この記事にはプロモーションが含まれています
SVGモーフィングで「流体シェイプ」をウネウネさせる – SWELLカスタマイズ

こんなSWELLユーザーに読んでほしい!
- SWELLの「境界線の波形状」を使ってデザインしている
- 流体シェイプに動きを加えたい
- SVGモーフィングについて知りたい
SVGモーフィングで「境界線の波形状」をウネウネ動かしたい
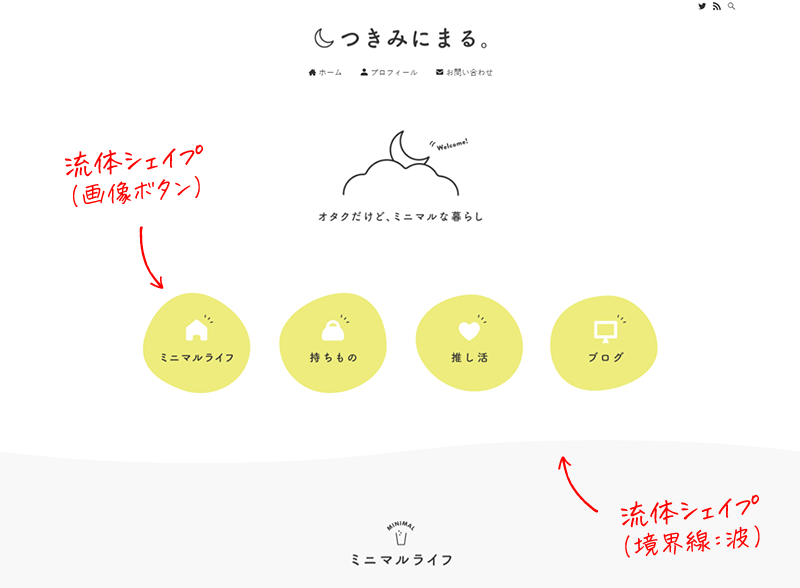
前回、流体シェイプの画像ボタンを、SVGモーフィングでモフモフ動かしてみました。

その続編です。
今回もSVGモーフィングを使って、SWELL特有のデザイン要素でもある「境界線の波形状」をウネウネさせるカスタマイズです。
SVGモーフィングについては、今回説明は割愛しますので、詳しくは前回のモフモフ編をご確認ください。
前回に続き、「つきみにまる」のつきみさん(@tsukiminimal)にご了承いただき、カスタマイズ事例として使わせていただきました。
つきみさん、ご協力ありがとうございます!
SWELL「境界線の形状」の仕様について
まずは、SWELLの「境界線の形状」設定について理解しておきましょう。
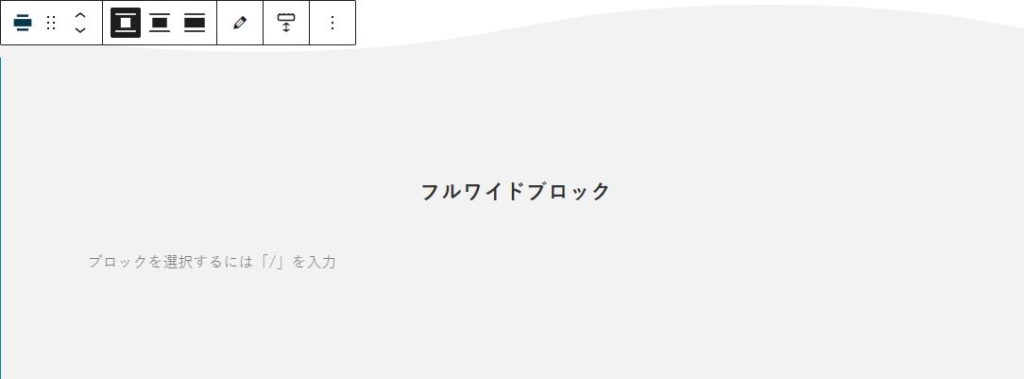
SWELLの「フルワイド」ブロックでは、「上下の境界線の形状」を変更することができます。
パターンとしては、上下ともに4種類がプリセットされています。
上部
上:斜線
(逆向きあり)
上:円
上:ジグザグ
