ステマ規制対策!アフィリエイト広告表記を自動で表示(CocoonもOK)

こんなSWELLユーザーに読んでほしい!
- やばい、まだステマ規制対策してないや・・・
- アフィリエイト記事が多くて対応が大変・・・
- 雑記ブログなのですべてのページに「広告」表記はしたくない・・・
- Cocoonユーザーだけど・・・
ブロガーの皆様、こんにちは。
2023年10月1日に施行される新しい景品表示法の指定告示、通称「ステマ規制」について、みなさまご存知でしょうか?
この新しい規制により、アフィリエイト広告などで収益を得ているブロガーさんにとって、いろいろと面倒な対応が求められています。
そもそも「ステマ規制」とは?
「ステマ」とは、ステルスマーケティングの略語で、消費者に広告であることを隠して行う宣伝行為のことを指します。
消費者庁は2023年10月1日から、ステマを「一般消費者が事業者の表示であることを判別することが困難である表示」として、景品表示法による不当表示規制の対象とすると発表しています。
そして、ブログ記事でアフィリエイト広告を掲載して商品を紹介することも、この「ステマ」に該当します。
ブロガーとしての「ステマ規制」対応
ブログ記事にアフィリエイト広告を使用している場合、この「ステマ規制」に従い、記事内での「広告」表記を明確にする必要があります。
具体的には、「PR」や「広告」といった表記を加えることで、読者に広告であることを明示することが求められています。
消費者庁からは表記方法について明確に規定はありませんが、要は、
この記事はアフィリエイトですよー
それを理解した上で読んでくださいねー
と読者に伝える必要があります。
アフィリエイトプロバイダー「A8.net」の対応方針
アフィリエイトプロバイダー最大手の「A8.net」は、2023年10月1日施行のステマ規制を受けて、以下の方針と対応を発表しました。

お知らせ内容を抜粋すると
- アフィリエイト広告を掲載しているメディア会員は、「PR」等の表記(広告であることが分かる表記)の対応を行うよう要請しています。
- 2023年10月1日付で、メディア会員利用規約の一部を改定する予定です。
- 消費者庁や業界動向、広告主の要望等に応じて、対応の追加や変更の可能性があるとしています。
とのこと。
具体的な対応要請としては、
- 広告と分かる表現例:「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。
- または、説明文言例:「アフィリエイト広告を利用しています」「本ページはプロモーションが含まれています」「A社から商品の提供を受けて投稿しています」など。
- 表示位置:アフィリエイト広告を掲載している記事のファーストビュー等、一般消費者が認識できる位置にわかりやすく表示が必要です。
とのこと。
要するに、
アフィリエイト広告を貼って、
商品を紹介して収益を得ようとしている記事
に対応しなければいけません。
あ、アドセンスなどは単なる「バナー広告」なので対応する必要はないと思います。
以下に、FAQを抜粋します。
- PR等の表記はいつまでに対応が必要ですか?
-
指定告示の施行に伴い、2023年10月1日までに随時対応をお願いいたします。 なお、広告主様によっては個別に対応期日を設けている場合があります。ニュース配信などでご確認ください。
- PR等の表記に対応していないとどうなりますか?また、表記が不要な事例はないのでしょうか?
-
当社より消費者庁への確認を行いましたが、 PR等の表記が不要である具体的な事例は明言されておりません。
結果として、消費者庁との認識齟齬により広告主様へ措置命令が下る可能性がある為、提携する広告主様の判断によっては、提携解除や成果報酬のキャンセルとなる場合がございます。
上記を考慮し、A8.netとしては全てのメディア会員様へPR等の表記をお願いする事としました。何卒、ご理解賜ります様、お願い申し上げます。
上記は、A8.netの方針ですが、バリューコマースなども運営ポリシーを見直し、法令違反に対する監視を強化するとのこと。

これは、すぐに対応しなきゃいけませんね・・・
さっそく「ステマ規制」対策を!
 ヨメ
ヨメでも、ウチは基本「雑記ブログ」なので、アフィリエイトやってないページもたくさんあるんですよね。
 ヨメ
ヨメサイト全体で表記したらアフィリエイトを含まないページにランディングしたユーザーが「???」ってなって離脱しちゃう可能性も…。
 ヨメ
ヨメASP側からの対応要請としてもそこまで求めてないし。
とりあえず、最低限の対応をしたいと思います。
というぼんやりとした疑問だらけですが、ウチはやっぱり、一括ですべての記事に表記したくないし、ましてやアフィリエイト記事に対してひとつひとつ「広告」表記対応するのも面倒なので、ポイビューでは、
記事内にアフィリエイト広告がある場合、
自動で「広告」表記を表示
するようカスタマイズしました。
今回はそのカスタマイズ内容をご紹介しますね。
ちなみに、WordPressに知見のある方は、SWELLマニアのかんたさんがfunctions.phpを使用した方法を公開されていますので、ご参考まで。

「ステマ規制」対策を自動で行うカスタマイズ
ポイビューでは、フックによるphpでのカスタマイズではなく、JavaScriptを使用して記事内に「広告タグ」ブロックや「ポチップ」ブロックが含まれる場合に、記事の冒頭に自動で広告表記を表示するようにしました。
カスタマイズ内容としては2パターンあります。
今回は、SWELLだけでなくCocoon仕様もご紹介します。
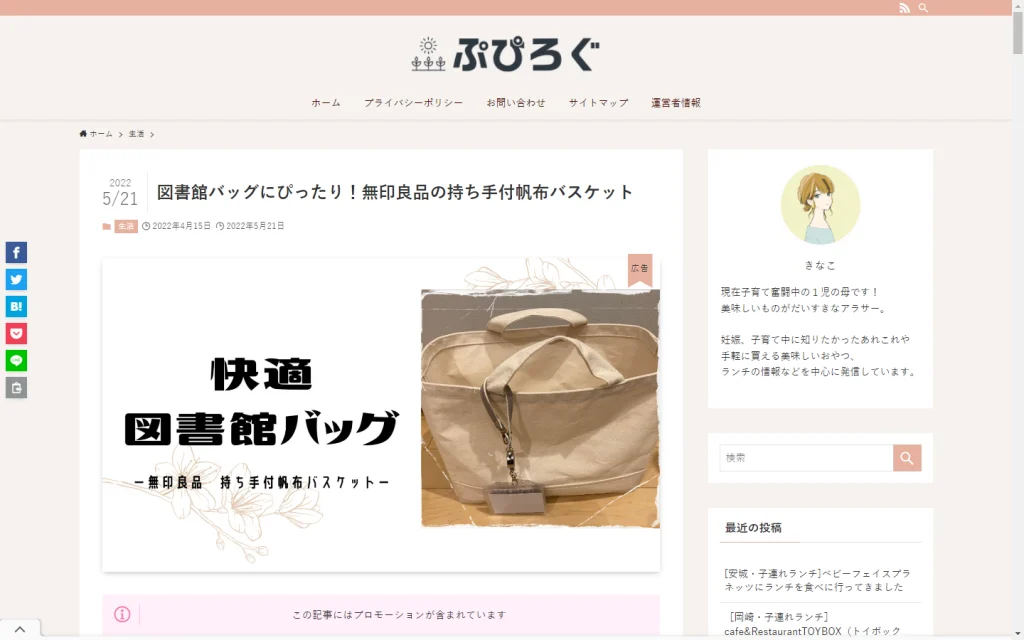
①「広告」表記の案内文をウィジェットに登録し対象記事の上部に自動表示
ウィジェットに登録した「広告」表記に関する案内を、記事内にアフィリエイト広告が含まれる場合に表示します。
表示位置は、SWELLおよびCocoonでウィジェットが挿入できる位置に依存します。
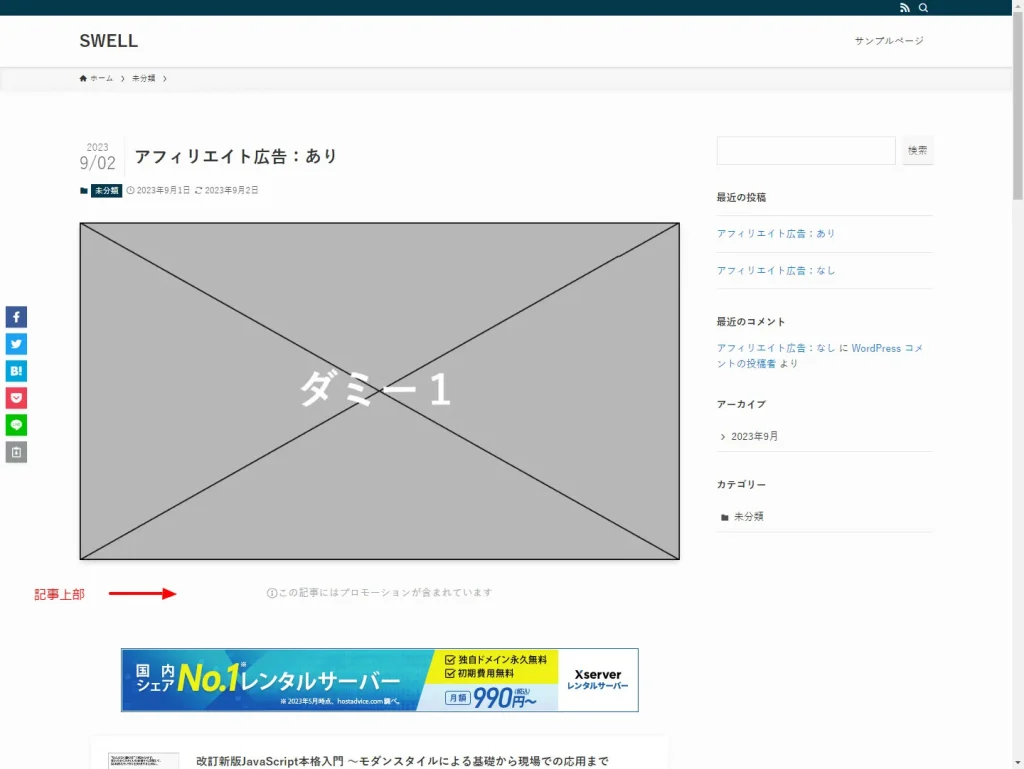
SWELLの場合

