この記事にはプロモーションが含まれています
ポイビューTOPの「クリスマス仕様」と「お正月仕様」のカスタマイズをまとめてみた。

「クリスマス仕様」と「お正月仕様」をわすれないようにメモ
はやいもので、2022年が明けてもうすぐ1ヶ月ですね。
あ、新年あけましておめでとうございます。
本年もどうぞポイビューをよろしくお願いいたします。
いそがしさにかまけて、年明けてからブログを更新してませんでした…。
ということで、ポイビューの存在を忘れ去られないように、年末のクリスマスとお正月に行った、「クリスマス仕様」と「お正月仕様」のポイビュートップの記録を、備忘録までにメモしておこうと思います。
Xサーバーの「WordPress簡単移行」ツールでバックアップをとっていますので、いまも確認できるようにしています。
カスタマイズの内容については、以下にざっくりと概要のみご紹介いたします。
クリスマス仕様のメモ
まずは、クリスマス仕様のトップについてまとめてみます。カスタマイズの概要は以下のとおり。
- スプラッシュ画面をクリスマスメッセージに変更 ※時限設定あり
- 雪(3D)を降らせる
- クリスマス気分のBGMを流す
- サンタのブロックアニメーション(複合アニメ)を表示 ※時限設定あり
- ランダムな背景画像をクリスマス関連画像に変更
① スプラッシュ画面をクリスマスメッセージに変更 ※時限設定あり
通常のポイビュートップでも「画面をダブルクリックしてください」というスプラッシュメッセージをタイマー設定で表示しています。
クリスマス仕様のトップでは、クリスマス以前~期間中と、クリスマスの終了間際で、SWELLの「制限機能」ブロックを使用してメッセージを変えていました。お気づきになられました?


概要だけご紹介すると、
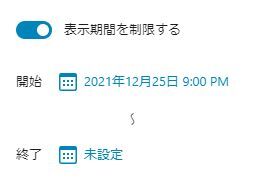
スプラッシュ画面を表示するブロックに、クリスマス期間中メッセージ画像を埋め込んだパターンと、クリスマス終了間際のメッセージを埋め込んだパターンそれぞれの「制限エリア」ブロックを配置して、以下のように設定しました。




12月25日の21時を起点に各ブロックの「表示/非表示」を制御することで、画像が切り替わったように表示されます。
「制限エリア」ブロックの詳しい使い方については、SWELL神のさとしんさんブログでご紹介されていますので、そちらをご参照ください。

② 雪(3D)を降らせる
スプラッシュ画面が消えたあたりで、画面いっぱいに雪を降らせました。
簡易的に雪を降らせるCSSアニメーションなども試してみましたが、いまいちしっくりこず、いろいろググっていたところ、「PLUS BLOG」さんの記事で、HTML5/CANVASを使用し、JavaScriptの3Dライブラリ「Three.js」によるリアルな3Dの雪を降らせるギミックが紹介されていましたので、そちらを採用しました。

③ クリスマス気分のBGMを流す
かねてから「音楽の流れるブログ」にしたくって、いろいろと試したところ、YouTube Player APIで読みこんで自動再生を設定すると、再生できることがわかりました。
ただし、ガイドライン上は「自動再生を有効にする場合は音声をミュートしないと再生されない」とのこと。
しかし、実際にやってみたところ、Chromeであればブログ内でクリックによる表示の際に、ミュートしていなくても音アリで自動再生されました。Twitterでもみなさんに検証していただいた結果、Chromeならなぜか再生できるようでした。
ということで、クリスマス仕様のトップでは、「トップページ下部」のウィジェットにYouTube Player APIでクリスマスらしいBGMとして、以下の曲をプレイリスト化しループ再生しています。
- John Lennon / Happy Xmas (War Is Over)
- Paul McCartney / Wonderful Christmastime
- Band Aid / Do They Know It’s Christmas
- Wham! / Last Christmas
※まるで昔のMTVみたいなラインナップw
なお、YouTube Player APIを使ったYoutubeの埋め込みについては、当ブログのサイドバーにあるYouTubeも同じギミックで埋め込んでいます。
サイドバーでは、カスタムフィールドを使用して記事毎に動画IDを設定しAPIに渡し、記事毎に動画を変えれるようにしています。
埋め込み方法については、また機会があればご紹介したいと思います。
④ サンタのブロックアニメーション(複合アニメ)を表示 ※時限設定あり
メインビジュアル下のサンタクロースのアニメションは、動画ではなく、CSSと「Blocks Animation」プラグインのアニメーション設定を組み合わせて、複合アニメーションとして表示しています。
「Blocks Animation」プラグインの使い方については、下記の記事でまとめていますので、そちらもご参照ください。
複合アニメーション化するには、親要素・子要素ごとにアニメーションを設定し、遅延(Delay)設定によりシームレスなアニメーションとして表現することができます。
サンタアニメーション部分のツリー構造とアニメーション設定

