップページの作り方」を紹介しているブログがわんさかヒットします。それほどニーズがあるということなんですね。
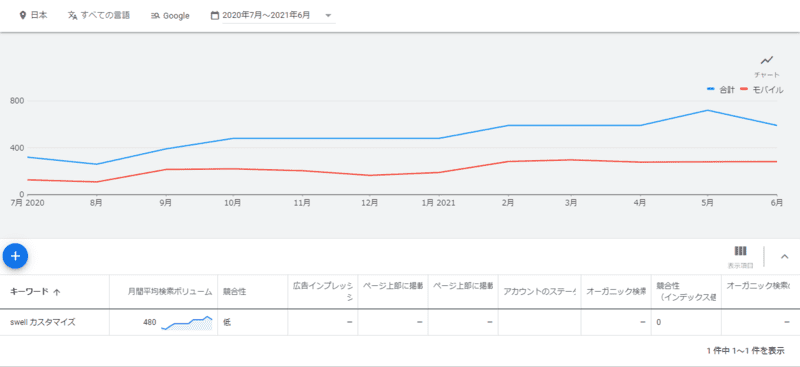
気になったので「キーワードプランナー」で検索ボリュームを調べてみました。

SWELL自体の支持率上昇と比例して、SWELLのカスタマイズ需要も右肩上がりなのは間違いないですね。
で、ジブンもググりまくったワケですが、「サイト型」へのカスタマイズの流れを集約すると、
- ロゴ画像
- ヘッダーエリア
- 新着記事エリア
- 人気記事エリア
- カテゴリ―エリア
- ピックアップエリア
というカンジで、手順を紹介されているブログがほとんど。
「サイト型だと回遊率がアップする」ということらしいのですが、
ウチのような節操のない雑記ブログだと、投稿ページにランディングしてそこからトップへ回遊して、という行動フローってほぼないんですよね。
なので、
 ヤモヲ
ヤモヲどうせ検索から見られないんだったら、トップを「自己満足型」でカスタマイズしたろ
ということで、カスタマイズの紹介というか、ジブンのための備忘録です。
SWELLでトップページをサイト型にして回遊率をアップしたい!
という方は、ググればもっと有益な情報がたくさんヒットしますので、こちらの記事は参考にならないと思います(苦笑)。
すみません。。。
自己満足型トップページのカスタマイズポイント
前回のメインビジュアルのカスタマイズ以降にカスタマイズした点としては、
- メインビジュアルをフル画面サイズに広げてみた
- メインビジュアルのマスク部分をアニメーション化してみた
- スマホのトップも自己満足型にしてみた
- jQueryのギミックを入れてみた
と、ここまでがファーストビューに関する自己満足的なカスタマイズ。
で、あとは定石の
- 新着記事と人気記事の見せ方を変更してみた
- ピックアップ領域を作っってみた
- カテゴリ領域を作ってみた
ざっくりいうと、こんなところです。
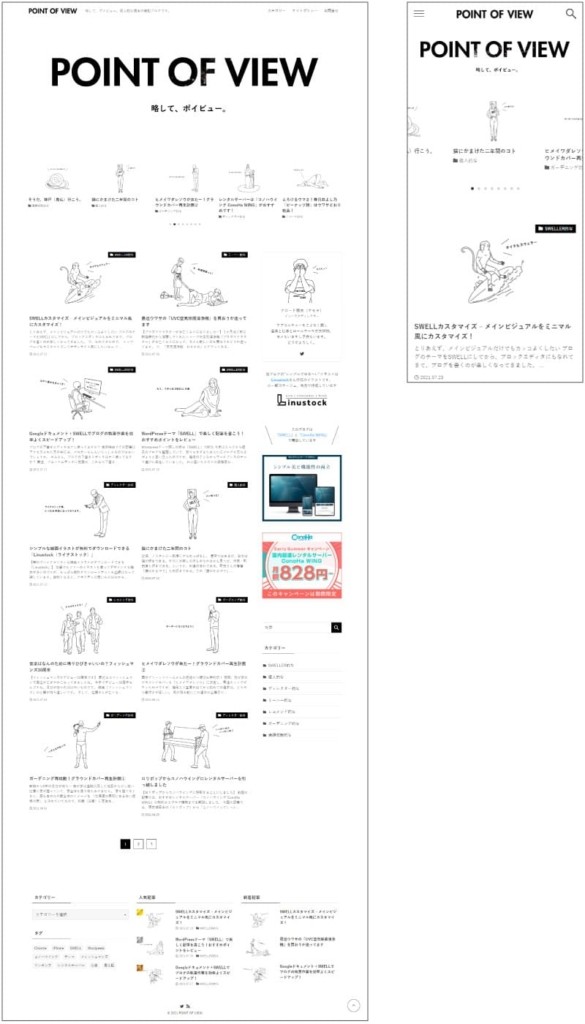
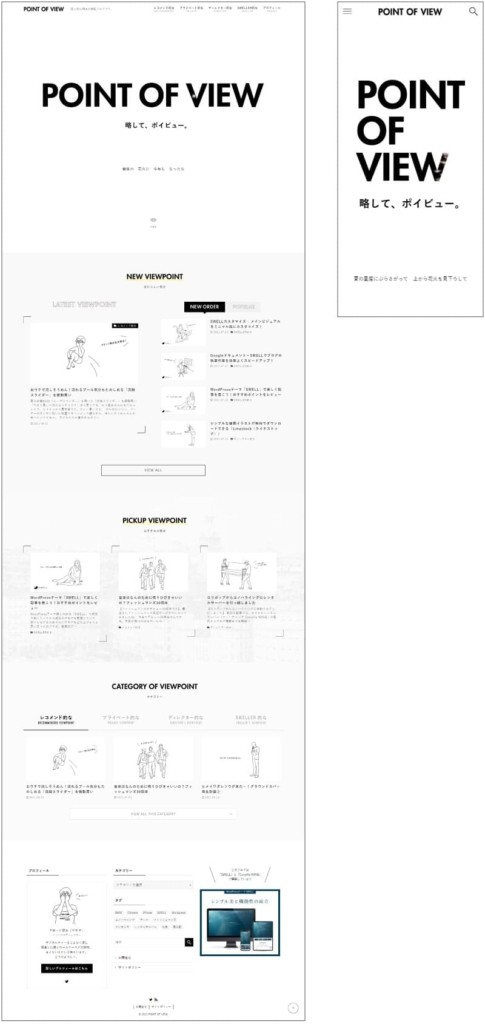
結果、こうなりました。
カスタマイズ前