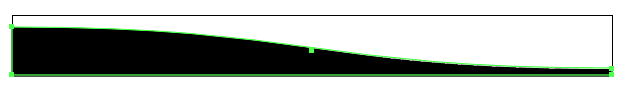
上:波
下部
下:斜線
(逆向きあり)
下:円
下:ジグザグ
下:波
それぞれ、SVGデータとしてコーディングされています。
参考までに、それぞれの形状は以下のようにコーディング方法が異なります。
- 「斜線」と「円」は、<svg>タグをインラインで記述
- 「ジグザグ」と「波」は、<div>要素のstyle属性で「background-image」のインラインイメージとして記述
このへんは、深く理解しなくても大丈夫です。ご参考まで。
つまり、SWELLの「フルワイド」ブロックでは、指定した形状のSVGをブロックの幅にあわせて引き伸ばしている、ということになります。
今回のカスタマイズ内容
ということで、今回のカスタマイズ内容としては
自己満足カスタマイズ
流体シェイプの画像ボタンをモフモフさせたい※済
- フルワイドブロックの境界線「波」をウネウネさせたい
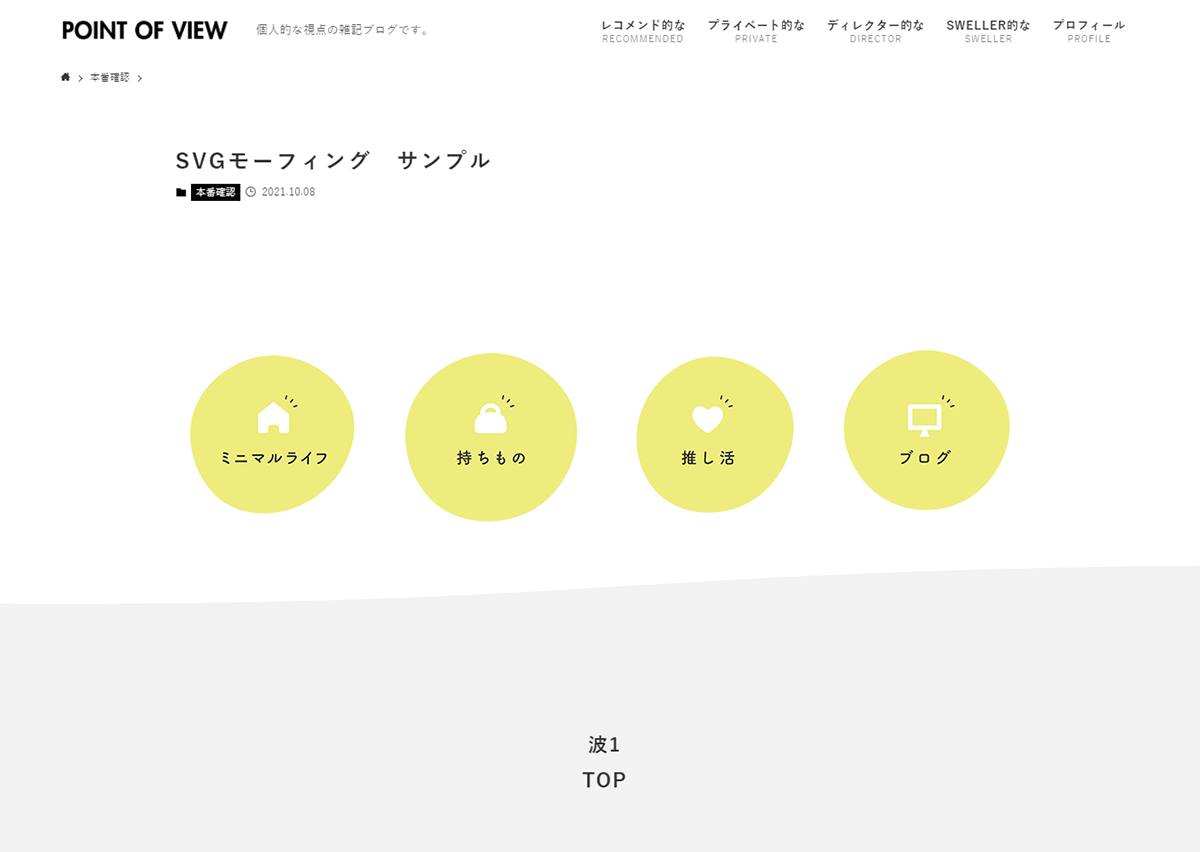
「つきみにまる。」さんのトップでいうと、カテゴリボタン下の「境界線:波」部分になります。

この流体シェイプを、今回もSMILのSVGモーフィングを使ってウネウネさせちゃいます。
なお今回も、カスマイズ初心者の方でもコピペでカスタマイズできますので、興味のある方はぜひ参考にしてみてください。
流体シェイプ+SVGモーフィングで波形状を動かす
なお、「波」形状をアニメーションさせる方法は、CSS+Javascriptでも実現可能です。
