コピペで簡単!「ブログ型トップページ」でオシャレにカスタマイズ

こんなSWELLユーザーに読んでほしい!
- サイト型トップページにするほど記事が充実してない・・・
- 日記や特定の情報を配信しているブロガーさん
- 他とは違うデザインにしたいけど、難しいカスタマイズはムリ・・・
「ブログ型トップページ」じゃダメなんでしょうか?
WordPressの人気テーマ「SWELL」を利用している多くのブロガーさんが「サイト型トップページ」を採用しています。
むろん、ワタクシもその一人で、「サイト型トップページ」のカスタマイズについての記事も書いてたりしますが、もはや「SWELL=サイト型トップページ」へカスタマイズすることが、SWELLERのデファクトスタンダードになっています。
しかし、最近いろんな方からブログカスタマイズのご相談を受けている中で、「サイト型トップページ」に固執するのもどうなんだろうか?思いながら、
ブログの内容によっては
「ブログ型トップページ」がより適している場合もある
と考えるようになりました。
あ、ここで言う「ブログ型」とは、「サイト型」に対する対義語的な意味としてのSWELLの初期レイアウト、つまり投稿記事が一覧で表示されているだけのトップページデザインのことを指します。
※リストレイアウトの「カード型」や「リスト型」などの区分に使われる「ブログ型」ではありません。
「ブログ型トップページ」が最適なブログとは
とくに、ブログを立ち上げたばかりでコンテンツがまだ充実してないとか、あるいは特定のテーマに特化して一貫性のある記事を書いているブログなどは、SWELLユーザーの右に倣えで無理して「サイト型トップページ」にする必要はないと思います。
私が思うに、ブログ型トップページに向いているブログとは、
-
最新の情報やニュースを迅速に伝えるブログには、ブログ型が最適です。新しい情報をすぐにキャッチしてもらえるよう、最新の記事をトップに目立つように表示します。
-
個人の日常を日記のように更新するブログでは、ブログ型が自然です。訪問者はその人の最新の行動や考えを知ることができます。
- ブログ
-
ある特定の専門的な分野の知見や意見を発信するブログも、ブログ型が適しています。最新のコラムや意見がトップに表示されるため、執筆者の考えを時系列で追いやすくなります。
要するに、最新の記事を中心にブログ運用を考えている場合や、メディア型のブログなどもブログ型トップページに適しています。
例えば、「グノシー」や「SmartNews」などのニュース配信アプリなど、最新の情報を一覧化しているだけですけど、レイアウトに一貫性があって読みやすいと思いませんか?で、ザッピングもしやすい。
「ブログ型トップページ」をオシャレにカスタマイズしよう!
それではさっそく、「ブログ型トップページ」をオシャレにカスタマイズしてみましょう!
CSSの知識がない方でも、記事内のCSSをコピペするだけで簡単にカスタマイズが可能ですのでご安心ください。
まず、要件の確認から。
具体的なカスタマイズのポイントとしては、以下のようになります。
リストレイアウトは「カード型」を使用
トップ画面いっぱいに投稿記事を整然と並べたレイアウト
固定ページは使わずに「最新の投稿」のみでシンプルなデザイン
