メインビジュアルを背景に固定して表示する

以前こちらのデモページをご紹介した際に、「背景画像を固定するにはどうしたらいいですか?」と何件かお問い合わせいただきました。

写真やイラストを背景に固定することで、ブログデザインではあまりみかけないので、他とは変わった印象を与えられます。コンテンツの少ないブログやポートフォリオサイトなどに向いてるかもしれませんね。
ということで、今回はこのデモページに実装したカスタマイズ内容と、他のバリエーションも合わせてご紹介します。
トップページの背景にメインビジュアルを固定して表示
以下のサンプルでは、独自の画像は指定せずにSWELL標準のランダム画像を使用して、表示するたびに違う画像を表示しています。
※好みの画像が表示されるまでリロードしています
カスタマイズの大まかな内容としては、
- 「メインビジュアルの高さ設定」を「ウインドウサイズにフィットさせる」に設定。
- CSSでメインビジュアルを固定し、画面上部にヘッダー、画面下部にフッターをそれぞれ固定。
また、このサンプルでは特定のジャンル(女の子の写真)をランダムで取得するようカスタマイズもしています。
詳しくは以下の記事でご紹介しています。
内容としてはコピペでカスタマイズできる簡単な内容ですので、さっそくご説明していきます。
背景画像を固定する方法
背景画像を固定する方法としては、SWELL標準機能とあわせるといくつかの方法があります。
- SWELL標準のランダム画像を固定
- スライド画像(1枚)を固定
- スライド画像(複数枚)を固定(スライドショー表示)
- 動画を固定
- スライド画像とフルワイドブロックの背景画像を固定
ざっとあげるとこれくらいでしょうか。あと、カバーブロックに動画を設定してそれを固定したりすることもできそうです。
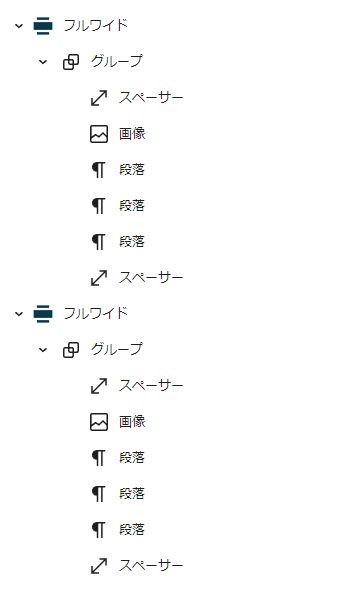
ちなみに、例ではトップページの構成はこうなっています。


- メインビジュアルの下に、2つのフルワイドブロックを積み上げています。
- フルワイドブロックは、「コンテンツサイズ」を「記事」に設定しています。
① SWELL標準のランダム画像を固定
まずは、先にご紹介した①を例に、固定表示するための基本的な設定からご説明します。
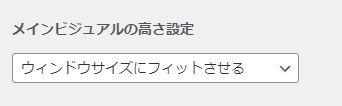
カスタマイザーの「トップページ>メインビジュアル」より、「メインビジュアルの高さ設定」を「ウインドウサイズにフィットさせる」を選択

フルサイズにしたメインビジュアル領域を固定するCSSは以下の通りです。
/* メインビジュアル領域を固定*/
.p-mainVisual .p-mainVisual__imgLayer, /* メインビジュアル画像・動画 */
.p-mainVisual .c-filterLayer::before, .p-mainVisual .c-filterLayer::after, /* メインビジュアルフィルタ */
.p-mainVisual .swiper-wrapper /* スライド領域 */
{
position: fixed;
}これで、画像、動画、およびフィルタ処理の領域を固定します。
先ほどのキャプチャの赤色部分は、デフォルトで設定されている余白です。不要なのでCSSで削除します。
/* デフォルトの余白を削除 */
.top #content {
padding-top: 0em;
}
.l-content {
margin: 0 auto;
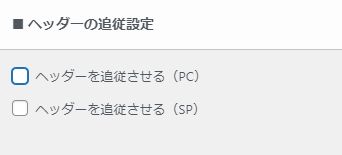
}SWELLでは「ヘッダーの追従設定」で画面上部に追従するヘッダーを表示することができますが、今回は使用しません。
カスタマイザーの「ヘッダー>■ヘッダーの追従設定」のチェックを外しておきます。

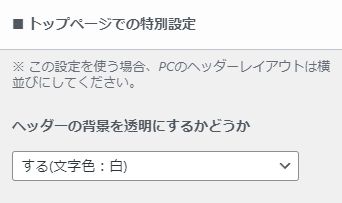
「■トップページでの特別設定>ヘッダーの背景を透明にするかどうか」で、「する」を選択します。