今回は、先ほどご説明したとおり、SWELLではSVGデータを使用していますので、できるかぎりその仕様に沿ったやりかたで実装します。
まずは、完成形を以下のページにてご覧ください。
完成形
フルワイドブロックに設定した、上下の「境界線の波形状」がウネウネしています。
手順①:波形状のSVGモーフィング画像を作成
前回のように、SVG画像を生成しなくても実装できます。
ウネウネさせるモーフィングについては、こちらでSVGデータ化してありますので、概念だけ簡単にご説明します。
必要ない方はすっ飛ばしちゃってください。
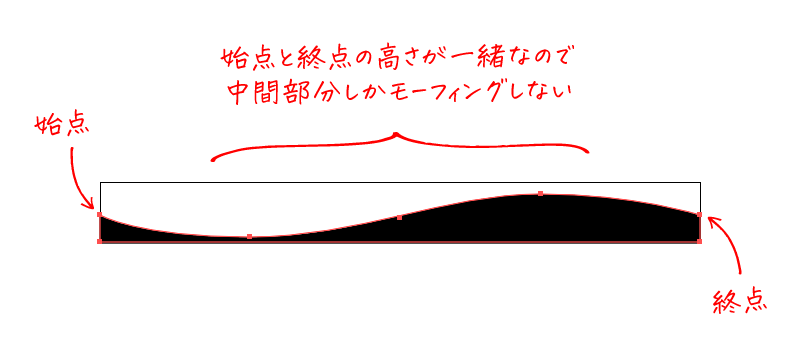
SWELLで使用している波形状のSVGをIllustoratorで開き、コピペして最終形状のパスデータを作成してもいいのですが、
それだと、始点と終点が同じ高さのため、中間部分しかモーフィングしません。
波を打ったようなカンジではなく、どちらかというと縄跳びのようなカンジになってしまいます。

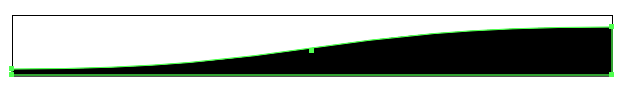
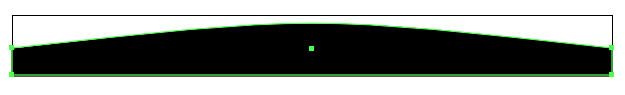
なので、以下のように初期形状と最終形状の間に中間形状を2つ作成し、モーフィングさせます。
1つ目

2つ目

3つ目

4つ目

実際にプレビューしてみると、波打つように始点と終点の高さが上下変動しているのがわかると思います。
See the Pen SWELL Border Wave Top by yamowo claude (@yamowo) on CodePen.
