コピペで簡単!SWELLの投稿リストをToDoリスト風にカスタマイズ

こんなSWELLユーザーに読んでほしい!
- ブログでToDoリストやチェックリストを作りたい
- 死ぬまでにやりたいことをまとめたい
- CSSもよくわからないし、難しいカスタマイズはムリ・・・
今回は、XのDMやポイビューのお問い合わせからご質問いただいたカスタマイズをご紹介します。
カスタマイズの内容はというと、タイトルのとおり
「SWELLの投稿リストでToDoリストを作る」というカスタマイズです。
基本的には、簡単な設定とCSSのコピペだけで完結します。
例として、Xにポストした現在実装中の様子を動画でご覧ください。
ちょっとデザイン要素を加えればこんなカンジになります。
この例では、ToDoリスト領域をSwiper化してページ送りも可能にしています。(今回は解説しません)
投稿リストをToDoリスト風にカスタマイズする方法
まずは、今回のカスタマイズ内容をご覧ください。
カスタマイズ前
カスタマイズ後
※リストの内容はあくまでもダミーです
左がデフォルトの投稿リストブロック(テキスト型)、右がCSSのみでカスタマイズしたToDoリスト風の投稿リストブロックです。達成した項目は緑色でチェックマークがONになります。記事にリンクさせない設定もできます。
投稿リストブロックの簡単な設定と、hoverアニメーションの変更も加えたCSSをコピペするだけで実装できます。
以下にカスタマイズ方法を解説しますね。
カスタマイズ手順
記事ページへのリンク動作を制御できるプラグイン「Page Links To」をインストールします。
「Page Links To」で検索してもヒットしない場合は、作者名「Mark Jaquith」検索してみてください。

投稿リストブロックを使用したTo DOリストなので、まずは「ToDo」などのカテゴリを作成し、そのカテゴリにリスト用の記事を投稿します。
最初はまだ「達成目標」なので、記事の中身は空でもかまいません。
なお、リストでは
- 未達成:リンクなし
- 達成:記事リンクあり
- 達成:リンク先指定またはリンクなし
の3つのステータスで表現およびリンク動作を制御します。
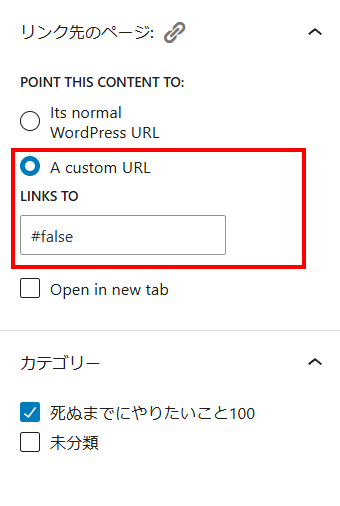
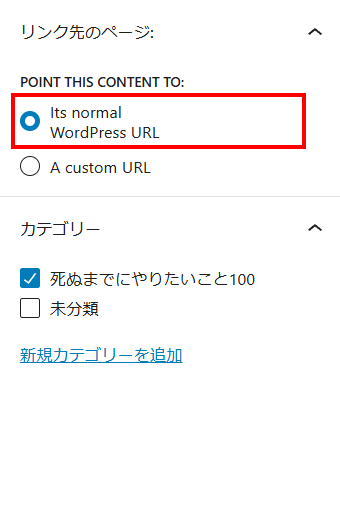
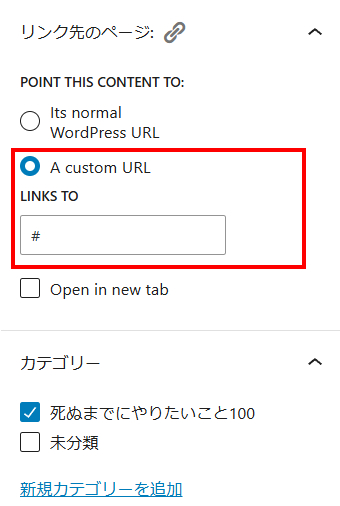
それぞれのステータスは、投稿編集画面で「投稿」設定の「リンク先のページ」を以下のように設定します。
- 未達成:リンクなし

未達成の記事(初期投稿時)は#falseを設定します。
- 達成:記事リンクあり

達成したときに記事を書いた場合は、Its normal WordPress URLを選択すると記事にリンクします。
- 達成:リンク先指定またはリンクなし

達成したときに記事を書かない場合や、別ページなどにリンクさせたいときに設定します。
リンクさせない場合は#を入力してください。
とりあえず、やりたいことをずらっと列挙して、タイトルと「リンク先のページ」だけを設定し公開していきます。
やりたいことは随時追加していくイメージでもよいと思います。
ToDoリストを表示させたいページに投稿リストブロックを配置します。
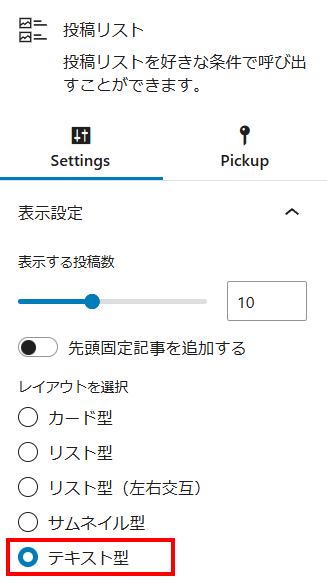
そして、投稿リストブロックの設定を以下のように設定します。
- レイアウト選択: テキスト型
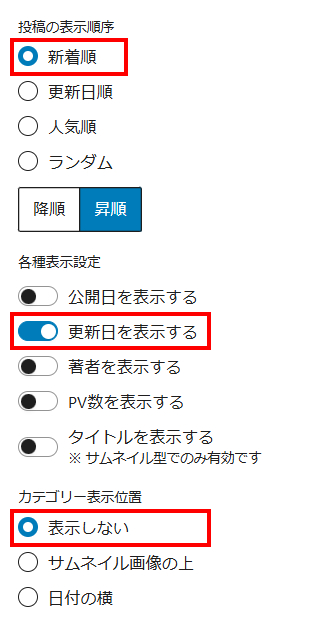
- 投稿の表示順序: 新着順
- 各種表示設定: 更新日を表示する
- カテゴリ表示位置: 表示しない
「公開日:新着順」に並び、「更新日=達成日」として表示します。
「表示する投稿数」や、その他の設定は自由に設定してください。


