この記事にはプロモーションが含まれています
Canva+SWELLでレスポンシブなメインビジュアルを作成

SWELLでメインビジュアルを設定するとき「高さはいくつに設定すればいいの?」と悩みますよね。
閲覧ユーザーの画面の大きさによって、せっかくデザインしたメインビジュアル画像が見切れてしまったり、大きな画面で見ると画像の粗さが目立ったり・・・

この記事はこんな方におススメです!
- メインビジュアルを意図したデザインで見せたい
- SWELLのメインビジュアルの設定方法を知りたい
- メインビジュアルをレスポンシブに表示したい
当記事では、SWELLのメインビジュアル設定が、閲覧ユーザーの画面サイズによってどのように見えるのかを徹底検証しました。
さらに事例を用いて、SWELLのブログパーツ機能を使用したメインビジュアルをレスポンシブに表示する、簡単なカスタマイズ方法もご紹介します。
ジブンのブログデザインにあった最適な設定を見つけてくださいね。
最終的には以下のようにカスタマイズします。(動画を拡大してご確認ください)
メインビジュアルの最適な高さ設定を検証してみました
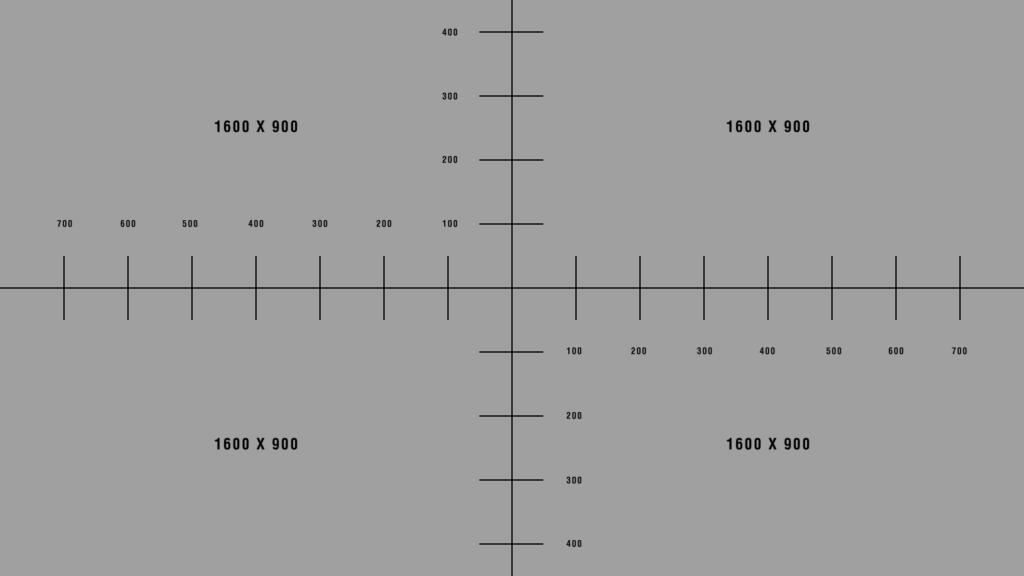
検証にあたり「1600px×900px」の画像を用意し、以下の条件の組み合わせで比較してみます。
メインビジュアルの高さ設定
- 500px(画像の高さより小さい)
- 900px(画像の高さと同じ)
- 50vw(画面の幅50%と同じ)
- 100vw(画面の幅100%と同じ)
- 50vh(画面の高さ50%と同じ)
- 100vh(画面の高さ100%と同じ)
※フルスクリーン
ブラウザのサイズ
- 1280×800
- 1440×900
- 1920×1080
- 2560×1440

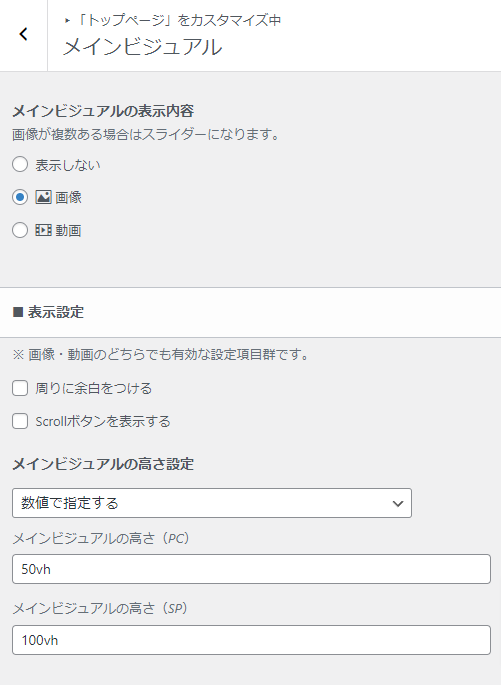
SWELLの「カスタマイザー>トップページ>メインビジュアル 」よりメインビジュアルの高さを指定します。
高さ指定の単位は、
- 「px」指定は固定高さ
- 「vw」指定はブラウザの幅に合わせて可変
- 「vh」指定はブラウザの高さに合わせて可変
を使用します。
なお、スマートフォンの実機は「iPhone 12 ProMax」で「Safari」を使用して検証しています。
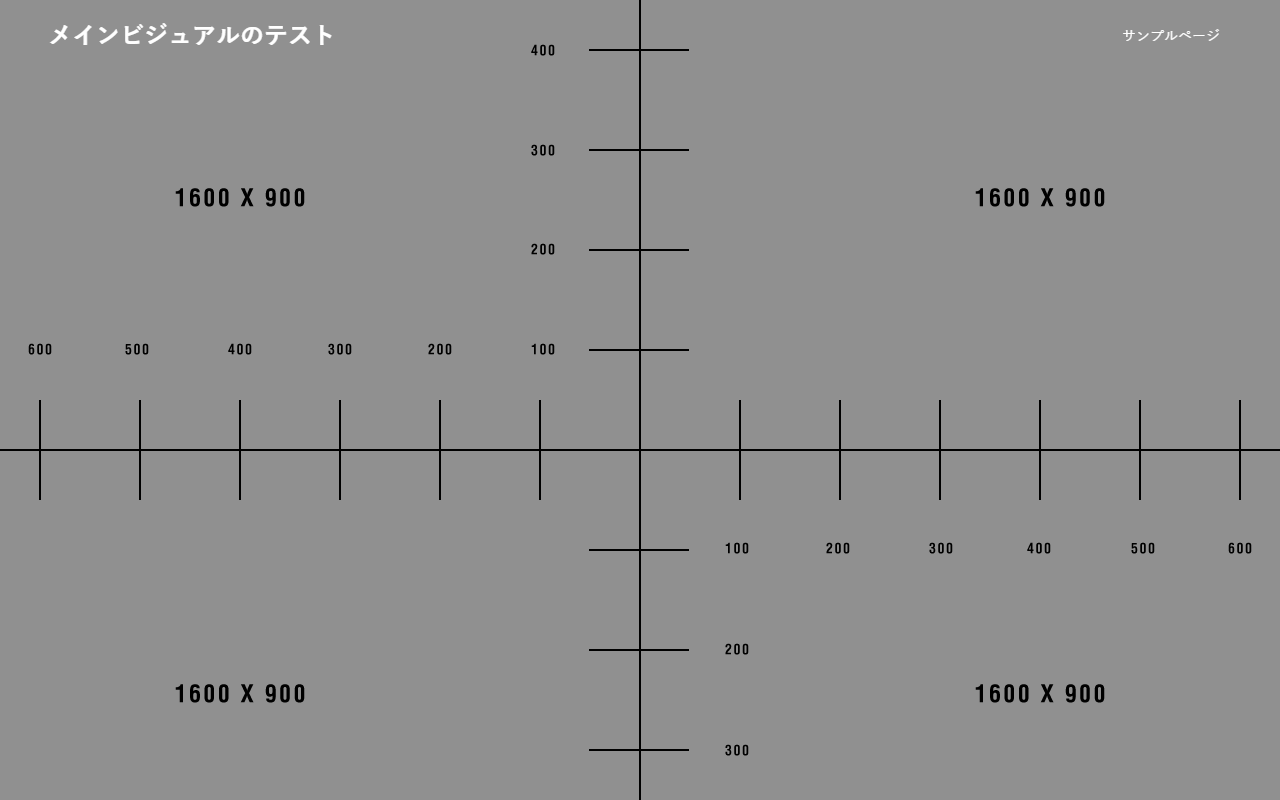
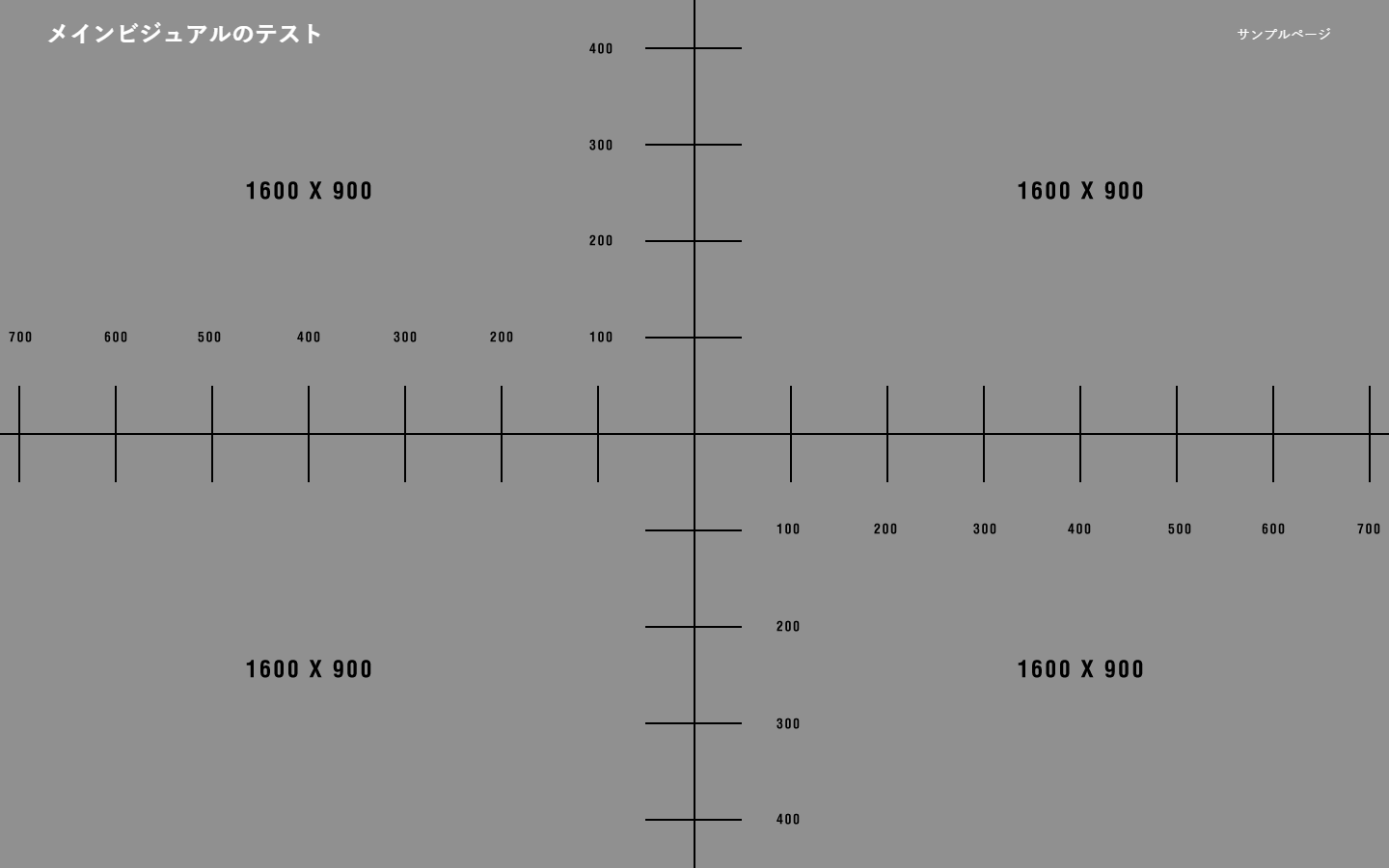
検証用画像(1600px×900px)