メインビジュアルに記事スライダーを使用
まずは、デフォルトレイアウトとカスタマイズ後の「ブログ型トップページ」のレイアウトをご確認ください。
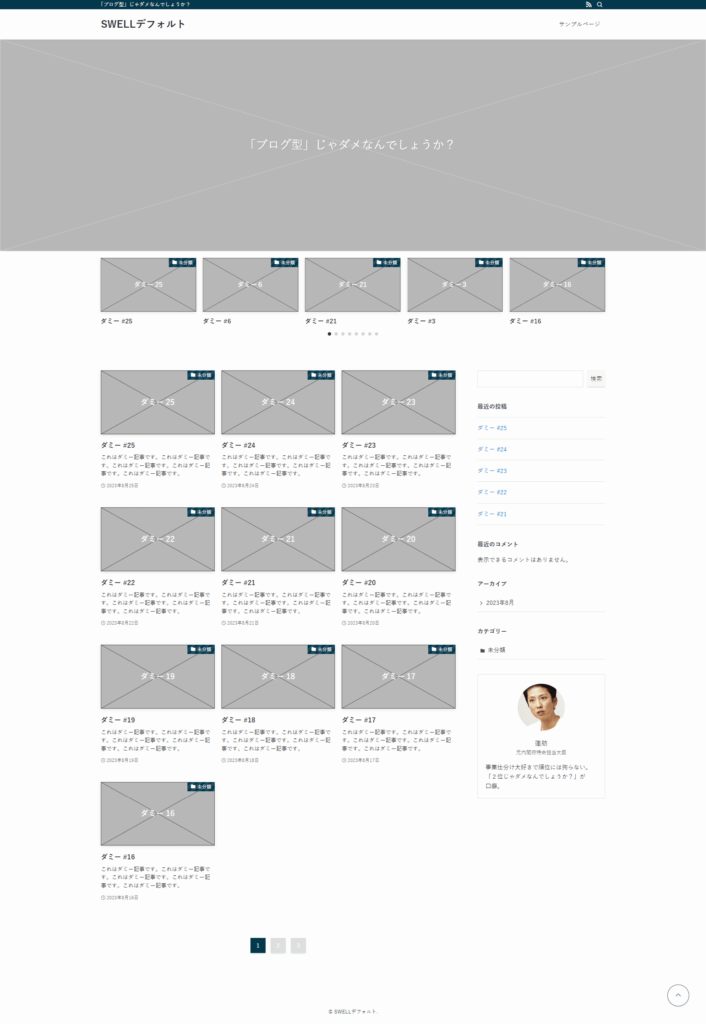
SWELLのデフォルトレイアウト

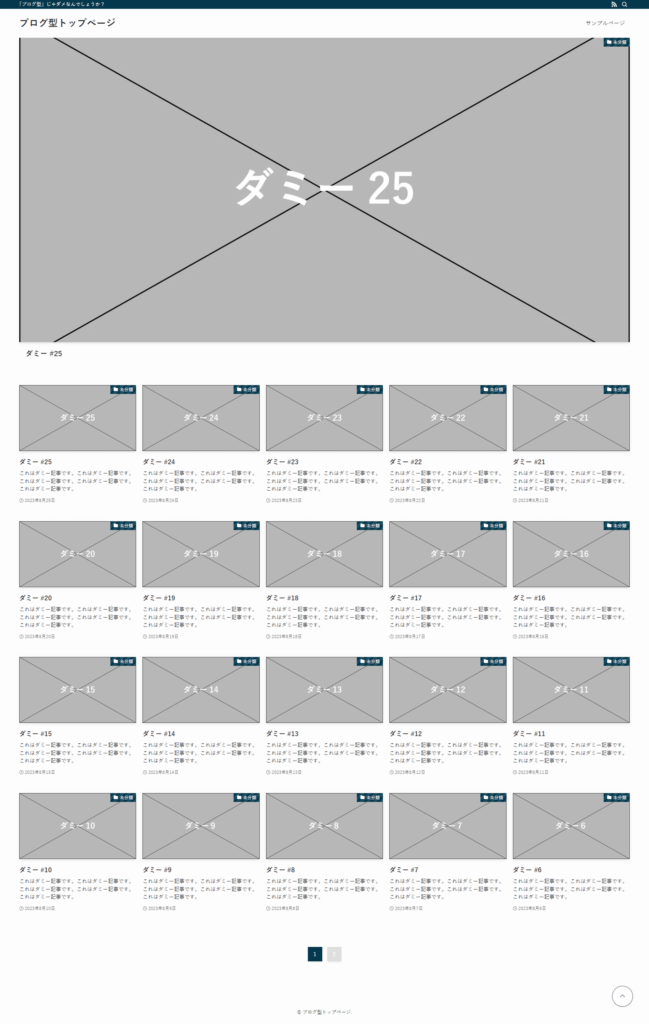
「ブログ型トップページ」
カスタマイズ手順
おおまかな手順としては、
- トップページに表示する最大投稿数を20件に設定
- トップページのサイドバーを非表示にする
- メインビジュアルを非表示にする
- 記事スライダーの設定を変更する
- 記事スライダーと「最新の投稿」領域のレイアウトを調整する
- レスポンシブ・レイアウトの調整
となります。
WordPressの設定
まずは、WordPressの設定から行います。全体の流れを動画でご確認ください。
ダッシュボード>設定>表示設定 より、以下の項目を設定します。
- ホームページの表示:最新の投稿
- 1ページに表示する最大投稿数:20件
カスタマイザ>サイドバー より、以下の項目を設定します。
- トップページにサイドバーを表示する:チェックを外す
カスタマイザ>トップページ>メインビジュアル より、以下の項目を設定します。
- メインビジュアルの表示内容:表示しない
カスタマイザ>トップページ>記事スライダー より、以下の項目を設定します。
- スライダーの枚数設定(PC)(SP):1
- ページネーションを表示する:チェックを外す
- 左右の幅:フルワイド
CSSの設定
ここからは、レイアウトやレスポンシブ表示に対してCSSで調整します。
最終的にはコピペするCSSをまとめていますので、めんどくさい人はすっ飛ばしちゃってください。
カスタマイザ>ヘッダー より、ヘッダーの境界線を消しておきます。
- ヘッダー境界線:なし
記事スライダーと「最新の投稿」領域のレイアウトを合わせるため、CSSで調整します。
/* --------------------------------------------
* 基本レイアウト設定
* ----------------------------------------- */
/* トップページのコンテンツ幅をフルワイドに */
.home {
--container_size: 100vw;
--article_size: 100vw;
}
/* 記事スライダーの左右の余白をコンテンツに合わせる */
.p-postSlider {
--swl-post_slide_padY: 0; /* 上下の余白も0にする */
padding-left: calc(var(--swl-pad_container, 0) - var(--ps_space));
padding-right: calc(var(--swl-pad_container, 0) - var(--ps_space));
}
/* 記事の列数を5件に設定(デフォルト) */
.home .-type-card .p-postList__item {
width: 20% !important;
padding: 0 var(--ps_space, 8px);