そして、この投稿リストブロックを選択して、ブロックの設定で高度な設定>追加 CSS クラスにクラス名-todoを設定します。
ここまでで、記事の登録と投稿リストブロックの準備は完了です。あとは、必要なCSSをコピペするだけです。
以下の「ToDoリスト風CSS」をコピーし、適切な個所にコピペします。
/* =========================================================
// コピペで簡単!SWELLの投稿リストをToDoリスト風にカスタマイズ
// ========================================================= */
/* カスタムプロパティの設定 */
.p-postListWrap.-todo {
/* チェックマークアイコン(-true:達成/-false:未達成) */
--icon_todo-true: url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjFlbSIgd2lkdGg9IjFlbSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiBhcmlhLWhpZGRlbj0idHJ1ZSIgdmlld0JveD0iMCAwIDI0IDI0IiBmaWxsPSJub25lIiBzdHJva2U9ImN1cnJlbnRDb2xvciIgc3Ryb2tlLXdpZHRoPSIyIiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiPjxwb2x5bGluZSBwb2ludHM9IjkgMTEgMTIgMTQgMjIgNCI+PC9wb2x5bGluZT48cGF0aCBkPSJNMjEgMTJ2N2EyIDIgMCAwIDEtMiAySDVhMiAyIDAgMCAxLTItMlY1YTIgMiAwIDAgMSAyLTJoMTEiPjwvcGF0aD48L3N2Zz4=);
--icon_todo-false: url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjFlbSIgd2lkdGg9IjFlbSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiBhcmlhLWhpZGRlbj0idHJ1ZSIgdmlld0JveD0iMCAwIDI0IDI0IiBmaWxsPSJub25lIiBzdHJva2U9ImN1cnJlbnRDb2xvciIgc3Ryb2tlLXdpZHRoPSIyIiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiPjxyZWN0IHg9IjMiIHk9IjMiIHdpZHRoPSIxOCIgaGVpZ2h0PSIxOCIgcng9IjIiIHJ5PSIyIj48L3JlY3Q+PC9zdmc+);
/* チェックマーク色 */
--color_todo-true: rgb(67, 152, 10); /* 達成:緑 */
--color_todo-false: rgba(0, 0, 0, .8); /* 未達成:黒 */
}
/* 投稿リストのデフォルト装飾打ち消し */
.p-postListWrap.-todo .p-postList.-type-simple { border-top: none; }
.p-postListWrap.-todo .p-postList.-type-simple .p-postList__link { border-bottom: none; padding: 0.25em; }
.p-postListWrap.-todo .p-postList .p-postList__link:hover { background-color: transparent; }
/* ToDoリストのデフォルト装飾(デフォルトは達成済) */
.p-postListWrap.-todo .p-postList .p-postList__item {
padding: 0 0 0 2em;
--icon_todo: var(--icon_todo-true);
--color_todo: var(--color_todo-true);
color: var(--color_todo);
}
/* チェックマーク */
.p-postListWrap.-todo .p-postList .p-postList__item::before {
content: "";
display: block;
position: absolute;
width: 1.5em;
aspect-ratio: 1;
background: var(--color_todo);
top: 0.2em;
left: 0;
-webkit-mask-image: var(--icon_todo);
mask-image: var(--icon_todo);
-webkit-mask-size: contain;
mask-size: contain;
-webkit-mask-position: center;
mask-position: center;
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
}
/* 未達成の場合 */
.p-postListWrap.-todo .p-postList .p-postList__item:has(a[href="#false"]) {
pointer-events: none;
--icon_todo: var(--icon_todo-false);
--color_todo: var(--color_todo-false);
}
.p-postListWrap.-todo .p-postList .p-postList__item:has(a[href="#false"]) .p-postList__meta {
opacity: 0;
}
/* 達成済みでリンク無効の場合 */
.p-postListWrap.-todo .p-postList .p-postList__item:has(a[href="#"]) {
pointer-events: none;
}
/* リンクありホバー時のマーカーアニメーション */
.p-postListWrap.-todo .p-postList .p-postList__item .p-postList__title {
position: relative;
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
}
.p-postListWrap.-todo .p-postList .p-postList__item .p-postList__title::after {
content: "";
display: block;
width: 100%;
height: 0.5em;
background: var(--color_todo-true);
opacity: 0.3;
position: absolute;
bottom: 0;
z-index: -1;
transform: scaleX(0);
transform-origin: left;
transition: transform 0.3s cubic-bezier(0.785, 0.135, 0.15, 0.86);
}
.p-postListWrap.-todo .p-postList .p-postList__item:hover .p-postList__title::after {
transform: scaleX(1);
}
/* 日付をタイトル下に移動 */
.p-postListWrap.-todo .p-postList .p-postList__body {
display: flex;
flex-direction: column-reverse;
}
/* 更新日アイコンを「達成日:」文字に変更 */
.p-postListWrap.-todo .p-postList .c-postTimes__modified::before {
content: "達成日:";
font-family: var(--swl-font_family) !important;
font-size: 10px;
top: 0;
}以上です。
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)