この記事にはプロモーションが含まれています
「ギャラリー」画像を1枚目だけ表示する – SWELLカスタマイズ
「ギャラリー」ブロックの画像を1枚目だけ表示する
複数の画像を「ギャラリー」ブロックで配置するとき、通常はギャラリーに設定した画像がすべて表示されます。
通常の「ギャラリー」ブロック



すべての画像を表示するのではなく、1枚目の画像だけ表示させて、あとは拡大画像でスライドさせたい時ってありませんか?
そんな時のカスタマイズです。
(SWELLカスタマイズというよりは、WordPressの「ギャラリー」ブロックのカスタマイズですね)
まずは完成形をご覧ください。(例として画像3枚をギャラリーで指定しています)
1枚目だけを表示した
「ギャラリー」ブロック



通常の画像ブロックと並べて表示



当ブログのこの記事では、Tシャツのプリントがオモテ面のみの場合は「画像ブロック」で表示し、ウラ面にバックプリントのあるTシャツは、「ギャラリー」ブロックで拡大表示時にスライド表示するようにしました。
カスタマイズ方法
カスタマイズ方法は、コピペで完了です。
※2022/05/26 修正

「ギャラリー」ブロックの画像サイズは、は「カラム数」と「画像の切り抜き」設定と「画像サイズ」の設定によって変わります。
ちょっと複雑なので、「リッチカラム」ブロックに埋め込んで「カラム横幅」で調整したほうが、サイズ調整がしやすいです。
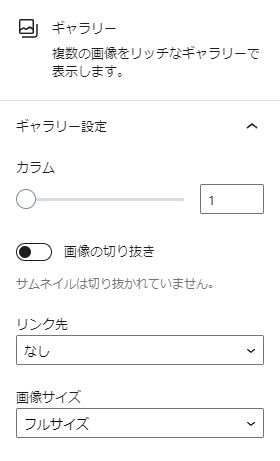
今回は、「リッチカラム」で画像幅を調整していますので、「ギャラリー」ブロックを以下のように設定します。
- カラム: 1
- 画僧の切り抜き: 設定なし
- 画像サイズ: フルサイズ
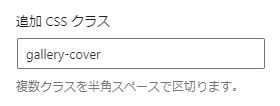
「ギャラリー」ブロックを選択し、「高度な設定>追加CSSクラス」に、以下のクラス名を入力します。
- クラス名:
gallery-cover

以下のCSSを、当該ページの「カスタムCSS&JS>CSS」にコピペします。
※2022/05/26 修正
/* ギャラリーブロックをカバー画像のみ表示する */
.gallery-cover figure:not(:first-child) {
display: none!important;
}
.gallery-cover figure figcaption {
position: relative!important;
background: none!important;
color: var(--color_text)!important;
margin-top: 0.75em;
opacity: .8;
}
- 2行目:
figure:not(:first-child)
ギャラリー画像の1番目以外を非表示(display:none)にします。
- 5行目:
figcaption
キャプションの表示方法を設定します。今回は「画像ブロック」のように画像の下に表示させます。
通常の「ギャラリー」ブロックのように、画像の上にキャプションをかぶせる場合は、5行目以降は不要です。
おまけ:拡大表示画像をレスポンシブ化
スマートフォンで画像をクリックして拡大表示したときに、画面に収まりきらない場合、ありますよね。
ちょっと不格好なので、スマホの画面幅の範囲で拡大表示するカスタマイズです。
以下のCSSを、当該ページの「カスタムCSS&JS>CSS」にコピペします。
/* スマホ表示の場合、拡大画像をレスポンシブ化 */
@media (max-width: 460px) {
.lum-lightbox-inner img {
width: 95vw;
}
}\ ご支援ありがとうございます! /
くれぐれもカスタマイズは「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^