}画面サイズに応じて、記事スライダーの下部分が見切れてしまわないよう、表示領域の高さにあわせて切り抜きます。※マートフォンは除く
また、「最新の投稿」の表示列数も、表示領域の幅に合わせて以下のとおり増減します。
- デフォルト設定(幅1200px以上):5件
- デスクトップ小(960~1199px):4件
- タブレット(600~959px):3件
- スマートフォン(600px以下):2件
/* --------------------------------------------
* レスポンシブ設定 *
* ----------------------------------------- */
/* 記事スライダーの高さを画面高さに合わせる(PCのみ) */
@media (min-width: 960px) {
.home .p-postSlider__postList .c-postThumb__figure {
height: calc(100vh - var(--swl-headerH, 0px) - var(--swl-adminbarH, 0px) - 3em);
max-height: 900px;
}
}
/* 記事の列数を4件に設定(PC)*/
@media (min-width: 960px) and (max-width: 1199px) {
.home .-type-card .p-postList__item {
width: 25% !important;
}
}
/* 記事の列数を3件に設定(TAB)*/
@media (min-width: 600px) and (max-width: 959px) {
.home .-type-card .p-postList__item {
width: 33.33333% !important;
}
}
/* 記事の列数を2件に設定(SP)*/
@media (max-width: 599px) {
.home .-type-card .p-postList__item {
width: 50% !important;
}
}上記のCSSを以下にまとめましたので、カスタマイザ>追加CSS にコピペしてください。
/* --------------------------------------------
* 基本レイアウト設定
* ----------------------------------------- */
/* トップページのコンテンツ幅をフルワイドに */
.home {
--container_size: 100vw;
--article_size: 100vw;
}
/* 記事スライダーの左右の余白をコンテンツに合わせる */
.p-postSlider {
--swl-post_slide_padY: 0; /* 上下の余白も0にする */
padding-left: calc(var(--swl-pad_container, 0) - var(--ps_space));
padding-right: calc(var(--swl-pad_container, 0) - var(--ps_space));
}
/* 記事の列数を5件に設定(デフォルト) */