それでは、最小のブラウザサイズ(1280×800)から徐々に広げながら、メインビジュアルの大きさがどのように変化するか、動画で確認していきます。
メインビジュアルの高さ設定例(検証動画あり)
① 500px(画像の高さより小さい)

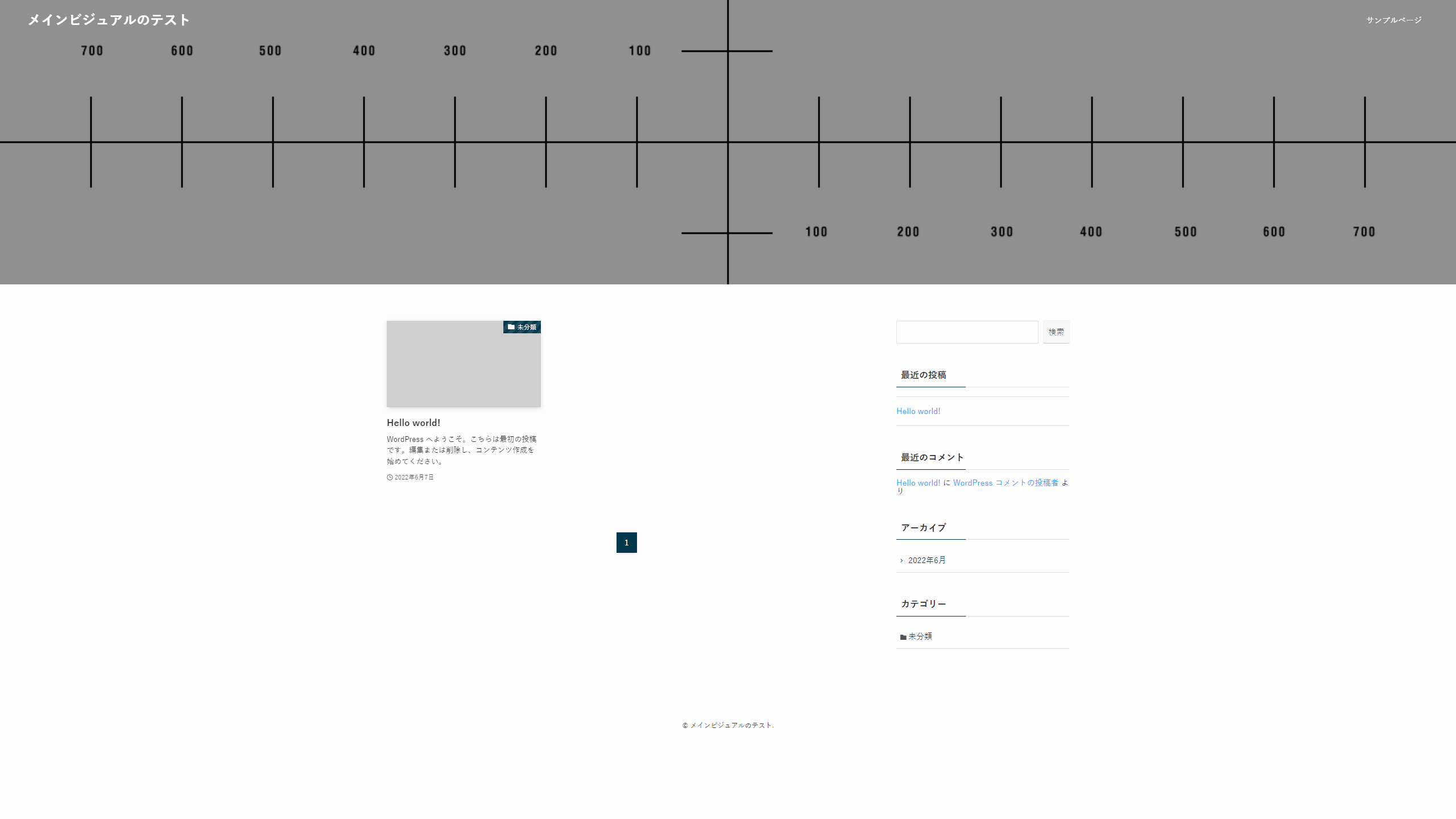
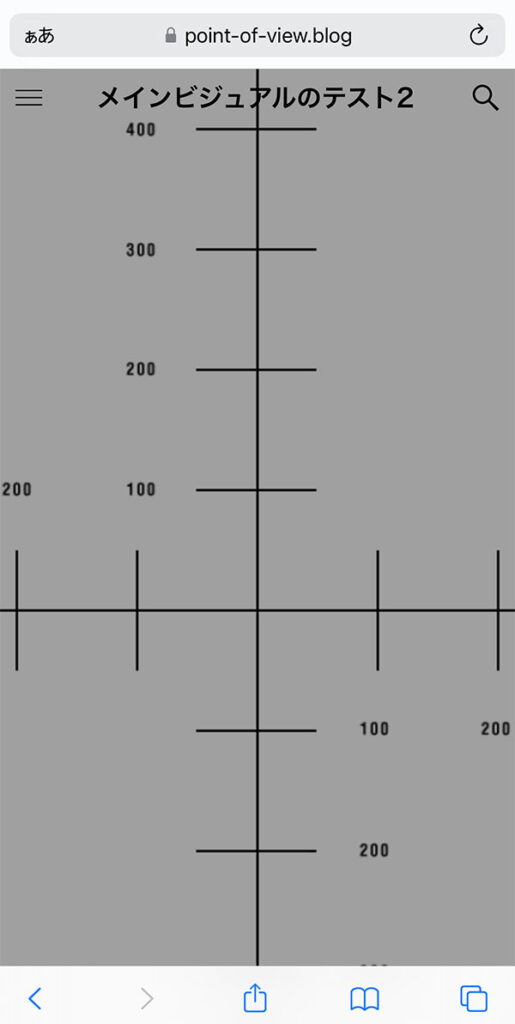
領域の高さを「500px」で固定するパターンです。
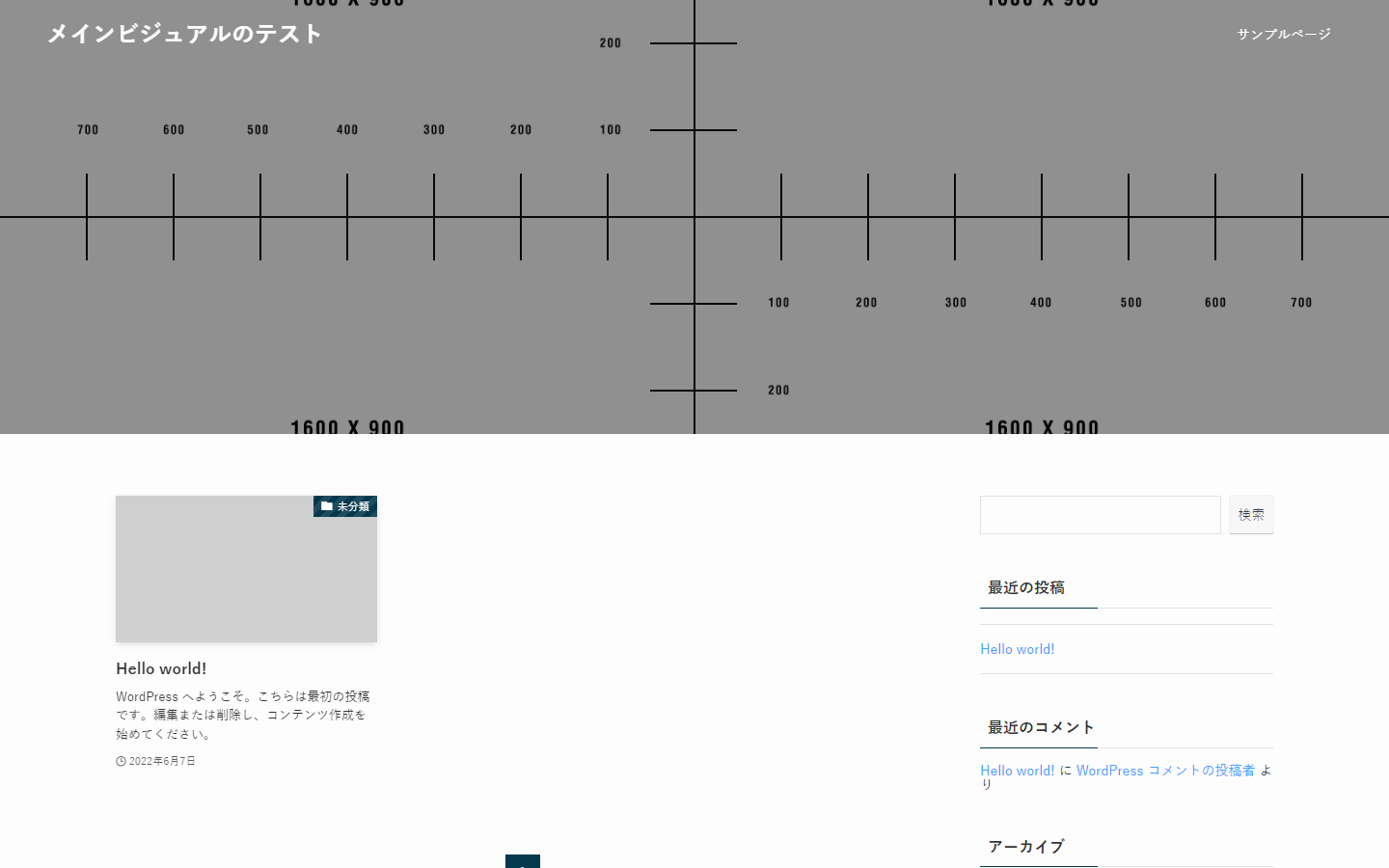
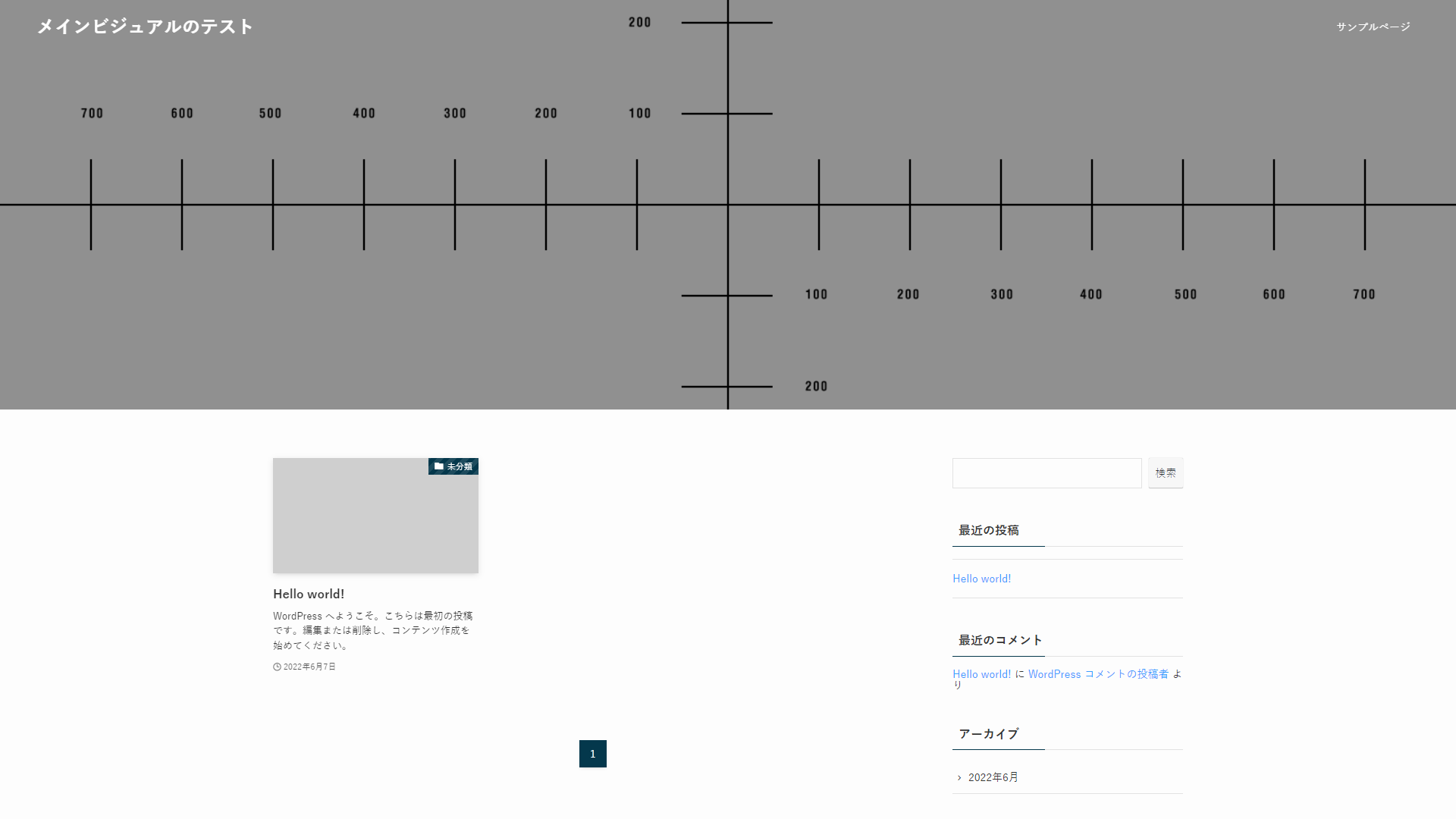
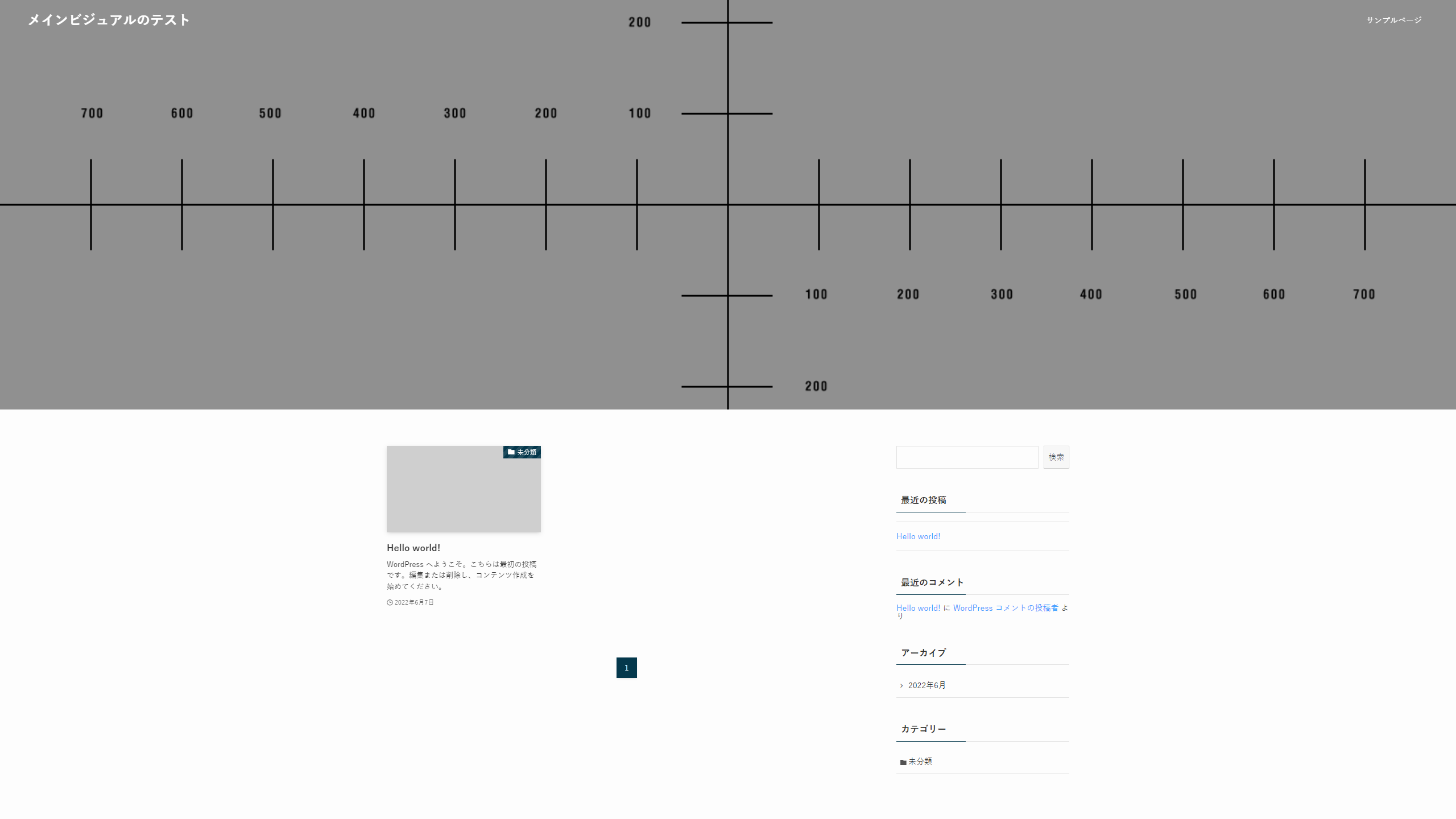
