この記事にはプロモーションが含まれています
コピペで簡単!「スマートフォン風」スタイル – SWELLカスタマイズ

この記事はこんな方におススメです!
- SWELLの「スマートフォン風」スタイルが欲しかった
- HowTo記事などでスマートフォンのスクショをおしゃれに見せたい
- CSSやスクリプトはよくわからない・・・
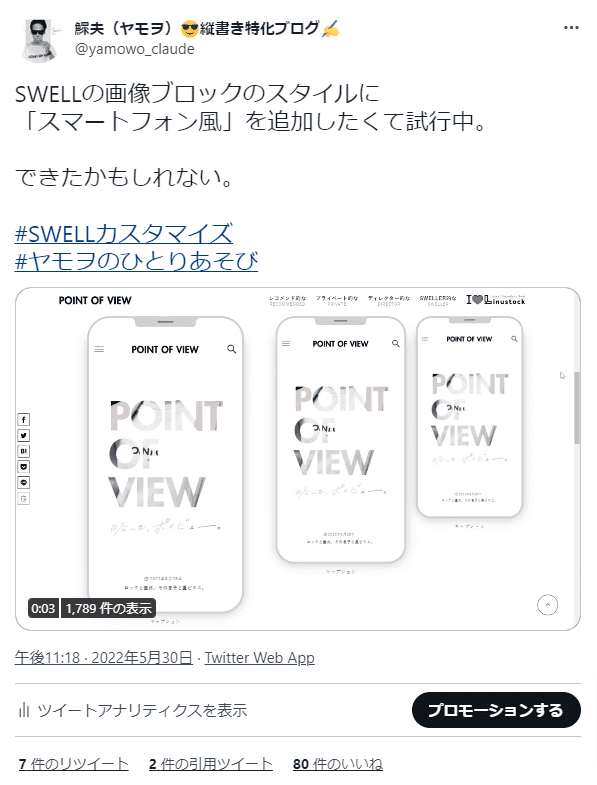
以前ツイッターで、画像ブロックの「スマートフォン風」スタイルのデモをお見せしたところ、「カスタマイズ方法を公開してほしい!」という多数のご要望をいただきました。

