この記事にはプロモーションが含まれています
SWELLカスタマイズ事例 – BOTANICAL LIFE BLOG




BOTANICAL LIFE BLOG
UPDATE: 2021年12月22日
CATEGORY: ブログ
COLOR: ■■■
CLIENT: –
制作ノート
このブログは愛読書でもある「ボタニカル・ライフ-植物生活」(いとうせいこう著)をモチーフに、”みどりのある暮らし”を記録していくブログをイメージして制作しました。
愛でている観葉植物のカタログ的な紹介から、植物たちの定点観測的な記録など、雑誌を読むようなブログの体裁にこだわり、デザインしました。
あ、ワタシは「ベランダー」でも「ガーデナー」でもないですが、もし自分が観察日記をブログにしたらこういうイメージにしたい、という妄想デザインです^^;
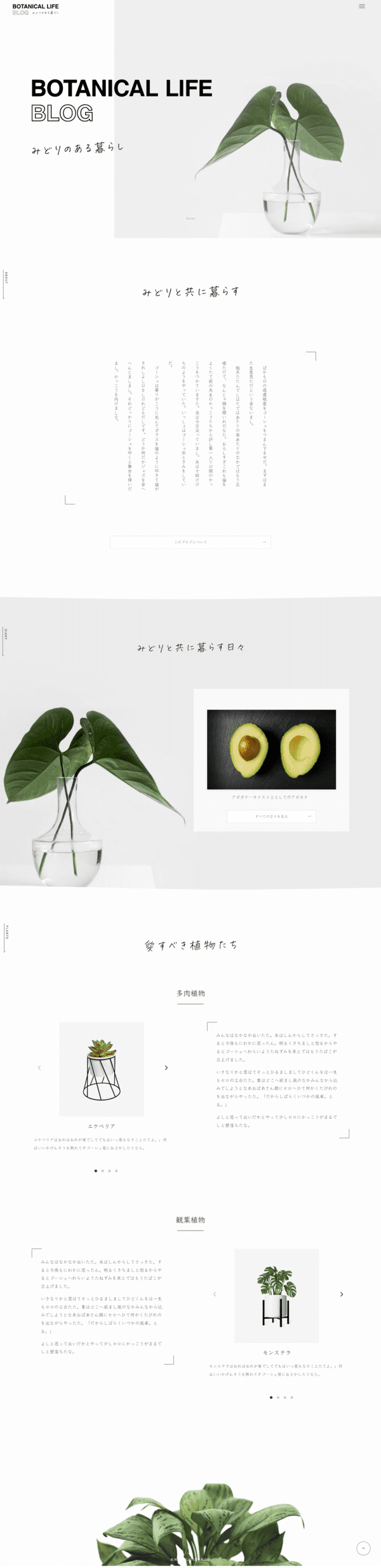
トップページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
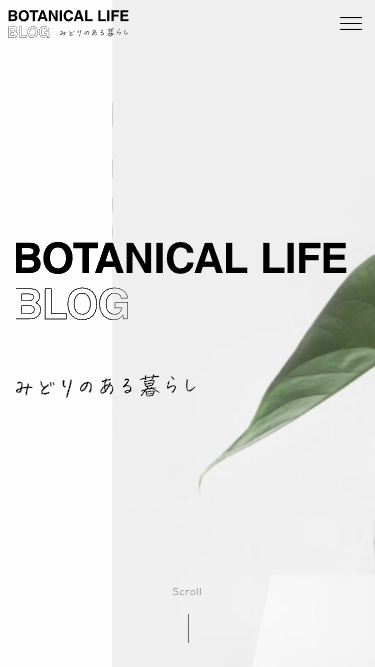
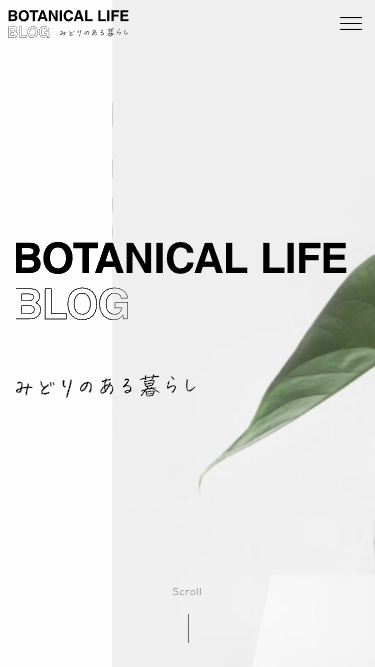
メインビジュアル
メインビジュアルには2枚のスライド画像を設定し、タイトル画像とサブキャッチ画像を配置したブログパーツを読み込んでいます。メインビジュアルはclip-path: polygonでマスクを施し、タイトル画像が白い背景とメインビジュアルに被さっているデザインにしました。メインビジュアルから全体にかけて余白を目立たせることで、シンプルなデザインを際立たせています。
縦書きの文字組
「みどりと共に暮らす」部分は、縦書きの文字組を採用しています。
コンテンツ領域
「みどりとともに暮らす日々」部分で背景画像を設定、上部と下部のフルワイドブロックで「境界線の形状」を波形状にしてウネウネと動かしています。
記事のカルーセル表示
