ティッカーとは
「ティッカー」をご存じない方のために、簡単に説明すると
ティッカーとは、特定範囲内に文字列を流して表示させる表示方式のことである。右から左(あるいは上から下へ)文字が次々に流れてゆくのを読ませる方式であるので、限られた狭い領域で多くの情報を表示することができる。
ティッカーの代表的な例としては、新幹線の車内や看板、証券取引所などにある電光掲示板がある。Webページにおいても、左右に文字の流れるティッカー表示が用いられる場合が珍しくない。
引用元:IT用語辞典バイナリ
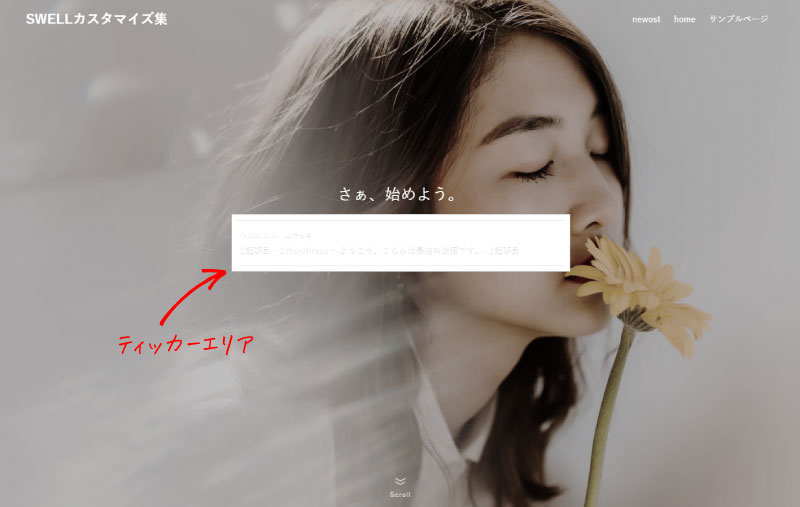
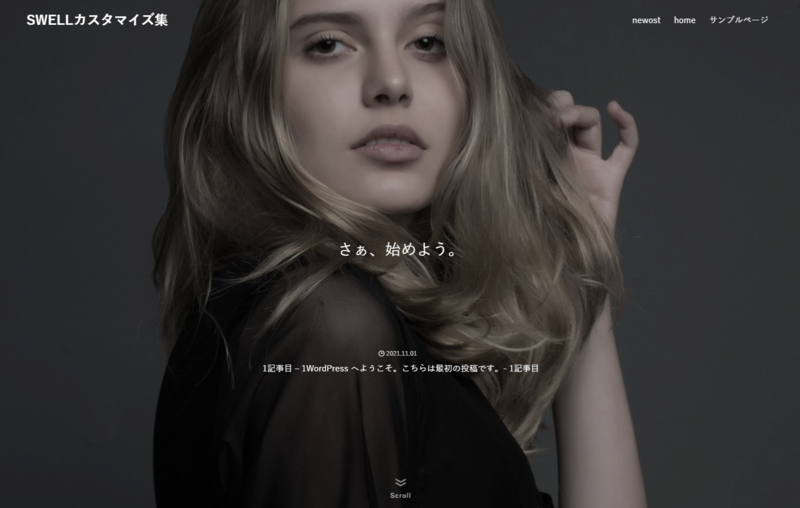
当ブログのトップページで、メインビジュアルに表示されているコレです。

なぜ、ファーストビューにティッカーを表示させたかというと、フル画面のメインビジュアルだとスクロールしないと最新記事が表示されないので、ちょっとめんどくさいかなと思い、メインビジュアルの動画を眺めながら最新記事を確認できるように、ティッカーを使って最新記事のタイトルを表示しています。
「jquery.simpleTicker.js」を使ってティッカー表示
今回はシンプルなティッカーを実装できる「jquery.simpleTicker.js」というjQueryプラグインを使用します。
なので、jQueryを使用したカスタマイズになります。
なお、SWELLは「脱jQuery」テーマのため、jQueryを使う前に以下の記事を一読してください。
カスタマイズ方法
ティッカー表示の元となる最新記事の一覧を「投稿リスト」ブロックで作成し、「ブログパーツ」に登録します。
管理画面のサイドメニューより「ブログパーツ>新規追加」をクリックし、編集画面にてSWELLブロックの「投稿リスト」ブロックを配置します。