.home .-type-card .p-postList__item {
width: 20% !important;
padding: 0 var(--ps_space, 8px);
}
/* --------------------------------------------
* レスポンシブ設定 *
* ----------------------------------------- */
/* 記事スライダーの高さを画面高さに合わせる(PCのみ) */
@media (min-width: 960px) {
.home .p-postSlider__postList .c-postThumb__figure {
height: calc(100vh - var(--swl-headerH, 0px) - var(--swl-adminbarH, 0px) - 3em);
max-height: 900px;
}
}
/* 記事の列数を4件に設定(PC)*/
@media (min-width: 960px) and (max-width: 1199px) {
.home .-type-card .p-postList__item {
width: 25% !important;
}
}
/* 記事の列数を3件に設定(TAB)*/
@media (min-width: 600px) and (max-width: 959px) {
.home .-type-card .p-postList__item {
width: 33.33333% !important;
}
}
/* 記事の列数を2件に設定(SP)*/
@media (max-width: 599px) {
.home .-type-card .p-postList__item {
width: 50% !important;
}
}完成後はこんなカンジになります。
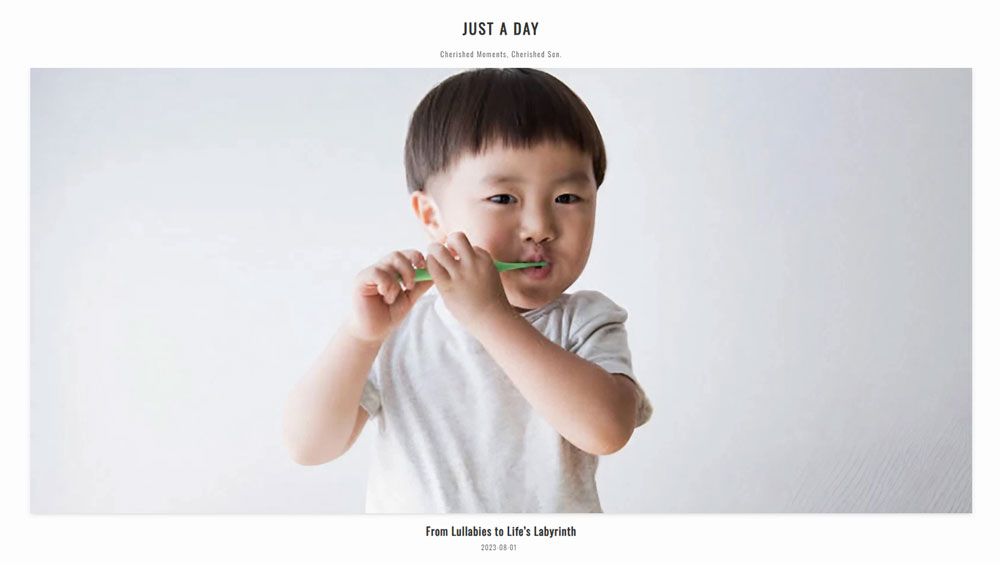
「ブログ型トップページ」でオシャレなフォトログを作ってみた
基本的なレイアウトができたら、CSSでオシャレなデザインにカスタマイズしてみましょう。
たとえば、写真日記のようなフォトログ風にカスタマイズしてみたのがこちら。
このデモサイトでは、記事スライダーをカスタマイズしてフェードインエフェクトに変更しています。
あと、SWELLのページ遷移高速化機能「Pjaxによる遷移(非推奨)」も使用しています。 アイキャッチ領域の左右半分をクリックすると、サクサクっとページ送りができるようになります。
いかがでしょうか。
この例では、無駄な装飾は一切省き、Googleフォントを使用したタイトルロゴと整然と並んだサムネイル写真だけでデザインを構成しています。
「ブログ型トップページ」でもいいんじゃないでしょうか?
無理して「SWELL=サイト型トップページ」にしなくても、「ブログ型トップページ」のシンプルかつスタイリッシュなレイアウトで差別化を図るというのもアリだと思います。
トップページのレイアウトに迷ったら、いちど試してみてはいかがでしょうか。
ではでは。

サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)