この記事にはプロモーションが含まれています
SWELLカスタマイズ事例 – コーヒーでもどう?




コーヒーでもどう?
UPDATE: 2022年3月15日
CATEGORY: ブログ
COLOR: □■■
CLIENT: –
制作ノート
このブログはインスタグラムにアップしている正方形の写真を、そのままブログのアイキャッチ画像として使用できる、インスタグラマー向けのブログとして作成しました。要するに、アイキャッチの作成が不要です。
例として「カフェ巡りが好きな人」を例に、デザインイメージは、ジム・ジャームッシュ監督の映画「Coffee and Cigarettes」。
記事ページも雑誌「BRUTUS」のカフェ特集のようなレイアウトを意識しました。
写真次第で見え映えが変わる、旅行日記や定点観察日記などにも使えそう。
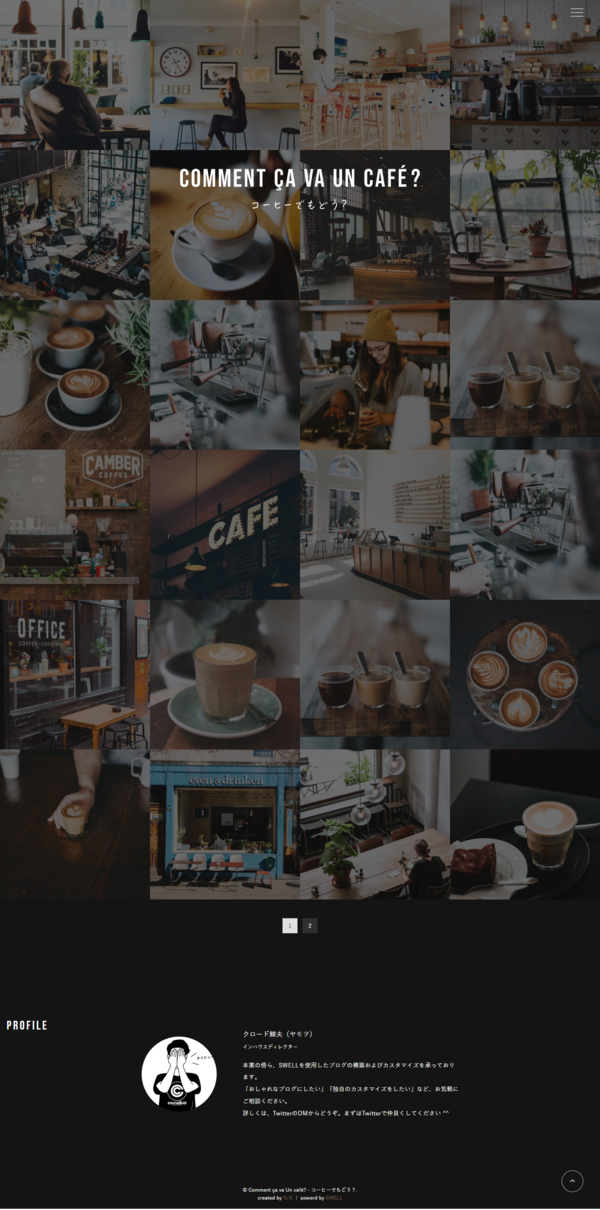
トップページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
固定ページを使わないトップページ
トップページは、固定ページを使わず「最新の投稿」によるレイアウトで最新の投稿記事を24件表示しています。フッターの「PROFILE」部分(ブログパーツ)以外はブロックエディタを使っていません。
投稿記事の読み込みが完了すると、左上から順番にフェードインしながら表示しています。なお、サムネイルの表示列は、画面幅に応じて列数が変動します。

フローティングヘッダー
画面中央のロゴ画像はヘッダーに登録しています。ヘッダーを画面中央に配置し、じゃまにならないようスクロールダウンするとフェードアウトします。
スマホでもマウスオーバーに対応
サムネイルにマウスオーバーすると、記事のタイトルが表示されます。スマホの場合、通常だと「マウスオーバー=タップ」になってしまうところを、スマホでもマウスオーバーに対応しました。

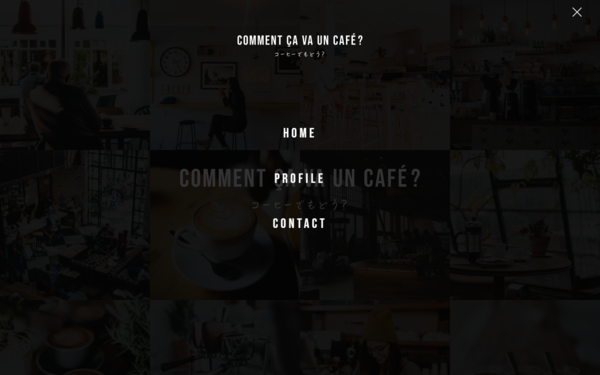
フルスクリーンメニュー
フローティングヘッダーにしたので、ハンバーガーボタンをヘッダー外の画面右上に固定配置。クリックすると、「開閉メニュー」に登録されたメニューを全画面でオーバーレイ表示します。
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
アイキャッチエリアのレイアウト
キャプチャでもわかるように、通常、アイキャッチ画像は記事幅いっぱいに表示されますが、アイキャッチ画像とタイトルを横並びに表示させ、雑誌の誌面のようなアイキャッチエリアにしています。
スマホ表示では、トップのサムネイルと同じレイアウトにしています。

サイドバー「新着記事」、記事下「関連記事」エリアをサムネイル型に
サイドバーの「LATEST POST – 新着記事」部分は、「ブロック」ウィジェットに、投稿リストブロックの「サムネイル型」を埋め込んでいます。
記事下の「RELATED POST – 関連記事」部分も、JavaScriptで「サムネイル型」に変更しています。
SWELLのサイドバーと記事下のエリアでは、「カード型」か「リスト型」しか選べないんです…。
記事内画像のfloat表示
意外ですが、SWELLでは段落ブロック内で画像を回り込ませるfloat指定ができません。雑誌のようなレイアウトにしたかったので、指定した段落内でのみ画像を回り込ませるようにCSSで調整しました。
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築、
カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^

