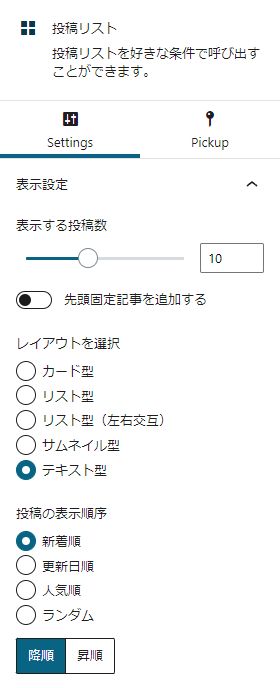
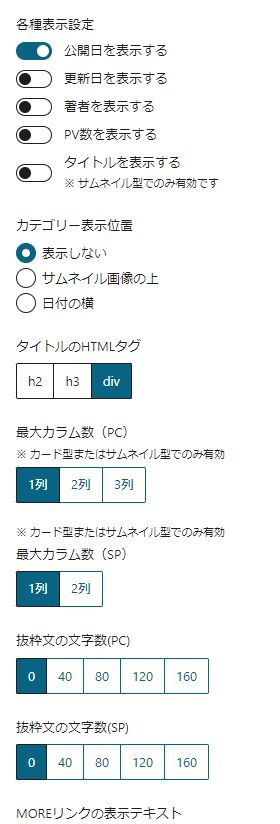
「投稿リスト」ブロックの設定は以下のとおりです。


- 表示する投稿数:10
- レイアウトを選択:テキスト型
- 投稿の表示順序:新着順(降順)
- 各種表示設定:
公開日を表示する ON
- カテゴリー表示位置:表示しない
- タイトルのHTMLタグ:div
- 最大カラム数(PC):1列
- 最大カラム数(SP):1列
- 抜粋文の文字数(PC):0
- 抜粋文の文字数(SP):0

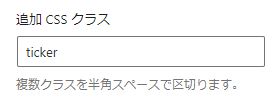
「投稿リスト」ブロックを選択し、 「高度な設定>追加CSSクラス」 に以下のクラス名を入力します。
- クラス名:
ticker
「投稿リスト」ブロックの設定が完了したら、ブログパーツに任意の名前を付けて保存します。
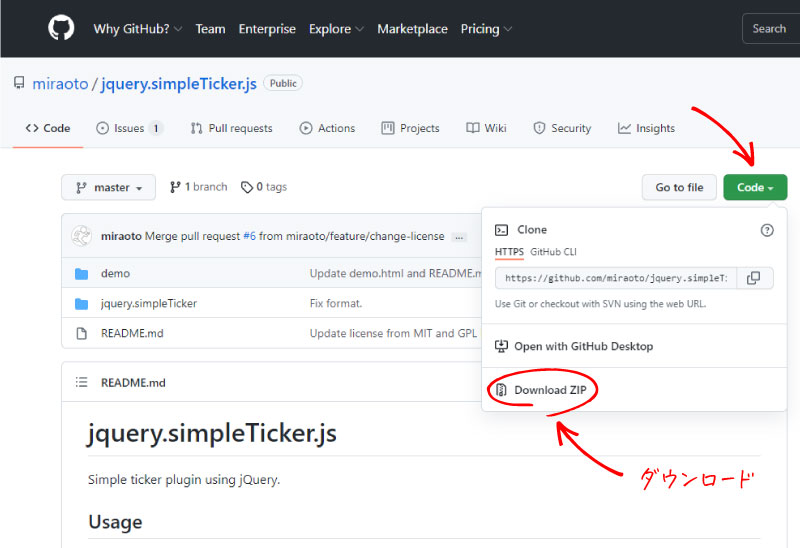
公式GitHubより、必要ソースをダウンロードします。
https://github.com/miraoto/jquery.simpleTicker.js

