この記事にはプロモーションが含まれています
SWELLカスタマイズ事例 – ハルノヒ




ハルノヒ
UPDATE: 2022年1月21日
CATEGORY: ブログ
COLOR: □■■
CLIENT: 非公開
制作ノート
このブログは「#ヤモヲの副業」として初めてご依頼いただいた事例です。依頼者様のこだわりがつまった、やさしいデザインに仕上がりました。
「息子との暮らし、日々感じたこと、好きなことなどを、書き綴るブログにしたい」というご依頼をいただき、ご本人がたのしみながら書けることを優先し、かつご本人のやさしい人柄もデザインに反映しました。
「SEO優先でブログのデザインは二の次」というブロガーの方も多いですが、オシャレな服を買ったら街に出かけたくなるように、ブログのデザインだってオシャレしてもいいと思うんです。そのほうがもっとブログが楽しくなりますよ。
トップページ
メインビジュアル
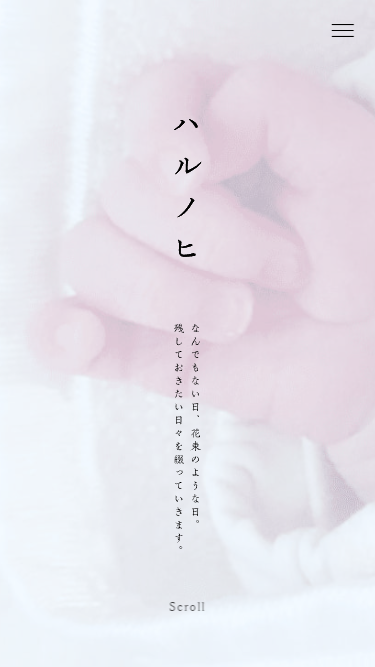
コンセプトキャッチでもある「春の陽に思う」のスプラッシュ画面のあと、ブログのコンセプトに添って、産まれて間もないお子さんの写真と桜の写真をメインビジュアルのスライド画像に配置。
メインビジュアル(スライドショー)を背景に固定することで、一見ブログとは思えない印象を与え、スライドの画像を変えればまた違った印象を与えられるようなギミックにしました。
隠しギミック
ところどころに隠しギミックも仕込んでます。
コンテンツ領域
グループ化したブロック要素の輪郭をbox-shadowでぼかしやらかな印象にしています。
「新しい書綴」領域の最新の記事部分は、flickityでカルーセル表示、カテゴリの最新記事部分はSWELLのタブブロックを使用しています。
開閉メニュー

ハンバーガーメニューの固定
SWELLではスマホ表示のみに採用されている「ハンバーガーメニュー」を、パソコンで見た時にも表示しています。
3本線をクリック(タップ)すると開閉メニューを表示し、この開閉メニュー内のではタイトル画像と、[SWELL]新着記事ウィジェット(リスト型)で、最新の記事を表示しています。
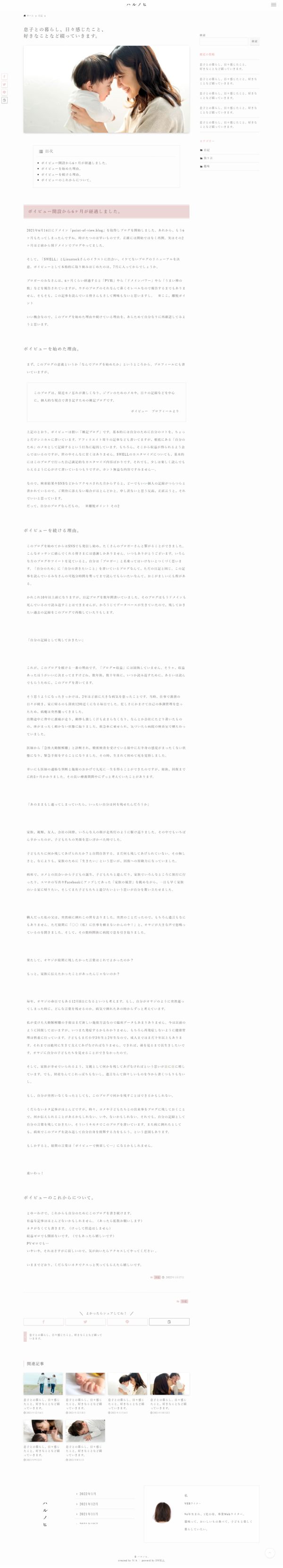
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
やさしい配色と明朝体の使用
SWELL設定で明朝体を指定しています。明朝体だとどうしても堅い印象を与えがちですが、装飾部分などブログ全体でやさしい配色を使用しているので、ちがった印象を与えています。
カテゴリラベルの配置変更
SWELLでは通常、アイキャッチの上にカテゴリラベルを表示しますが、タイトル回りをすっきりさせたかったのとシンプルにしたかったので、カテゴリラベルと日付をJavascriptで記事下に移動しています。
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築、
カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^


