カスタマイズ後

前置きがながくなってしまいましたが、よろしければお付き合いください。
トップページをカスタマイズする準備
トップページを好きなレイアウトでカスタイマイズしたい場合は、固定ページでトップページを作成します。
SWELLの構成として、カスタマイザーで設定できる
- メインビジュアル
- 記事スライダー
- ピックアップバナー
は、「ホームページ」として指定した画面に表示できます。
「ホームページ」の指定はWordPress側で設定するのですが、初期状態は「最新の投稿」がホームページに指定されています。
「ホームページ」をカスタマイズした固定ページに指定すると、「投稿ページ」も固定ページで作成する必要があります。
「???」という方は、深く考えず「WordPressの仕様」だと思ってください。
とりあえず、以下の2つの固定ページを新規に作成しておきます。
- ホームページ:トップページ用固定ページ
- 投稿ページ:記事一覧(新着順)を表示するための固定ページ
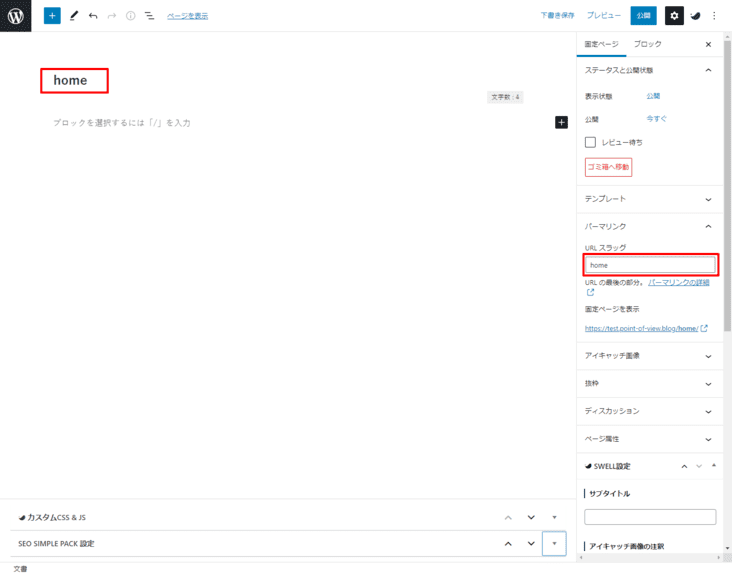
WordPressのダッシュボードより「固定ページ>新規追加」で作成します。
ここでは、以下の設定だけ行ってください。中身は空っぽで構いません。

