この記事にはプロモーションが含まれています
SWELLカスタマイズ事例 – いぬのしっぽ ねこのひげ
制作ノート
保護犬と保護猫の飼い主兼ライターとして活動されている あまみや べに さんのブログ「いぬのしっぽ ねこのひげ」のフルリニューアル。
Twitterからリニューアルのご相談をいただいたとき、ブログを拝見してまず驚いたのが、べにさんの飼われている猫ちゃんたちが、昔飼っていいた猫に2匹ともそっくり。ワタシの飼っていた猫たちも保護猫だったので、猫たちに思いをはせながら制作しました(涙)。
ライターとしても活動されていらっしゃるので、トップページはブログサイトというよりはポートフォリオサイトのような構成でレイアウトしています。
デザインはいたってシンプルですが、ところどころに犬や猫をモチーフにした、たのしげなギミックを仕込んでいます。
保護犬と保護猫と幸せに暮らす、べにさんの想いが伝わるようなデザインを目指しました。
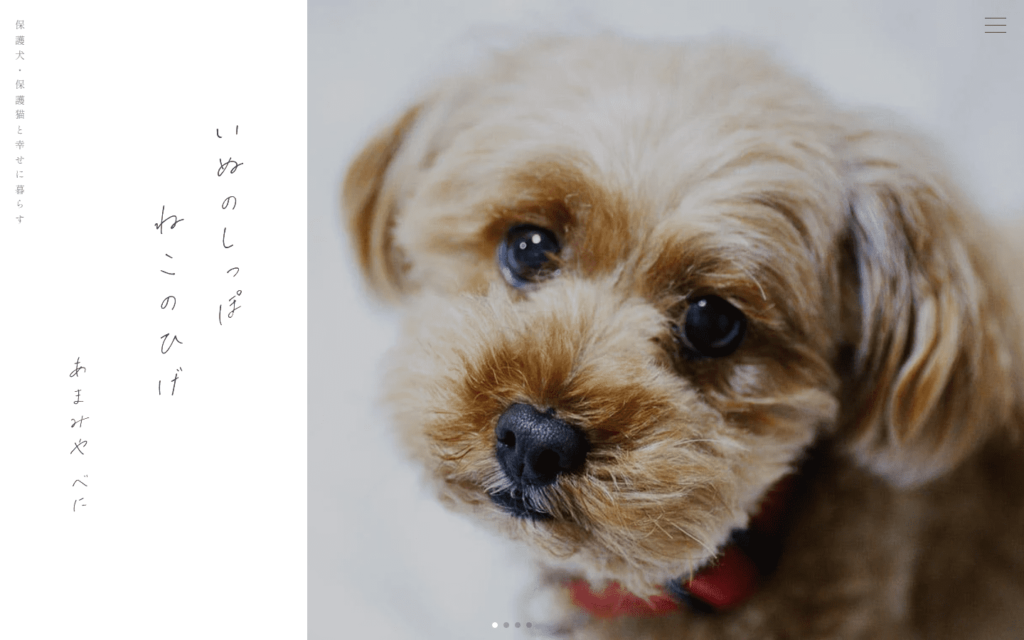
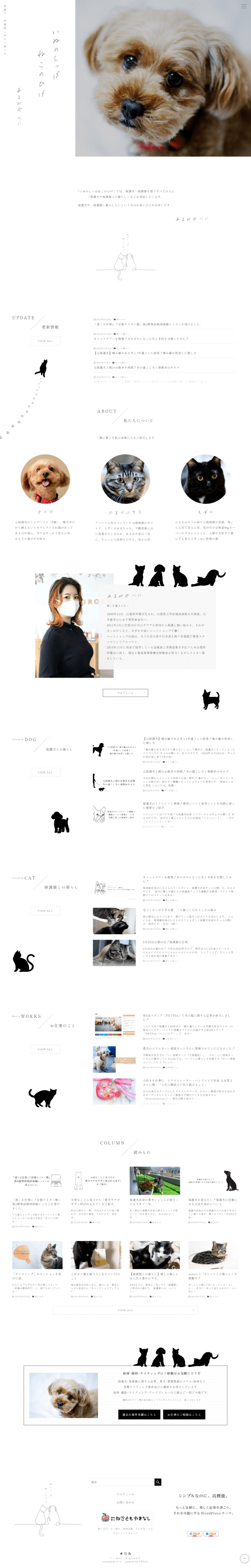
トップページ
スプラッシュ画面
ローディング中のスプラッシュ画面には、SVGによるラインアニメーションを配置しています。
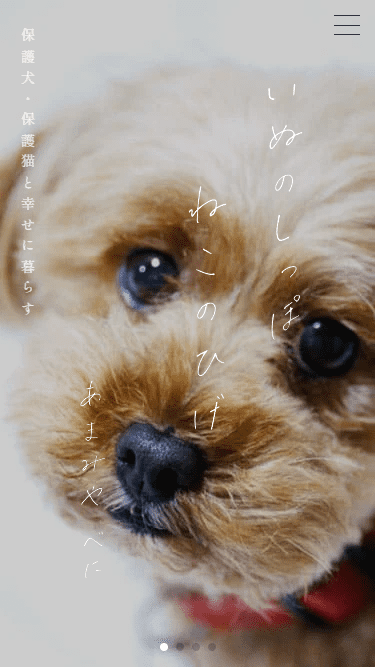
メインビジュアル
