コピペで簡単!「スマートフォン風」スタイル

この記事はこんな方におススメです!
- SWELLの「スマートフォン風」スタイルが欲しかった
- HowTo記事などでスマートフォンのスクショをおしゃれに見せたい
- CSSやスクリプトはよくわからない・・・
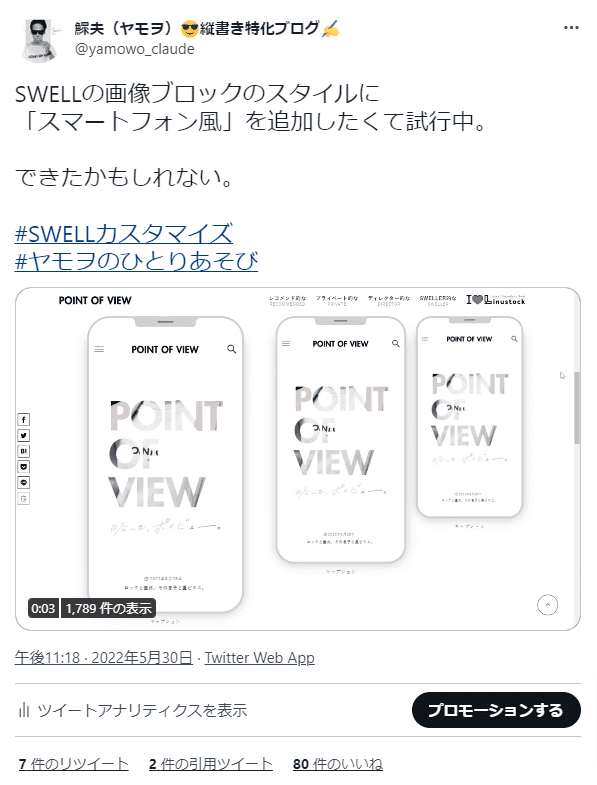
以前ツイッターで、画像ブロックの「スマートフォン風」スタイルのデモをお見せしたところ、「カスタマイズ方法を公開してほしい!」という多数のご要望をいただきました。

ただ、ちょっと面倒なカスタマイズだったので、ご要望いただいた方のみにソース販売という形でサポート導入させていただいていました。
そこで、もっと簡単にコピペで「スマートフォン風」スタイルを使えるように改良を加えましたので、ご紹介いたします。
以前ご購入いただいた方には大変申し訳ない気持ちでいっぱいですが、できるだけ多くの方にご使用いただきたいという思いをご理解いただけますと幸いです。
改良版「スマートフォン風」スタイルはこんなカンジです
まずは、どんなカンジで「スマートフォン風」スタイルを表示できるのかをご説明します。
デフォルトの「ブラウザ風」スタイルと並べてみました。
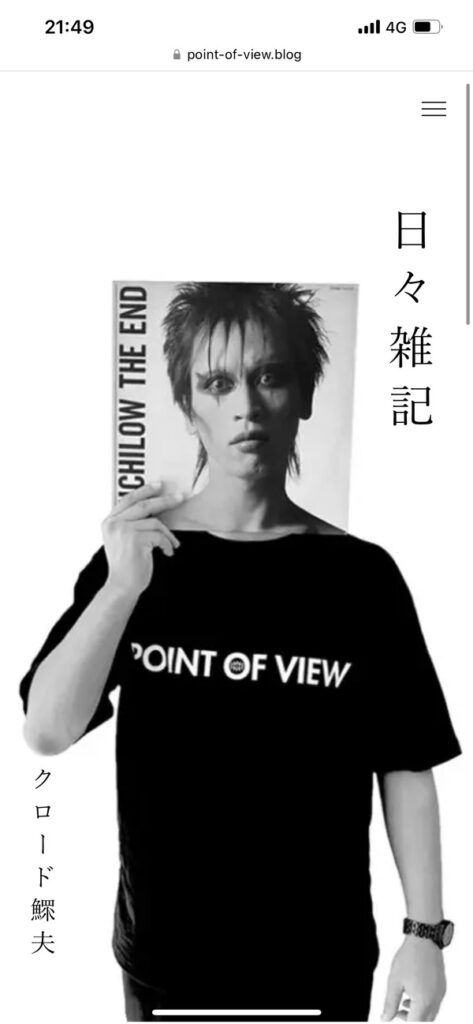
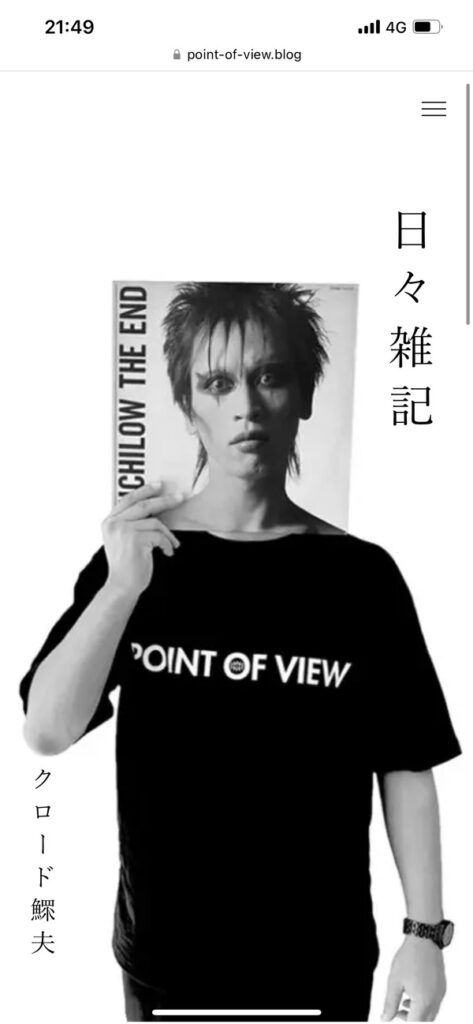
ブラウザ風

