この記事にはプロモーションが含まれています
SWELLカスタマイズ事例 – 彫刻家 高野眞吾




彫刻家 高野眞吾 OFFICIAL WEBSITE
UPDATE: 2022年12月08日
CATEGORY: ポートフォリオ
COLOR: □■■
CLIENT: 高野眞吾様
制作ノート
彫刻家・高野眞吾さんのポートフォリオサイト。以前サイト制作させていただいた時に海外製のテーマを使用したのですが、テーマ自体の更新が停止してWordPress 6へのバージョンアップにも追従されず、表示および更新作業に不具合が発生していました。
今回、デザインと機能はできるかぎりそのままで、海外製テーマからSWELLへの置き換えを行いました。
ブログというよりはポートフォリオの要件が強いので、カスタム投稿タイプとカスタムフィールドを使用して、カテゴリや作品情報を管理しています。
また、慣性スクロールや無限スクロールのギミックも盛り込み、ポートフォリオ・サイトとしての機能美を損なわないようにカスタマイズしました。
デザイン・機能・構造の面から見ても、SWELLはブログ以外でも十分使用できることをあらためて実感しました。
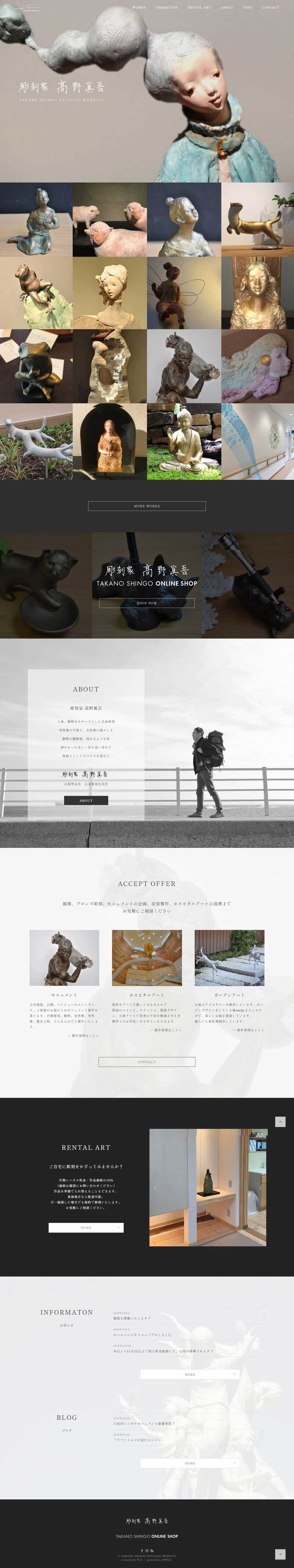
トップページ
メインビジュアルの固定表示
メインビジュアルを固定表示し、ブログパーツで配置した手描き文字画像をスクロールダウンでフェードアウトさせています。そうすることで少し透過させた白塗り背景のセクションで、メインビジュアルを背景画像としても利用できます。
心地のよい慣性スクロール
トップページのみですが、スルスルとスクロールする慣性スクロールを実装して、ポートフォリオサイトとしてのリッチ感を醸し出しています。