ダウンロードしたZipファイルを解凍し、必要ファイルをサーバーにアップロードします。
- jquery.simpleTicker.js … simpleTickre本体jsファイル
- jquery.simpleTicker.css … simpleTicker用cssファイル
functions.phpにアップロードしたファイルとjQuery本体を読み込ませる設定を行います。
以下のスクリプトをfunctions.phpにコピペします。
add_action('wp_enqueue_scripts', function() {
if (is_home() || is_front_page()) {
wp_enqueue_style('ticker-css', get_stylesheet_directory_uri() . '/jquery.simpleTicker/jquery.simpleTicker.css', '', '', false);
wp_enqueue_script('ticker', get_stylesheet_directory_uri() . '/jquery.simpleTicker/jquery.simpleTicker.js', array('jquery'), '', false);
}
});- 1行目:
add_action('wp_enqueue_scripts', function() {
アクションフックでwp_enqueue_scriptsフックを実行します。
- 2行目:
if (is_home() || is_front_page()) {
トップページのみ読み込ませるので、トップページかどうかを判定しています。
- 3行目:
wp_enqueue_style(~)
wp_enqueue_style()関数で、子テーマ直下にアップしたcssファイルを追加します。
※アップ先が例と異なる場合は修正してください。
パラメータにfalseを追加し<head>内で読み込ませています。
- 4行目:
wp_enqueue_script(~)
wp_enqueue_script()関数で、子テーマ直下にアップしたjsファイルを追加します。
なお、パラメータにarray('jquery')を指定することで、jQueryに依存したファイルであることを明示しjQuery本体も同時に読み込ませます。
パラメータにfalseを追加し<head>内で読み込ませています。
トップページにsimpleTickerを表示させるためのスクリプトを追加します。
「カスタムCSS&JS>JS」に以下のコードを追加します。
jQuery(function($){
$.simpleTicker($('.ticker'),{'effectType':'roll','speed':1000,'delay':3000,'easing':'swing'});
});- 2行目:
$.simpleTicker($('.ticker'),{…}
「投稿リスト」ブロックに設定したクラス名を指定し、simpleTickerを生成しています。
パラメータは以下の内容で変更できます。
| effectType | DEMOコンテンツのとおり、以下のエフェクトを指定できます。 fade、roll、slide |
| speed | 切り替わるスピードをミリ秒で指定できます。 |
| delay | 切り替わるまでの待機時間をミリ秒で指定できます。 |
| easing | 切り替わる際のエフェクトのイージングを指定できます。 swing、linear |
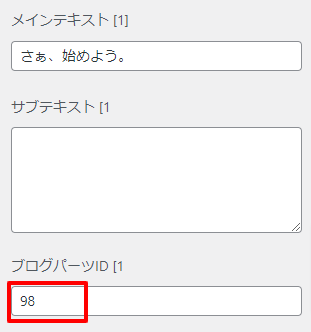
カスタマイザーの「トップページ>メインビジュアル」より、先ほど作成したブログパーツのIDを設定します。

プレビューでティッカーが表示されているかどうか確認します。

問題なく表示され、きちんと動いています。
ティッカーの表示スタイルを変更します。今回はアップロードしたcssファイルの内容は変更せず、「カスタムCSS&JS>CSS」にスタイルを上書きします。
以下のCSSをコピペします。
.ticker{
width: 50vw;
text-align: center;
border: none;
background-color: initial;
position: absolute;
top: calc(100% - 25%);
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
}
.ticker .p-postList__meta {
justify-content: center;
}
.ticker .p-postList.-type-simple {
border-top: none;
}
.ticker .p-postList__link {
border-bottom: none;
}
.ticker .p-postList__link:hover {
background-color: initial;
}
.ticker .p-postList__title {
font-weight: 500;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
@media (max-width: 599px) {
.ticker{
width: 90vw;
top: calc(100% - 12%);
font-size:0.8em;
}
}- 2行目:
width: 50vw;
ブラウザの表示領域(ビューポート)の幅に対して、ティッカーの表示幅を指定しています。
- 7行目:
top: calc(100% - 25%);
ファーストビューの表示高さに対して、ティッカーの縦位置を指定しています。
- 26-28行目:
タイトルの文字数がティッカーの表示幅を超える場合「…」で切り捨て表示するよう指定しています。
- 30-36行目:
スマホで表示したときの表示幅と縦位置を指定しています。

応用編
メインビジュアルの高さ設定を「数値で指定する」にして表示

フル画面だけでなく、メインビジュアルの高さを指定しても表示できます。
「投稿リスト」ブロックを「カード型」にして表示

メインビジュアルに「カード型」の投稿リストを表示することもできます。
