ミミィのところ


制作ノート
Twitterで仲良くしていただいているミミィさんの個人ブログ「ミミィのところ」のフルリニューアル。おかきさんの個人ブログリニューアルと同時進行でご依頼いただきました。
SANGOからSWELLへの乗り換えでしたが、SANGOのブロックはなかなかクセがあり、こちらもミミィさんにご協力いただき、乗り換えプラグインを使用せず、すべてSWELLブロックに置き替えてもらいました。
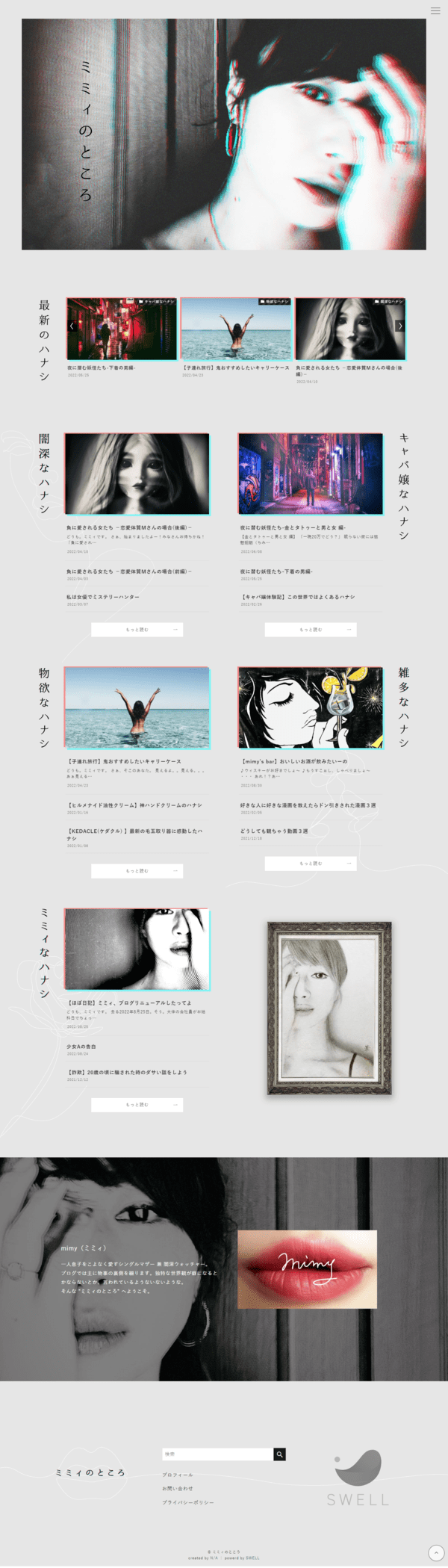
Twitter界隈では「みんなのアイドル」、実は闇深な夜の世界を知る裏の顔も・・・そんなミミィさんの”妖艶さ全面推し”のデザインに仕上げました。
インパクトのあるメインビジュアルやタイトル文字のエフェクトなど、CSSとJavaScriptによる装飾部分のカスタマイズを中心に、ブログパーツで簡単に「縦書き」を表現できるカスタマイズも実装しています。
いろいろな意味で(笑)読む人の感性を刺激する、そんなブログを目指しました。
トップページ
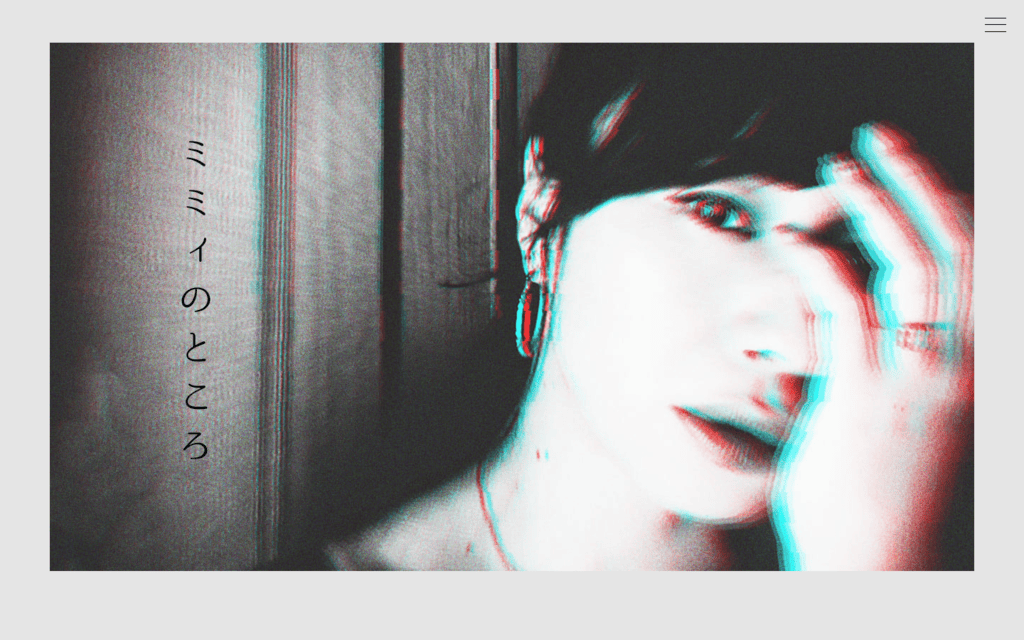
メインビジュアル
メインビジュアルは、カメラ好きなご本人が撮影・加工した写真に「グリッチエフェクト」で動きを加えインパクトを与えています。(スマホでは別の写真を使用)
