SWELLの境界線「波」でオリジナリティのあるウネウネ

こんなSWELLユーザーに読んでほしい!
- SWELLの「境界線の波形状」をウネウネさせたい
- オリジナリティのあるウネウネにしたい
- ウネラー
ウネウネしてますか?
さっきから「ウネウネウネウネ」って、何言ってるかよく分からない人は、こちらの記事をご覧ください。

要するに、SWELLの標準ブロックである「フルワイド」ブロックの設定で上下の境界線の形状を「波」にして、その波をアニメーションでウネらせるカスタマイズを「ウネウネ」といい、そのカスタマイズを実装している人のことを、スウェラーならぬ「ウネラー」と呼びます。 ※非公式
そんな、ウネラーの皆様に「新しいウネウネ」をご紹介します。
「新しい波」
(ヌーヴェルヴァーグ)
ならぬ
「新しいウネウネ」
(ヌーヴェルウネウネ)
です。
そんなことはさておき、今回のカスタマイズはツイッターでの会話で、ウネラーでもある またりさん(@matari_life)と Ririさん(@Riri_log_)とのやりとりから生まれました。

またりさんとRiriさんのウネウネ具合は、お二人のブログでご覧ください。
新しいウネウネのイメージ
まずは、こちらの動画をご覧ください。
こちらが「新しいウネウネ」でカスタマイズしたトップページのイメージです。
旧ウネウネと大きく違う点はというと、
- ウネウネに沿って動く独自のアイコン画像を設定できる
- アイコンから吹き出るテキストメッセージを設定できる
になります。
旧ウネウネでも、サーファーの「スウェラー君付き ver.」もありましたが、独自のアイコンにすることは難しい仕様でした。
今回の新しいウネウネでは、より汎用性を高める仕様に変更しています。
さらに、旧ウネウネと組み合わせることで、「ダブルウネウネ」もできちゃいます。
こんなカンジで。
もちろん、ご自身のブログデザインに合わせて色も変更できますので、あなた好みのウネウネを表現してみてください。
新しいウネウネのカスタマイズ方法
それでは、ここからは設置方法をご説明しますね。
仕様としては、旧ウネウネは「フルワイド」ブロックの設定で「上下の境界線の形状」を「波」部分をスクリプトでカスタマイズしましたが、新しいウネウネは、
ウネウネ部分をフルワイドブロック化し、土台となるフルワイドブロックの上に積み上げる
仕様になります。
基本は以下のような手順でカスタマイズします。
旧ウネウネのカスタマイズに比べると若干難易度が上がりますが、要点を理解できれば簡単にカスタマイズできます。
それでは、実際に設定してみましょう。
まずは動画で全体の流れをご確認ください。
カスタマイズ手順
ウネウネの上を走らせるアイコン画像を作成し、アップロードします。

- 画像サイズ:50px × 50px
- 透過PNG
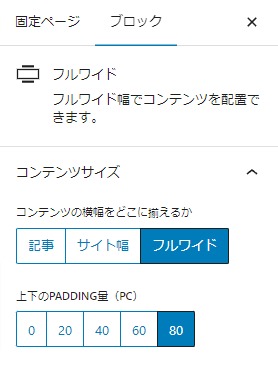
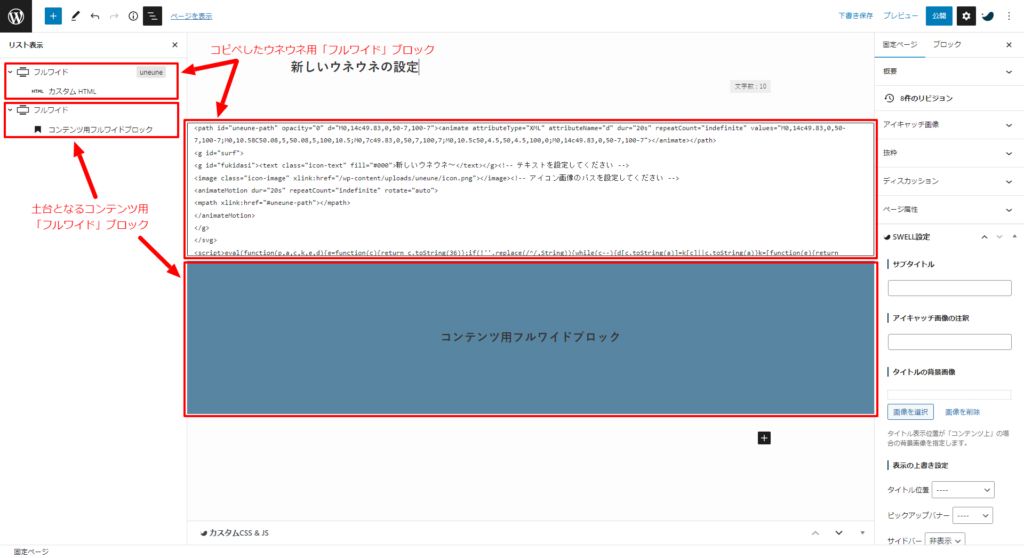
土台となるコンテンツ用の「フルワイド」ブロックを挿入し、以下のように設定します。
- コンテンツサイズ:フルワイド
- 上下のPADDING量:お好みで
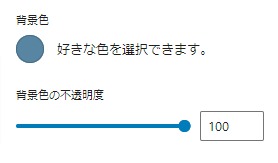
- 背景色:お好みで
※ここで設定した色がウネウネ部分にも反映されます
- 追加CSSクラス:
uneune-bottom