同様に、下境界線のSVGモーフィングデータも作成します。
See the Pen SWELL Border Wave Bottom by yamowo claude (@yamowo) on CodePen.
手順②:SVGモーフィングデータをJavaScriptで置き換え
ここからは、JavaScriptでSWELLの初期状態のSVGデータを、SVGモーフィングデータに置き替える作業です。
あ、スクリプトが苦手でも大丈夫です。
基本コピペで完結できますので、ここではスクリプトの概念だけご説明します。
めんどくさい人はすっ飛ばしちゃってください。
SWELLの「境界線の形状」の仕様とのところでもご説明しましたが、
- 「ジグザグ」と「波」は、<div>要素のstyle属性で「background-image」のインラインイメージとして記述
ちょっとわかりにくいですね。
実際に「フルワイド」ブロックの上部境界線を「波」形状にしたソースはこうなっています。
<div class="swell-block-fullWide pc-py-80 sp-py-40 alignfull" style="background-color:#ffefe1">
<div class="swell-block-fullWide__SVG -top -bg" role="presentation"
style="height:5vw;background-image:url('data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 10" preserveAspectRatio="none"><path fill="%23ffefe1" d="M100,5.58c-0.05-0.01-0.1-0.03-0.15-0.04C93.74,3.8,87.42,2,75,2S56.26,3.8,50.15,5.53 C43.97,7.29,37.58,9.11,25,9.11c-12.48,0-18.86-1.79-25-3.53V10h75h25V5.58z" /></svg>')">
</div>
<div class="swell-block-fullWide__inner l-article">
<h2 class="is-style-section_ttl">フルワイドブロック</h2>
</div>
</div>- 1行目:
background-color:#ffefe1
「フルワイド」ブロックの背景色
- 3行目:
height:5vw
ブロック設定でしていた波形状の高さ
- 3行目:
background-image:url('data:image/svg+xml ~
ここにSVGコードが設定されています。
ざっくりいうと、3行目のbackgroud-imageの部分をスクリプトで置き換える、というやりかたです。
ということで、ここからはコピペ作業の時間です。
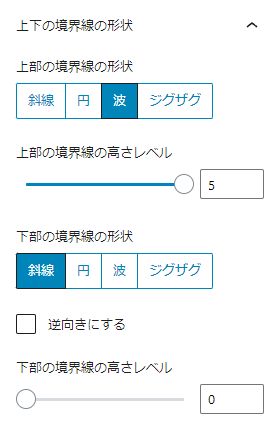
波形状を設定したい「フルワイド」ブロックを選択します。


ブロック設定で、「上下の境界線の形状」より「波」を設定します。
「境界線の高さレベル」はお好みで設定してください。
下部にも波形状を設定したい場合は、同様に設定してください。
「高度な設定>追加CSSクラス」に、以下のクラス名を入力します。

・上部に設定する場合: wave-top
・下部に設定する場合: wave-btm
・上下に設定する場合: wave-top wave-btm
以下のスクリプトを、当該ページの「カスタムCSS&JS>JS」にコピペします。
let waveTop = document.querySelectorAll('.wave-top .swell-block-fullWide__SVG.-top.-bg');
for (i = 0, len = waveTop.length; i < len; i++) {