なお、グリッチエフェクトはCSSとJavaScriptで表現しているので、別の写真で上書きすると同じようにエフェクトをかけることができます。
記事スライダー
メインビジュアル下の「最新のハナシ」領域は、SWELLの記事スライダー機能を使用しています。
カテゴリ領域
カテゴリごとの記事一覧部分は、投稿リストブロックの「カード型」と「テキスト型」を組み合わせて、最新の3記事をピックアップしています。
また、カテゴリ名の画像の疑似グリッチ効果はSVGアニメーションで実装しています。
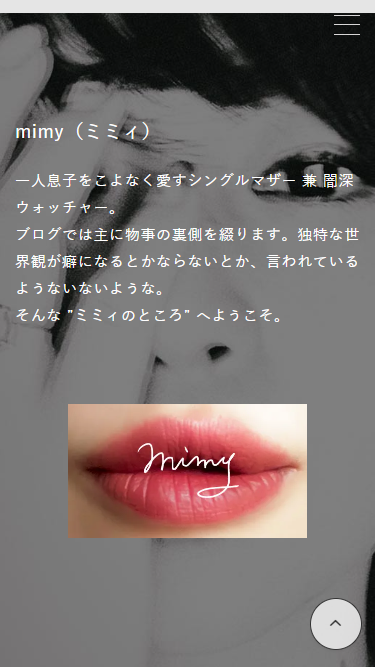
プロフィール領域
プロフィールのテキスト横に並ぶ「唇」の画像は、パソコンでみると横並びですが、スマホで見ると、背景写真の唇部分にちょうど被さるように調整しています。
実はコレ、スマホで見たときにたまたまこういうレイアウトになったんですけどね(笑)

フルスクリーンメニュー
画面右上にハンバーガーメニューを固定配置。クリックすると「開閉メニュー」に登録したブログパーツをフルスクリーンでオーバーレイ表示します。
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
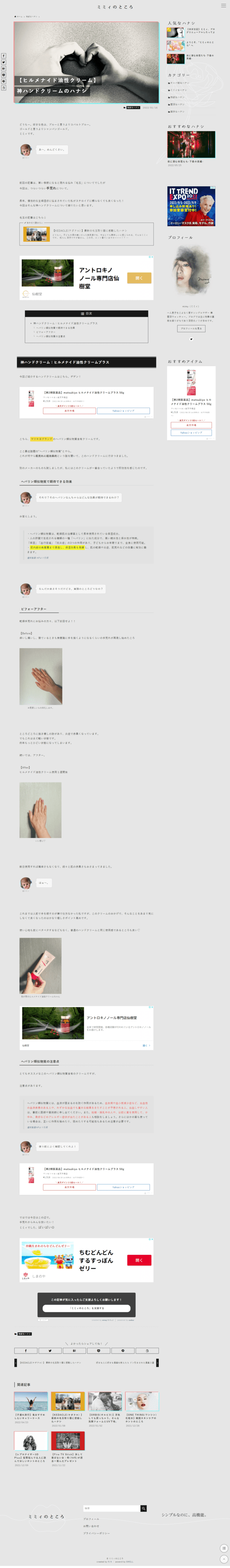
アイキャッチ領域