以下のウネウネ用「フルワイド」ブロックのコードをコピーします。
<!-- wp:loos/full-wide {"bgColor":"#87AEC0","bgOpacity":0,"contentSize":"full","pcPadding":"0","spPadding":"0","className":"uneune"} -->
<div class="swell-block-fullWide pc-py-0 sp-py-0 alignfull uneune" id="uneune"><div class="swell-block-fullWide__inner"><!-- wp:html -->
<!-- ウネウネフルワイドブロック版 -->
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 15" preserveAspectRatio="none" style="overflow:visible">
<defs>
<style>
:root {
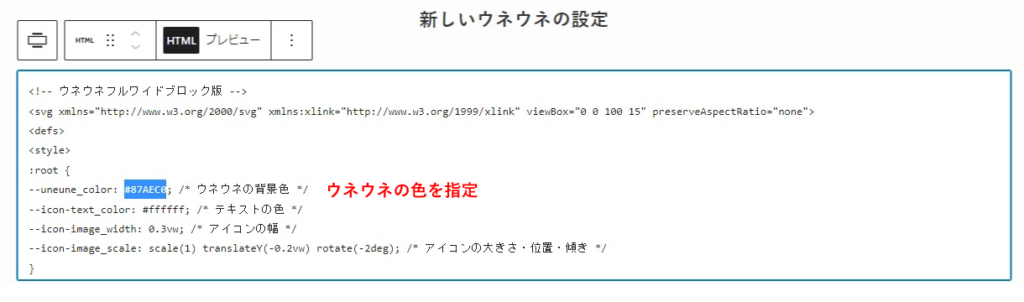
--uneune_color: #87AEC0; /* ウネウネの背景色 */
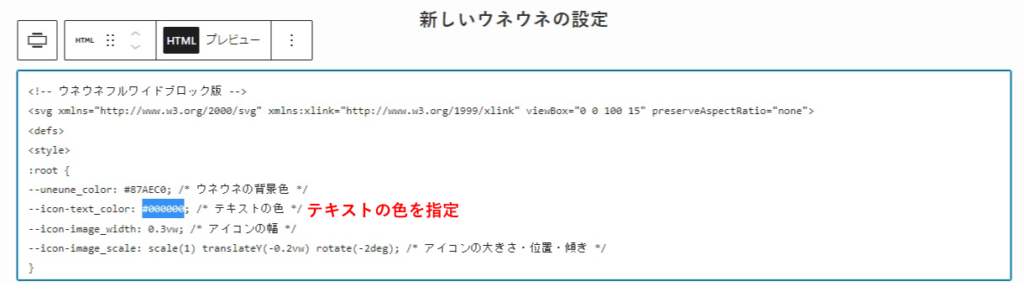
--icon-text_color: #000000; /* テキストの色 */
--icon-image_width: 0.3vw; /* アイコンの幅 */
--icon-image_scale: scale(1) translateY(-0.2vw) rotate(-2deg); /* アイコンの大きさ・位置・傾き */
}
@media(min-width:1680px){:root{--icon-image_scale:scale(0.7) translateY(-0.2vw) rotate(-2deg)}}@media(min-width:960px) and (max-width:1200px){:root{--icon-image_scale:scale(1.5) translateY(-0.2vw) rotate(-2deg)}}@media(min-width:600px) and (max-width:960px){:root{--icon-image_scale:scale(2.5) translateY(-0.2vw) rotate(-2deg)}}@media(max-width:599px){:root{--icon-image_scale:scale(8) translateY(-0.2vw)}}
.uneune .swell-block-fullWide__inner{height:15vw;margin-bottom:0}
#uneune-fill{fill: var(--uneune_color)}
#surf{transform:var(--icon-image_scale);}
@keyframes fukidasi-anime{0%{opacity:0;transform:translateX(-0.15vw) translateY(-0.05vw)}27%{opacity:0;transform:translateX(-0.15vw) translateY(-0.05vw)}28%{opacity:1;transform:translateX(-0.15vw) translateY(-0.05vw)}40%{opacity:0;transform:translateX(-0.15vw) translateY(-0.3vw)}100%{opacity:0}}
.icon-image{width:var(--icon-image_width);height:auto;}
.icon-text{font-size:0.08vw;font-weight:bold;font-family:var(--swl-font_family);letter-spacing:0.1px;fill:var(--icon-text_color)}