領域の高さが画像より小さい場合、領域の中心を軸に、ブラウザの幅にあわせて画像の幅がフィット(拡大/縮小)しますが、高さは500pxの高さでクリップ(切りとり)された状態になります。
ブラウザ幅が広がるとそれに合わせて、画像は中心を軸に拡大されるのがわかります。
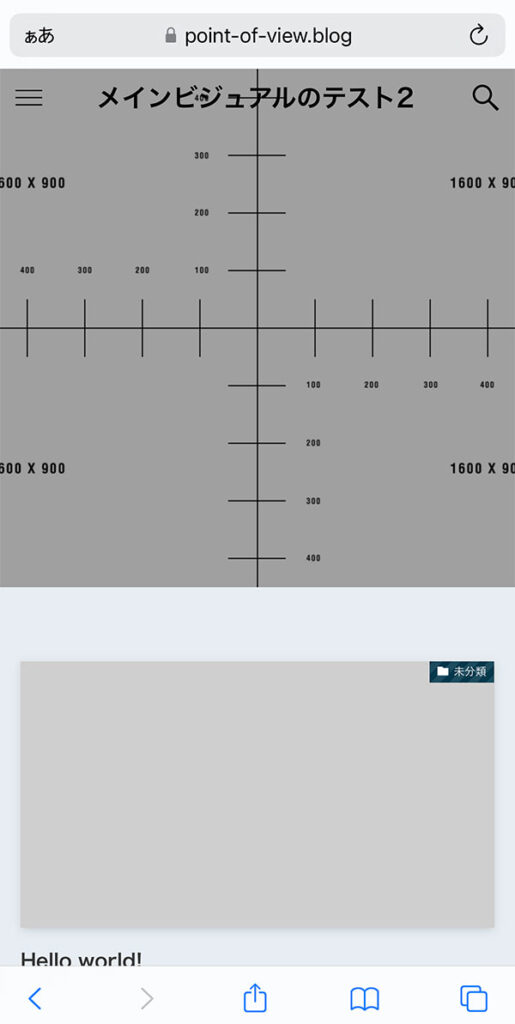
スマホの場合は逆に高さが500pxに縮小され、幅がクリップされた状態になります。
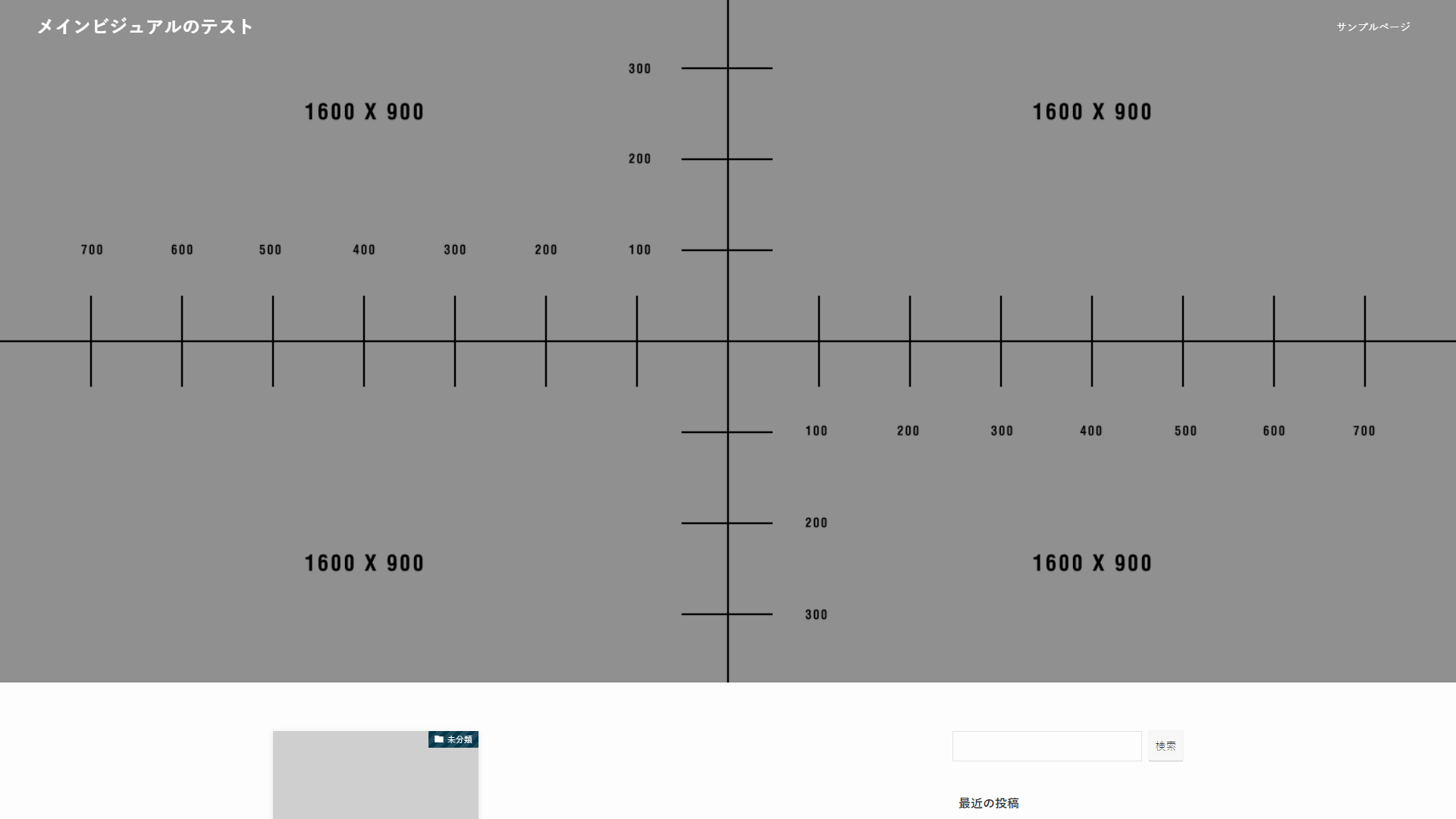
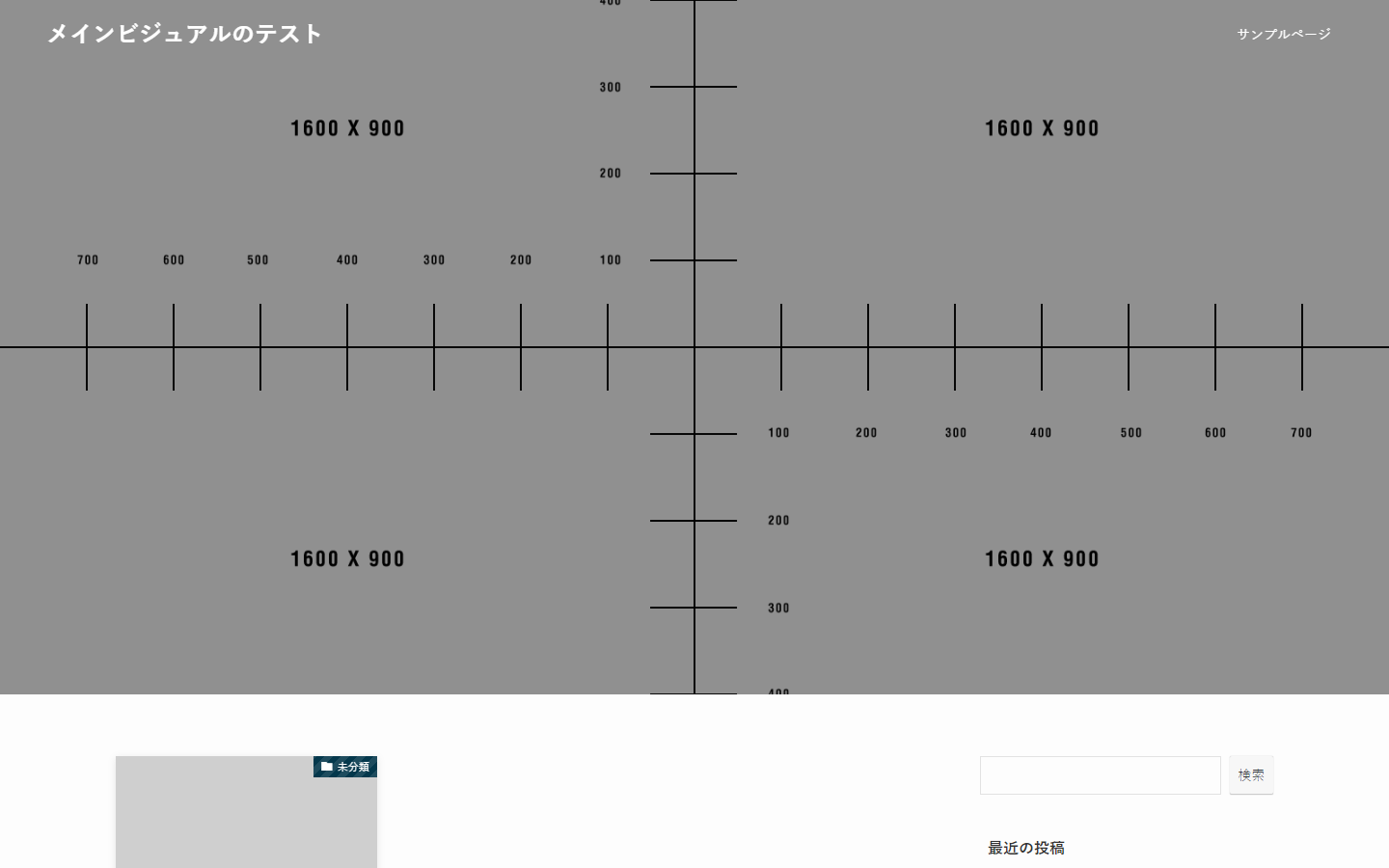
500pxのスクリーンショット




