この記事にはプロモーションが含まれています
SWELLカスタマイズ事例 – 日々雑記




日々雑記
UPDATE: 2022年1月10日
CATEGORY: ブログ
COLOR: □■■
CLIENT: –
制作ノート
このブログを制作するちょっと前にnoteにハマって、いろんな人の記事を読み漁っていました。noteはブログと違って装飾はほぼナシ、文章だけで勝負してるってスゴイなぁと感心していたのです。
ふと、「テキストだけなら縦書きで文庫本のようなレイアウトで表現できたら面白いだろうな」と思い、縦書きレイアウトの難度の高さに翻弄されながらもカスタマイズしてみました。
それ以来、縦書きの魅力にずっぽりとハマって、「縦書き特化ブログ」を公開しました。
これってなにげに、ブログ界では希少?(笑)
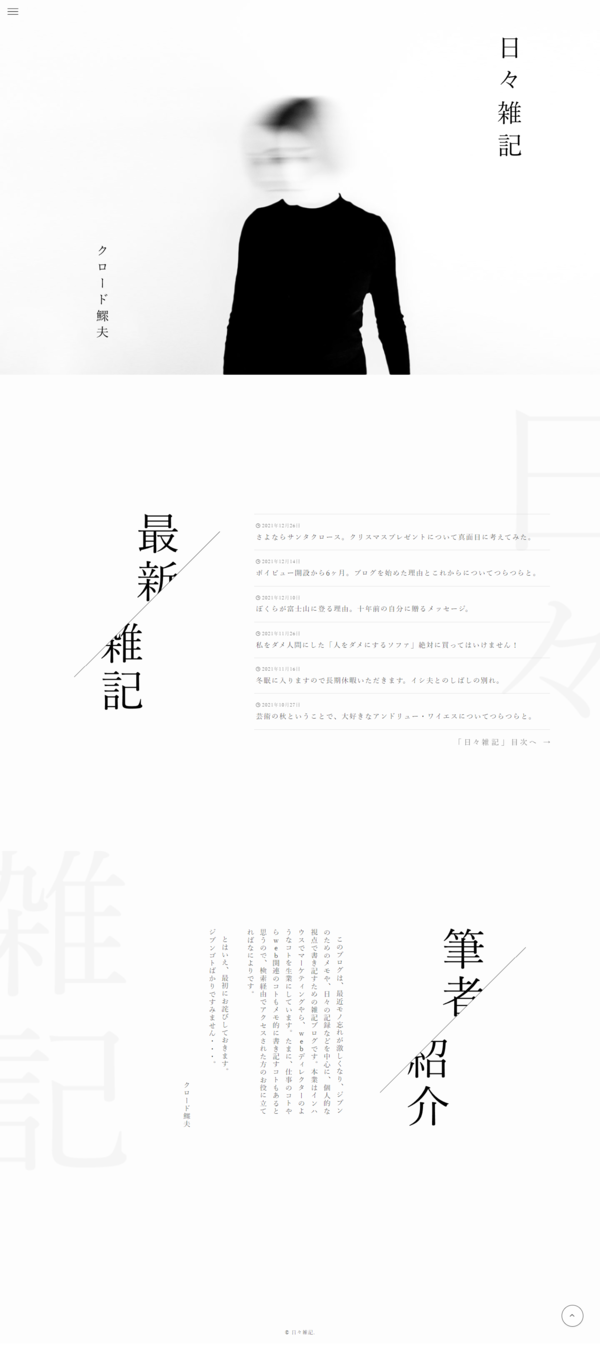
トップページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
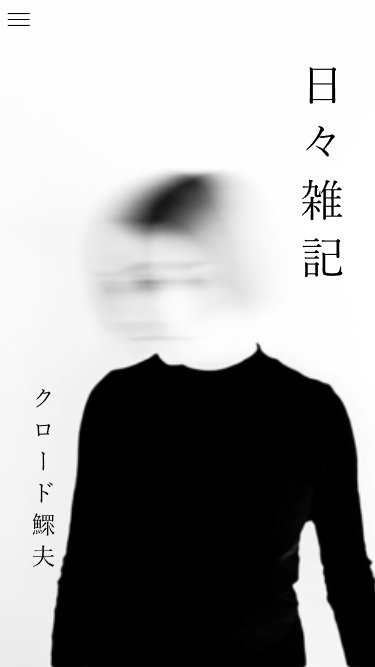
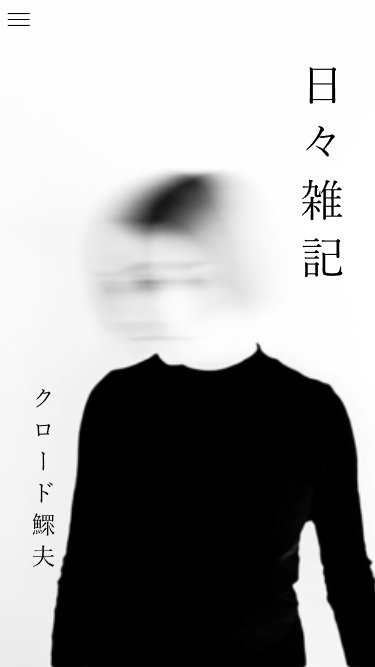
メインビジュアル
メインビジュアルには、印象的な人物写真をスライド画像に設定し、左右にタイトルと名前の縦書き文字画像(SVG)を配置したブログパーツを読み込んでいます。それぞれCSSでブレイクポイントごとに右上/左下に配置することで、スマホでもパソコンと同じようなレイアウトで見切れることはありません。
コンテンツ領域
「最新記事」と「筆者紹介」領域はフルワイドブロックで積み上げ、パソコン用とスマホ用でデバイス制限をかけています。
パソコン用はタイトル画像が左→右になるように配置して、それぞれに背景画像も設定しています。スマホ用では背景画像をなしにして、それぞれタイトル画像を左に配置することで、幅が狭くなってもタイトル画像が先に表示されるようにしていします。
縦書きの文字組
また「筆者紹介」のテキストには、このブログのコンセプトでもある縦書きの文字組を採用しています。
記事一覧ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
カテゴリーページのカスタマイズ
「記事一覧ページ」は固定ページ(投稿ページ)ではなく、カテゴリーページをカスタマイズしています。