#fukidasi{opacity:0;animation:fukidasi-anime 10s ease-in 3s infinite forwards}
</style>
</defs>
<path id="uneune-fill" d="M100,15H0V14c49.83,0,50-7,100-7v8Z"><animate attributeType="XML" attributeName="d" dur="20s" repeatCount="indefinite" values="M100,15H0V14c49.83,0,50-7,100-7v8Z;M100,15H0V10.58C50.08,5,50.08,5,100,10.5V15Z;M100,15H0V7c49.83,0,50,7,100,7v1Z;M100,15H0V10.5c50,4.5,50,4.5,100,0V15Z;M100,15H0V14c49.83,0,50-7,100-7v8Z"></animate></path>
<path id="uneune-path" opacity="0" d="M0,14c49.83,0,50-7,100-7"><animate attributeType="XML" attributeName="d" dur="20s" repeatCount="indefinite" values="M0,14c49.83,0,50-7,100-7;M0,10.58C50.08,5,50.08,5,100,10.5;M0,7c49.83,0,50,7,100,7;M0,10.5c50,4.5,50,4.5,100,0;M0,14c49.83,0,50-7,100-7"></animate></path>
<g id="surf">
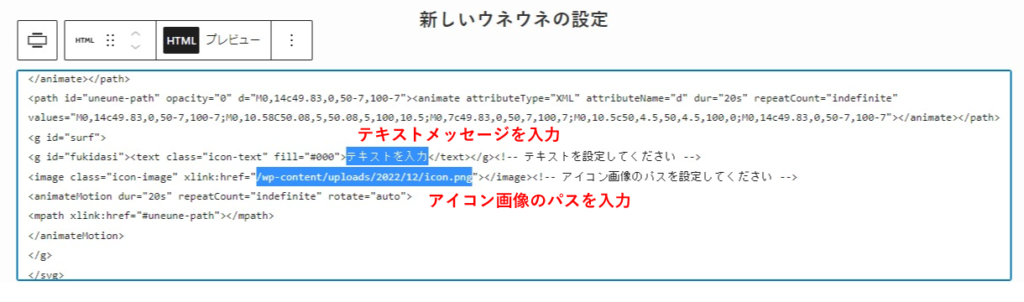
<g id="fukidasi"><text class="icon-text" fill="#000">テキストを入力</text></g><!-- テキストを設定してください -->
<image class="icon-image" xlink:href="/wp-content/uploads/uneune/icon.png"></image><!-- アイコン画像のパスを設定してください -->
<animateMotion dur="20s" repeatCount="indefinite" rotate="auto">
<mpath xlink:href="#uneune-path"></mpath>
</animateMotion>
</g>
</svg>
<script>eval(function(p,a,c,k,e,d){e=function(c){return c.toString(36)};if(!''.replace(/^/,String)){while(c--){d[c.toString(a)]=k[c]||c.toString(a)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('g.f(\'e\',(d)=>{7 4=6.5(\'.1 c #1-3\');7 0=6.5(\'.1-b\');a(0!=9){4.2.3=0.2.8}});',17,17,'btmUneune|uneune|style|fill|pathUneune|querySelector|document|let|backgroundColor|null|if|bottom|svg|event|DOMContentLoaded|addEventListener|window'.split('|'),0,{}))</script>
<!-- /wp:html --></div></div>
<!-- /wp:loos/full-wide -->STEP2で挿入したコンテンツ用の「フルワイド」ブロックの上に「カスタムHTML」ブロックで挿入ます。
ブロック構成はこのようになります。