ただ、ちょっと面倒なカスタマイズだったので、ご要望いただいた方のみにソース販売という形でサポート導入させていただいていました。
そこで、もっと簡単にコピペで「スマートフォン風」スタイルを使えるように改良を加えましたので、ご紹介いたします。
以前ご購入いただいた方には大変申し訳ない気持ちでいっぱいですが、できるだけ多くの方にご使用いただきたいという思いをご理解いただけますと幸いです。
改良版「スマートフォン風」スタイルはこんなカンジです
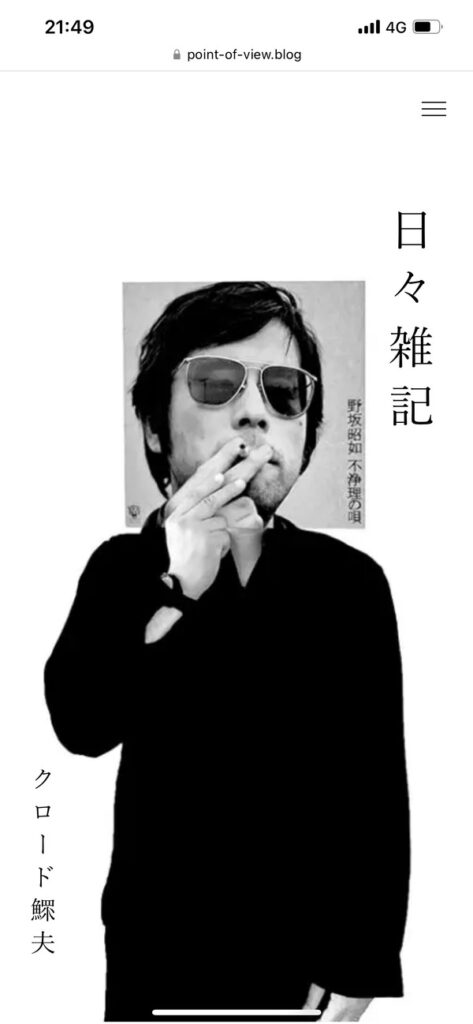
まずは、どんなカンジで「スマートフォン風」スタイルを表示できるのかをご説明します。
デフォルトの「ブラウザ風」スタイルと並べてみました。
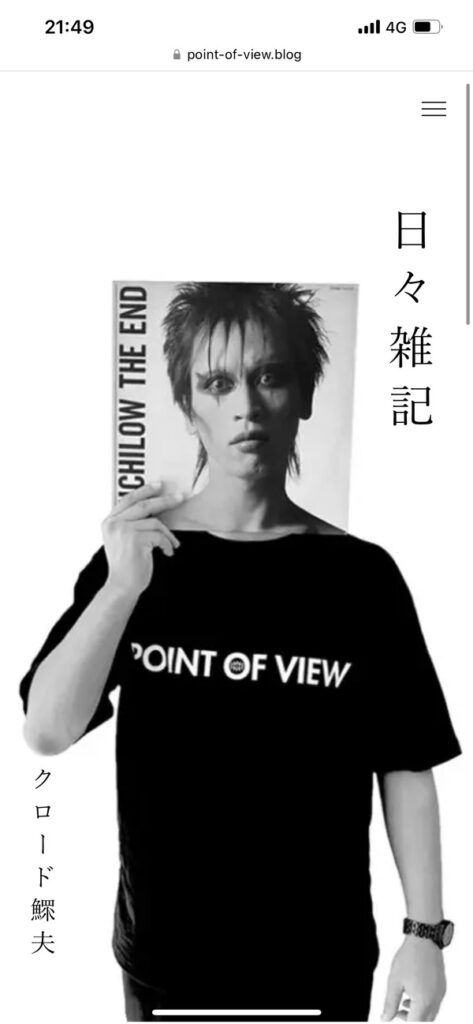
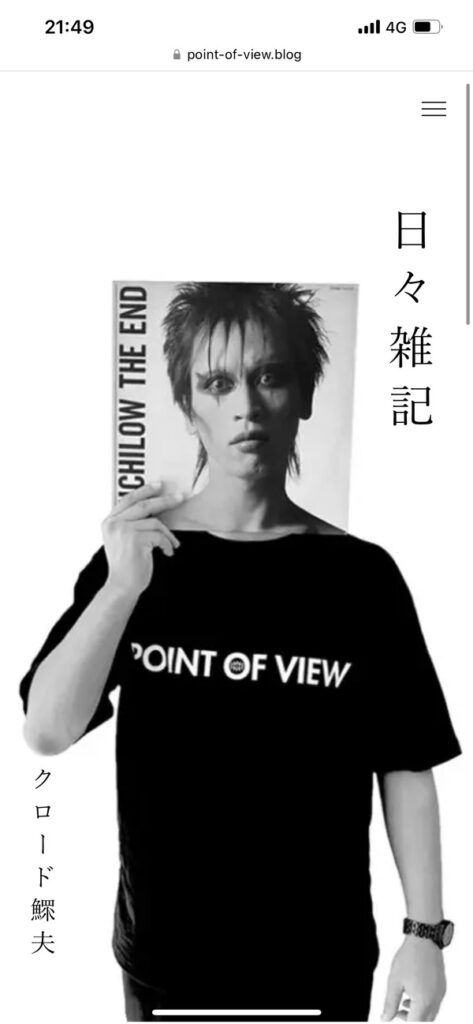
ブラウザ風

スマートフォン風



「ブラウザ風」スタイルと並べても、違和感がないと思います。
「iPhone 14 Pro」風にもできます
改良版「スマートフォン風」スタイルでは、さらにバリエーションを加え、最近発売された「iPhone 14 Pro」風のデザインも実装しています。
見本用に、左は「iPhone 14 pro」デザインモックのフリー素材です。
デザインモック素材
(フリー素材)

スマートフォン風スタイル
(iPhone 14 Pro風)

