SWELLは「脱jQuery」テーマです
SWELLは、軽量化のためにjQueryに依存しない設計になっています。


なので、jQueryに依存するプラグインやライブラリなどを利用するには、jQueryを読み込ませる設定が必要です。
SWELLでjQueryを使うには
SWELLでjQueryを読み込ませる方法としては、大きく2つの方法があります。
①「SWELL設定:jQuery」設定で読み込ませる
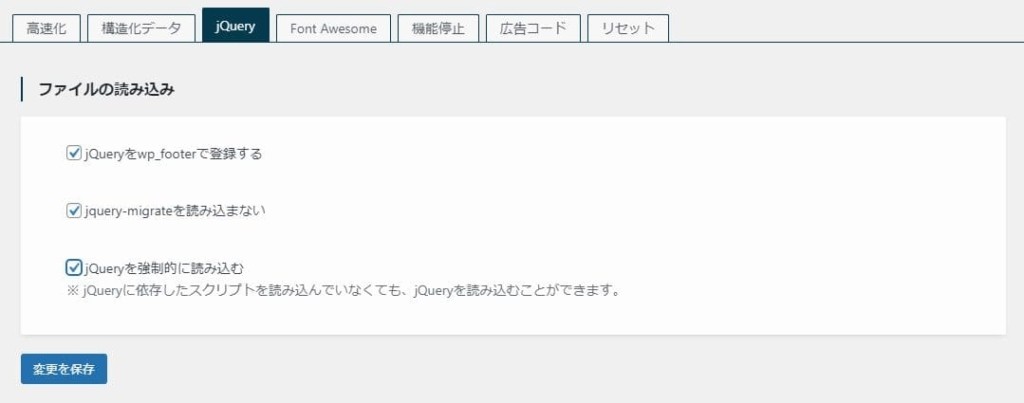
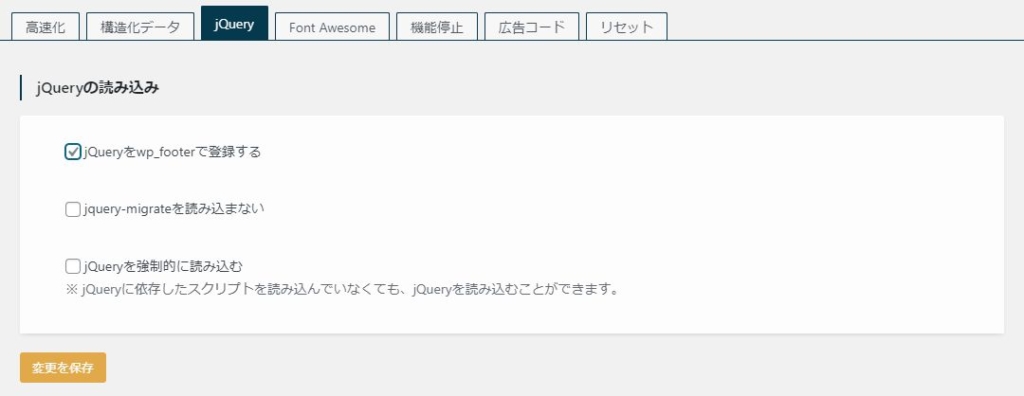
サイト全体でjQueryを読み込ませたい場合は、「SWELL設定>jQuery」で共通設定ができます。