ブログパーツで、フルワイドブロックとリッチカラムブロックでレイアウトを組み、リスト型(左右交互)の投稿リストブロックで最新記事の一覧を表示しています。
なお、この作り方では固定ページ(投稿ページ)のようにページネーションが表示されないため、記事数が増えた場合は「MOREリンク」ボタンで固定ページ(投稿ページ)リンクさせます。
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
文字の縦組みレイアウト
文庫本をモチーフにしたレイアウトを再現するために、記事ページでは文字の縦組みにこだわりました。
文字の縦組みはCSSのwriting-mode: vertical-rlで実装していますが、画面幅で折り返す場合、2段目以降の領域の高さがうまくレンダリングされないため下の要素に被ってしまいます。
これを回避する方法としては(詳しくはご説明できませんが)、2段目以降のあふれた領域の高さをJavascriptで計算して…みたいなことをやってます。
スマートフォンでは横スクロールで表示
縦書き特化ブログ「日々雑記」では、スマートフォンでみたときに、画面を横スクロールでテキストを読めるようにしました。
※DEMO SITEはパソコンと同じ段組みレイアウトにしています
もちろん、ページ全体を縦スクロールすることもできます。
これを応用すれば、横スクロールのブロックを縦方向に段組みして、複数の文章を1ページ内で表示することもできます。
(例えば「1章」「2章」のように領域を分けるとか)
また、縦組みレイアウトの文章中に、画像リンクやアフィリエイトリンクをテキストリンクとして埋め込んでいます。
詳しくは、縦書き特化ブログ「日々雑記」でご確認ください。
開閉メニュー

ハンバーガーメニューの固定
SWELLではスマホ表示のみに採用されている「ハンバーガーメニュー」を、パソコンで見た時にも表示しています。
3本線をクリック(タップ)すると開閉メニューを表示し、この開閉メニュー内のレイアウトも文庫本の中表紙のように、タイトルと名前を配置した表紙のイメージと、[SWELL]新着記事ウィジェット(リスト型)で、最新の記事を表示しています。
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築、
カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^

