「iPhone 14 Pro」の特徴的なインカメラもできる限り再現しました。
サイズ違いにもレスポンシブに対応
スクショの画像サイズが違っても、全体が拡大縮小するようにレスポンシブに表示します。



角丸の大きさやフレームの太さが、画像のサイズに追従しているのがわかると思います。
フレームの色が選べます
上記の「iPhone 14 Pro」のフレームはデフォルトで「ブラック」にしてみましたが、「ブラウザ風」のような「グレー」を指定することもできます。
もちろん通常のスマートフォン風スタイルも色が選べます。
グレー ver.
(iPhone 14 Pro風)

ブラック ver.
(通常スタイル)

インカメラを消して全画面にできます
あと、「スマートフォン風」スタイルの「インカメラ」領域を消して、全画面にすることもできます。
動画などはインカメラ無しの方がいいかなと思って。
動画 – インカメラなし
(iPhone 14 Pro風)
動画 – インカメラあり
(通常スタイル)
こんなカンジで、ちょっとしたアレンジを加えることができるように改良してみました。
ということで、ここからカスタマイズ方法のご説明になりますが、今回はカスタマイズの内容については詳しく解説しません。
気に入っていただけたらコピペで簡単にカスタマイズしてみてください。
コピペで簡単!スマートフォンスタイルのカスタマイズ方法
ここからはコピペの時間です。
「スマートフォン風」スタイルのコードをコピペ
以下の「コードをコピー」をクリックして、コードをコピーします。
コピーしたら、「スマートフォン風」スタイルを適用したいページの「カスタムCSS&JS>CSS用コード」にペーストします。
以下の「コードをコピー」をクリックして、コードをコピーします。
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('l.k(\'A\',a(){9()});l.k(\'z\',a(){9()});a 9(){3 1=c.y(\'.x-4-h\');w(1.j>0){v(3 i=0;i<1.j;i++){3 7=1[i].u;3 g=7*0.t;3 8=7*0.s;3 d=8*0.2;1[i].4.6(\'--h-f\',7+\'5\');1[i].4.6(\'--r-q\',g+\'5\');1[i].4.6(\'--e-f\',8+\'5\');1[i].4.6(\'--e-o\',d+\'5\');3 b=c.n(\'p\');1[i].m(b)}}}',37,37,'|isSmartphone||let|style|px|setProperty|imageW|cameraW|setIsStyleSmartphone|function|img_element|document|cameraH|camera|width|borderRd|smartphone||length|addEventListener|window|appendChild|createElement|height||rd|border|42|16|clientWidth|for|if|is|querySelectorAll|resize|load'.split('|'),0,{}))コピーしたら、「スマートフォン風」スタイルを適用したいページの「カスタムCSS&JS>JS用コード」にペーストします。
これで、「スマートフォン風」スタイルを適用する準備は完了です。
「スマートフォン風」スタイルを適用したい画像にクラスを指定
あとは、「スマートフォン風」スタイルを適用したい画像または動画を選択し、「追加CSSクラス」にクラス名を指定するだけです。
クラス名は以下の通りです。
is-style-smartphone
「スマートフォン風」スタイルの基本クラス名です。必ず指定してください。
-s-14pro
「iPhone 14 Pro」風にするクラス名です。
-c-black
フレームの色を「ブラック」にするクラス名です。 ※-s-14proを指定した場合は無効となります
-c-gray
フレームの色を「グレー」にするクラス名です。 ※-s-14proを指定した場合のみ有効となります
-no-camera
インカメラを非表示にするするクラス名です。
例:「iPhone 14 pro」風にして、フレームグレーにし、インカメラを消す場合
追加CSSクラス:is-style-smartphone -s-14pro -c-gray -no-camera
※クラスとクラスの間は半角スペース
はい、これで「スマートフォン風」スタイルが適用できたかと思います。
コピペで簡単!「スマートフォン風」スタイル
いかがでしょうか。コピペで簡単に導入できますので、ぜひ活用してみてくださいね。
もしよろしければ、「スマートフォン風やってみたよ!」のご報告などいただけるとうれしいです (^^)/
ではでは。
\ ご支援ありがとうございます! /
くれぐれもカスタマイズは「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^