メインビジュアルにはタイトルの手書き文字を配置したブログパーツを読み込んでいます。メインビジュアルにclip-path: polygonでマスクを施し、タイトル画像が白い背景とメインビジュアルに被さっているデザインにしました。メインビジュアルから全体にかけて余白を目立たせることで、シンプルなデザインを際立たせています。
タイトルの手書き文字もSVGアニメーションで配置しています。

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
ポートフォリオ的な画面構成
全体的にモノトーンで余白をふんだんに使用したシンプル・ミニマルなデザインにしています。「保護犬・保護猫」に関するライターとしての活動を伝えるポートフォリオ・サイトとして位置づけ、コンセプトとプロフィールを上部に配置しています。
ブロークングリッドにイラストを配置
ブロークングリッドのテキスト領域やCTA部分に、犬と猫のシルエットのイラストをCSSで配置しています。
フルスクリーンメニュー
画面右上にハンバーガーメニューを固定配置。クリックすると「開閉メニュー」に登録したブログパーツをフルスクリーンでオーバーレイ表示します。
足跡の背景アニメーション
ページ閲覧中に、猫ちゃんたちが画面を走り回って邪魔してきます(笑)
(記事ページも同様に)
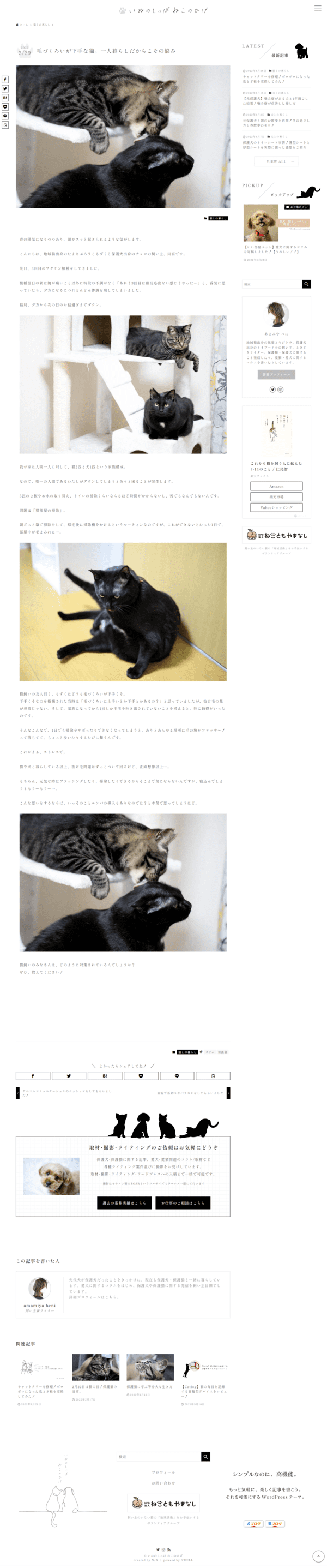
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
べにさんのブログでも、今回のリニューアル・プロジェクトをご紹介いただいていますので、ぜひご覧ください。