メインビジュアルにSWELLデフォルトのランダム画像を使う
SWELLERの方なら、わざわざメインビジュアルの画像をオリジナルで作成しなくても、カッコいい画像がランダムで表示される機能を使っている方も多いのでは。
タダでカッコいい画像が使える仕組みについては、以前ご紹介しました。

おさらいもかねて、あらためてご説明しますね。
SWELLデフォルトのメインビジュアル「Lorem Picsum」とは
テーマをインストールした直後から、「さあ、はじめよう」というコピーと、カッコいいメインビジュアル画像が表示されます。
しかも、このメインビジュアル画像はアクセスするたびに違う画像をランダムに表示します。
SWELLの機能というよりは、画像ソースのURLに指定している「https://picsum.photos/」によりランダムに画像を表示しているのです。
このURL(https://picsum.photos/)のサイト、デザイナーの方ならご存じの、高画質・高品質なフリー写真をダウンロードできる「Unsplash」が提供する、「Lorem Picsum」というサービスで、アクセスするたびにランダムな画像を返してくれます。
SWELLでは、URLの後に「/1600/1200」を追記しています。
これにより「幅:1600px、高さ:1200px」の画像がランダムで返ってきますので、それがメインビジュアルに表示されるというワケです。
以下のサンプルの右下にある「Return」ボタンをクリックすると、ランダムな画像が表示されます。
See the Pen Lorem Picsum by yamowo claude (@yamowo) on CodePen.
「HTML」タブで見ていただくとわかると思いますが、
<img src="https://picsum.photos/800/600/"><img>タグのsrc属性に、上記のようにURLを指定するだけで、ランダムな画像を取得することができます。
すばらしいサービスですよね。
ただ、ひとつ問題が。
いろんなジャンルの写真が表示されるので、ジブンのブログに合わない画像も表示される
そこで、今回のカスタマイズ内容としては、
ジブンのサイトに合う特定のジャンルの画像をランダムに取得する
といった内容になります。
「Unsplash Source」で特定ジャンルの画像をランダムに取得する
「Lorem Picsum」は、画像のジャンルを指定して画像を取得することができません。
そこで、特定のジャンル(キーワード)を指定して、ランダムに取得できるサービスが、「Unsplash Source」 です。
こちらも、本家「Unsplash」が提供するランダム画像取得サービスです。
以下のサンプルでは、「girl」というキーワードで絞り込んだ画像をランダムに表示しています。
「Return」ボタンをクリックしてみてください。
See the Pen unsplash by yamowo claude (@yamowo) on CodePen.
「HTML」タブから、ソースご確認ください。
<img src="https://source.unsplash.com/800x600?girl">サイズ指定の後で、?girl というようにキーワードを設定すると、Unsplash内の画像の中から、そのキーワードでヒットした画像が取得できます。
上のサンプルソースで「?」の後のキーワードを変えて例:cat、「Return」をクリックしてみてください。
「Unsplash Source」 での絞り込みによるランダム画像の取得
「Unsplash Source」 では、以下の絞り込みができます。
キーワード絞込みによるランダム
URLの最後にコンマ区切りの検索用語のリストを指定することにより、ランダムな写真の選択をさらに絞り込むことができます。
例:https://source.unsplash.com/1600×900/?nature,water
特定のクリエイターからのランダム
「Unsplash」にアップしているクリエイターを特定して取得できます。
例:https://source.unsplash.com/user/ ユーザーアカウント /1600×900
ユーザーの「Like」からランダム
ジブンのアカウントを持っている人は、「Like」した写真の中からランダムで取得することもできます。
例:https://source.unsplash.com /user/ ユーザーアカウント / 1600×900
コレクションからランダム
特定のコレクションからランダムな写真を選択することもできます。
例:https://source.unsplash.com/collection/コレクションID/1600×900
ランダム間隔を指定して取得
1日間(daily)、または1週間(weekly)の間隔で、同じ画像を取得することができます。
例:https://source.unsplash.com/daily
上記の絞り込みにより、ジブンのサイトにあった画像をランダムに取得できるようになります。
カスタマイズ方法
さて、前置きが長くなりましたが、ここからは、上記で絞り込んだ「Unsplash Source」の画像を、メインビジュアルに設定するカスタマイズ方法です。
基本的にはコピペで完了します。
カスタマイザーの「トップページ>メインビジュアル」より設定します。
- メインビジュアルの表示内容: 画像
にするだけですが、表示方法やサイズはサイトにあわせて設定してください。
メインビジュアルの設定方法については、SWELL公式サイトで詳しく説明されていますのでそちらをご確認ください。