例:記事上部

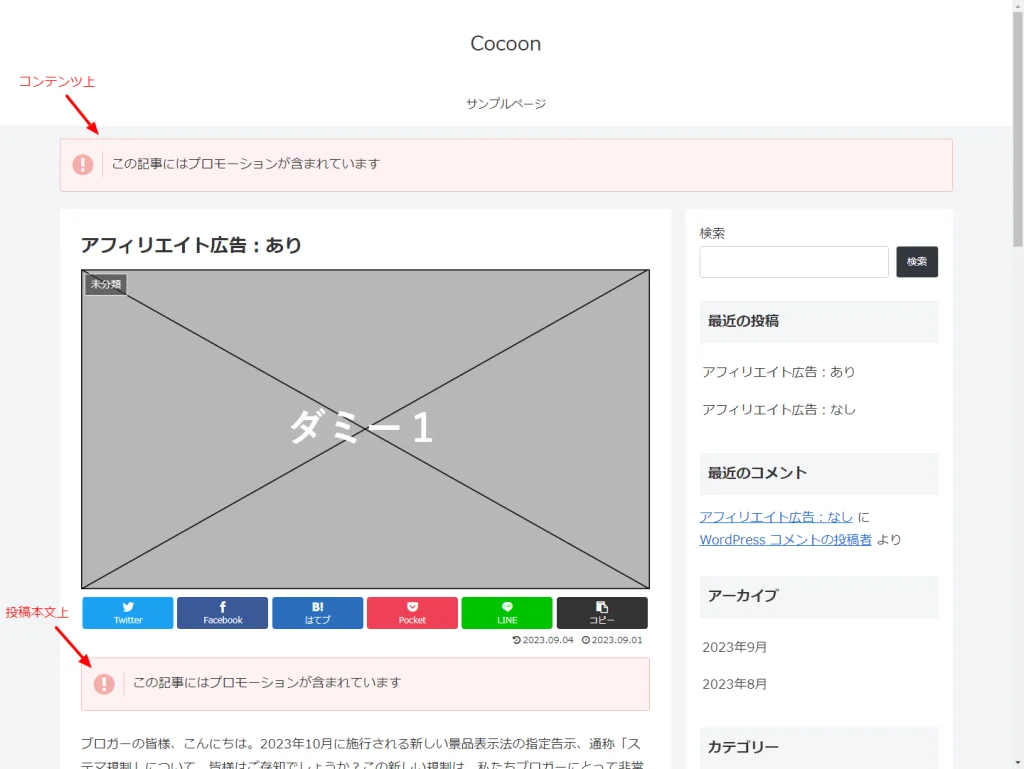
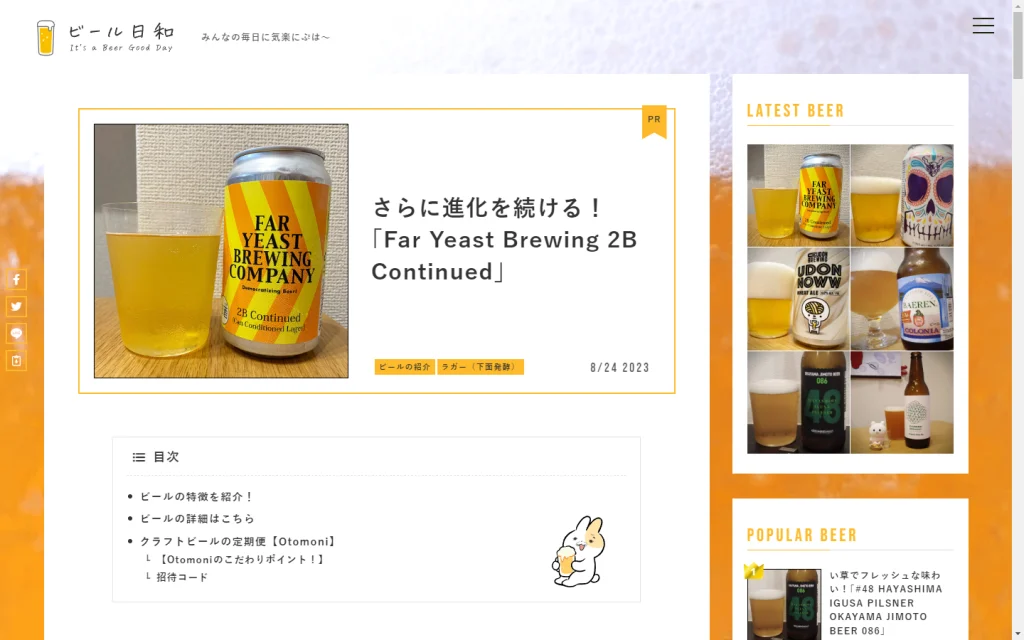
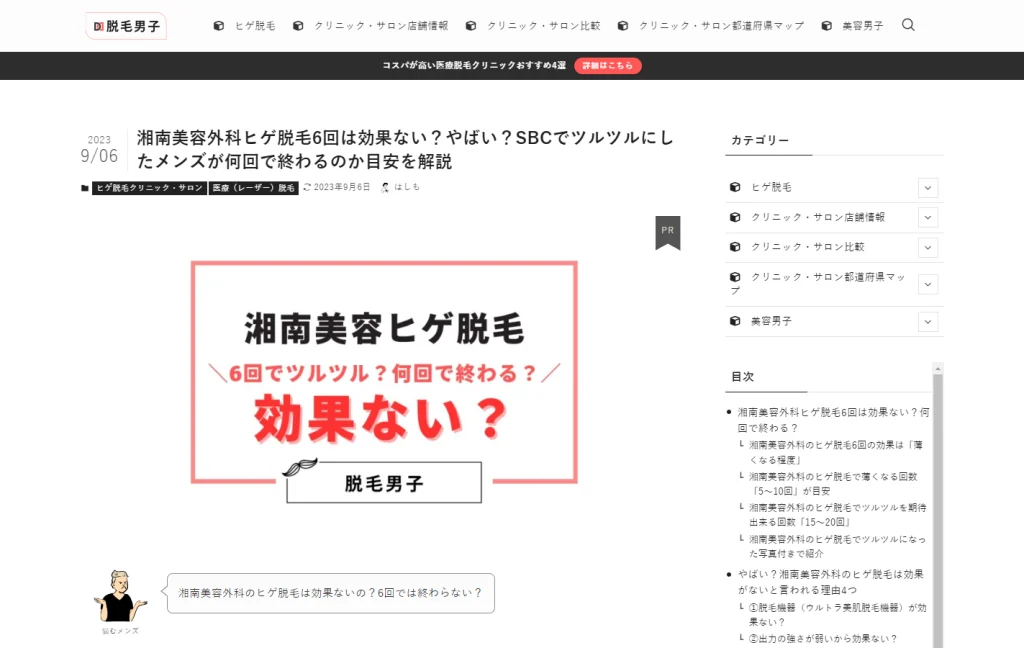
Cocoonの場合