waveTop[i].style.backgroundImage = "url('data:image/svg+xml;charset=UTF-8,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 10%22 preserveAspectRatio=%22none%22><path fill=%22" + waveTop[i].parentElement.style.backgroundColor + "%22 id=%22wave-top%22 d=%22M100,10H0V9C49.83,9,50,2,100,2v8Z%22><animate attributeType=%22XML%22 attributeName=%22d%22 dur=%228s%22 repeatCount=%22indefinite%22 values=%22M100,10H0V9C49.83,9,50,2,100,2v8Z;M100,10H0V5.58C50.08,0,50.08,0,100,5.5V10Z;M100,10H0V2C49.83,2,50,9,100,9v1Z;M100,10H0V5.5C50,10,50,10,100,5.5V10Z;M100,10H0V9C49.83,9,50,2,100,2v8Z%22/></path></svg>')";
}
let waveBtm = document.querySelectorAll('.wave-btm .swell-block-fullWide__SVG.-bottom.-bg');
for (i = 0, len = waveBtm.length; i < len; i++) {
waveBtm[i].style.backgroundImage = "url('data:image/svg+xml;charset=UTF-8,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 10%22 preserveAspectRatio=%22none%22><path fill=%22" + waveBtm[i].parentElement.style.backgroundColor + "%22 id=%22wave-btm%22 d=%22M0,0H100V4.5C50,0,50,0,0,4.5V0Z%22><animate attributeType=%22XML%22 attributeName=%22d%22 dur=%228s%22 repeatCount=%22indefinite%22 values=%22M0,0H100V4.5C50,0,50,0,0,4.5V0Z;M0,0H100V8C50.17,8,50,1,0,1V0Z;M0,0H100V4.42C49.92,10,49.92,10,0,4.5V0Z;M0,0H100V1C50.17,1,50,8,0,8V0Z;M0,0H100V4.5C50,0,50,0,0,4.5V0Z%22/></path></svg>')";
}スクリプトの内容については説明を割愛しますが、.wave-top .wave-btmのクラス名が設定された「フルワイド」ブロックの波形状が、SVGモーフィングデータに置き換わります。
複数の「フルワイド」ブロックに設定しても問題ありません。
たったこれだけで、境界線の波形状がウネウネ動くようになります。
実際のプレビューで確認してみてください。
ブロック設定では、ウネウネの高さは「5」が最大値ですが、もっとビッグウェーブにすることもできます。
コードエディタで開いて、"topSvgLevel":5の数値を変更します。
流体シェイプを、モフモフ・ウネウネさせちゃってください!
ということで、2回にわけてお送りしました
「流体シェイプをSVGモーフィングで動かしちゃおう」シリーズ。
いかがでしたでしょうか?
流体シェイプのオシャレなデザインを、ぜひ、モフモフ、ウネウネ、動かしちゃってください!
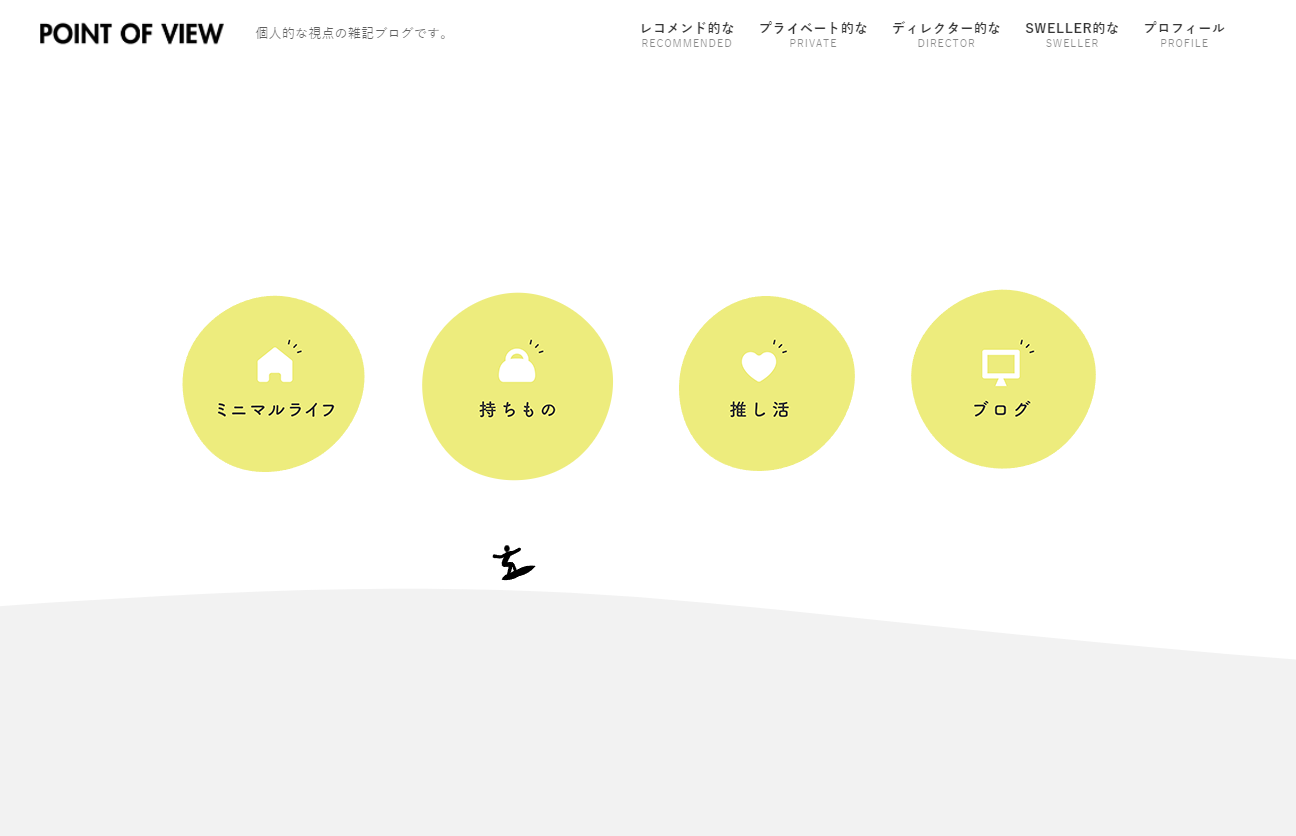
この領域のウネウネで使用している、サーファーの「スウェラー君付き ver.」も貼っておきますね。