ジブンのサイトにあわせて絞り込んだURLを作成します。
- 例:https://source.unsplash.com/1600×1200?cat
サイズについては、SWELLのデフォルトでは「1600×1200」を設定していますが、ジブンのサイトにあわせて変更します。
作成したURLを以下のスクリプトに埋め込みます。
<script>
document.addEventListener('DOMContentLoaded', function () {
let imageSource = document.querySelector('.p-mainVisual__imgLayer img');
if(imageSource != null) {
imageSource.src = '';
imageSource.src = 'https://source.unsplash.com/1600x1200?cat';
imageSource.addEventListener('load', function () {
imageSource.classList.add('fade');
});
}
});
</script>- 6行目:
imageSource.src
作成したURLを埋め込みます。
作成した上記スクリプトをコピペします。
ペーストする場所は、トップページの作成方法により異なります。
- トップページをデフォルトの状態で作成している場合
カスタマイザーより「高度な設定>headタグ終了直前に出力するコード」に上記スクリプトを貼り付けます。
- トップページを固定ページで作成している場合
固定ページの「カスタムCSS&JS>JS」に、上記スクリプトの<script>と</script>タグを削除して貼り付けます。
デフォルトの「Lorem Picsum」に比べると、表示までにが若干タイムラグが発生するため、スクリプトでフェードイン処理を入れています。
フェードイン用の以下のCSSをコピペします。
.p-mainVisual__imgLayer img {
opacity: 0;
}
.fade{
animation: fadeIn 1s ease 0s 1 forwards;
}
@keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}- 5行目:
animation: fadeIn 1s ease 0s 1 forwards;
画像が読み込まれてから0秒後0sに、1秒1sかけてフェードインします。
CSSをペーストすう場所は、トップページの作成方法により異なります。
- トップページをデフォルトの状態で作成している場合
カスタマイザーの「追加CSS」に上記CSSを貼り付けます。
- トップページを固定ページで作成している場合
固定ページの「カスタムCSS&JS>CSS」に、上記CSSを貼り付けます。
応用:メインビジュアル以外でも使えます
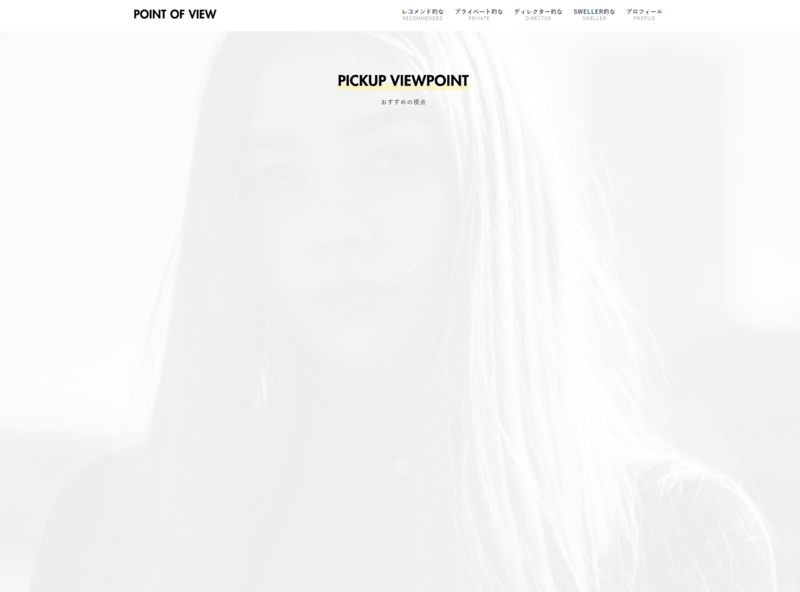
当ブログのトップでも、メインビジュアル以外のところで「Unsplash Source」の画像を使用しています。
「PICKUP VIEWPOINT」セクションの背景画像がそれです。
「フルワイド」ブロックの背景画像設定で、https://source.unsplash.com/800x600?girlを指定しています。

この場合、メインビジュアルのようにグレースケールにする設定がないので、以下のようにCSSでフィルターをかけています。
.swell-block-fullWide .__parallaxLayer {
filter: grayscale(100%);
}