例:コンテンツ上部と投稿本文上

表示方法(デザイン)は、SWELL、Cocoonともに自由に変更できます。
②「広告」リボン(ラベル)を対象記事のアイキャッチ右上に自動表示
対象となる記事にアイキャッチが登録されている場合、アイキャッチの右上に「広告」リボンを表示します。
リボンの色やテキスト(2文字)もCSSで簡単に変更できます。
また、①の案内文もあわせて表示することもできます。(非表示も可)
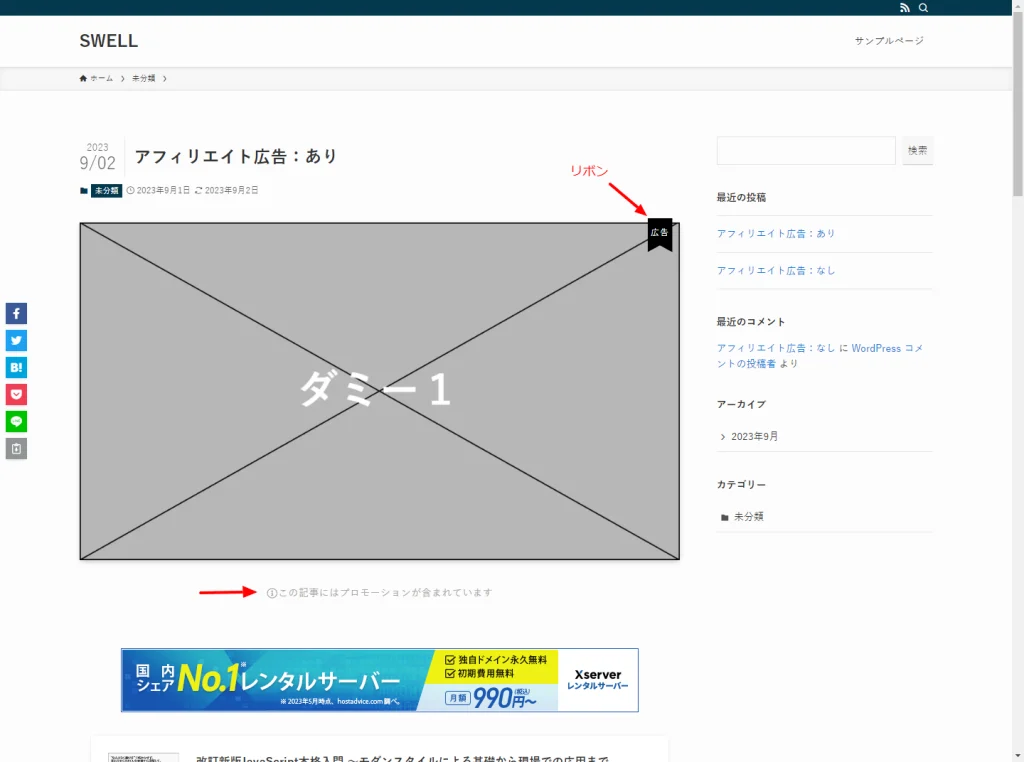
SWELLの場合

例:案内文は「記事上部」
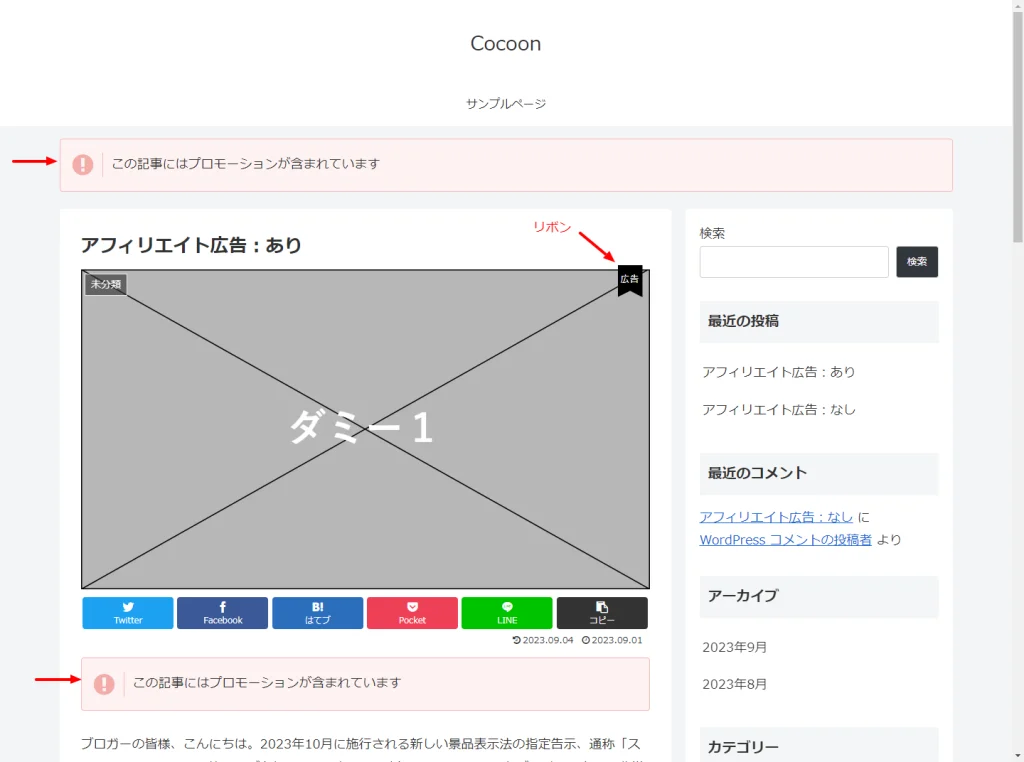
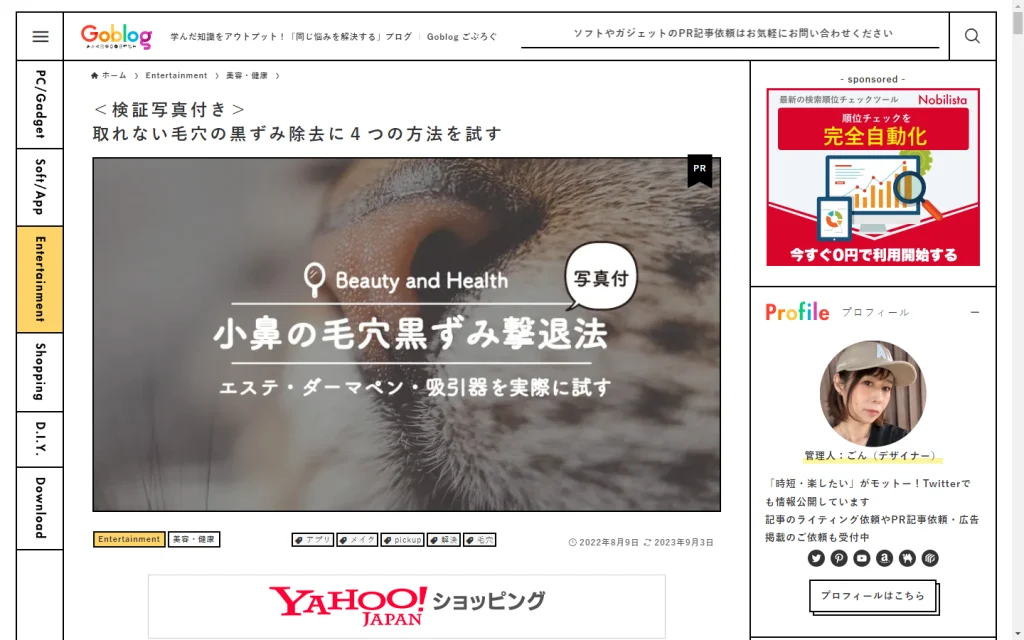
Cocoonの場合

