あおこん家のブログ


制作ノート
「凸凹一家のおかあさん」として家族の日常とシンプルライフを綴られている あおこん さんのブログ「あおこんブログ」のフルリニューアル。CocoonからSWELLへの乗り換えになります。
ご依頼いただいてからじっくりとブログを拝見し、家族と過ごす日常やライフスタイルから、きっと「やさしいおかあさん」なんだろうなと勝手に想像していたのですが、オンラインで打ち合わせさせていただいた時の印象もまさにそんな感じでした。
そんなお人柄をブログにも表現したいと思い、写真をあまり使わない暖色系のブログイメージをそのまま引き継ぎながら、カスタマイズギミックを抑え、グラフィックを中心としたデザインで構成しています。
あおこんさんのやさしい雰囲気が、読者にも伝わるようなデザインを目指しました。
トップページ
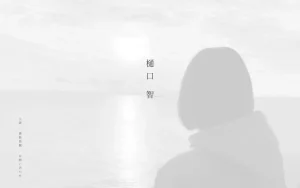
メインビジュアル
今回のリニューアルでブログタイトルを「あおこんブログ」から「あおこん家のブログ」に変更のご提案をしたところご快諾いただきました。
メインビジュアルには、ゆっくりとフェードインする4つの〇を、タイトルとカテゴリメニュー、最新記事とプロフィールへのアンカーリンクとして配置し、画面サイズに応じてレスポンシブに移動します。よーく見るとゆっくり動いてますよw
ちなみに、この4つの〇は、あおこんさんちのご家族を表現しています。
タイトルなどで使用しているフォントは、あおこんさんも愛読されているという「暮らしの手帖」をイメージさせるような、レトロなデザインフォントを使用しています。

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
やさしい印象を与えるアナログ風デザイン
タイトルのデザインフォントを見出しにも使用。
背景にはざらっとした画用紙のテクスチャに水彩のグラフィックを配置し、ブログ全体にアナログなやさしい印象を与えています。(スクリーンショットの都合で水彩グラフィックが見切れていますが、本来は固定表示)
ちなみに、プロフィール部分に配置した水彩イラスト「あじさい」の花言葉は「家族」。
手描き風の罫線
既存のアイキャッチ画像と背景との境界がぼやけないよう、手書き風の罫線をアイキャッチに被せアナログ感を出しています。ほかにもボタンや記事リストの区切り線、ブロック要素の囲みボーダーも手描き風の罫線で統一しています。
フルスクリーンメニュー
画面右上にハンバーガーメニューを固定配置。クリックすると「開閉メニュー」に登録したブログパーツをフルスクリーンでオーバーレイ表示します。
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
手描き風の罫線
記事ページでもアイキャッチ枠以外に、日付、目次、ブログカードやポチップ、そしてサイドバーのウジェット枠などで、手描き風罫線を使用しています。
これらは「border-image-source」プロパティで実装しています。また、サイドバーでは枠AとBをCSSで交互に設定しています。
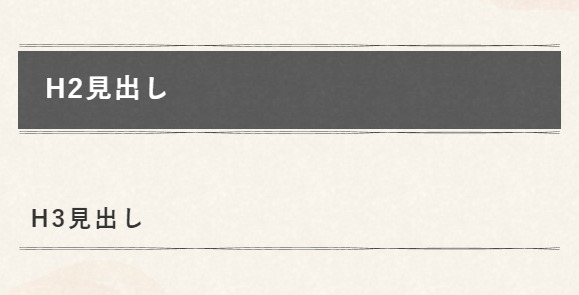
SWELLの見出し(デフォルト)も手描き風罫線でカスタマイズしています。

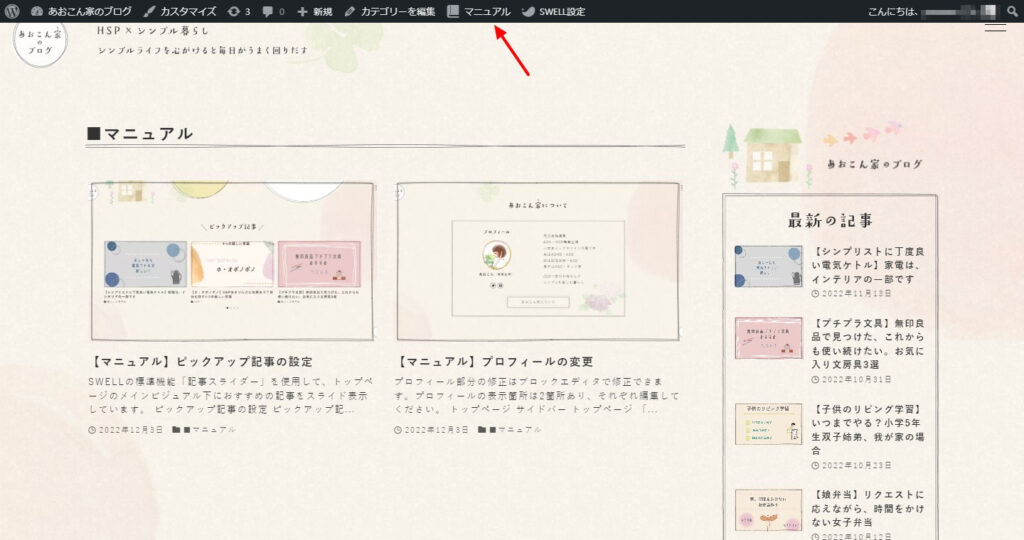
オンラインマニュアル

更新マニュアルのオンライン化
今回は更新に影響するようなカスタマイズ部分はほとんどありませんでしたが、今後の運用で更新するであろう箇所について、更新方法をオンラインマニュアルとしてまとめています。(ログイン時のみ閲覧可能)
いままではイラレでPDF化して…と、なにかと大変でした。
あおこんさんのブログでも、今回のリニューアル・プロジェクトをご紹介いただいていますので、ぜひご覧ください。






-1024x538.jpg)