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
ヘッダーメニューの「すりガラス風」背景
ヘッダーメニューの背景を「半透過+ぼかし」にしてすりガラスのような雰囲気にしています。最近ワタシの中で流行ってますw
タイル状にならべたサムネイル型の作品一覧
メインビジュアル下の作品一覧は、別の事例「コーヒーでもどう?」で実装したギミックを流用し、表示領域に入ると左上から順番にフェードインしながら表示しています。なお、サムネイルの表示列は画面幅に応じて表示枚数が変化します。
スマホでもマウスオーバーに対応
サムネイルにマウスオーバーすると作品のタイトルが表示されます。スマホの場合、通常だと「マウスオーバー=タップ」になってしまうところを、スマホでもマウスオーバーに対応しました。
また、パソコン版ではサムネイルにマウスオーバーしたときのカーソル形状を、ヘアラインクロス画像に変更しています。
カルーセルスライダー
「レンタルアート」の事例写真部分に、Flickityを使用したカルーセルスライダーを実装しています。
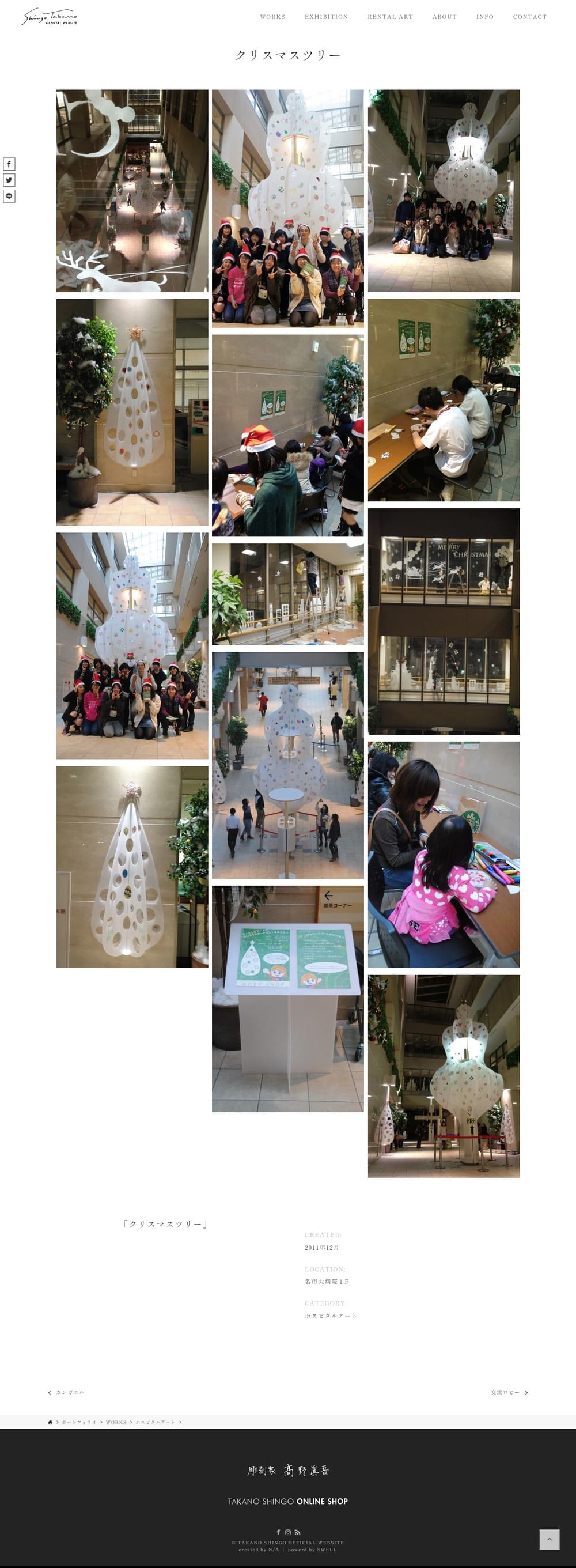
ポートフォリオページ
カスタム投稿タイプのポートフォリオ
ポートフォリオはカスタム投稿タイプで管理しています。また、各作品の詳細情報をカスタムフィールドに保存し、一覧画面のタイトル下にカスタムフィールドの値「製作年」を表示させています。
このカスタムフィールド値を一覧画面で表示するカスタマイズは、いつもお世話になっている かんたさんのカスマイズを参考に、add_shortcode()フックで実装しています。
ページ遷移させない無限スクロール
ポートフォリオの一覧では、作品数の多いカテゴリの場合、ページ送りナビゲーションではなく、「LOAD MORE」ボタンクリックにより無限スクロールを可能にしています。表示負荷もなくレスポンスよく表示可能です。

Maonry風表示
※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
カテゴリごとに異なるカスタムフィールドを表示
作品ページでは、作品写真下にブログパーツに埋め込んだ作品情報のカスタムフィールドを表示しています。
カテゴリごとに表示させたいカスタムフィールドが異なるので、ブログパーツ内でカテゴリを判定し必要なフィールド値を抽出しています。
Masonry風の写真表示
作品ページでは、基本的には運用面を考慮し縦並びのレイアウトで写真を表示していますが、写真枚数の多い作品の場合は、画面が縦に長くならないようPintarestのようなMasonry風のグリッドレイアウトで表示しています。
また、縦型・横型サイズが混在する場合、スマホで見たときに画面幅基準で縦型サイズが大きくならないように、各写真の表示サイズを統一しています。
なお、パソコンの場合も表示領域の高さに応じて、できるかぎり作品写真が見切れないようサイズをレスポンシブで表示しています。

あらためてSWELLのシンプルなデザインを実感
基本デザインはSWELLの標準デザインを採用
今回、海外製のミニマル系テンプレートからSWELLに置き換えたわけですが、SWELLの標準デザイン(たとえば罫線の太さとか)がシンプルなデザインなので、基本デザインはごりごりいじらなくてもスタイリッシュなデザインができました。
「経歴」部分の「ステップ」ブロックや、スマホのドロワーメニュのデザインも、ちょっと手を加えるだけでした。
あらためて、SWELLの奥深さを実感しましたw