例:案内文は「コンテンツ上部」と「投稿本文上」
実装例
カスタマイズの概要
それぞれのパターンで共通のカスタマイズ仕様としては、
- JavaScriptで記事内に広告が含まれるかを監視し、広告があれば自動的に広告表記を表示
- 監視対象範囲は記事内とし、それ以外の領域(サイドバーやフッターなど)は監視対象外
- 監視対象の広告は「広告タグ」(Cocoonは「アフィリエイトタグ」)ブロックと「ポチップ」ブロックおよび、「もしもかんたんリンク」(埋め込み)
- 「ad」クラス名を付与した埋め込みアフィリエイトタグも監視可能
- 「not-ad」クラス名を付与した広告は監視対象から除外できる
- 案内文はブログパーツ(Cocoonはテンプレート)で作成し、ウィジェットに埋め込む
となります。
いずれのパターンも、いちど設定したらステマ規制対応を自動で行うという仕様です。
それでは、カスタマイズ方法についてパターンごとに順を追ってご説明します。
カスタマイズ手順:
①「広告」表記の案内文をウィジェットに登録し対象記事の上部に自動表示
カスタマイズの手順としては、
- ブログパーツ(Cocoonの場合はテンプレート)で広告表記部分を作成
- 作成した広告表記部分をウィジェットに設定
- JavaScriptを一部修正しコピペ
となります。
それでは、まずSWELLのカスタマイズ手順からご紹介します。Cocoonの方はすっとばしてくださいね。
SWELL版
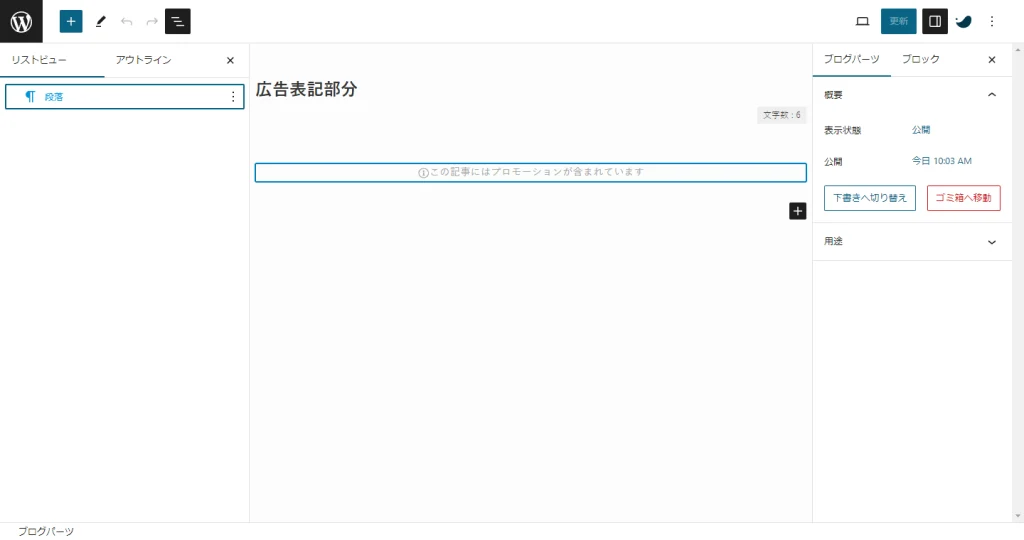
ダッシュボード>ブログパーツ より新規作成をクリック。
表記内容はお好みでアレンジしてください。

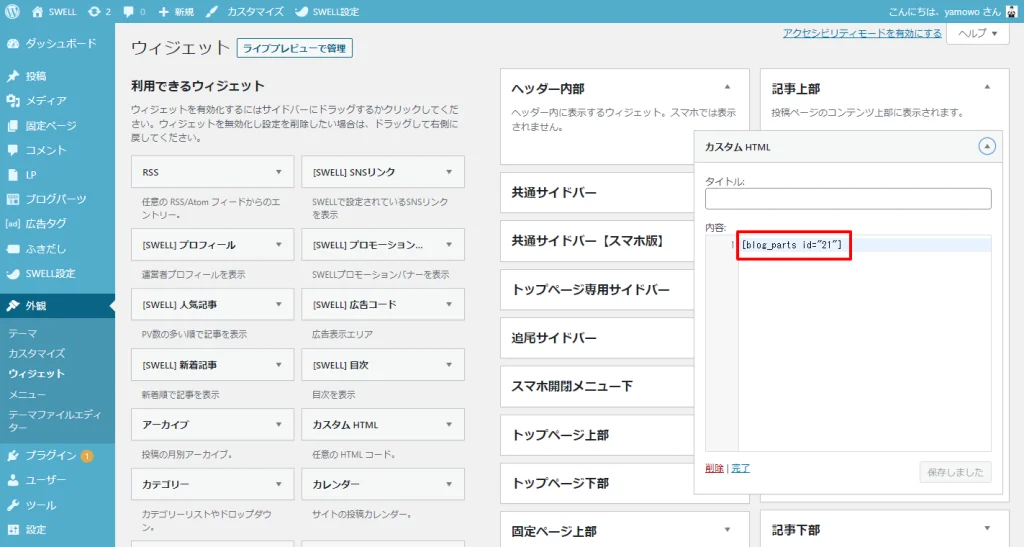
作成したブログパーツの呼び出しコードをコピーし、ダッシュボード>外観>ウィジェット よりウィジェットに「カスタムHTML」で設定します。
- 設定するウィジェット: 記事上部
※固定ページでアフィリエイト記事を作成した場合は「固定ページ上部」にも設定します。

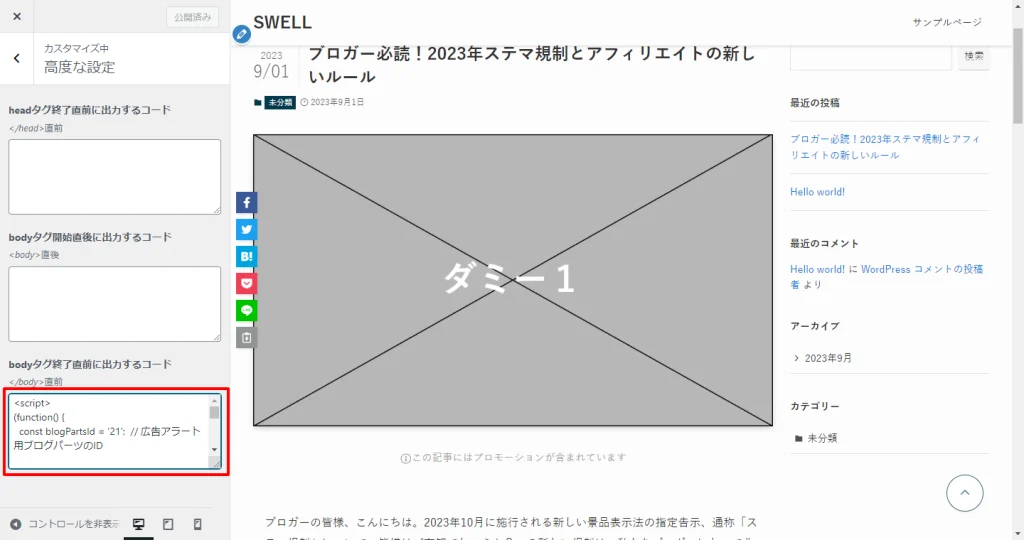
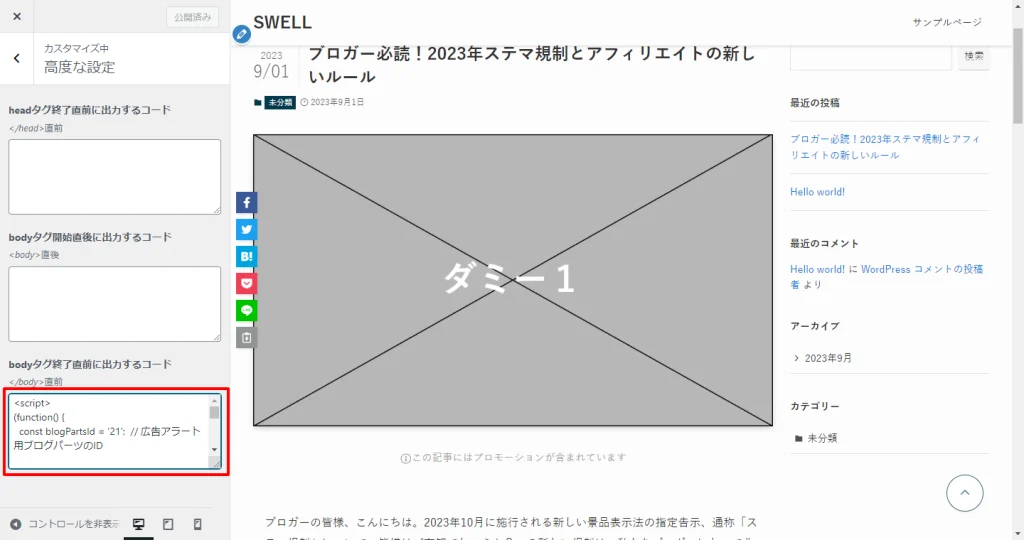
以下のスクリプトをご自身の環境に合わせて修正します。
<script>
(function() {
const blogPartsId = 'XXXX'; /* 広告アラート用ブログパーツのID */
const adElements = ['.p-adBox', '[class^="pochipp-"]', 'div[id^="msmaflink-"]', '.ad',
/* 他のクラス名や要素名をカンマ区切りで追加できます */
];
const baseSelector = '#body_wrap:not(.home) .l-mainContent__inner .post_content';
const selectorArray = adElements.map(element => `${baseSelector} ${element}:not(.not-ad)`);
const selectors = selectorArray.join(', ');
const combinedElements = document.querySelectorAll(selectors);
const adAlertBox = document.querySelector(`.p-blogParts.post_content[data-partsid="${blogPartsId}"]`);
if (combinedElements.length > 0) {
if (adAlertBox) {
adAlertBox.style.display = 'block';
adAlertBox.style.margin = '1em 0';
}
} else if (adAlertBox) {
adAlertBox.style.display = 'none';
}
})();
</script>修正したスクリプトを、カスタマイズ>高度な設定 より、「bodyタグ終了直前に出力するコード」に貼り付けてください。