- タイトル:home
ホームページとして分かりやすい名前で構いません ※画面上には表示されません - URLスラッグ:home
わかりやすくタイトルと同じにしました。
- タイトル:新着記事
画面上に表示されますので、サイトデザインにあわせて設定してください。 - URLスラッグ:new-post
こちらも任意です。
これで、中身が空っぽの「ホームページ」と「投稿ページ」用の固定ページが作成できました。
そして、この2つのページを表示できるようにWordPress側で設定します。
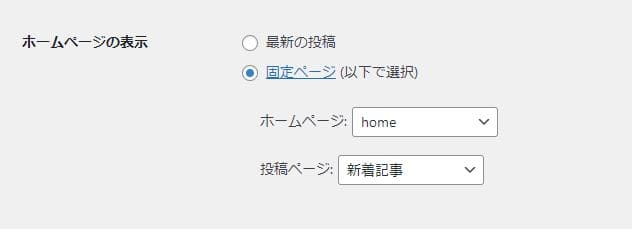
WordPressダッシュボードより「設定>表示設定」にある「ホームページの表示」で、
「ホームページの表示」を「固定ページ」にして、「ホームページ」と「投稿ページ」を先ほど作成したそれぞれの固定ページを選択します。

これで、トップページをカスタマイズする準備完了です。
メインビジュアルをフル画面サイズに広げてみた
「自己満足型」トップページなので、メインビジュアルをフル画面表示に変更します。
SWELLのカスタマイザーを開き、「トップページ>メインビジュアル」より
■表示設定
- 「Scrollボタンを表示する」はチェックを外す
後でチェックをいれてカスタマイズします - 「メインビジュアルの高さ設定」を「ウィンドウサイズにフィットさせる」選択
これだけで、メインビジュアルがフル画面サイズになります。
なお、この設定はスマホ共通なので、スマホでもフル画面サイズのメインビジュアルに、スマホ用SVGファイルでマスクをかけて、ファーストビューをカッコよくしたいと思います。それは後ほどご説明します。
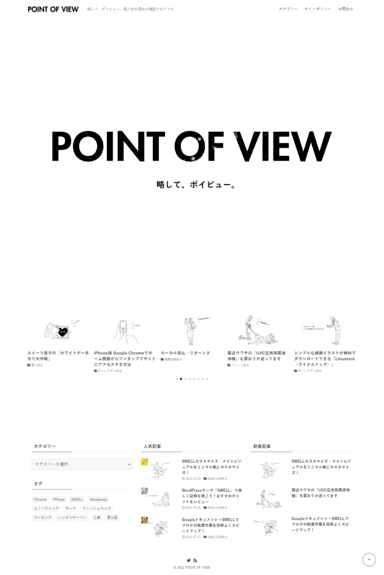
この状態でプレビューすると、ファーストビューはイメージ通りですが、サイドバーをなくしてワンカラムにしたいですよね。
SWELLのカスタマイザーより「サイドバー」を開き、「トップページにサイドバーを表示する」のチェックを外して「公開」します。
トップページはこういう状態になります。

続けて、ファーストビューの見た目をカスタマイズしていきます。
マスク部分をアニメーション化してみた
これこそ、アクセスしてきた人にとってはどーでもいい、自己満足型カスタマイズの極みです。
前回、マスクした背景を動画にしたので、せっかくならともう少し動きを加えてみました。
(背景動画もシーズナリーで変えていく予定です)
今回もイラストレーターを使って、マスクアニメーション用のSVGデータを作成し、「SVG Artista」を使ってアニメーションSVGを作成します。
「SVG Artista」でマスクアニメーションSVGファイルを作成
「SVG Artista」とは、ブラウザでプレビューを見ながらSVGのアニメーションを作成できるSVGアニメーションジェネレーターです。