以下のCSSでヘッダーを画面上部に、フッターを画面下部に固定します。
/* ヘッダーを固定 */
#header {
position: fixed!important;
}
/* フッターを固定 */
.l-footer {
position: fixed;
z-index: 1;
bottom: 0;
width: 100%;
background-color: transparent;
}フッターは背景を透明にする設定がないので、background-color: transparent;で透明にしています。
これまでの設定で基本設定は完了していますが、フルワイドブロックの「背景色」の「背景色の不透明度」を「0」にして確認すると、フルワイドブロックの余白が少なくて詰まった感じがします。
これだと、せっかくの背景画像がほぼ隠れてしまうので、フルワイドブロックの中身に関係なく、最低高さを多めに設定しておくといいカンジになります。ここはお好みでどうぞ。
/* フルワイドブロックの高さを調整 */
.swell-block-fullWide {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.swell-block-fullWide:not(:last-child){
min-height: 150vh;
}
.swell-block-fullWide__inner.l-article, .swell-block-fullWide__inner.l-container {
width: 100%;
}上記では、最後ではない :not(:last-child) フルワイドブロックの最小高さを min-height: 150vh; に設定し、display: flex;で子要素を上下左右中心に配置しています。
スクロール量は増えますが、余白を十分にとった方が映えますよね。
ここまでのCSSを固定ページの「カスタムCSS&JS>CSS」にコピペして完成です。
/* メインビジュアル領域を固定*/
.p-mainVisual .p-mainVisual__imgLayer,
.p-mainVisual .c-filterLayer::before, .p-mainVisual .c-filterLayer::after,
.p-mainVisual .swiper-wrapper {
position: fixed;
}
/* デフォルトの余白を削除 */
.top #content {
padding-top: 0em;
}
.l-content {
margin: 0 auto;
}
/* ヘッダーを固定 */
#header {
position: fixed!important;
}
/* フッターを固定 */
.l-footer {
position: fixed;
z-index: 1;
bottom: 0;
width: 100%;
background-color: rgba(0,0,0,.0);
}
/* フルワイドブロックの高さを調整 ※不要なら以下削除 */
.swell-block-fullWide {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.swell-block-fullWide:not(:last-child){
min-height: 150vh;
}
.swell-block-fullWide__inner.l-article, .swell-block-fullWide__inner.l-container {
width: 100%;
}基本的な設定は以上です。ここからは、メインビジュアルに独自の画像を使ったカスタマイズをご紹介します。
なお、以下のデモではブログパーツを使って、メインビジュアルの中心にロゴ画像を置いてフェードインしています。
ブログパーツの使い方については、また別の機会にご説明できればと。
② スライド画像(1枚)を固定
①と同じく、1枚の画像のみを背景に固定するパターンです。ここではメインビジュアルに独自の画像を設定します。
メインビジュアルを非表示にしてフルワイドブロックの背景画像を固定する方法でもできますが、1枚画像のみの場合はおすすめしません。詳しくは「⑤ スライド画像とフルワイドブロックの背景画像を固定」でご説明します。
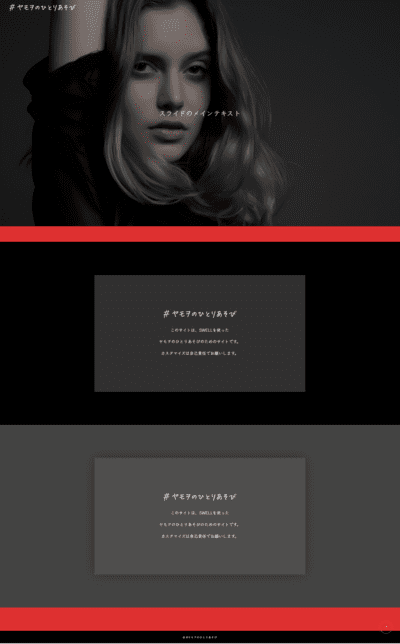
完成形
以下は「カスタマイズ>トップページ>メインビジュアル」の設定内容です。