なお、アフィリエイト記事ではなく、広告タグブロックをアフィリエイト以外で使用していて広告表記を除外したい場合は、以下のクラスを広告タグブロックに付与すれば、自動広告表記の監視を除外できます。
.not-ad
Cocoon版
Cocoonの場合はひと手間増えますが、基本的な流れは同じです。
※アフィリエイトタグは、「アフィリエイトタグ管理」で管理し記事内に埋め込んでいることを前提とします。
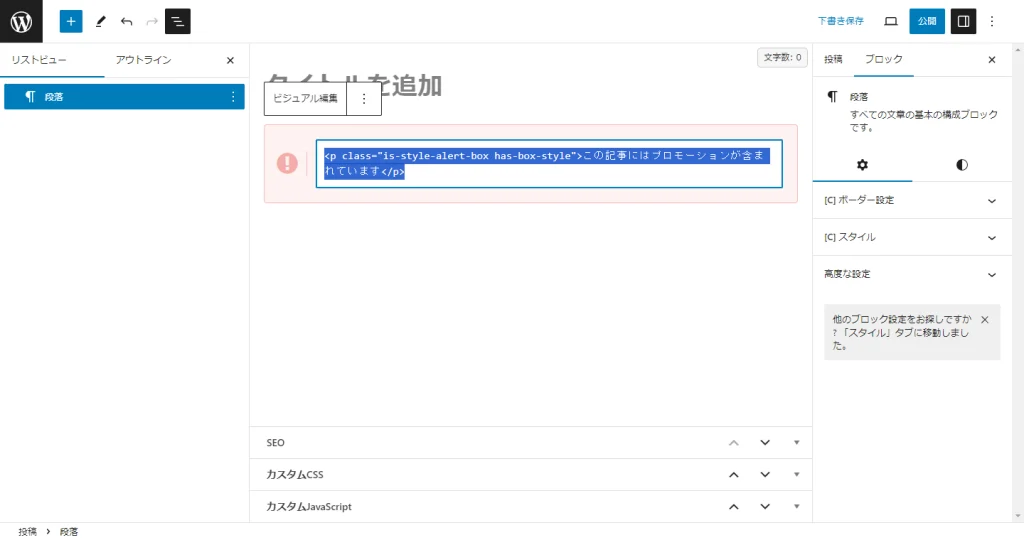
記事の編集画面で、広告表記部分を作成します。
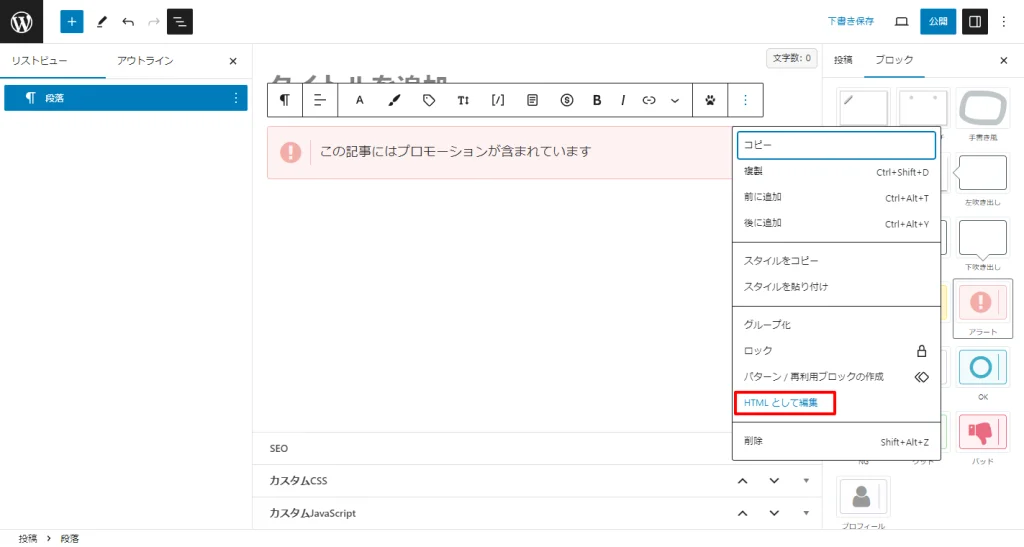
作成した広告表記部分を「HTMLとして編集」を選択し、ソースをコピーします。


コピーしたコードをそのままウィジェットに設定してもいいですが、ここではテンプレートに登録して汎用化します。
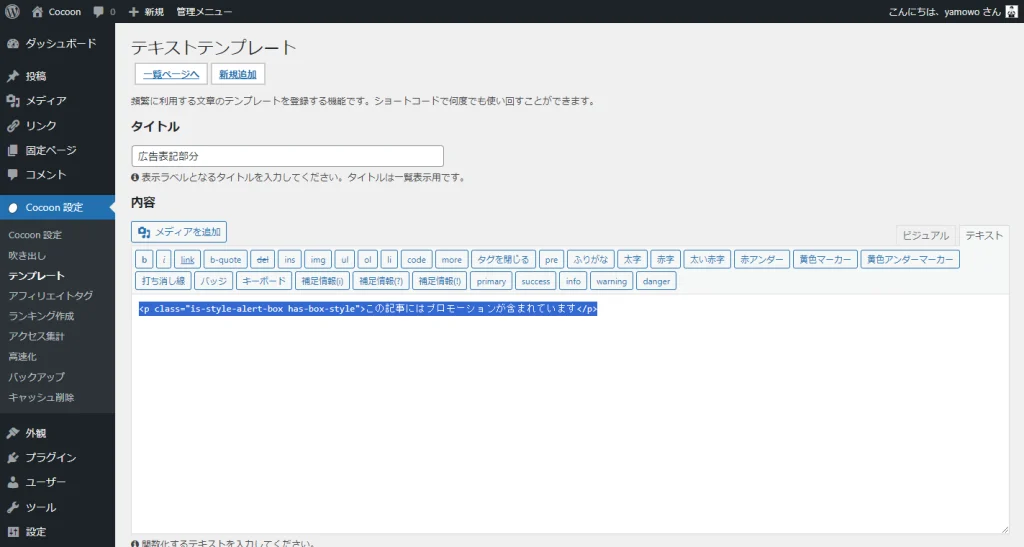
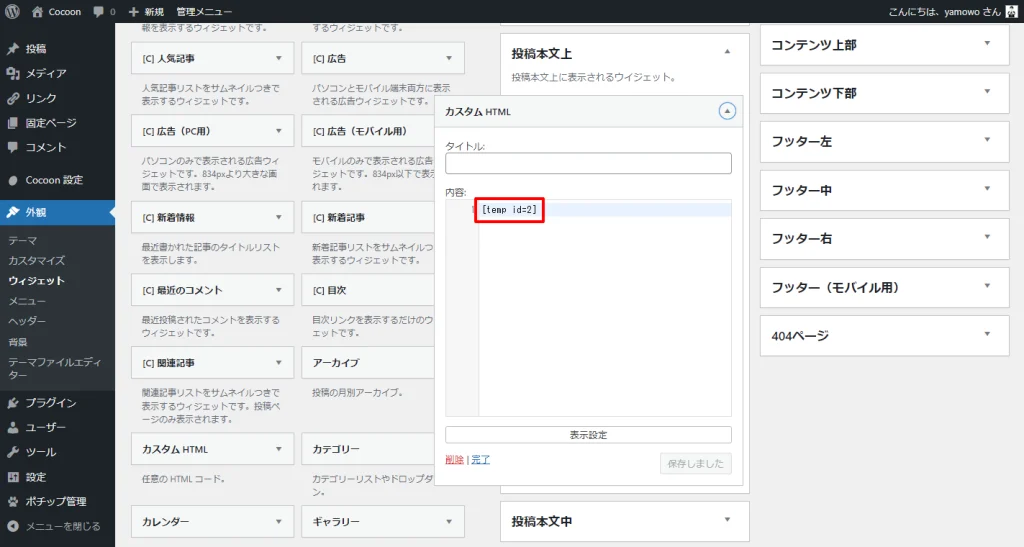
ダッシュボード>Cocoon設定>テンプレート より、新規追加をクリックし先ほどのコードを貼り付け保存します。