それでは、さっそく元SVGデータを作成していきます。
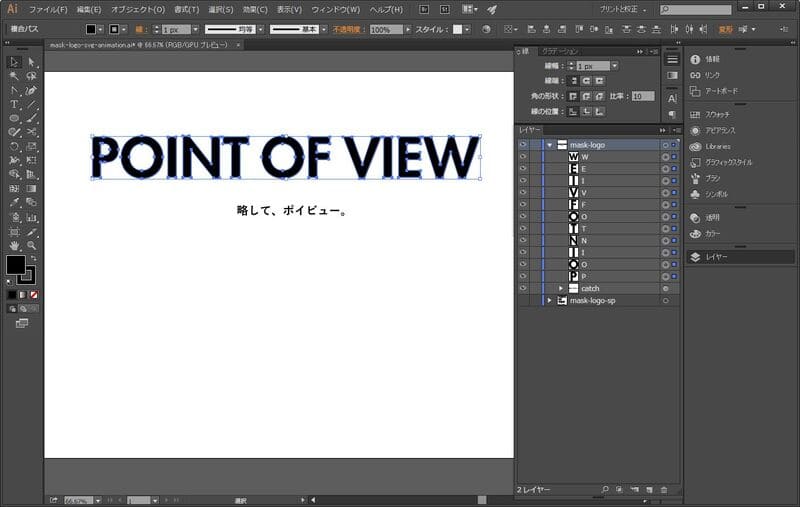
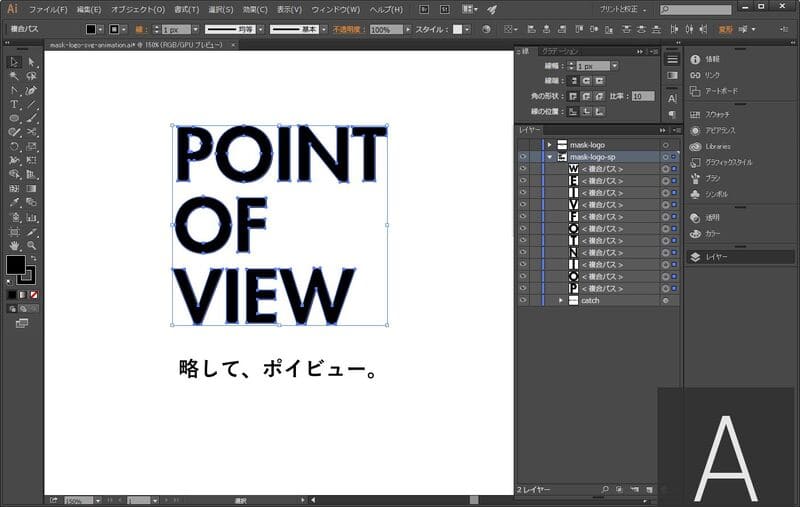
今回もイラレ作業からですが、

ロゴ部分を1文ずつレイヤーでわけておきます。
前回同様の手順で書き出します。

イメージとしては、線画アニメーション「STROKE ANIMATION」のあとに、塗りアニメーション「FILL ANIMATION」が実行されるアニメーションを作ります。
プレビューを確認しながらいろいろいじってみてください。
「SVG Artista」の設定方法などは、下記のサイトが参考になります。

「</> GET CODE」ボタンをクリックして、「SVG CODE」と「ANIMATION CODE」を取得します。

※「ANIMATION CODE」は「Minify」(軽量化)にチェックを入れます
イラレで書き出したSVGファイルをテキストエディタで開き、STEP5で取得したコードをそれぞれコピペします。
修正したSVGコードは以下のようになります。
<svg id="レイヤー_1" data-name="レイヤー 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="210.5" viewBox="0 0 1020.17 210.5">
<defs>
<style>
.cls-1{stroke:#000;stroke-miterlimit:10;}
/* ここにANIMATION CODEをコピペ */
</style>
</defs>
/* こにSVG CODEの<path>部分をコピペ */
</svg>スマホレイアウトにあわせてスマホ用SVGファイルも作成
ロゴのレイアウトをスマホ用にしたSVGファイルも作成しておきます。
作成方法はパソコン用と同じですが、