スマートフォン風



「ブラウザ風」スタイルと並べても、違和感がないと思います。
「iPhone 14 Pro」風にもできます
改良版「スマートフォン風」スタイルでは、さらにバリエーションを加え、最近発売された「iPhone 14 Pro」風のデザインも実装しています。
見本用に、左は「iPhone 14 pro」デザインモックのフリー素材です。
デザインモック素材
(フリー素材)

スマートフォン風スタイル
(iPhone 14 Pro風)

「iPhone 14 Pro」の特徴的なインカメラもできる限り再現しました。
サイズ違いにもレスポンシブに対応
スクショの画像サイズが違っても、全体が拡大縮小するようにレスポンシブに表示します。



角丸の大きさやフレームの太さが、画像のサイズに追従しているのがわかると思います。
フレームの色が選べます
上記の「iPhone 14 Pro」のフレームはデフォルトで「ブラック」にしてみましたが、「ブラウザ風」のような「グレー」を指定することもできます。
もちろん通常のスマートフォン風スタイルも色が選べます。
グレー ver.
(iPhone 14 Pro風)

ブラック ver.
(通常スタイル)

インカメラを消して全画面にできます
あと、「スマートフォン風」スタイルの「インカメラ」領域を消して、全画面にすることもできます。
動画などはインカメラ無しの方がいいかなと思って。
動画 – インカメラなし
(iPhone 14 Pro風)
動画 – インカメラあり
(通常スタイル)
こんなカンジで、ちょっとしたアレンジを加えることができるように改良してみました。
ということで、ここからカスタマイズ方法のご説明になりますが、今回はカスタマイズの内容については詳しく解説しません。
気に入っていただけたらコピペで簡単にカスタマイズしてみてください。
コピペで簡単!スマートフォンスタイルのカスタマイズ方法
ここからはコピペの時間です。
「スマートフォン風」スタイルのコードをコピペ
以下のコードをコピーします。
/* ---- スマートフォン風スタイル --- */.is-style-smartphone{--frame-color:#ced1d5;--frame-width:6px;--smartphone-width:0;--border-rd:0;--camera-width:0;--camera-height:0}.-s-14pro{--frame-color:#3c3c3c}.-c-gray{--frame-color:#ced1d5}.-c-black{--frame-color:#3c3c3c}.is-style-smartphone{border:solid calc(var(--smartphone-width)* .015) var(--frame-color);width:fit-content;border-radius:calc(var(--border-rd) * .8);background:var(--frame-color);position:relative;box-shadow:0 12px 24px -2px rgb(0 0 0 / 25%);margin:0 auto 3em}.is-style-smartphone img,.is-style-smartphone video{box-shadow:0 2px 24px -2px rgb(0 0 0 / 25%);clip-path:inset(2px round calc(var(--border-rd) * .7))}.is-style-smartphone.-s-14pro{border-radius:var(--border-rd)}.is-style-smartphone.-s-14pro img,.is-style-smartphone.-s-14pro video{clip-path:inset(2px round calc(var(--border-rd) * .85))}.is-style-smartphone p{width:var(--camera-width);height:var(--camera-height);position:absolute;top:1.5px;left:calc(var(--smartphone-width) / 2);transform:translate(-50%,0);-webkit-transform:translate(-50%,0);background:var(--frame-color);mask-image:url(data:image/svg+xml;charset=utf8,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%3Csvg%20id%3D%22b%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20100%2020%22%3E%3Cg%20id%3D%22c%22%3E%3Cpath%20d%3D%22M85.26%2C20c4.02%2C0%2C10.58-3.46%2C10.58-12.76v-1.16C95.69%2C2%2C97.16%2C0%2C100%2C0H0c2.84%2C0%2C4.31%2C2%2C4.16%2C6.08v1.16c0%2C9.3%2C6.56%2C12.76%2C10.58%2C12.76H85.26Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E);-webkit-mask-image:url(data:image/svg+xml;charset=utf8,