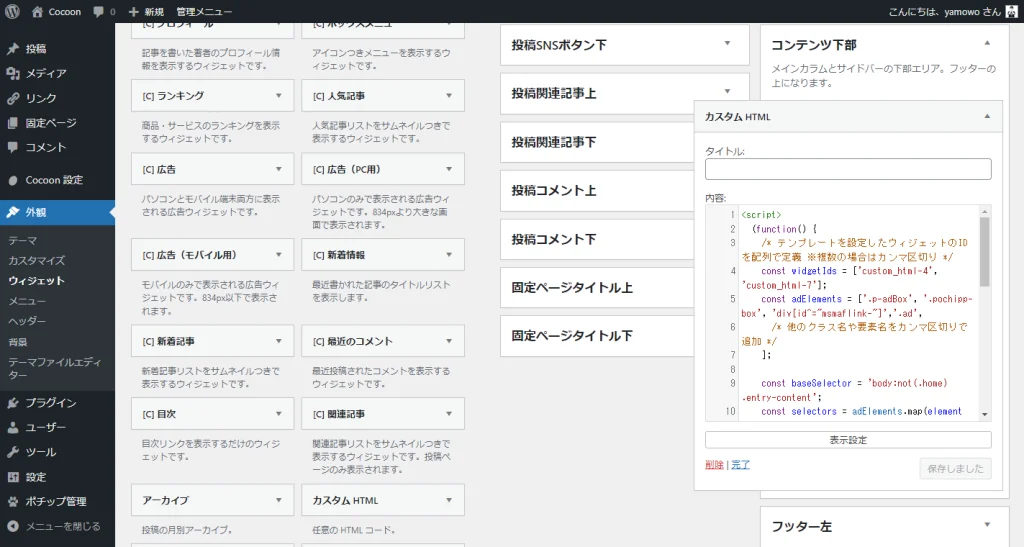
作成したブログパーツの呼び出しコードをコピーし、ダッシュボード>外観>ウィジェット より、ウィジェットに「カスタムHTML」で設定します。
- 設定するウィジェット: 投稿本文上
固定ページでも表示したい場合は、「固定ページ本文上」にも設定してください。

そのまえに、ウィジェットのIDを取得する必要があります。
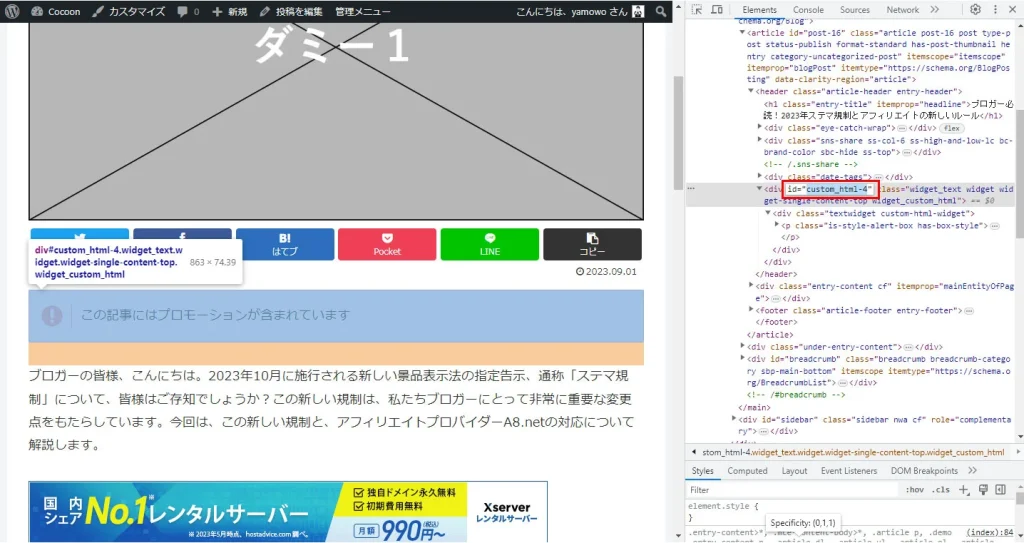
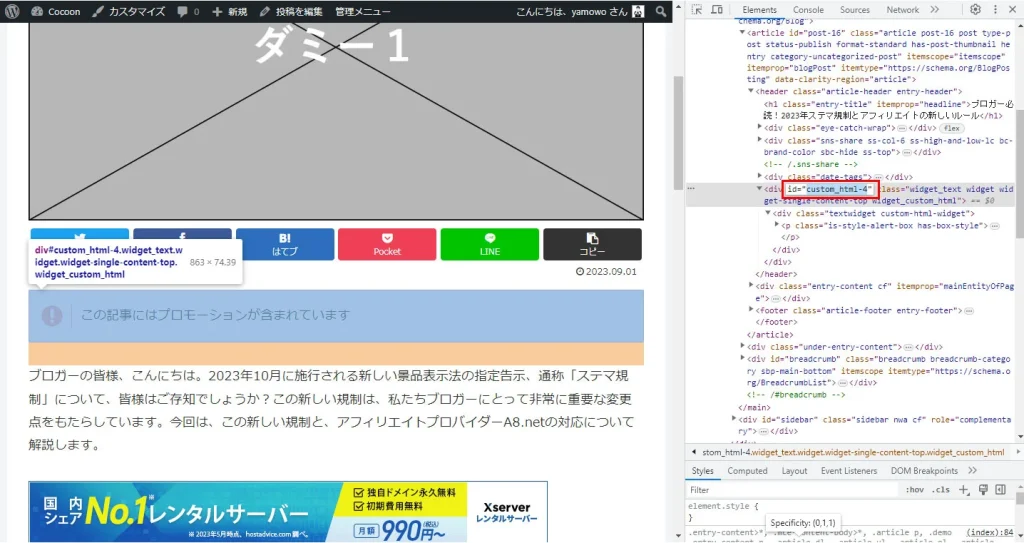
公開記事ページを表示し、広告表記を埋め込んだウィジェットのIDを調べます。
以下は、Chromeのデベロッパーツールで確認しています。