パソコン用同様、元SVGファイルをテキストエディタで開き、「SVG Artista」で取得したコードをコピペします。
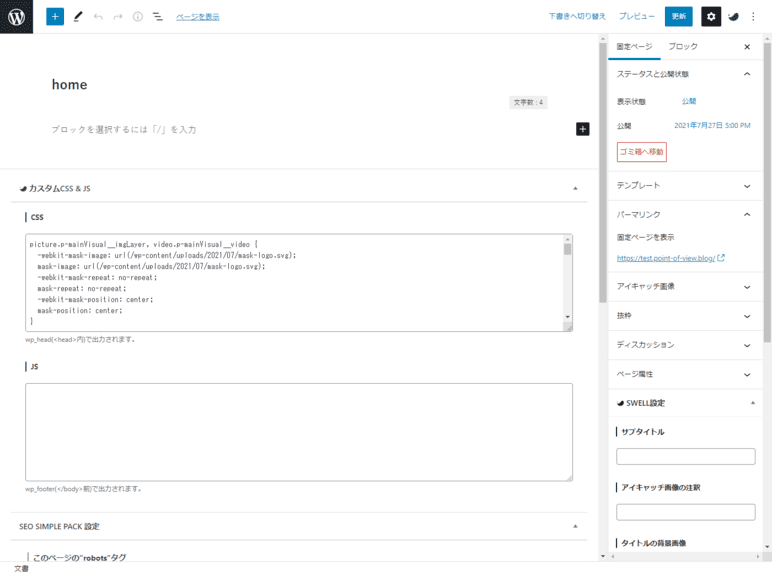
作成したファイルをCSSで設定
前回作成したマスク用CSSのコードですが、実際にはトップページを表示するときにしか使用されません。
SWELLでは、特定の固定ページだけに使用するCSSやJavascriptは、それぞれの固定ページ単独で設定できるようになっています。
なので、前回CSSコードを追記した「追加CSS」から、今回作成したホームページ用の固定ページにある「カスタムCSS&JS」に移動しておきます。

ついでに、先ほど作成したSVGファイルをアップロードして、CSSでファイルを指定しておきます。
これで、パソコン版のトップページはアニメーションマスクが適用されました。
スマホのブレイクポイントでマスク画像を切り替え
スマホ用に作成したアニメーションマスクを適用するには、スマホのブレイクポイントを追加して、マスク画像を差し替えます。
@media (max-width: 599px) {
picture.p-mainVisual__imgLayer, video.p-mainVisual__video {
-webkit-mask-image: url(/wp-content/uploads/2021/07/mask-logo-sp-anime.svg);
mask-image: url(/wp-content/uploads/2021/07/mask-logo-sp-anime.svg);
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: 50% 35%;
mask-position: 50% 35%;
mask-size:75vw;
-webkit-mask-size:75vw;
}
}
このコードを 「カスタムCSS&JS」欄に追記します。
スマホのトップページも、パソコン版と違うマスクアニメーションが適用されました。
jQueryでカスタマイズしてみる
ここからはさらにどーでもいいカスタマイズです。
やりたいことは、
- Scrollボタンをオリジナルに変更したい
- ファーストビューにランダムで表示されるテキストを表示したい
自己満足でしかありません。
上記要件を実装しようと思うとCSSでは対応できないので、かといって、SWELLのソースファイルを直接変更すると厄介なことになりそうなので、ここは
レンダリングされた時に jQueryのreplaceWith()メソッドでDOM要素を差し替える
というギミックを入れます。
…なんだか難しそうですね。
SWELLでjQueryを使うには
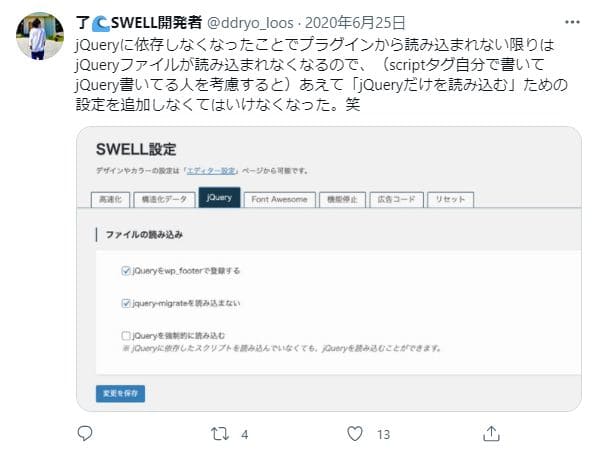
しかーし、SWELLではjQueryを使うための設定が必要です。SWELLは「脱jQuery」テーマなんですね。