② 900px(画像の高さと同じ)

領域の高さを画像と同じ高さの「900px」で固定するパターンです。
領域の高さと画像の高さが同じ場合、画像の高さは領域の高さにフィットしていますが、幅はブラウザの幅でクリップされた状態になります。
ただ、ブラウザの高さがそれ以下の場合、メインビジュアル領域が見切れてしまいます。(ブラウザからみると中心が下にずれている状態)
ブラウザの幅が画像の幅1600pxを超えると、それ以降は500pxの時と同様に、中心を軸にブラウザの幅に合わせて画像も拡大します。
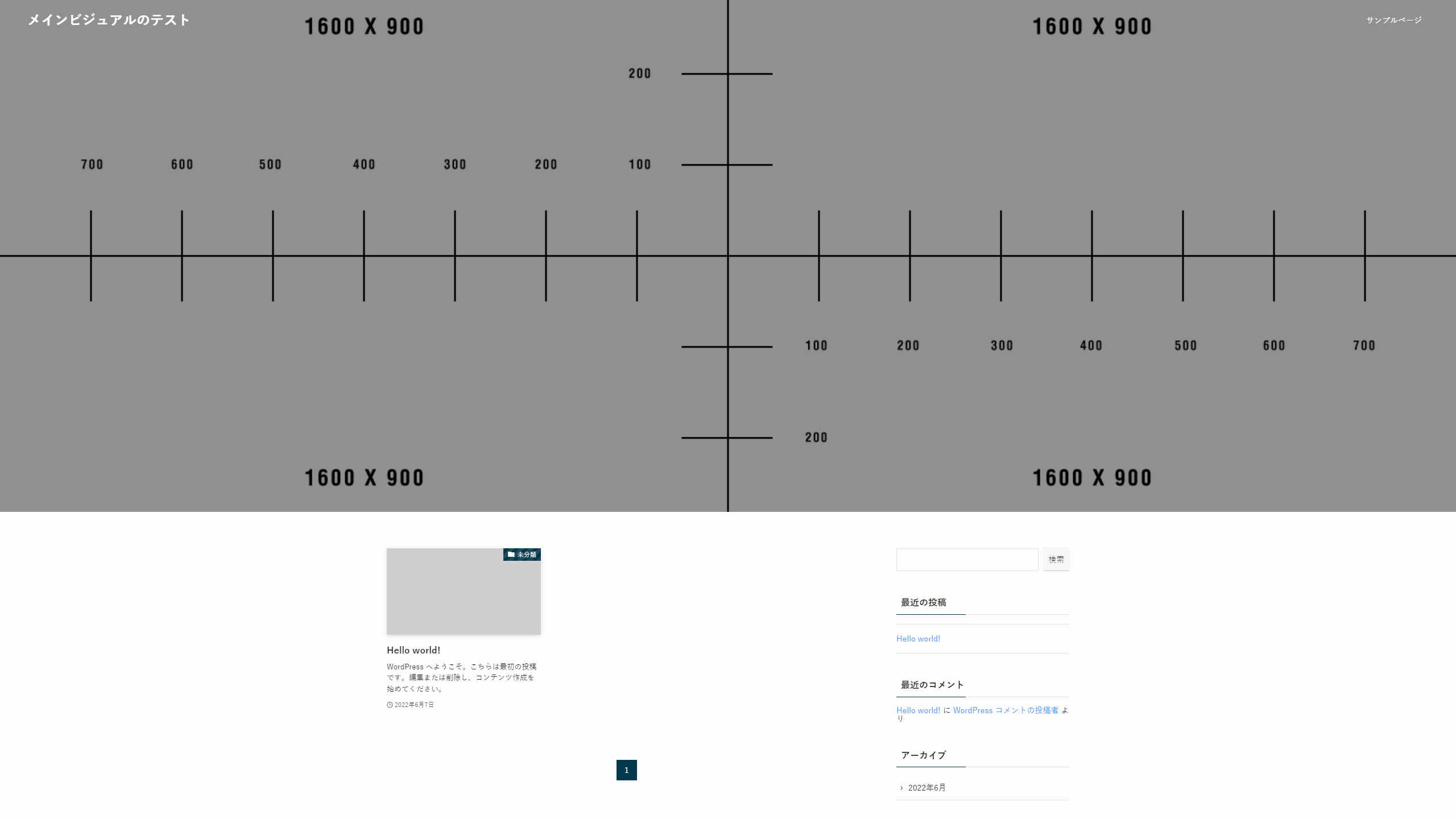
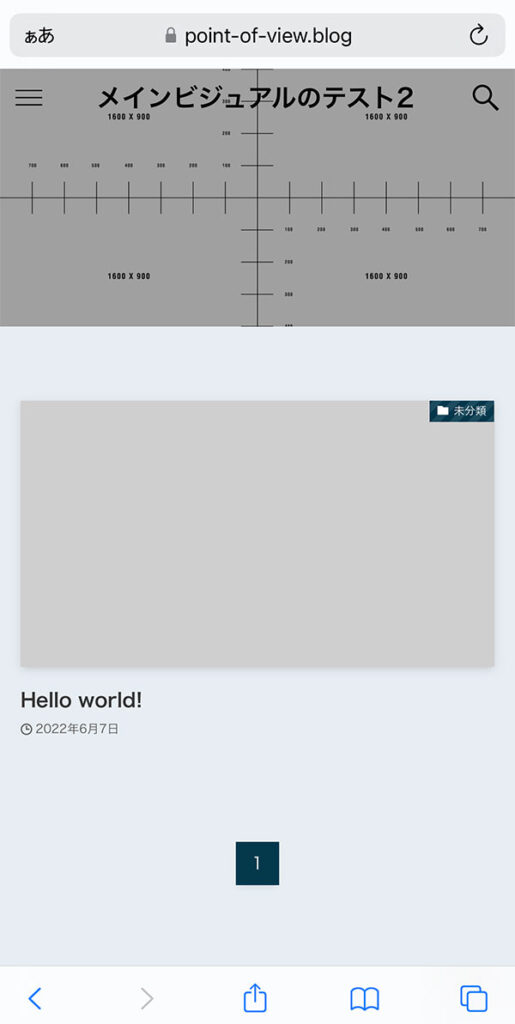
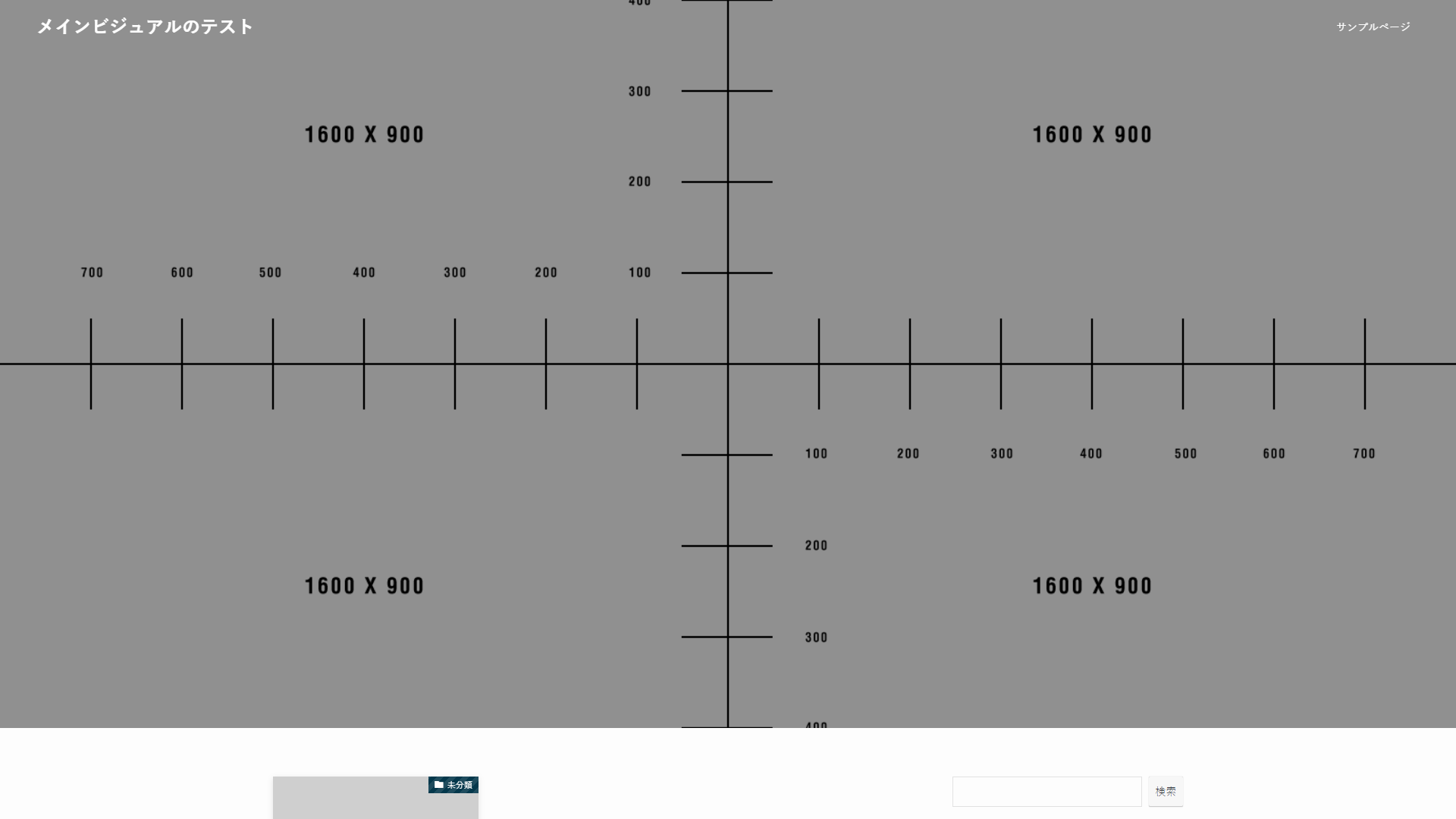
900pxのスクリーンショット