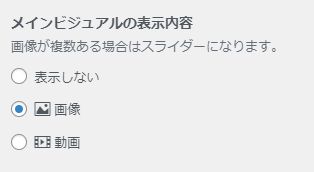
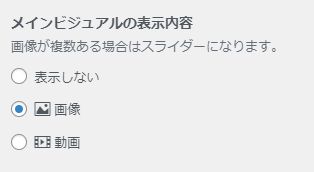
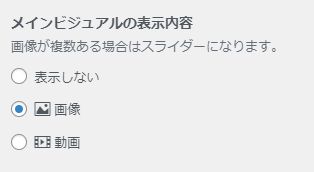
- メインビジュアルの表示内容
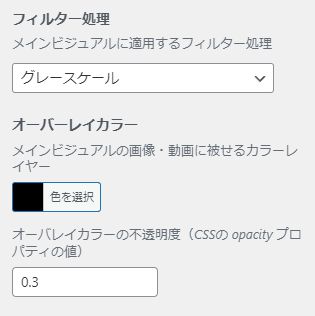
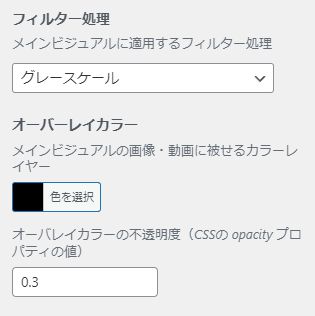
「画像」を選択 - フィルター処理
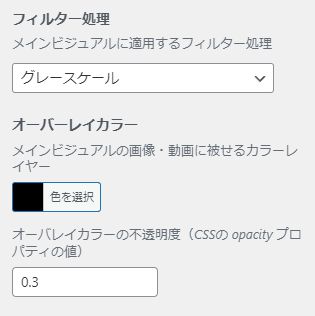
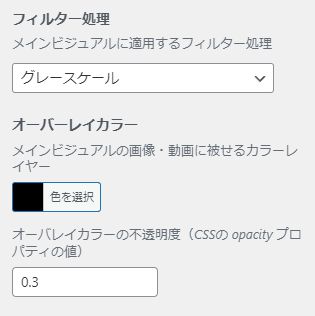
「グレーススケール」にして彩度を落としています。 - オーバーレイカラー
「黒 #000」 - オーバーレイカラーの不透明度
「0.3」
白い文字を目立たせるために、写真を若干暗めに設定しています。
③ スライド画像(複数枚)を固定(スライドショー表示)
冒頭でご紹介したデモページのパターンです。メインビジュアルのスライド画像を複数枚使用し、以下の例ではスライドの切り替わりを「フェードイン」にしていますが、他の効果でも可能です。
完成形




- メインビジュアルの表示内容
「画像」を選択 - フィルター処理
「グレーススケール」にして彩度を落としています。 - オーバーレイカラー
「黒 #000」 - オーバーレイカラーの不透明度
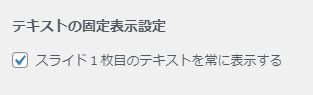
「0.3」 ※スライド1とトーンを合わせる - テキストの固定表示設定
「スライド1枚目のテキストを常に表示する」にチェック
※チェックしない場合は、1枚目のテキスト(ここではブログパーツ)が固定表示されます。
④ 動画を固定
メインビジュアルに動画を設定し背景に固定するパターンです。
完成形



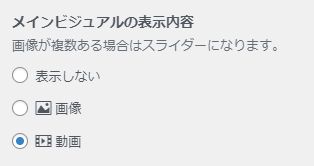
- メインビジュアルの表示内容
「動画」を選択 - フィルター処理
「グレーススケール」にして彩度を落としています。 - オーバーレイカラー
「黒 #000」 - オーバーレイカラーの不透明度
「0.3」
動画の場合は1動画しか設定できません。例のように左寄りの動画の場合、スマホでは意図したデザインで表示されないので、スマホ用に「動画(SP)」もアップしておきます。
⑤ スライド画像とフルワイドブロックの背景画像を固定
メインビジュアルのスライド画像と、フルワイドブロックの背景画像を固定したパターンです。
それぞれのフルワイドブロックに背景画像を指定し、「背景効果」を「Fixed Backgeound」にすると、幕が上がっていくような切り替え効果ができます。
ただ、スマホの方を見てもらうと分かる通り、パソコンとは異なり、背景画像ごとスクロールしてしまいます。
これは、SWELLのCSSで使われているbackground-attachment:fixedとbackground-size: cover;がiOSでは効かないために発生する現象です。
回避策として::before疑似要素やposition:stickyなどを使ってカスタマイズすることもできますが、難度の高いカスタマイズになりますのでおすすめしません。
このパターンを使用したい場合は、iOSでの効果をあきらめた上でのカスタマイズということをご承知ください。
完成形



- インビジュアルの表示内容
「画像」を選択 - フィルター処理
「グレーススケール」にして彩度を落としています。 - オーバーレイカラー
「黒 #000」 - オーバーレイカラーの不透明度
「0.3」
以下はフルワイドブロックの設定です。
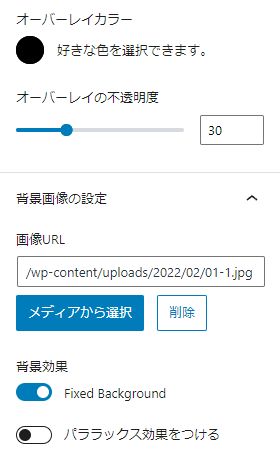
- オーバレイカラー
「オーバーレイの不透明度:30」※スライドに合わせます。 - 背景効果
「Fixed Background」をON
上記のカスタマイズはデモサイトでご確認いただけます。
※「③ スライド画像(複数枚)を固定(スライドショー表示)」を設定しています
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)



















-300x158.webp)