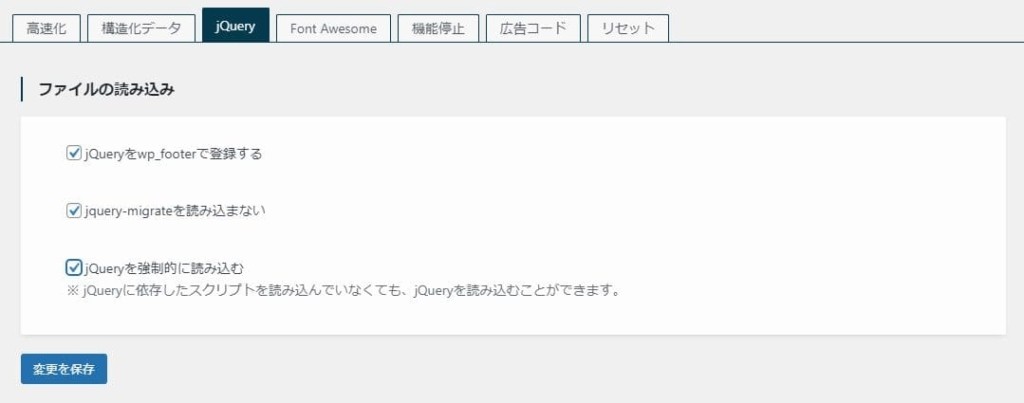
SWELLには、「SWELL設定」の「jQuery」タブに「jQueryを強制的に読み込む」という項目があります。

なんですが、
トップページ以外はjQueryを読み込ませない対応を
投稿ページを「PageSpeed Insight」で計測したときに、
LCP(Largest Contentful Paint)の「使用していないJavascriptの削減」で「jquery.min.js」が指摘されます。
これを回避するために、「ホームページ」だけjQueryを読み込ませるよう、function.phpに下記を追記しておきます。
function addScript() {
wp_deregister_script( 'jquery' );
if ( is_home() || is_front_page() ) {
wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js');
}
}
add_action('wp_enqueue_scripts', 'addScript');参考にさせていただいた記事はこちら。

WordPressでのjQueryの記述方法
WordPressでjQueryを使う場合、記述方法に注意が必要です。
// 一般的なjQueryの記述
$(function(){
$~処理内容
});
// WordPressの場合の記述
jQuery(function(){
jQuery~処理内容
});
上記のように、「$」を「jQuery」としなきゃいけないんですね。
ただこれだと、処理内容の記述ですべての「$」を「jQuery」に置き換えなきゃいけないので、以下のように「Ready関数」 $(function){}部分を書き換えます。
jQuery(function($){
$(‘#test’).text();
});
とすることで、jQuery(function($){ ~ });の間は「$」が使えるようになります。

Scrollボタンをオリジナルにしてみた
SWELLのカスタマイザーより、「メインビジュアル」の「Scrollボタンを表示する」にチェックを入れると、デフォルトのスクロールボタンが表示されます。

これでも十分なのですが、どうせならオリジナルのアイコンを表示したいと思い、オリジナルのアニメーションSVGファイルを作成しました。
まばたきアニメーション
まばたきアニメーションのSVGソースはこんなカンジです。
<svg id="eye-anime" xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="0 0 40 40">
<defs>
<style>
#open path {
fill: #000;
animation: anime-open 5s infinite;
}
#close path {
fill: #000;
animation: anime-close 5s infinite;
}
@keyframes anime-open {
100% { opacity: 1;}
6% { opacity: 1;}
5% { opacity: 0;}
4% { opacity: 1;}
0% { opacity: 0;}
}
@keyframes anime-close {
100% { opacity: 0;}
6% { opacity: 0;}
5% { opacity: 1;}
4% { opacity: 0;}
0% { opacity: 1;}
}
</style>
</defs>
<g id="open" data-name="eye-open">
<path (省略) />
</g>
<g id="close" data-name="eye-close">
<path (省略) "/>
</g>
</svg>ざっくり言うと、眼を開いたパス(open)と眼を閉じたパス(close)をそれぞれグループ化し、それぞれを@keyframesで表示/非表示を繰り返しているだけです。
で、このSVGファイルをメディアにアップしておきます。
ここからがjQueryの出番です。
Scrollボタン部分は、SWELLのコアファイルに以下のようにコーディングされています。
/**
* メインビジュアルのスクロールアイコン
*/
public static function get_scroll_arrow( $type = 'slide' ) {
// スライド1枚目のカラーに依存する
$color = ( 'video' === $type ) ? SWELL_FUNC::get_setting( 'movie_txtcol' ) : SWELL_FUNC::get_setting( 'slider1_txtcol' );
$return = '<div class="p-mainVisual__scroll" role="button" data-onclick="scrollToContent" style="color:' . esc_attr( $color ) . '">'.
'<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 80 80" class="p-mainVisual__scrollArrow">'.
'<path (省略) />'.
'</svg>'.
'<span class="p-mainVisual__scrollLabel">Scroll</span>'.
'</div>';
return apply_filters( 'swell_parts_scroll_arrow', $return );
}<div class="p-mainVisual__scroll">の<svg>でレンダリングされている矢印を、「まばたきアニメーション」ファイルに置き換えます。
ここで、jQueryのreplaceWith()メソッドを使用します。
jQuery(function($) {
$('.p-mainVisual__scroll svg').replaceWith('<img width="40" height="40" class="p-mainVisual__scrollArrow" src="/wp-content/uploads/2021/07/eye-anime1.svg">');
});
<svg>要素を<img>要素でまるごと置き換えるのがポイントです。
ついでに、「Scroll」というテキストも「view」にしたいなと。
<span class="p-mainVisual__scrollLabel">Scroll</span>部分を置き換えるためのスクリプトを追加します。
$('.p-mainVisual__scrollLabel').replaceWith('<span class="p-mainVisual__scrollLabel">view</span>');で、このJavascriptを「カスタムCSS&JS」の「JS」欄に入力してプレビューするとこうなります。