挿入した「フルワイド」ブロック内の「カスタムHTML」ブロック内に記述されているコードを修正します。
- テキストメッセージの色:お好みで
- テキストメッセージ:お好みで
- アイコン画像のパス:STEP1でアップロードしたアイコン画像のパス

(下へスクロール)

ダブルウネウネにチャレンジ!
旧ウネウネを設定している方ならなんとなくお気づきかと思いますが、コンテンツ用の「フルワイド」ブロックに旧ウネウネのカスタマイズを適用すれば、ダブルウネウネができちゃいますよね。
ということで、ここでは「ダブルウネウネ」のカスタマイズテクニックをご紹介します。
まずは動画で全体の流れをご確認ください。
カスタマイズ手順
先ほどと同様に、土台となるコンテンツ用「フルワイド」ブロックを挿入し、クラス名wave-topを設定します。
背景色を指定します。
※ダブルウネウネの場合、ここで指定した背景色はウネウネブロックには反映されません。

続いて、先ほどと同じ要領で新ウネウネを挿入します。
新ウネウネ部分の色を指定します。
「カスタムHTML」ブロック内に記述されている、以下の箇所を修正します。
- ウネウネの背景色:お好みで

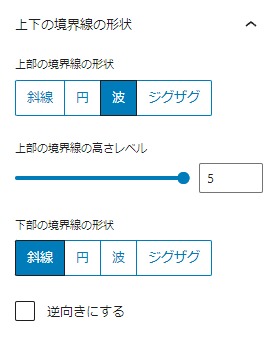
コンテンツ用「フルワイド」ブロックの「上部の境界線の形状」を「波」にして、「高さレベル」を調整します。
- 上部の境界線の形状:波
- 上部の境界線の高さレベル:5
※プレビューで確認しながら調整してください

以下のスクリプトを、固定ページの「カスタムCSS&JS>JS」にコピペします。
let waveTop = document.querySelectorAll('.wave-top .swell-block-fullWide__SVG.-top.-bg');
for (i = 0, len = waveTop.length; i < len; i++) {
waveTop[i].style.backgroundImage = "url('data:image/svg+xml;charset=UTF-8,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 10%22 preserveAspectRatio=%22none%22><path fill=%22" + waveTop[i].parentElement.style.backgroundColor + "%22 id=%22wave-top%22 d=%22M100,10H0V9C49.83,9,50,2,100,2v8Z%22><animate attributeType=%22XML%22 attributeName=%22d%22 dur=%228s%22 repeatCount=%22indefinite%22 values=%22M100,10H0V9C49.83,9,50,2,100,2v8Z;M100,10H0V5.58C50.08,0,50.08,0,100,5.5V10Z;M100,10H0V2C49.83,2,50,9,100,9v1Z;M100,10H0V5.5C50,10,50,10,100,5.5V10Z;M100,10H0V9C49.83,9,50,2,100,2v8Z%22/></path></svg>')";
}旧ウネウネと新ウネウネによる、ダブルウネウネが完成です。
メインビジュアル下に配置すれば、印象的なファーストビューも表現できますね。
いかがでしたでしょうか?
なお、波を動かすSVGはテキストデータで編集可能ですので、アイコンにリンクを設定して隠しギミックを仕込むなんてこともできます。
ぜひ、オリジナリティあふれるSWELLの境界線「波」で、ウネウネさせてみてくださいね!
今日からあなたもウネラーです。
ではでは。

サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)






