例では、custom_html-4を確認しました。
以下のスクリプトをご自身の環境に合わせて修正します。
<script>
(function() {
/* テンプレートを設定したウィジェットのIDを配列で定義 ※複数の場合はカンマ区切り */
const widgetIds = ['XXXX', ];
const adElements = ['.p-adBox', '[class^="pochipp-"]', 'div[id^="msmaflink-"]','.ad',
/* 他のクラス名や要素名をカンマ区切りで追加できます */
];
const baseSelector = 'body:not(.home) .entry-content';
const selectorArray = adElements.map(element => `${baseSelector} ${element}:not(.not-ad)`);
const selectors = selectorArray.join(', ');
const combinedElements = document.querySelectorAll(selectors);
const articleThumb = document.querySelector('figure.eye-catch');
widgetIds.forEach(widgetId => {
const adAlertBox = document.querySelector(`#${widgetId}`);
if (combinedElements.length > 0) {
if (adAlertBox) {
adAlertBox.style.display = 'block';
adAlertBox.style.margin = '1em 0';
}
} else if (adAlertBox) {
adAlertBox.style.display = 'none';
}
});
})();
</script>修正したスクリプトを貼り付けてください。
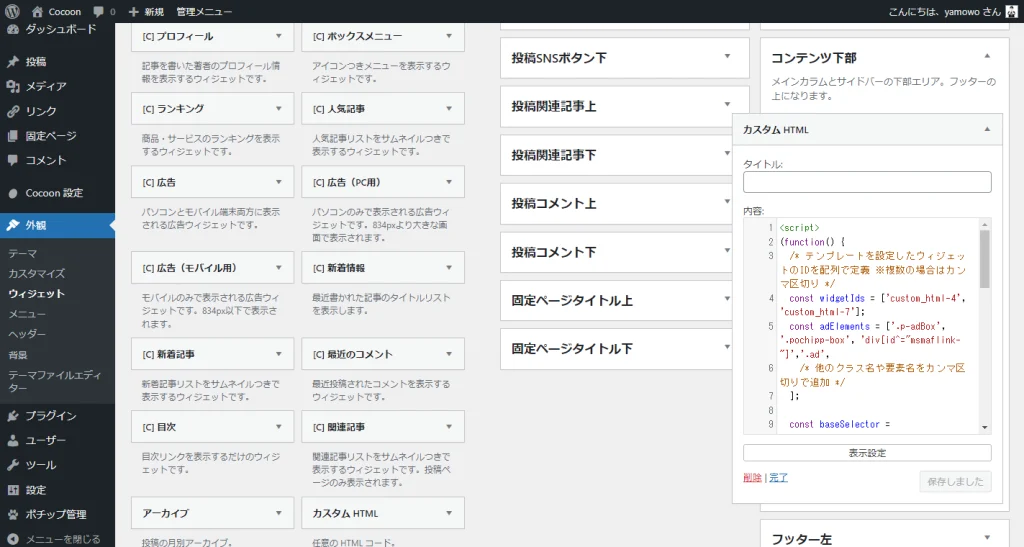
貼り付ける箇所は、
- ダッシュボード>外観>ウィジェット>コンテンツ下部 にカスタムHTMLで埋め込む
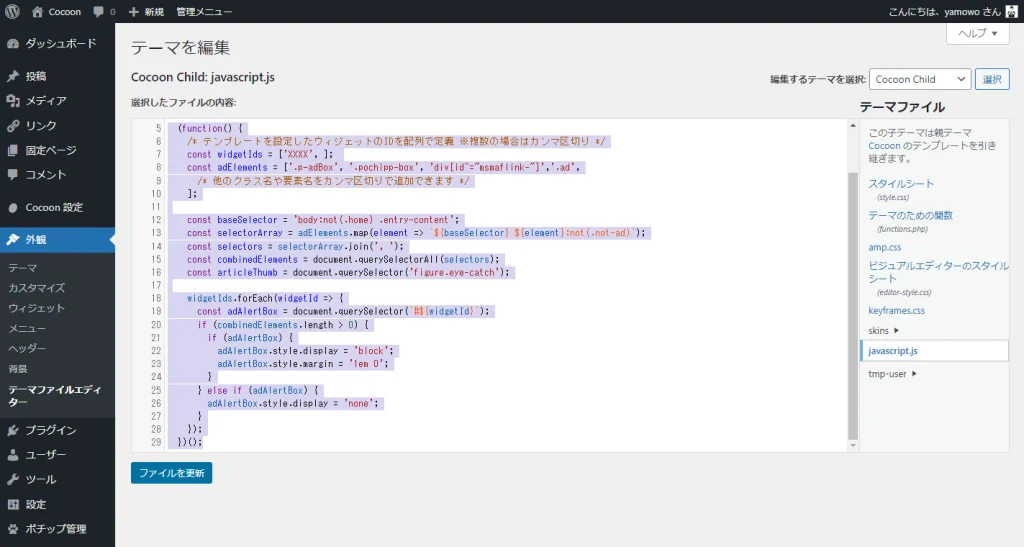
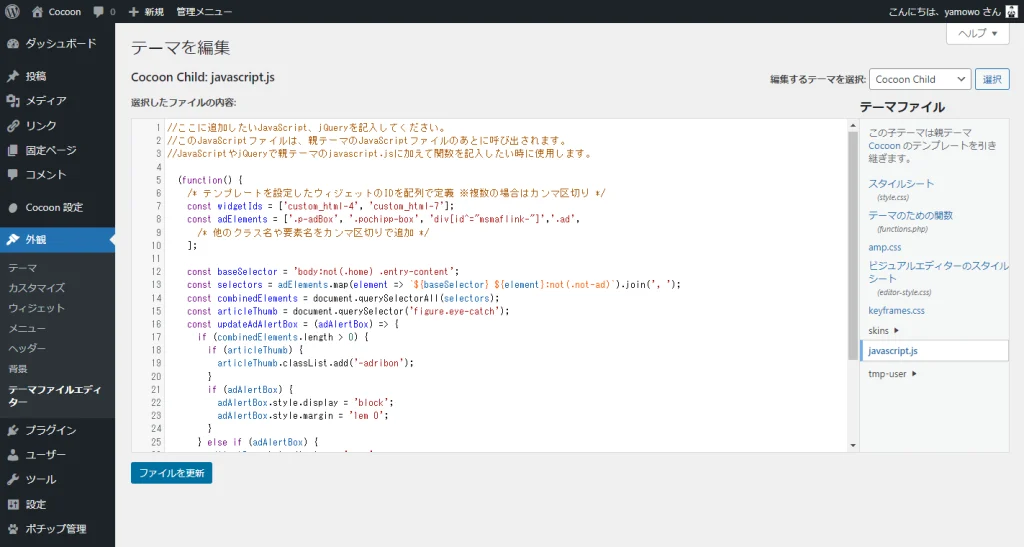
- ダッシュボード>外観>テーマファイルエディタ>javascript.js に追記
※この場合、<script></script>タグを削除してください。
の2パターンのうちいずれかで。


広告表記を除外したい場合は、以下のクラスをアフィリエイトタグに付与すれば、自動広告表記の監視から除外できます。
.not-ad
カスタマイズ手順:
②「広告」リボン(ラベル)を対象記事のアイキャッチ右上に自動表示
カスタマイズの手順としては、
- CSSをコピペ ※デザインを修正したい場合は一部修正
- JavaScriptを一部修正しコピペ
となります。
それでは、まずSWELLのカスタマイズ手順からご紹介します。Cocoonの方はすっとばしてくださいね。
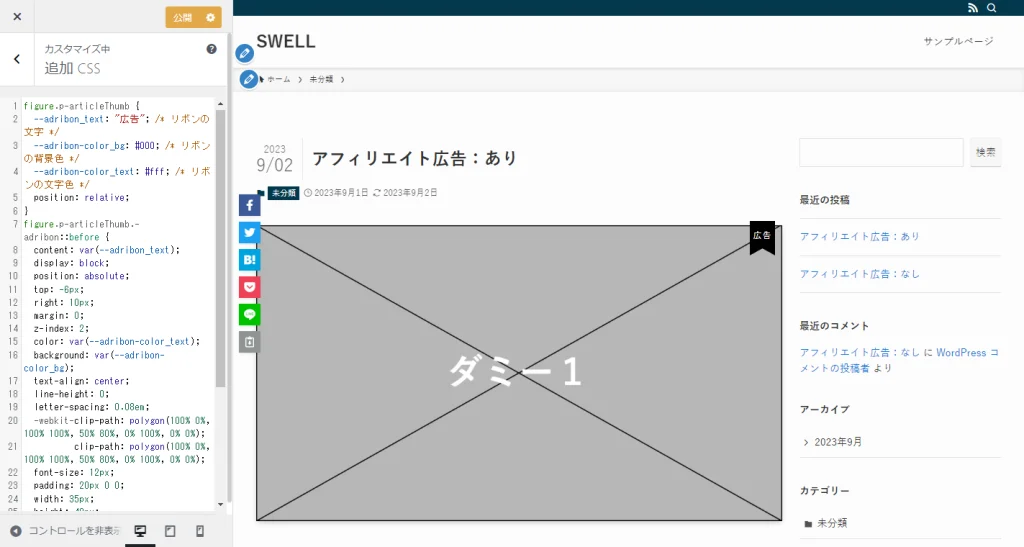
SWELL版
リボンのデザインを修正したい場合は、下記CSSの必要箇所を修正してください。
figure.p-articleThumb {
--adribon_text: "広告"; /* リボンの文字 */
--adribon-color_bg: #000; /* リボンの背景色 */
--adribon-color_text: #fff; /* リボンの文字色 */
position: relative;
}
figure.p-articleThumb.-adribon::before {
content: var(--adribon_text);
display: block;
position: absolute;
top: -6px;
right: 10px;
margin: 0;
z-index: 2;
color: var(--adribon-color_text);
background: var(--adribon-color_bg);
text-align: center;
line-height: 0;
letter-spacing: 0.08em;
-webkit-clip-path: polygon(100% 0%, 100% 100%, 50% 80%, 0% 100%, 0% 0%);
clip-path: polygon(100% 0%, 100% 100%, 50% 80%, 0% 100%, 0% 0%);
font-size: 12px;
padding: 20px 0 0;
width: 35px;
height: 48px;
}
@media (max-width: 600px) {
figure.p-articleThumb.-adribon::before {
top: -4px;
right: 5px;
font-size: 9px;
padding: 15px 0 0;
width: 25px;
height: 33px;
}
}- 2行目:リボンの文字を変更できます。
例:--adribon_text: "PR"; - 3行目:リボンの背景色を変更できます。
例:--adribon-color_bg: #FDBA2B; - 4行目:リボンの文字色を変更できます。
例:--adribon-color_bg: #000000;
修正したCSSを、カスタマイズ>追加CSS に貼り付けてください。