季節の一文をランダムで入れてみた
ここまでくると、自己満足を通り越して、ウケ狙いとしか思えませんね。
SWELLのメインビジュアルの設定で、画像や動画の上にテキストを表示することができますので、これを使ってアクセスの度に「季節の一文」がランダムに表示されるようにしました。
(なんでこんなこと?と思われていることは重々承知です)
現在のファーストビューでは、マスクされた背景動画に「花火」の動画を流しているのですが、この動画と連動した一文を、しかもランダムに表示できたらステキやん。と思ったからです。
(坦々と説明は続きます)
まず、SWELLのカスタマイザーで「トップページ>メインビジュアル」にある「サブテキスト」にダミー文章を入力し「公開」します。

そうすると、<div class="p-mainVisual__slideText">ダミー</div>要素が表示されるようになります。
季節の一文をランダムで設定するには、複数のテキストを配列に格納し、その配列要素をrandom()で抽出します。
そして、先ほどのテキスト要素をjQueryのtext()メソッドで入れ替えます。
var aryLyric = [
'夏本番 海か?山か?プールか? いや、まずは本屋',
'夏の星座にぶらさがって 上から花火を見下ろして',
'最後の 花火に 今年も なったな',
'打ち上げ花火、下から見るか? 横から見るか?'
];
var rndLyric = aryLyric[Math.floor(Math.random() * aryLyric.length)];
$('.p-mainVisual__slideText').text(rndLyric);
で、このスプリプとを先ほどのScrollボタンを変更した時に作成した、jQuery(function($){ ~ }); の間に追記します。
スクリプトをまとめると最終的にはこうなります。
jQuery(function($) {
var aryLyric = [
'夏本番 海か?山か?プールか? いや、まずは本屋',
'夏の星座にぶらさがって 上から花火を見下ろして',
'最後の 花火に 今年も なったな',
'打ち上げ花火、下から見るか? 横から見るか?'
];
var rndLyric = aryLyric[Math.floor(Math.random() * aryLyric.length)];
$('.p-mainVisual__slideText').text(rndLyric);
$('.p-mainVisual__scroll svg').replaceWith('<img width="40" height="40" class="p-mainVisual__scrollArrow" src="/wp-content/uploads/2021/07/eye-anime1.svg">');
$('.p-mainVisual__scrollLabel').replaceWith('<span class="p-mainVisual__scrollLabel">view</span>');
});
これで、トップページにアクセスするたびに違ったテキストが表示されます。
あとは、CSSでテキストを表示する位置を調整します。
.p-mainVisual__textLayer>:first-child{
margin-top:380px;
}
ブレイクポイントごとにも調整しながら設定してください。
こんな自己満足すぎるカスタマイズですみません。。。
ながながとお付き合いいただきありがとうございました。
トップページのカスタマイズというか、ファーストビューのカスタマイズの紹介で終わっちゃいました。。。
しかも自己満足な内容ばかりで、ホント申し訳ないです。
次回、ファーストビュー以下のコンテンツ部分についてもご紹介できればと思いますので、これに懲りずまたお付き合いいただければと思います。
ではでは。
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)