③ 50vw(画面の幅50%と同じ)

単位「vw」はブラウザの幅を基準に領域の高さが追従するパターンです。ブラウザの幅50%がメインビジュアルの高さになります。
中心を軸にブラウザの幅に合わせて画像の幅がフィットし、画像の高さがクリップされた状態になります。
スマホの場合、ブラウザ幅が狭いのでおのずと領域の高さも小さくなります。
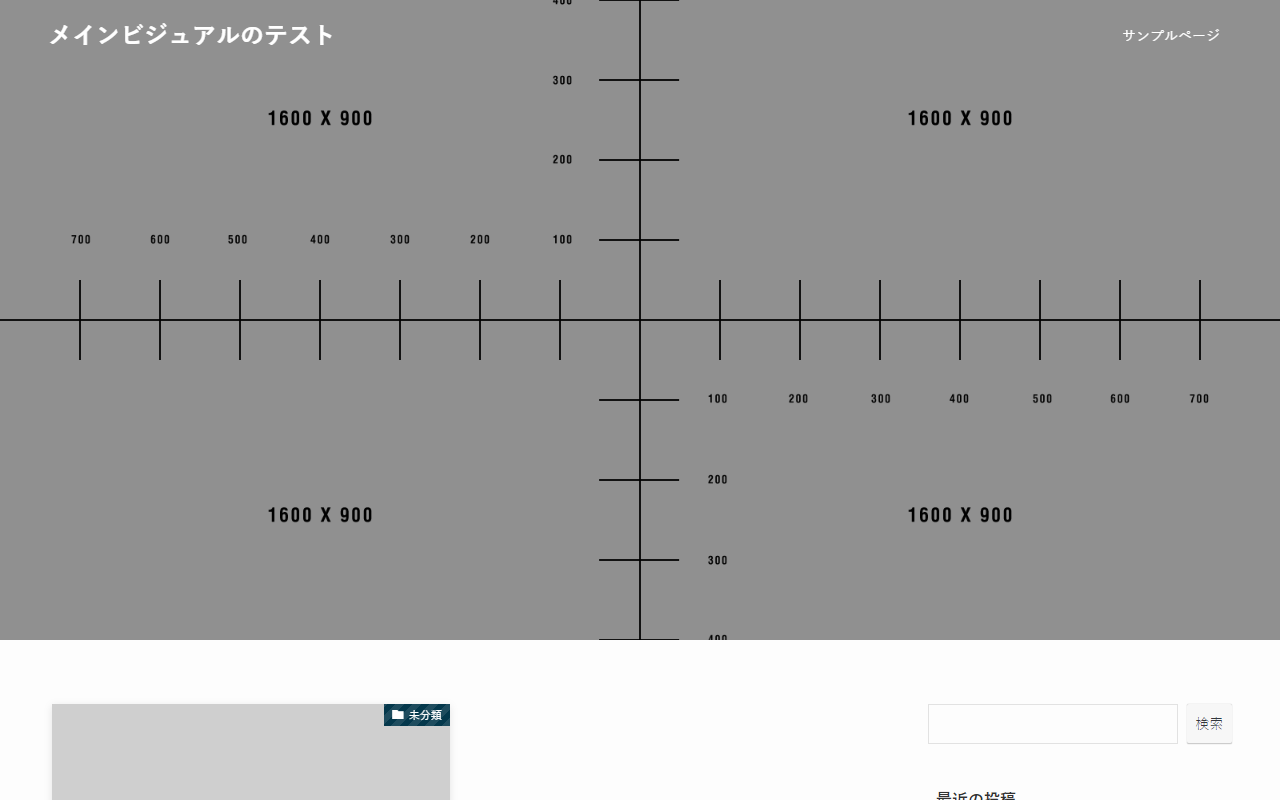
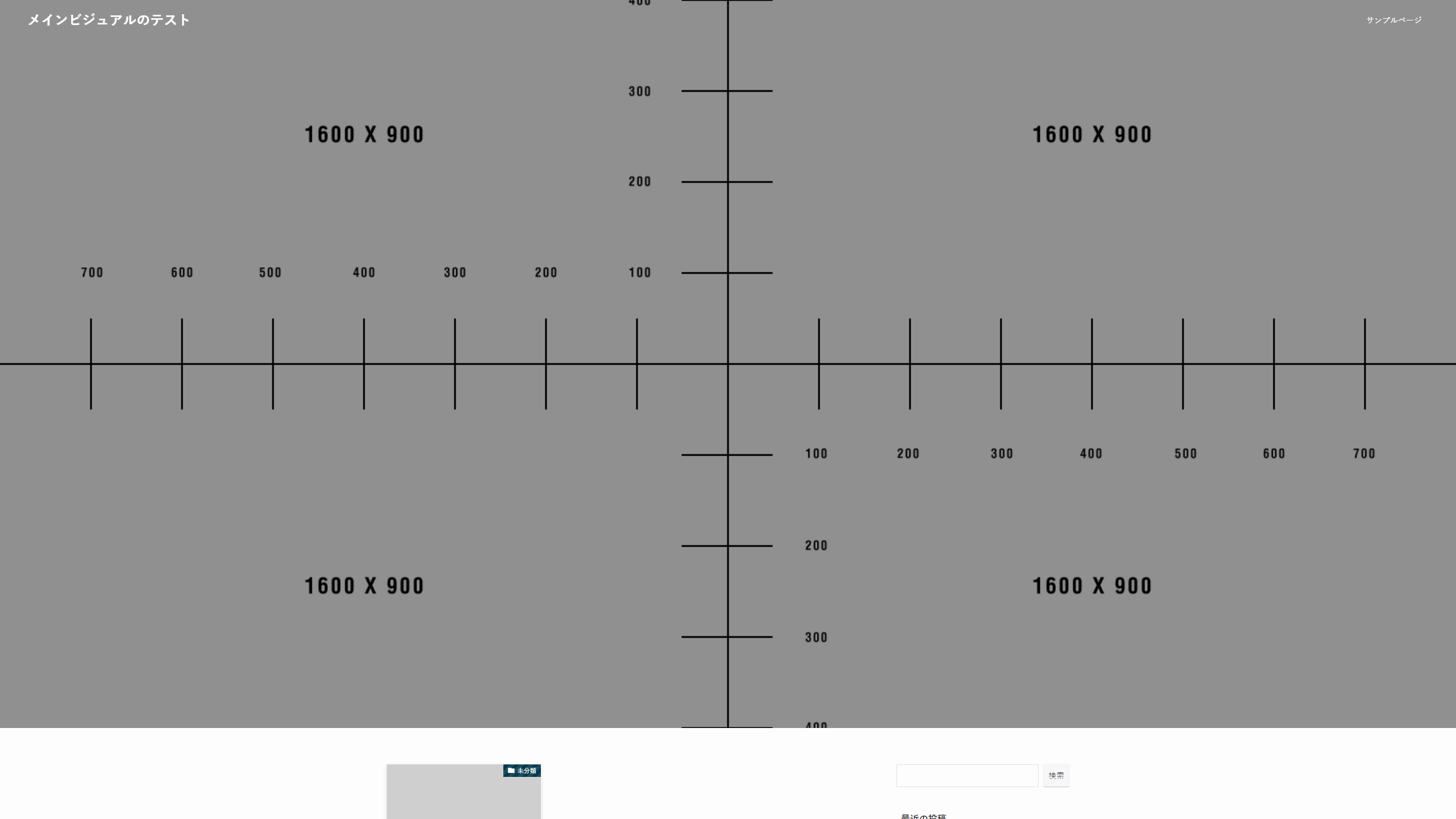
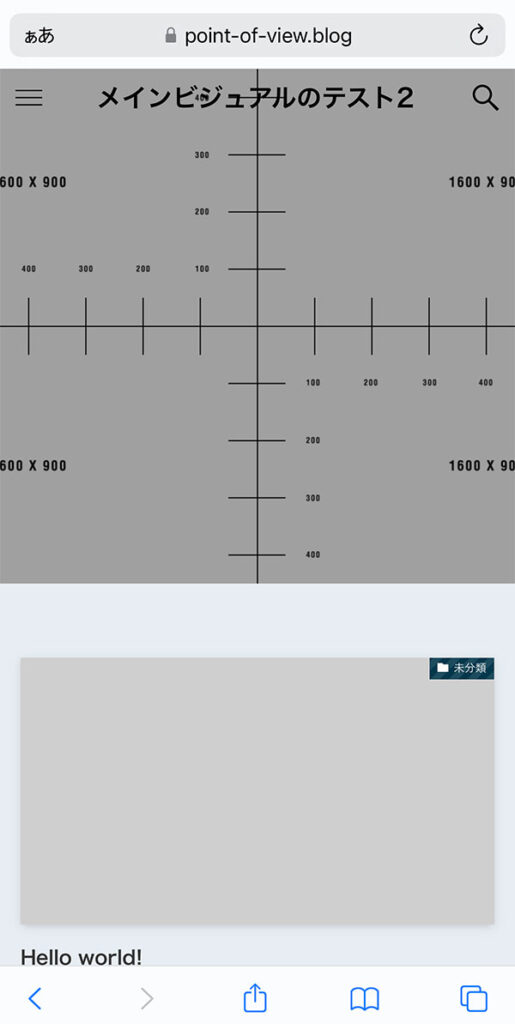
50vwのスクリーンショット




④ 100vw(画面の幅100%と同じ)