※上部(.wave-top)のみ
let waveTop = document.querySelectorAll('.wave-top .swell-block-fullWide__SVG.-top.-bg');
for (i = 0, len = waveTop.length; i < len; i++) {
waveTop[i].style.backgroundImage = "url('data:image/svg+xml;charset=UTF-8,<svg xmlns=%22http://www.w3.org/2000/svg%22 xmlns:xlink=%22http://www.w3.org/1999/xlink%22 viewBox=%220 0 100 15%22 preserveAspectRatio=%22none%22><defs><style>.cls-2{stroke:%23000000;stroke-miterlimit:10;stroke-width:0.15px;}%23surf{transform:scale(1) translateY(-10px) rotate(-10deg);animation:surf-anime 10s ease-in 0s infinite forwards;}@keyframes surf-anime{0%{transform:translateY(-3.8px);}24.5%{transform:translateY(-3.5px) translateX(6px) rotate(-15deg);}28%{transform:translateY(-4.5px) translateX(7px) rotate(-24deg);}40%{transform:translateY(-3.5px) translateX(7px);}100%{transform:translateY(-3.5px) translateX(0px) rotate(-10deg);}}%23fukidasi{opacity:1;transform:scale(0) translateX(3.5px) translateY(0px) rotate(0deg);animation:fukidasi-anime 10s ease-in 0s infinite forwards;}@keyframes fukidasi-anime{0%{opacity:0;}27%{opacity:0; transform:scale(0.4) translateX(4.0px) translateY(5px);}28%{opacity:1; transform:scale(0.4) translateX(5.0px) translateY(5px) rotate(0deg);}35%{opacity:0; transform:scale(0.4) translateX(9.0px) translateY(0px) rotate(-15deg);}100%{opacity:0;}}</style></defs><path id=%22wave-top%22 fill=%22" + waveTop[i].parentElement.style.backgroundColor + "%22 d=%22M100,15H0V14c49.83,0,50-7,100-7v8Z%22><animate attributeType=%22XML%22 attributeName=%22d%22 dur=%2210s%22 repeatCount=%22indefinite%22 values=%22M100,15H0V14c49.83,0,50-7,100-7v8Z;M100,15H0V10.58C50.08,5,50.08,5,100,10.5V15Z;M100,15H0V7c49.83,0,50,7,100,7v1Z;M100,15H0V10.5c50,4.5,50,4.5,100,0V15Z;M100,15H0V14c49.83,0,50-7,100-7v8Z%22/></path><path