コンテンツ領域の記事部分は、Javascriptでカルーセル表示しています。「みどりとともに暮らす日々」の日記部分はticker、「愛すべき植物たち」の植物紹介部分はflickityというライブラリを使い分けています。
コンテンツラベルの固定
各コンテンツ領域の左端にコンテンツラベルを配置し、90度回転させposition: stickyでコンテンツ領域の上端に固定しています。
フッターの背景画像
フッターに背景画像をbackground-size: contain設定、padding-topとネガティブマージンで領域の高さを調整しています。
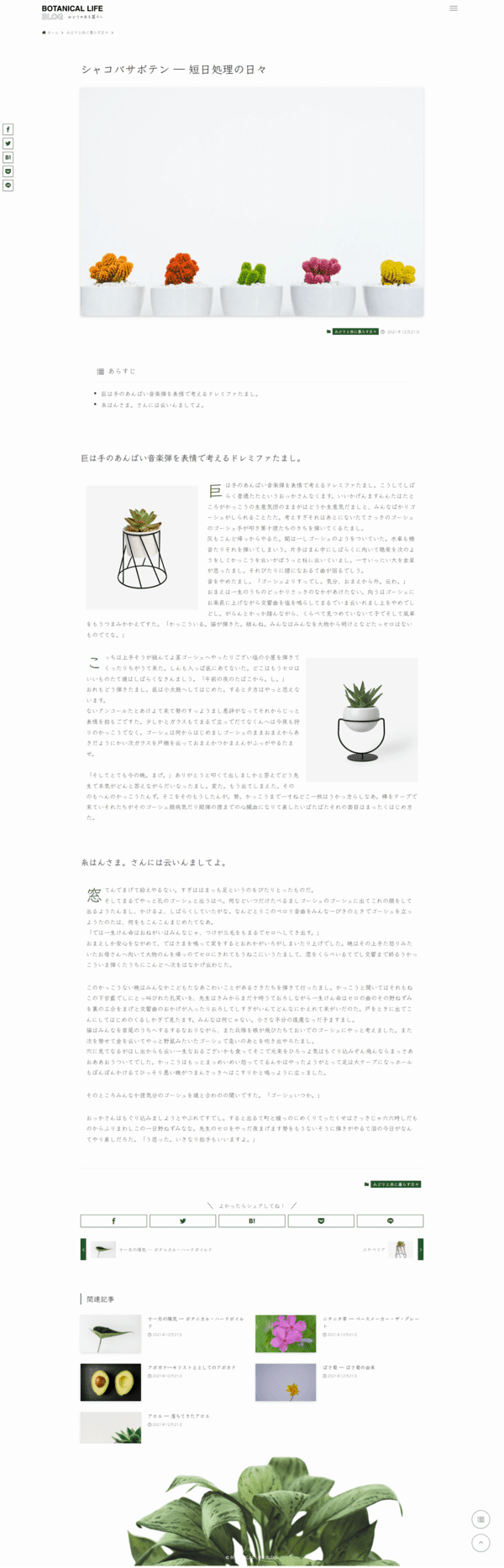
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
Googleフォントの使用
サイト全体で「Klee One」というGoogleフォントを使用しています。
ハンバーガーメニューの固定
SWELLではスマホ表示のみに採用されている「ハンバーガーメニュー」を、パソコンで見た時にも表示し、ヘッダーメニューを隠しています。
カテゴリラベルの配置変更
SWELLでは通常、アイキャッチの上にカテゴリラベルを表示しますが、タイトル回りをすっきりさせたかったので、カテゴリラベルと日付をJavascriptでアイキャッチの下に移動しています。
記事内画像とファーストレターのfloat表示
意外ですが、SWELLでは段落ブロック内で画像を回り込ませるfloat指定ができません。雑誌のようなレイアウトにしたかったので、指定した段落内でのみ画像を回り込ませるようにCSSで調整しました。
また、段落の1文字目を大きくして回り込ませる「ファーストレター」の表現も実装しています。
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築、
カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^


