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%3Csvg%20id%3D%22b%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20100%2020%22%3E%3Cg%20id%3D%22c%22%3E%3Cpath%20d%3D%22M85.26%2C20c4.02%2C0%2C10.58-3.46%2C10.58-12.76v-1.16C95.69%2C2%2C97.16%2C0%2C100%2C0H0c2.84%2C0%2C4.31%2C2%2C4.16%2C6.08v1.16c0%2C9.3%2C6.56%2C12.76%2C10.58%2C12.76H85.26Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E);mask-repeat:no-repeat;-webkit-mask-repeat:no-repeat}.is-style-smartphone.-s-14pro p{width:calc(var(--camera-width) * .8);top:calc(var(--border-rd) * .5);transform:translate(-50%,-50%);-webkit-transform:translate(-50%,-50%);border-radius:calc(var(--camera-width) / 3.4);mask-image:none;-webkit-mask-image:none}.is-style-smartphone.-no-camera p{display:none}.is-style-smartphone figure{margin-bottom:0 !important}.is-style-smartphone video{margin-bottom:calc(var(--smartphone-width)* -0.014)}@media(max-width:599px){.is-style-smartphone video{margin-bottom:calc(var(--smartphone-width)* -0.035)}}/* ---- END スマートフォン風スタイル --- */コピーしたら、「スマートフォン風」スタイルを適用したいページの「カスタムCSS&JS>CSS用コード」にペーストします。
以下の「コードをコピー」をクリックして、コードをコピーします。
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('l.k(\'A\',a(){9()});l.k(\'z\',a(){9()});a 9(){3 1=c.y(\'.x-4-h\');w(1.j>0){v(3 i=0;i<1.j;i++){3 7=1[i].u;3 g=7*0.t;3 8=7*0.s;3 d=8*0.2;1[i].4.6(\'--h-f\',7+\'5\');1[i].4.6(\'--r-q\',g+\'5\');1[i].4.6(\'--e-f\',8+\'5\');1[i].4.6(\'--e-o\',d+\'5\');3 b=c.n(\'p\');1[i].m(b)}}}',37,37,'|isSmartphone||let|style|px|setProperty|imageW|cameraW|setIsStyleSmartphone|function|img_element|document|cameraH|camera|width|borderRd|smartphone||length|addEventListener|window|appendChild|createElement|height||rd|border|42|16|clientWidth|for|if|is|querySelectorAll|resize|load'.split('|'),0,{}))コピーしたら、「スマートフォン風」スタイルを適用したいページの「カスタムCSS&JS>JS用コード」にペーストします。
これで、「スマートフォン風」スタイルを適用する準備は完了です。
「スマートフォン風」スタイルを適用したい画像にクラスを指定
あとは、「スマートフォン風」スタイルを適用したい画像または動画を選択し、「追加CSSクラス」にクラス名を指定するだけです。
クラス名は以下の通りです。
is-style-smartphone
「スマートフォン風」スタイルの基本クラス名です。必ず指定してください。
-s-14pro
「iPhone 14 Pro」風にするクラス名です。
-c-black
フレームの色を「ブラック」にするクラス名です。 ※-s-14proを指定した場合は無効となります
-c-gray
フレームの色を「グレー」にするクラス名です。 ※-s-14proを指定した場合のみ有効となります
-no-camera
インカメラを非表示にするするクラス名です。
例:「iPhone 14 pro」風にして、フレームグレーにし、インカメラを消す場合
追加CSSクラス:is-style-smartphone -s-14pro -c-gray -no-camera
※クラスとクラスの間は半角スペース
はい、これで「スマートフォン風」スタイルが適用できたかと思います。
コピペで簡単!「スマートフォン風」スタイル
いかがでしょうか。コピペで簡単に導入できますので、ぜひ活用してみてくださいね。
もしよろしければ、「スマートフォン風やってみたよ!」のご報告などいただけるとうれしいです (^^)/
ではでは。
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)