id=%22wave-path%22 opacity=%220%22 d=%22M0,14c49.83,0,50-7,100-7%22><animate attributeType=%22XML%22 attributeName=%22d%22 dur=%2210s%22 repeatCount=%22indefinite%22 values=%22M0,14c49.83,0,50-7,100-7;M0,10.58C50.08,5,50.08,5,100,10.5;M0,7c49.83,0,50,7,100,7;M0,10.5c50,4.5,50,4.5,100,0;M0,14c49.83,0,50-7,100-7%22/></path><g id=%22surf%22><g id=%22fukidasi%22><path d=%22M7.19-2.43a5.64,5.64,0,0,1,.7.5l0,0a0.06,0.06,0,0,1,0,0,1.27,1.27,0,0,1-.14.17l0,0,0,0A4.3,4.3,0,0,0,7-2.2a3.38,3.38,0,0,1-.72.69l-0.05,0,0,0A0.67,0.67,0,0,0,6-1.64,3.21,3.21,0,0,0,6.46-2a3,3,0,0,0,.31-0.33,3,3,0,0,0,.38-0.63l-0.6.06-0.37,0s0,0,0,0a1.14,1.14,0,0,1,0-.24l0.39,0L7.15-3.2a0.38,0.38,0,0,0,.16,0H7.37a0.78,0.78,0,0,1,.17.15v0a0.06,0.06,0,0,1,0,0,0.41,0.41,0,0,0-.08.11A3.92,3.92,0,0,1,7.19-2.43Z%22 transform=%22translate(0 4.66)%22/><path d=%22M9.15-3.25l0.31,0a0.39,0.39,0,0,0,.17,0h0l0.05,0L9.89-3.19a0.05,0.05,0,0,1,0,0,0.08,0.08,0,0,1,0,.05,0.34,0.34,0,0,0,0,.12,2.73,2.73,0,0,1-.23.71,1.67,1.67,0,0,1-.25.36,1.92,1.92,0,0,1-.29.27l0,0L9-1.65a0.86,0.86,0,0,0-.24-0.08,2.24,2.24,0,0,0,.39-0.33,1.53,1.53,0,0,0,.22-0.31A2,2,0,0,0,9.56-3l-1,.1,0,0.2s0,0.09,0,.15l0,0.13a0.06,0.06,0,0,1,0,0H8.36a0,0,0,0,1,0,0l0-.29,0-.19c0-.11,0-0.18,0-0.22h0a0,0,0,0,1,0,0l0.35,0,0.24,0V-3.32a1.43,1.43,0,0,0-.05-0.31H9.1a0,0,0,0,1,.05,0,0.07,0.07,0,0,1,0,0,0.53,0.53,0,0,0,0,.18v0.11Z%22 transform=%22translate(0 4.66)%22/><path d=%22M11.2-2.83l0.06,0.59,0.25,0,0.37,0s0,0,0,0v0.15a0,0,0,0,1,0,0h0L11.53-2,10.79-2l-0.34,0a0,0,0,0,1,0,0,1.2,1.2,0,0,1,0-.19l0.4,0,0.23,0L11-2.8H10.82l-0.29,0h0s0,0,0,0,0-.08,0-0.19l0.32,0,0.52,0,0.31,0h0s0,0,0,0V-3s0,0,0,.07,0,0,0,0h0l-0.3,0H11.2Z%22 transform=%22translate(0 4.66)%22/><path