以下のスクリプトをご自身の環境に合わせて修正します。
<script>
(function() {
const blogPartsId = 'XXXX'; /* 広告アラート用ブログパーツのID */
const adElements = ['.p-adBox', '[class^="pochipp-"]', 'div[id^="msmaflink-"]', '.ad',
/* 他のクラス名や要素名をカンマ区切りで追加できます */
];
const baseSelector = '#body_wrap:not(.home) .l-mainContent__inner .post_content';
const selectorArray = adElements.map(element => `${baseSelector} ${element}:not(.not-ad)`);
const selectors = selectorArray.join(', ');
const combinedElements = document.querySelectorAll(selectors);
const adAlertBox = document.querySelector(`.p-blogParts.post_content[data-partsid="${blogPartsId}"]`);
const articleThumb = document.querySelector('figure.p-articleThumb');
if (combinedElements.length > 0) {
if (articleThumb) {
articleThumb.classList.add('-adribon');
}
if (adAlertBox) {
adAlertBox.style.display = 'block';
adAlertBox.style.margin = '1em 0';
}
} else if (adAlertBox) {
adAlertBox.style.display = 'none';
}
})();
</script>修正したスクリプトを、カスタマイズ>高度な設定 より、「bodyタグ終了直前に出力するコード」に貼り付けてください。

なお、アフィリエイト記事ではなく、広告タグブロックをアフィリエイト以外で使用していて広告表記を除外したい場合は、以下のクラスを広告タグブロックに付与すれば、自動広告表記の監視を除外できます。
.not-ad
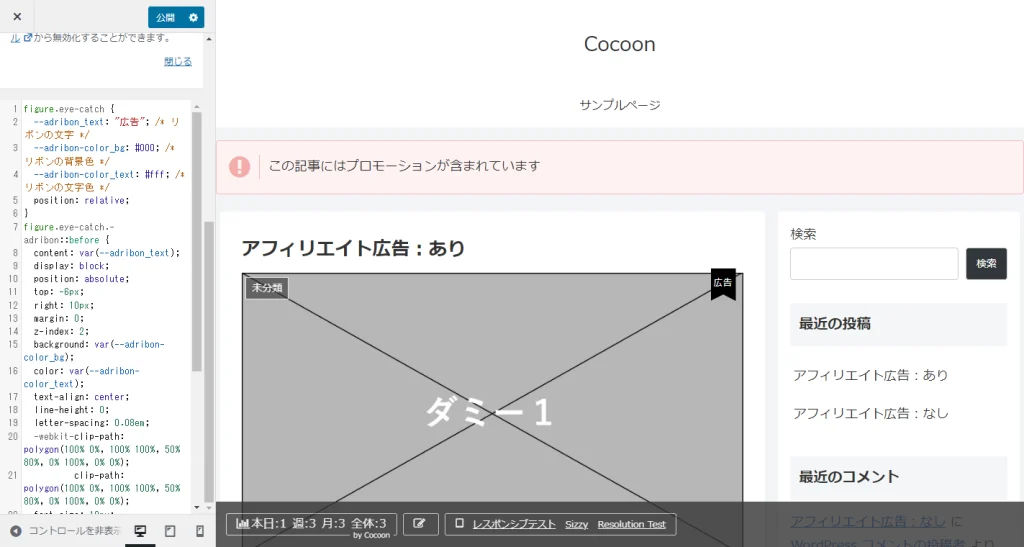
Cocoon版
※アフィリエイトタグは、「アフィリエイトタグ管理」で管理し記事内に埋め込んでいることを前提とします。
リボンのデザインを修正したい場合は、下記CSSの必要箇所を修正してください。
figure.eye-catch {
--adribon_text: "広告"; /* リボンの文字 */
--adribon-color_bg: #000; /* リボンの背景色 */
--adribon-color_text: #fff; /* リボンの文字色 */
position: relative;
}
figure.eye-catch.-adribon::before {
content: var(--adribon_text);
display: block;
position: absolute;
top: -6px;
right: 10px;
margin: 0;
z-index: 2;
background: var(--adribon-color_bg);
color: var(--adribon-color_text);
text-align: center;
line-height: 0;
letter-spacing: 0.08em;
-webkit-clip-path: polygon(100% 0%, 100% 100%, 50% 80%, 0% 100%, 0% 0%);
clip-path: polygon(100% 0%, 100% 100%, 50% 80%, 0% 100%, 0% 0%);
font-size: 12px;
padding: 20px 0 0;
width: 35px;
height: 25px;
}
@media (max-width: 600px) {
figure.eye-catch.-adribon::before {
top: -4px;
right: 5px;
font-size: 9px;
padding: 15px 0 0;
width: 25px;
height: 20px;
}
}- 2行目:リボンの文字を変更できます。
例:--adribon_text: "PR"; - 3行目:リボンの背景色を変更できます。
例:--adribon-color_bg: #FDBA2B; - 4行目:リボンの文字色を変更できます。
例:--adribon-color_bg: #000000;
修正したCSSを、外観>カスタマイズ>追加CSS に貼り付けてください。

パターン①の案内文も表示したい場合は、ウィジェットのIDを取得する必要があります。
公開記事ページを表示し、広告表記を埋め込んだウィジェットのIDを調べます。
以下は、Chromeのデベロッパーツールで確認しています。
※パターン①の案内文を表示しない場合は取得不要です。

例では、custom_html-4を確認しました。
以下のスクリプトをご自身の環境に合わせて修正します。
<script>
(function() {
/* テンプレートを設定したウィジェットのIDを配列で定義 ※複数の場合はカンマ区切り */
const widgetIds = ['XXXX'];
const adElements = ['.p-adBox', '[class^="pochipp-"]', 'div[id^="msmaflink-"]','.ad',
/* 他のクラス名や要素名をカンマ区切りで追加 */
];
const baseSelector = 'body:not(.home) .entry-content';
const selectors = adElements.map(element => `${baseSelector} ${element}:not(.not-ad)`).join(', ');
const combinedElements = document.querySelectorAll(selectors);
const articleThumb = document.querySelector('figure.eye-catch');
const updateAdAlertBox = (adAlertBox) => {
if (combinedElements.length > 0) {
if (articleThumb) {
articleThumb.classList.add('-adribon');
}
if (adAlertBox) {
adAlertBox.style.display = 'block';
adAlertBox.style.margin = '1em 0';
}
} else if (adAlertBox) {
adAlertBox.style.display = 'none';
}
};
widgetIds.forEach(widgetId => {
const adAlertBox = document.querySelector(`#${widgetId}`);
updateAdAlertBox(adAlertBox);
});
})();
</script>- 4行目:パターン①の案内文も表示したい場合は、
XXXX部分を、ウィジェットのID(数字)に変更します。
複数の位置に挿入した場合はそのIDも追記します。
例:'custom_html-4', 'custom_html-5'※カンマ区切り
「アフィリエイトタグ」を使用せず、カスタムHTMLブロックで直接アフィリエイトコードを埋め込んでいる場合は、アフィリエイトのコードにクラス名adを付与します。
例:アフィリエイトのコード側に追記<a calss="ad" href="https://px.a8.net/svt/ejp…
修正したスクリプトを貼り付けてください。
貼り付ける箇所は、
- ダッシュボード>外観>ウィジェット>コンテンツ下部 にカスタムHTMLで埋め込む
- ダッシュボード>外観>テーマファイルエディタ>javascript.js に追記
※この場合、<script></script>タグを削除してください。
の2パターンのうちいずれかで。


広告表記を除外したい場合は、以下のクラスをアフィリエイトタグに付与すれば、自動広告表記の監視から除外できます。
.not-ad
カスタマイズは以上です。
とりあえず、このカスタマイズを一回設定してしまえば、その後は広告表記漏れを気にすることなく執筆活動に専念できると思いますよ。
いずれ、テーマ側で便利機能が実装されると思いますが。
ではでは。

サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)






















-300x158.jpg)