これもブラウザの幅を基準に領域の高さが追従するパターンです。ブラウザの幅100%がメインビジュアルの高さになります。
大半のブラウザ(横長比率)ではメインビジュアル領域が見切れてしまうため、この設定を使うシーンはほとんどないでしょう。
デスクトップもスマホも、領域が正方形になります。
100vwのスクリーンショット




⑤ 50vh(画面の高さ50%と同じ)

単位「vh」はブラウザの高さを基準に領域の高さが追従するパターンです。ブラウザの高さ50%がメインビジュアルの高さになります。
これも、領域の中心を軸にブラウザの幅にあわせて画像の幅がフィットするので、画像の高さがクリップされた状態になります。
ブラウザ全体でみると、メインビジュアル領域とその下のコンテンツ領域の高さは常に均等に表示されます。
50vhのスクリーンショット




⑥ 100vh(画面の高さ100%と同じ ※フルスクリーン)

これもブラウザの高さを基準に高さが追従パターンですが、俗にいう「フルスクリーン」の設定になります。
この場合、領域の中心を軸に画像の高さが領域(ブラウザ)の高さにフィットし、画像の幅はクリップされた状態になります。
ブラウザの幅が画像の幅を超えると画像の高さがクリップされた状態で拡大します。
なお、スマホの場合「vh」で指定すると画面下のツールバーに隠れてしまいます。※Safariの場合
そのため、ツールバーが表示された状態で見切れないようにするには「svh」という単位を指定します。
100vhのスクリーンショット




最適なSWELLのメインビジュアル設定は?
上記の比較検証では「16:9」の画像を使用していますので一概にはいえませんが、
- メインビジュアル領域の中心を軸に画像が拡大縮小する。
- メインビジュアル領域の縦横比率と画像の縦横比率によって、画像の高さまたは幅のどちらかがクリップ(切り抜き)される。
ということがわかりました。
では、結論として「最適な設定は?」となると、
- トップページのレイアウト
- メインビジュアルの画像のデザイン
によるので、一概には言えません。
個人的には、「px固定」か「vh基準」であれば、さまざまなブラウザサイズでもイメージに近い表示になるので、デザインにあわせて調整してみてください。
それでは、ここからは事例を用いて、Canvaで作成した画像をSWELLのメインビジュアルに設定する基本的な手順をご紹介します。
Canvaで作成した画像をSWELLのメインビジュアルに設定する
今回は、Canvaで作成した以下の画像を事例として説明していきます。
イラスト素材:PNG画像・背景透過(500×680)

※Canvaの無料アカウントでは、背景透過画像は作成できないので、別途作成しています
完成イメージ:Cnavaでダウンロード(1600×900)

Canvaでメインビジュアル画像の作成手順
それでは、Canvaでメインビジュアル用の画像を作成してみましょう。
なお、ここからの説明は、Canvaの無料アカウントに登録済み」を前提として進めていきますので、もし未登録の方は登録しておいてください。


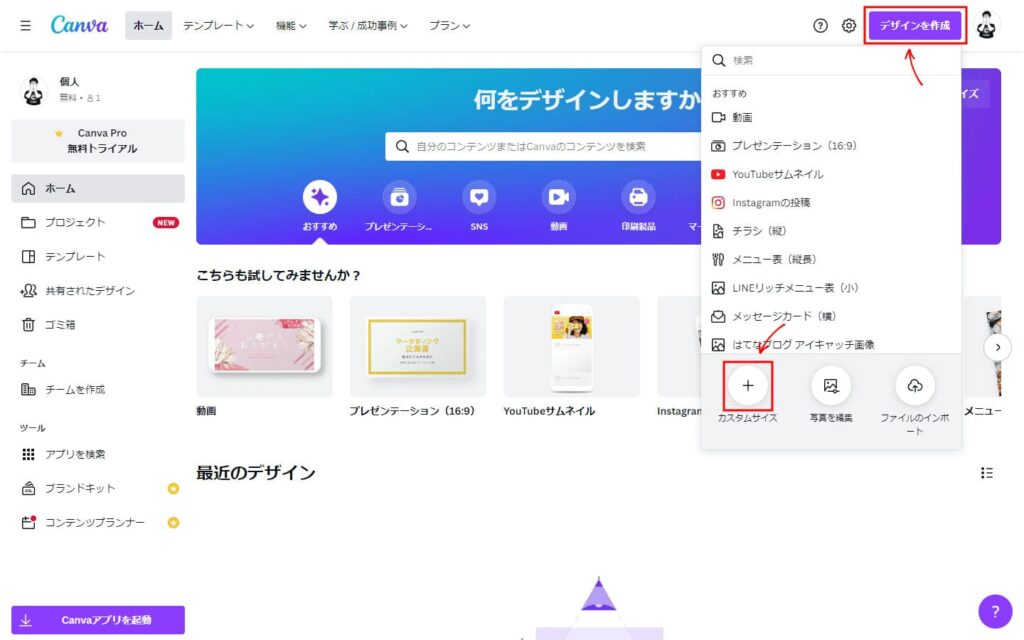
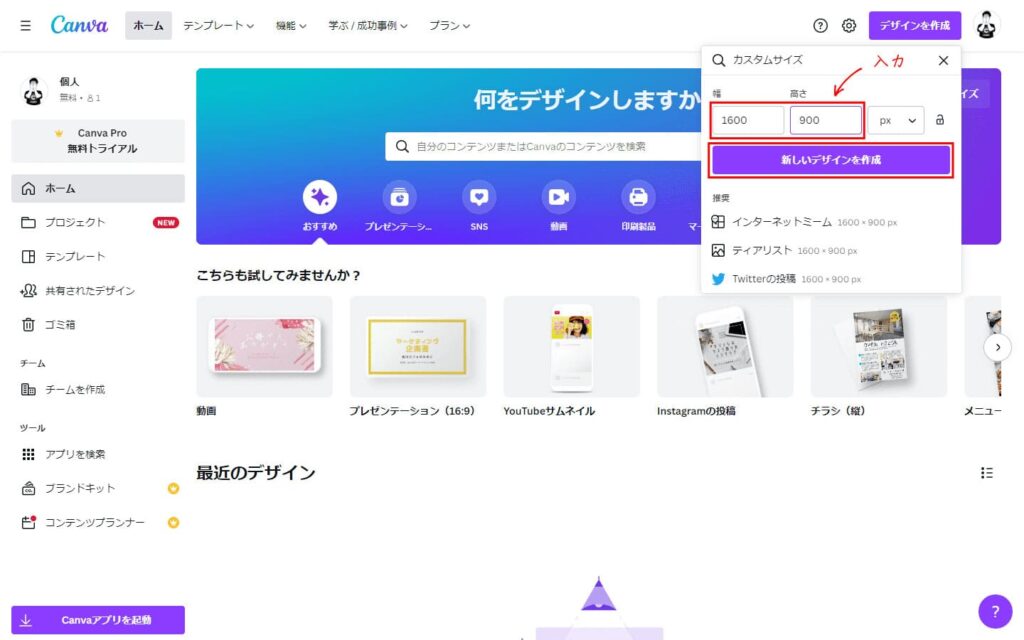
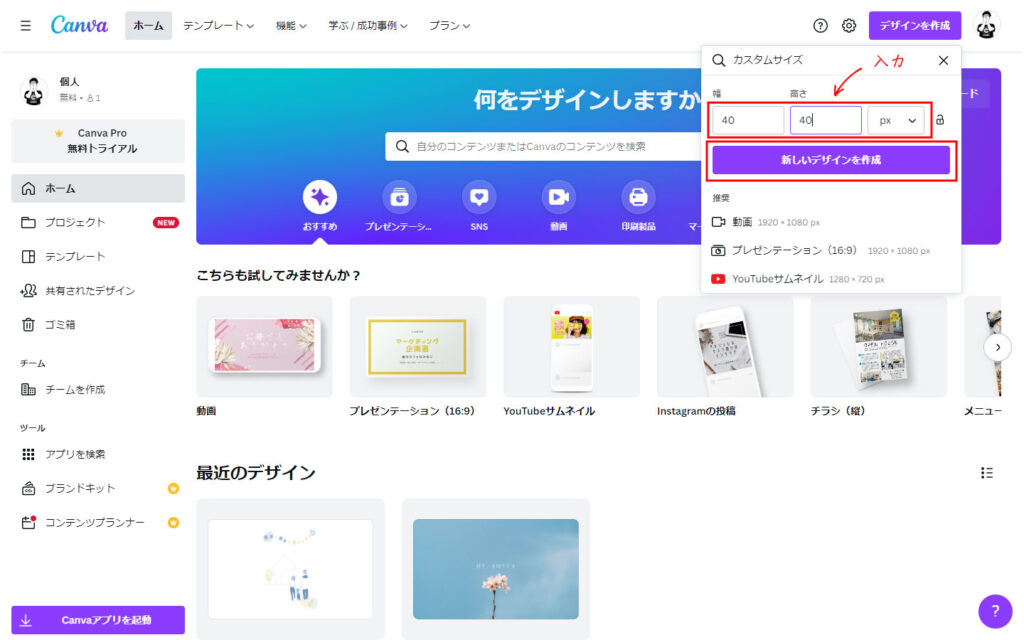
「カスタムサイズ」画面で
- 幅:1600
- 高さ:900
- 単位:px
と入力し、「新しいデザインを作成」をクリックします。

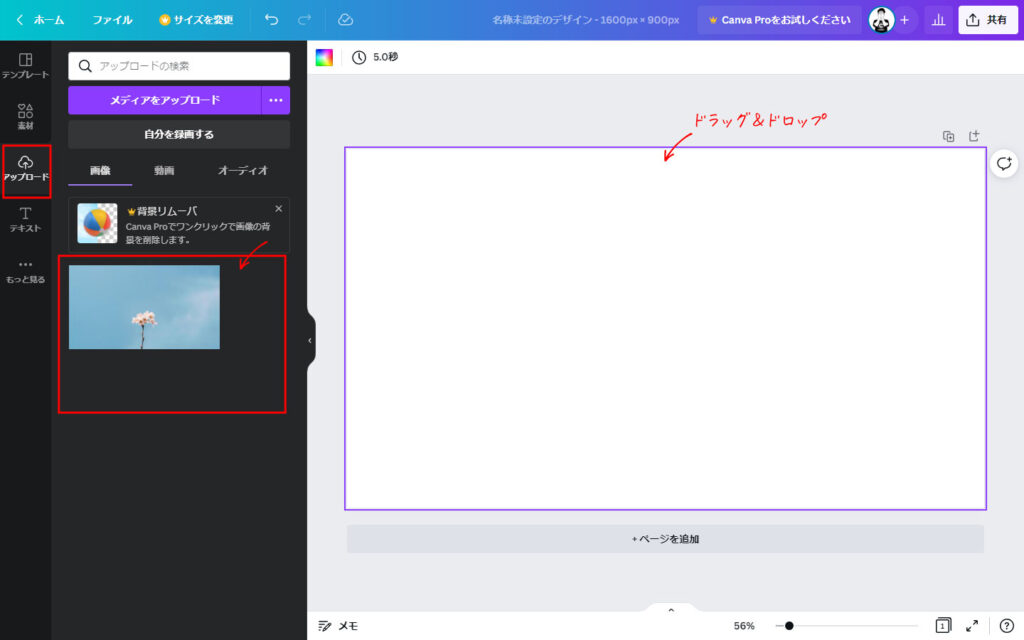
画面左のオブジェクトパネルから「アップロード」をクリックし「画像」にファイルをアップロードします。その後、アップロードした画像をキャンバスに配置(ドラッグ)します。
あるいは、キャンバスに直接ドラッグ&ドロップしてアップロ―ド、配置することもできます。