d=%22M12.12-3.34l0.43,0,0.8-.08a0.25,0.25,0,0,0,.12,0l0,0h0l0.17,0.13a0.07,0.07,0,0,1,0,0,0.05,0.05,0,0,1,0,0,0.34,0.34,0,0,0-.07.12,2.35,2.35,0,0,1-.36.68,2.2,2.2,0,0,1-.49.44l0,0L12.7-2a0.71,0.71,0,0,0-.23-0.1A2.1,2.1,0,0,0,13-2.61a1.52,1.52,0,0,0,.31-0.58l-0.79.08-0.35,0a0,0,0,0,1,0,0A2,2,0,0,1,12.12-3.34Zm0.16-.52,0.38,0,0.42,0,0.36,0a0,0,0,0,1,0,0v0.09s0,0.06,0,.09,0,0,0,0h0l-0.33,0-0.46,0-0.32,0s0,0,0,0A1.61,1.61,0,0,1,12.28-3.85Z%22 transform=%22translate(0 4.66)%22/><path d=%22M14.12-3.26a3.5,3.5,0,0,0,.5,0l0.75-.07,0.28,0,0.25,0h0a0,0,0,0,1,0,0s0,0.07,0,.11,0,0.07,0,.11a0,0,0,0,1,0,0h0l-0.52,0L14.58-3l-0.34.06a0.05,0.05,0,0,1-.06,0A2.24,2.24,0,0,1,14.12-3.26Z%22 transform=%22translate(0 4.66)%22/><line class=%22cls-2%22 x1=%225.36%22 y1=%220.15%22 x2=%223.74%22 y2=%221.58%22/><line class=%22cls-2%22 x1=%223.87%22 y1=%223.71%22 x2=%225.84%22 y2=%224.59%22/></g><path class=%22cls-3%22 d=%22M1.29-.43H1.2c0-.06,0-0.14,0-0.22A0.4,0.4,0,0,0,1.11-1,0.88,0.88,0,0,0,.79-1.09h0l0.17-.13,0.19-.12,0.09,0L1.43-1.34a2.85,2.85,0,0,0,.44,0h0A0.1,0.1,0,0,0,2-1.42a0.1,0.1,0,0,0-.1-0.1,2.61,2.61,0,0,1-.4,0c-0.08,0-.25-0.08-0.36-0.12a0.92,0.92,0,0,0-.32,0H0.54a1.55,1.55,0,0,1-.38-0.2,0.1,0.1,0,0,0-.14,0,0.1,0.1,0,0,0,0,.14L0.22-1.61a0.74,0.74,0,0,0,.3.13H0.68l-0.16.13a0.33,0.33,0,0,0-.16.25,0.17,0.17,0,0,0,.12.16L0.76-.83,0.48-.47l0,0A0.56,0.56,0,0,0,0-.34,2.11,2.11,0,0,0,1.25,0,2.11,2.11,0,0,0,2.52-.12,2.11,2.11,0,0,0,1.29-.43ZM1-.73C1-.67,1-0.58,1-0.45H0.76Z%22 transform=%22translate(0 4.66)%22/><circle class=%22cls-3%22 cx=%221.03%22 cy=%22-1.91%22 r=%220.19%22 transform=%22translate(2.85 3.94) rotate(-85.05)%22/><animateMotion dur=%2210s%22 repeatCount=%22indefinite%22 rotate=%22auto%22><mpath xlink:href=%22%23wave-path%22></mpath></animateMotion></g></svg>')";
}ではでは。
\ ご支援ありがとうございます! /
くれぐれもカスタマイズは「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^