- jQueryを強制的に読み込む
チェックするとサイト内のすべてのページでjQueryが読み込まれます。
- jQueryをwp_footerで登録する
チェックするとページ内のコンテンツ要素より下の</body>タグ付近でjQueryが読み込まれます。
チェックしない場合は、<head>~</head>内で読み込まれます。
- jquery-migrateを読み込まない
jquery-migrateとは、jQueryのバージョンの違いによる挙動の互換性を確保するためのスクリプトです。
プラグインによっては必要となる場合がありますが、通常はチェックしておきます。
ただし、この設定を行うと、jQueryを使用していないページでも読み込まれてしまうため、GoogleのPageSpeed Insightsでページの表示速度に影響がでる場合があります。
SWELLが推進するCWV(コア・ウェブ・バイタル)への対応をきちんと理解した上でjQueryによるカスタマイズが必要かどうかを判断してください。
②アクションフックで読み込ませる
「jQueryはトップページだけで使いたい」場合など、特定のページのみに読み込ませる方法です。
当ブログではこちらの方法を使用しています。
アクションフックを使うことで、SWELL設定の「jQueryを強制的に読み込む」にチェックをいれなくても、任意のページのみに読み込ませること可能です。
アクションフックからjQueryを読み込ませる方法としては、子テーマのfunctions.phpに追記します。
アクションフックとは
テーマファイルを改変する事なく任意の処理を追加する事ができるWordPressの仕組みです。
基本的な記述方法としては、
- 処理を定義した関数をアクションフックから呼び出す
- アクションフックに直接処理を記述
があります。
- 処理を定義した関数をアクションフックから呼び出す
function 関数名(){
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', '関数名');- アクションフックに直接処理を記述
add_action('wp_enqueue_scripts', function() {
wp_enqueue_script('jquery');
});wp_enqueue_script('jquery')
wp_enqueue_script()関数によりjQueryをキューに追加しています。※後述
add_action('wp_enqueue_scripts', ~);
アクションフックでwp_enqueue_scriptフックを実行しています。
wp_enqueue_script()関数について
「enqueue」とは「キューにデータを追加すること」という意味で、「キュー」とは「先入れ先出しの箱」をイメージしてください。
wp_enqueue_script()関数とは、「先入れ先出しの箱にデータを追加する」関数だと覚えてください。
上記記述では省略されていますが、wp_enqueue_script()関数にはいくつかのパラメータ(引数:ひきすう)があります。
記述例:wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );
| $handle | スクリプトのハンドルとして使われる名前。※必須 |
| $src | スクリプトの URL。 |
| $deps | このスクリプトが依存するスクリプトのハンドルの配列、つまり、このスクリプトより前に読み込まれる必要があるスクリプト。 |
| $ver | スクリプトのバージョン番号を指定する文字列。 |
| $in_footer | スクリプトの挿入位置をfooterエリアにするかどうかを指定。 ・false:<head>内 ※初期値 ・true:</body>終了タグの前 |
詳しくは、WordPress Codex「関数リファレンス」を参照してください。
以下の記述例は、「ホームページ」に設定されているトップページのみにjQueryを読み込ませています。
function addScript() {
if ( is_home() ) { /* トップページかどうかを判定 */
wp_enqueue_script('jquery');
}
}
add_action('wp_enqueue_scripts', 'addScript');- 2行目:
is_home() || is_front_page()
トップページかどうかを判定しています。
なお、トップページ以外の固定ページや特定のページが複数ある場合など、以下の記述方法を参考にしてください。
- 特定の固定ページの場合:
if ( is_page(****) ) - 複数指定する場合:
if ( is_single( array(****,****,…) )※カンマで区切る - 投稿ページと固定ページの両方:
if (is_single(****) || is_page(****) )
※****はページのID
上記スクリプトによって、jQueryが読み込まれます。
<script type=’text/javascript’ src=’https://example.com/wp-includes/js/jquery/jquery.min.js?ver=3.6.0‘ id=’jquery-core-js’></script>
なお、読み込み位置は、「SWELL設定>jQuery」の「jQueryをwp_footerで登録する」で制御されています。
($in_footerを変えても設定が優先された)

- チェックあり: </body>タグ付近で読み込み
- チェックなし: <head>内で読み込み
これで、ページ編集画面の「カスタムCSS&JS>JS」に記述したjQueryのコードが実行できます。
参考:jQueryに依存するプラグインを読み込ませる場合
jQueryに依存するプラグインやライブラリによっては、<head>内にjQueryとセットで読み込ませたい場合があります。
その場合は、プラグインを追加するwp_enqueue_script()関数のパラメーターを以下のように指定すれば、「jQueryをwp_footerで登録する」にチェックが入っていても、 <head>内でプラグインの読み込み前にjQueryが読み込まれます。
wp_enqueue_script('プラグインのハンドル名', 'プラグインファイルのURL', array('jquery'), '', false);WordPressでのjQueryの記述方法
WordPressでjQueryのコードを記述する場合、記述方法に注意が必要です。
- 一般的なjQueryの記述
$(function(){
$~処理内容
});- WordPressの場合の記述
jQuery(function(){
jQuery~処理内容
});
上記のように、「$」を「jQuery」と記述します。
ただ、これだと処理内容の記述ですべての「$」を「jQuery」に置き換えなきゃいけないので、以下のように「Ready関数」 $(function){}部分を書き換えます。
jQuery(function($){
$(‘#test’).text();
});
とすることで、jQuery(function($){ ~ });の間は「$」が使えるようになります。