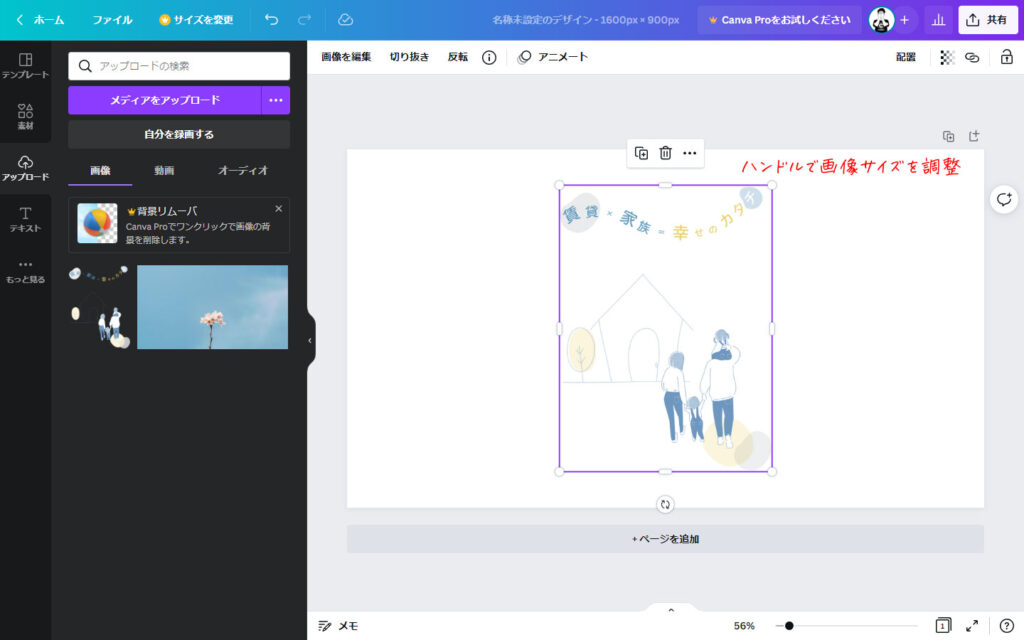
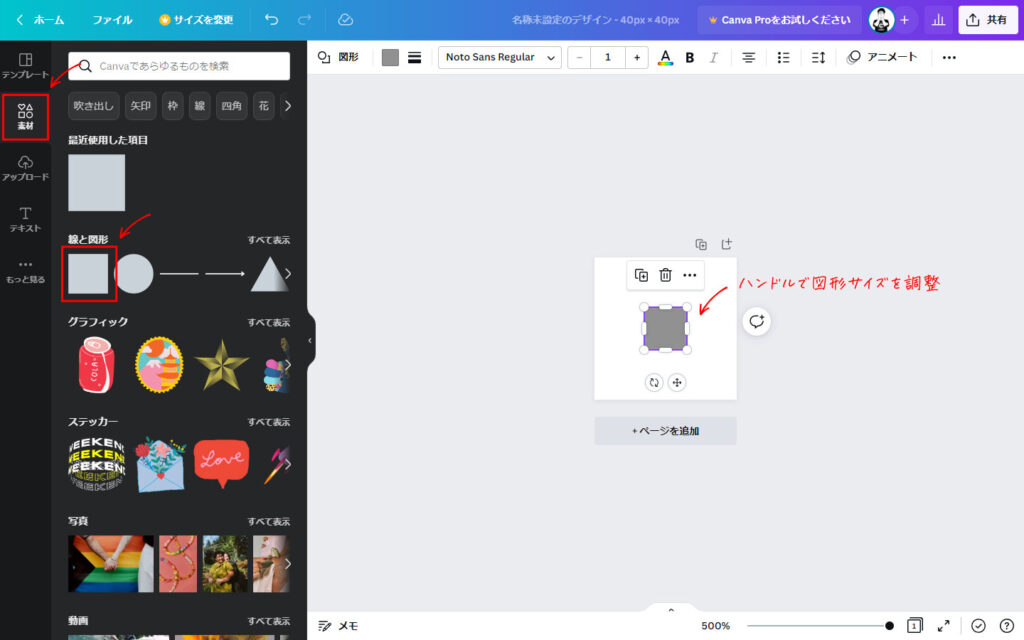
キャンバスに配置したイラスト画像の大きさを、ハンドルを使って調整し ます。

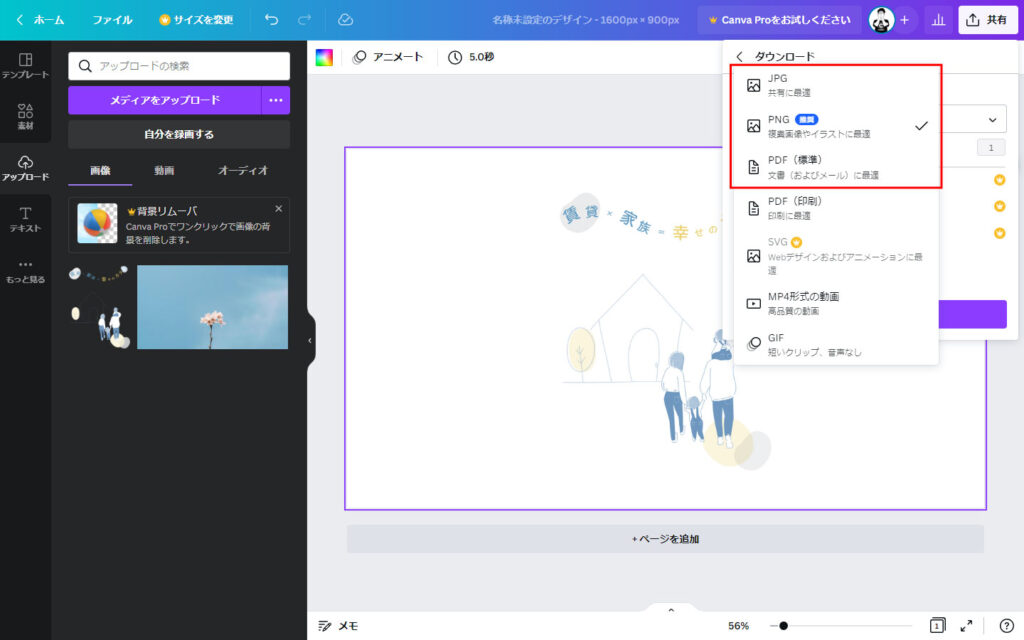
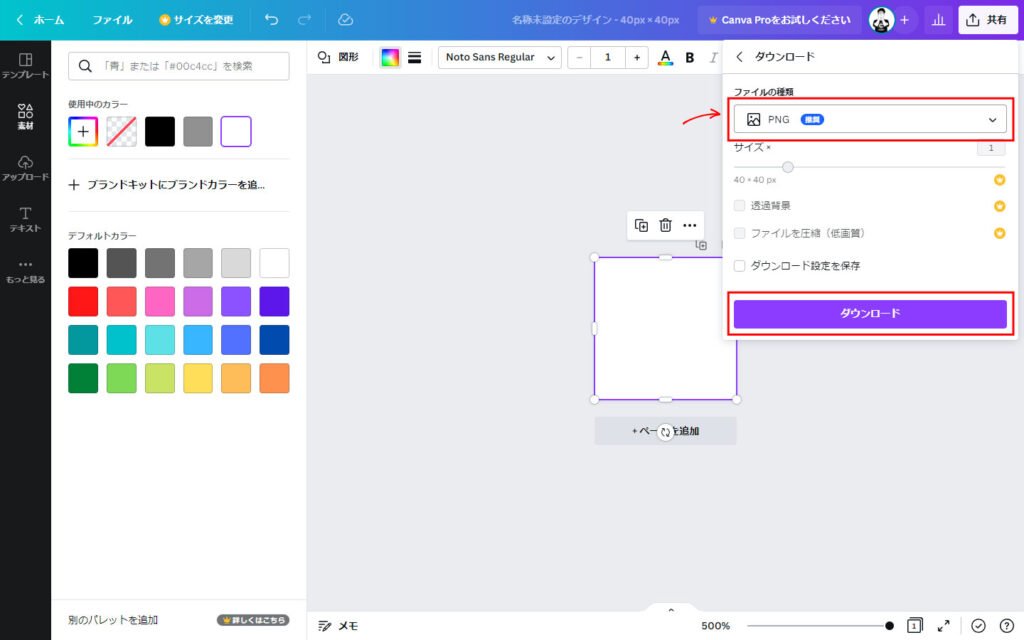
画面右上の「共有」をクリックし、「ダウンロード」をクリックします。
「ファイル種類」を、JPG、PNG、PDF(標準)の3パターンで比較したところファイルサイズと画像の粗さから、今回は「PNG」を使用します。
なお、粗くならない画像作成方法については、こちらの記事を参考にしてください。
SWELLのメインビジュアルの設定(検証動画あり)
上記で作成した画像をSWELLのメインビジュアルに設定します。
高さの設定値は以下の4パターンで検証します。
- 500px
- 900px
- 50vh
- 100vh
この事例でも、最小のブラウザサイズ(1280×800)から徐々に広げながら、メインビジュアルの画像がどのように変化するか、動画で確認していきます。
① 500px
② 900px
③ 50vh
④ 100vh
いかがでしょうか。上記の検証結果から、
画像がブラウザ(メインビジュアル領域)の幅に追従するので、100vh(フルスクリーン)以外はデザインが隠れてしまう。
※最近よく見る「ワイド画面モニタ(21:9比率など)」だと、幅に対して高さが小さいので、同じように隠れてしまいますが…
ノートパソコンなど画面サイズの小さい状況でデザインしている方は、大きな画面で表示されたときにどうなるかを想定してデザインをする必要がありますね。
SWELLでメインビジュアルをレスポンシブに表示するカスタマイズ
上記を踏まえて、ここからはSWELLの機能である「ブログパーツ」をメインビジュアルに配置して、どんな画面サイズでも見せたいデザインを見切れないようにするカスタマイズをご紹介します。
ブログパーツで中央に配置したい画像を表示させる
考え方としては、見せたいデザイン(今回の事例ではイラスト素材の部分)をブログパーツに登録し、その画像だけをレスポンシブに表示させます。
今回の事例は背景が白単色なので、そのデザインにあわせて背景画像を作り直します。
単色の小さな画像を背景画像としてメインビジュアルに登録し、その上にブログパーツに登録した画像を表示する、というイメージです。


Canvaでは、キャンバスに要素がないと出力できませんでの、ダミーの図形を配置します。
「素材」をクリックし「線と図形」から「四角形」をクリックしてキャンバスに配置したら、四角形をキャンバスのサイズに合わせます。

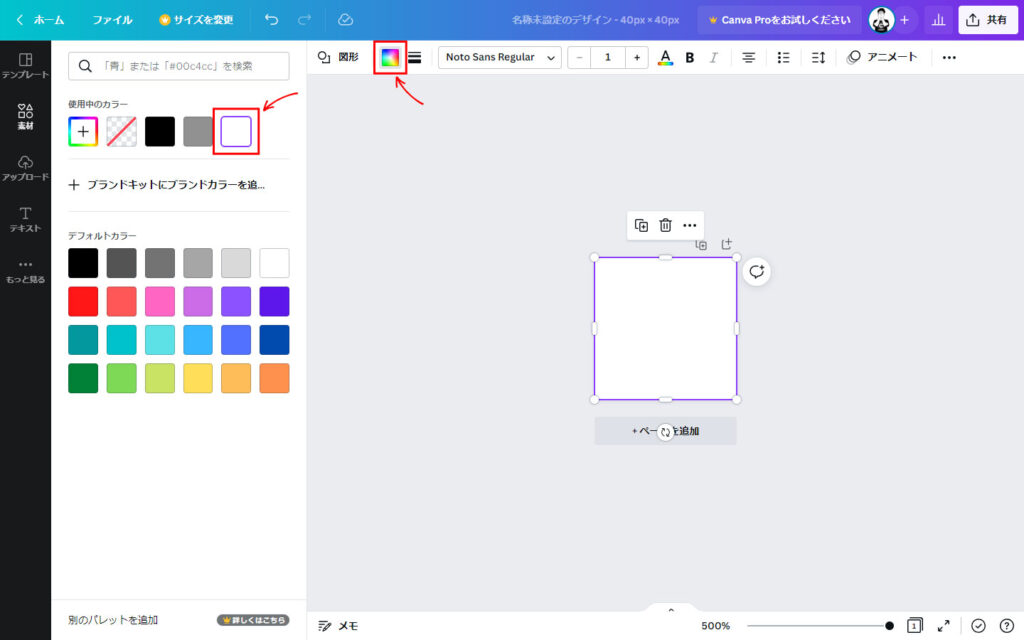
四角形が選択されたいる状態で、「色」をクリックし、カラーパレットから今回の背景色「白」をクリックします。
四角形が白で塗りつぶされました。