アイキャッチ部分は、画像をアップするだけでとくにデザインをしなくてもアイキャッチっぽいレイアウトになります。かつ、タイトル部分にはCSSアニメーションで演出を加えています。
ピックアップ領域
サイドバーの「おすすめなハナシ」部分は、「Flickity」を使用したカルーセルスライダーを埋め込み、ピックアップしたい記事を表示しています。
記事と連動したサイドバーのポチップ表示
記事内に配置したポチップを指定して、サイドバーの「おすすめのアイテム」で追従表示させることも可能です。
なお、スマホでは画面の右下に「ミニポチップ」を追従表示させています。
縦書き記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
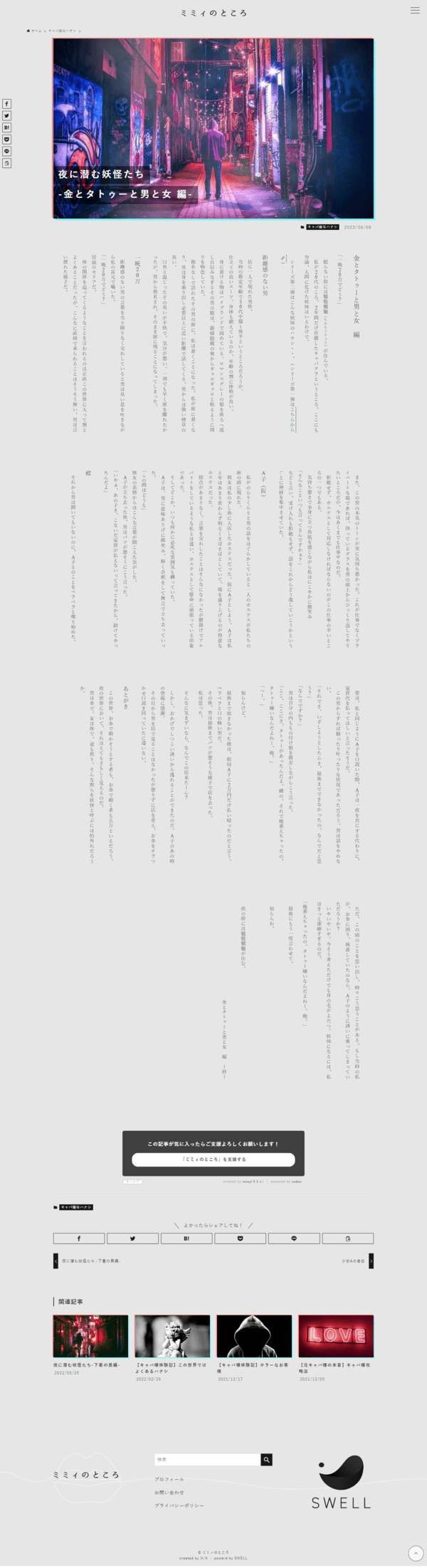
文字の縦組みレイアウト
書籍をモチーフにしたレイアウトを再現するため、縦書き特化ブログ「日々雑記」と同じ「縦書き」ブロックをブログパーツ化し、簡単に縦書きレイアウトに変更できるようにしています。
スマートフォンでは横スクロールで表示
また、「日々雑記」と同じく、スマートフォンでみたときに、横スクロールでテキストが読めるようにしました。
もちろん、ページ全体を縦方向にもスクロールできます。
ミミィさんのブログでも、今回のリニューアル・プロジェクトをご紹介いただいていますので、ぜひご覧ください。






-1024x538.jpg)