上から順番に
- フルワイド … サンタアニメーションエリアの「フルワイド」ブロック
アニメーション:none
- グループ① … 「メリクリ」フキダシ部分
アニメーション:Fade Out / Three Second / Faster
- 段落 …「メリクリ」フキダシの「段落」ブロック
アニメーション:Fade in Up / Two Second / Faster
- グループ② … サンタの画像部分
アニメーション:Bounce Out Left / Three Second / Slower
- 画像① … サンタの「画像」ブロック
アニメーション:Light Spees in / 500 Milliseconds / Default
- 画像② … 「メリークリスマス」メッセージの「画像」ブロック
アニメーション:Fade in / Five Second / Slow
上記のタイムラインを文章化すると、
- サンタ(画像①)が「Light Spees in / 500 Milliseconds / Default」で右からカットイン
- フキダシ(段落)が「Fade in Up / Two Second / Faster」でフェードイン
- フキダシ(グループ①)を「Fade Out / Three Second / Faster」でフェードアウト
- 同時に、サンタ(グループ②)を「Bounce Out Left / Three Second / Slower」で左へフェードアウト
- メッセージ(画像②)を「Fade in / Five Second / Slow」でフェードイン
なお、最後のメッセージブロックは、CSSで「position: absolute」により位置を固定しています。
また、ツリー構造では割愛していますが、「制限エリア」ブロックで、①のクリスマスメッセージと同じタイミングで、メッセージを出し分けています。
⑤ ランダムな背景画像をクリスマス関連画像に変更
当ブログでは、トップページの「PICKUP VIEWPOINT」エリアの背景に、「Unsplash Source」を使用して、特定ジャンルのランダム画像を設定しています。
「Unsplash Surce」で特定ジャンルの画像をランダムで取得する方法については、下記の記事でご紹介しています。
せっかくなので、クリスマス期間中は、クリスマスのイメージ画像をランダムで表示しました。

「Unsplash Source」からクリスマスのイメージ画像をランダムで取得するURLは以下の通りです。
https://source.unsplash.com/1600×1200?santa
お正月仕様のメモ
つづいて、お正月仕様のメモです。
期間としては、2022年1月1日 0時0分から、トップページをお正月仕様に衣替えしました。
基本的には、クリスマス仕様のように「制限エリア」ブロックを使って画像を差し替えたり、一時的にJavaScriptを使って、メインビジュアルの動画を強引に差し替えたりしています。
- スプラッシュ画面をお正月メッセージに変更 ※時限設定あり
- メインビジュアル動画を「初日の出」の動画に変更
- マスクビジュアルに「しめ縄」画像を追加
詳細なカスタマイズ内容については、わけあってご紹介できませんが、ざっくり概要だけご紹介します。
① スプラッシュ画面をお正月メッセージに変更 ※時限設定あり
「制限エリア」ブロックによる時限設定の方法は、クリスマス仕様と同様です。


② メインビジュアル動画を「日の出」の動画に変更
長めのスプラッシュ画面表示が終わると、お正月らしく初日の出の動画が表示されます。


メインビジュアルの動画は、SWELL機能では時限設定による切り替えができないので、JavaScriptで動画ソースを入れ替えるスクリプトを強引に組み込みました(苦笑)。
③ マスクビジュアルに「しめ縄」画像を追加
通常とは逆で、クリスマス仕様と同じく画面をダブルクリックするとメインビジュアルにマスクをかけるギミックを仕込みました。
ロゴでマスクされたメインビジュアル


「しめ縄」画像は通常のロゴ画像の上にCSSでレスポンシブに乗っけています。
こんなことばっかやっとらんと、ブログ書け
いかがでしたでしょうか。
シーズナリーやイベントごとのタイミングでトップのイメージを変えたら面白いかな、っていう単純な発想で着手してしまったのですが、結構時間と手間もかかりました…。
まぁ、カスタマイズしてる時間は楽しかったので、ヨシとしましょう。
それよりも、まず、ブログ書け。
ではでは。
\ ご支援ありがとうございます! /
くれぐれもカスタマイズは「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^