上の「共有」をクリックし「ダウンロード」をクリックします。
「ファイル種類」で「PNG」選択しダウンロードします。
これで、背景用のダミー画像ができました。

続いて、イラスト素材をブログパーツに登録します。

WordPressのダッシュボードから「ブログパーツ>新規追加」をクリックし「新規投稿」画面を開きます。
「画像」ブロックでイラスト素材を追加し「画像」ブロックの設定で以下を設定します。
- 画像サイズ:フルサイズ
- クリックして拡大する機能:オフにする
「画像」ブロックにクラス名を付与します。ブロック設定の「高度な設定>追加CSSクラス」にmain-imageと入力します。

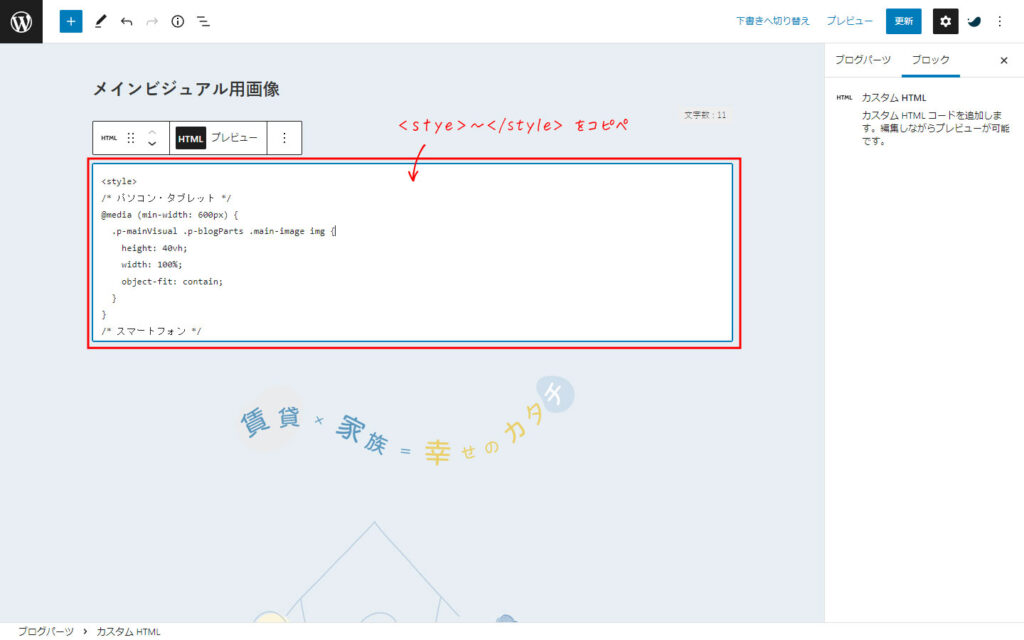
ブログパーツの「画像」ブロックをレスポンシブに表示する以下のCSSコードを登録します。
「画像」ブロックの前に「カスタム HTML」ブロックを挿入し、以下のCSSコードをコピペします。※「height」値は以下の解説を参考に適宜調整してください。
<style>
.p-mainVisual .p-blogParts .main-image img {
width: 100%;
object-fit: contain;
}
/* パソコン・タブレット */
@media (min-width: 600px) {
.p-mainVisual .p-blogParts .main-image img {
height: 40vh;
}
}
/* スマートフォン */
@media (max-width: 599px) {
.p-mainVisual .p-blogParts .main-image img {
height: 90svh;
}
}
</style>- 9行目:
height: 40vh
後ほどメインビジュアル領域の高さ(PC)を「50vh」で設定しますので、それより小さい値を設定します。
- 15行目:
height: 90svh
後ほどメインビジュアル領域の高さ(SP)を「100svh」で設定しますので、それより小さい値を設定します。

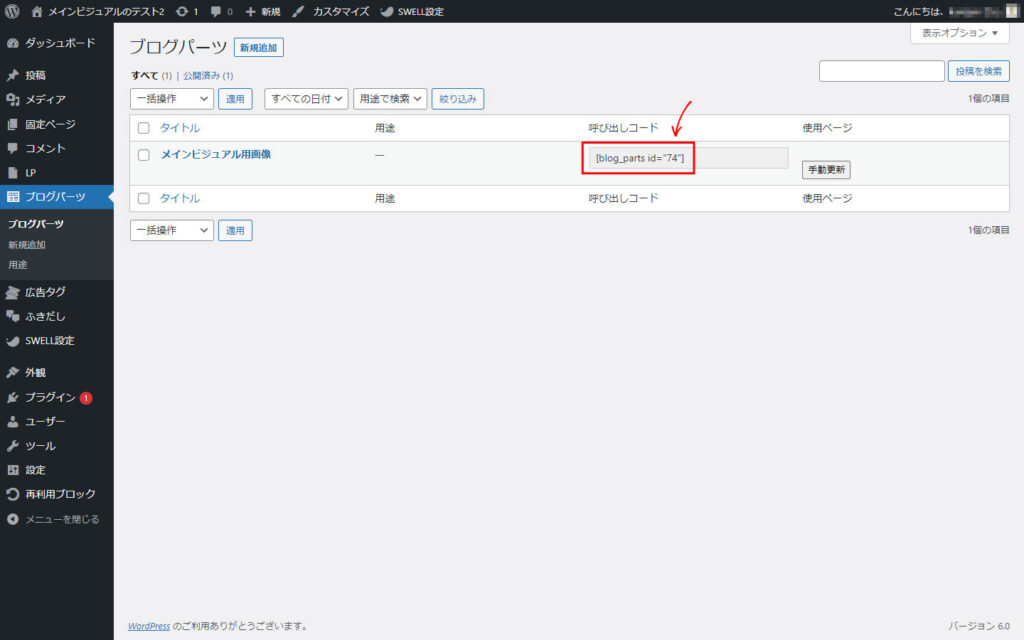
ブログパーツを保存するとblog_parts id="74"という「呼び出しコード」が付与されます。
(id番号「74」を後ほど使用します。)

「カスタマイザー>トップページ>メインビジュアル 」よりメインビジュアルの高さを指定します。
今回の事例ではrメインビジュアル領域の高さを「パソコンは画面高さの半分、スマホはフルスクリーン」としています。
- メインビジュアルの高さ設定:数値で指定する
- メインビジュアルの高さ(PC):50vh
- メインビジュアルの高さ(SP):100svh
- オーバーレイカラー:0

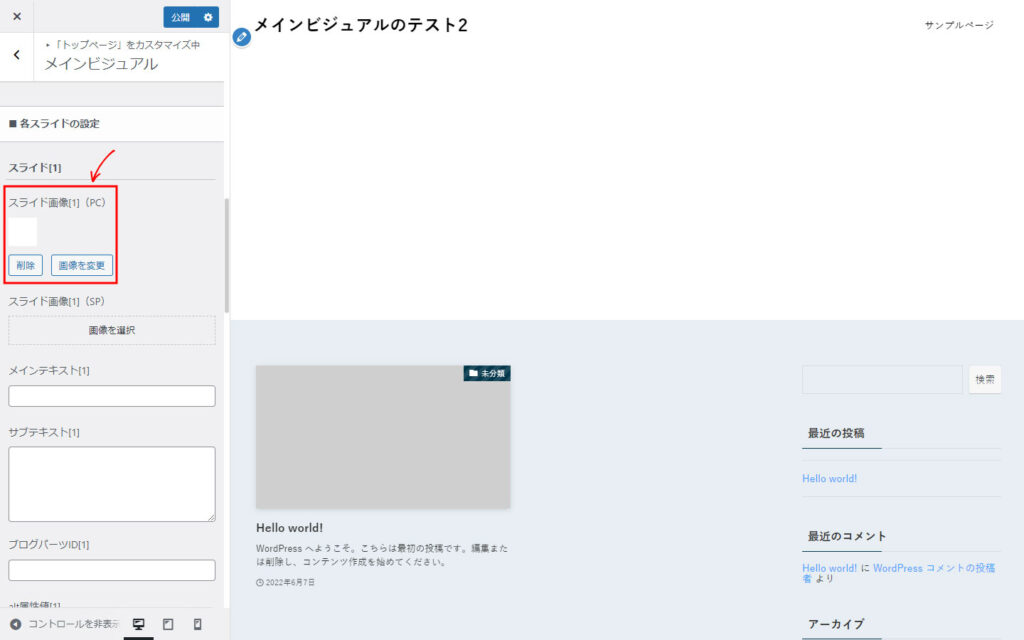
続いて、「各スライドの設定」よりスライド画像を設定します。
先ほどCanvaで作った背景用のダミー画像を「スライド[1]」に登録します。

続いて、ブログパーツを設定します。
「スライド[1]」の「ブログパーツID[1]」に、先ほど作成したブログパーツのID番号(数値のみ)を登録します。
「公開」をクリックして保存します。
これでイラスト画像が見切れないよう、レスポンシブに表示することができます。

例では画像ブロックを「Blocks Animation」プラグインでアニメーションさせています。
「Blocks Animation」プラグインについてはこちらの記事をご参照ください。
今回の事例では画像の背景が白なので、白のダミー画像を使用しましたが、「透過PNG」画像を使用すれば、トップぺージの背景色にイラスト画像をなじませることもできます。
スライド画像に「透過PNG」を登録し、「カスタマイザー>サイト全体設定>基本カラー>背景色」を変更しています。
なお、Canvaの無料アカウントでは透過画像が作成できないので、よろしければ以下の画像をご使用ください。

上記の事例では、スライド画像を1枚しか使用していませんが、複数のスライド画像を登録して、それぞれに使用するブログパーツを登録すれば、スライドごとにレスポンシブ表示させることも可能です。
この例では、テキストを背景透過PNGにして、CSSで陰を付け見やすくしています。
以下のセレクタ部分に1行追加します。
.p-mainVisual .p-blogParts .main-image img {
width: 100%;
object-fit: contain;
filter: drop-shadow(0 0 3px rgba(0,0,0,1));
}- 3行目:
filter: drop-shadow(0 0 3px rgba(0,0,0,1));
drop-shadowで陰をつけています。
Canva+SWELLでメインビジュアルにこだわってみましょう
いかがでしたでしょうか?
今回の事例ではCanvaを使用して画像素材を作成しましたが、Canvaの無料アカウントでは「背景透過」などの画像は残念ながら作成できません。(背景除去も有料)
ワンクリックで背景を削除できるCanvaの「オンライン画像背景透過メーカー」の詳しい説明は公式サイトでご確認ください。
Canva Pro(有料)に登録すれば、デザインの表現範囲も広がりますので、この機会にぜひご検討ください。
あと、Canvaの使い方などでわからないことがあれば、どんぐり所長が運営している「ブログデザインラボ」でCanvaの使い方を詳しく解説されていますので、そちらもご参照ください~。
ではでは。
\ ご支援ありがとうございます! /
くれぐれもカスタマイズは「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^