この記事にはプロモーションが含まれています
SWELLカスタマイズ事例 – 樋口 智
制作ノート
小説家・樋口智さんのポートフォリオサイト「樋口智」の新規構築。ポートフォリオというよりは、ご自身が執筆された小説を「文章」のみで発表するためのサイトです。
ご自身の書かれた作品を発表する場を探していたところ「日々雑記」をご覧いただいたとのことで、今回のご依頼となりました。
”絵でも映像でも音楽でも表現できない「文学」を渇望しているあなたへ”というコンセプトにもあるように、オール縦書き表現にこだわり、装飾も一切なし、ただ/\文章を読むだけのサイトとしてデザインしました。
「日々雑記」同様に、スマホは横スクロールレイアウトにより、まるで文庫本を読んでいるようなインターフェースにしています。
第一弾の公開作品となる「善知鳥(うとう)」は、新潮新人賞で最終選考まで残った作品とのことで、樋口智さんの独特な世界観を感じていただけたら嬉しいです。
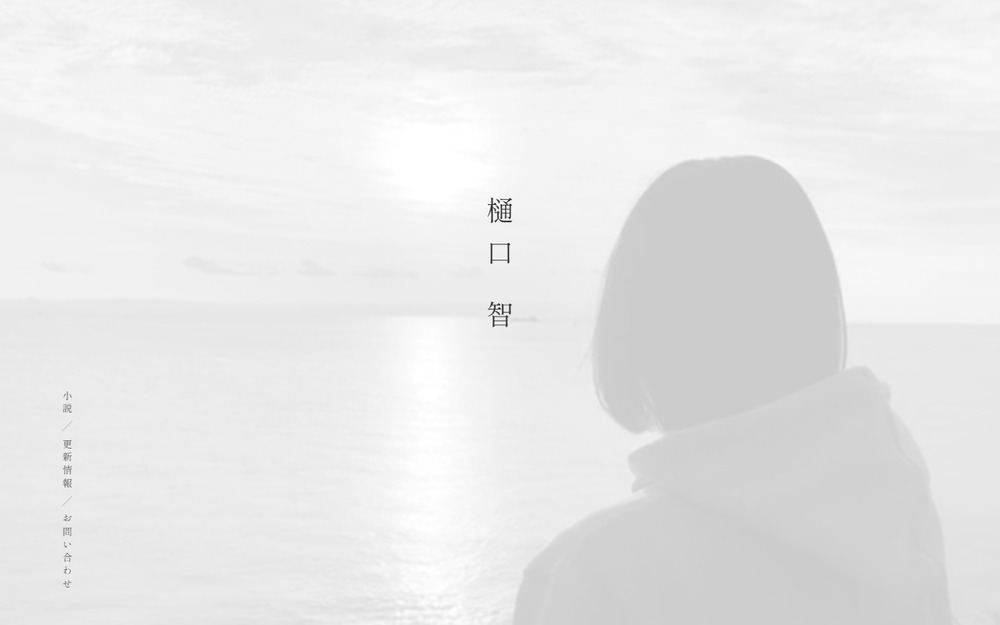
トップページ
背景動画を固定したミニマルなレイアウト
SWELLのメインビジュアル機能で動画を設定し、背景として固定。
浮遊感のある慣性スクロール
サイト全体に、スルスルとスクロールする慣性スクロールを実装し、「樋口智について」「更新情報」「作品一覧」のボックスに浮遊感を与えています。最後までスクロールすると、またタイトルロゴ「樋口 智」を表示します。
「更新情報」はカスタム投稿タイプで管理し、更新したページのURLをカスタムフィールドに入力し直接リンクしています。
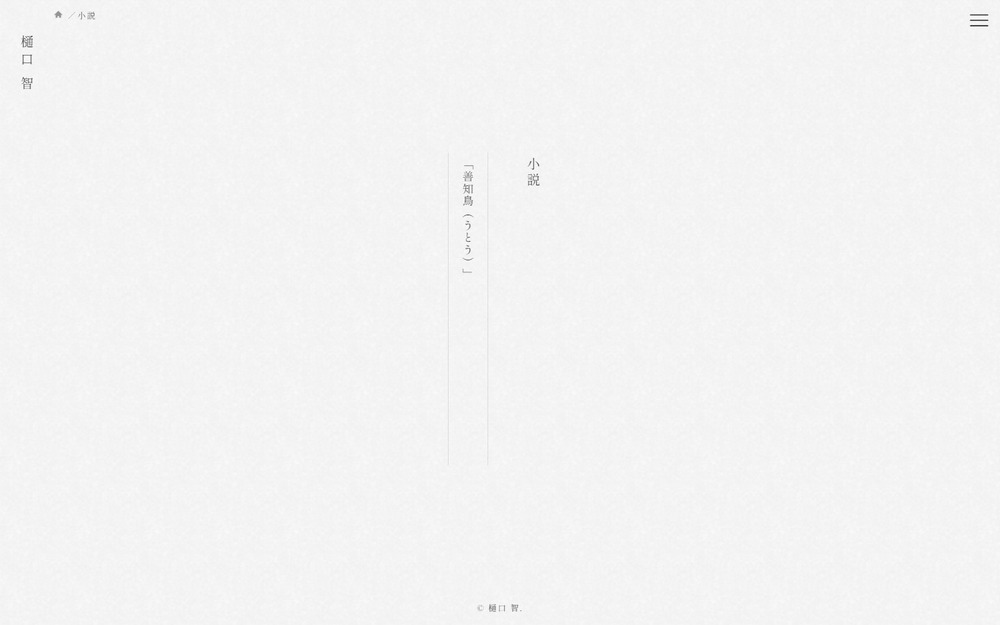
カテゴリページ


複数の作品をカテゴリで管理
「親カテゴリ(小説)>子カテゴリ(章)>文章」を基本構成とし、複数の作品を管理。現在はまだ一作品のみですが、今後作品が増えるごとに「小説」カテゴリにタイトルが並びます(「章」も同様)。
開閉メニュー
枠内左上にハンバーガーボタンを固定配置。メニュー内も縦書きで表示。

投稿ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
文字の縦組みレイアウト
文庫本をモチーフにしたレイアウトを再現するために、記事ページでは文字の縦組みにこだわりました。
ヘッダーのタイトル文字「樋口 智」とカテゴリ名(画像では「善知鳥」部分)を連結させ、画面左上に縦書きで表示。
文章の縦組みはCSSのwriting-mode: vertical-rlで実装していますが、画面幅で折り返す場合、2段目以降の領域の高さがうまくレンダリングされないため下の要素に被ってしまいます。
これを回避する方法としては(詳しくはご説明できませんが)、2段目以降のあふれた領域の高さをJavascriptで計算して…みたいなことをやってます。
スマートフォンでは横スクロールで表示
スマートフォンでみたときは、画面を横スクロールでテキストを読めるようにしています。
もちろん、ページ全体を縦スクロールすることもできます。
将来的には、Kindleのように任意の位置でブックマーク(しおり)できるようにしたいですね。