おかきの部屋


制作ノート
Twitterで仲良くしていただいているおかきさんの個人ブログ「おかきの部屋」のフルリニューアル。別途ご紹介するミミィさんの個人ブログリニューアルと同時進行でご依頼いただきました。
cocoonからSWELLへの乗り換えでしたが、おかきさんにご協力いただき、乗り換えプラグインを使用せずすべてSWELLブロックに置き替えています。
独特の世界観を醸し出しているおかきさんのブログのイメージは「COOLでSTRANGE」。ご本人のご要望でもあるアンティークな雰囲気とオシャレな海外の雑誌をモチーフにして、ちょっと変わったマガジン風のデザインに仕上げました。
レイアウトやギミックも含めかなりカスタマイズしていますが、CSSやJavaScriptの知識がなくてもSWELLのカスタマイザーやブログパーツから簡単に更新できるよう配慮しています。
読み物としてももちろん、視覚的にも楽しんでもらえる、そんな「おかきワールド」を目指しました。
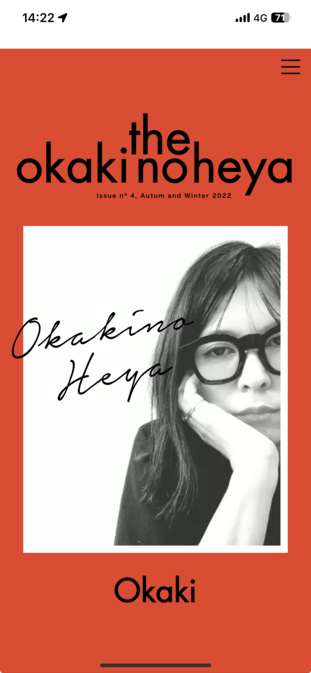
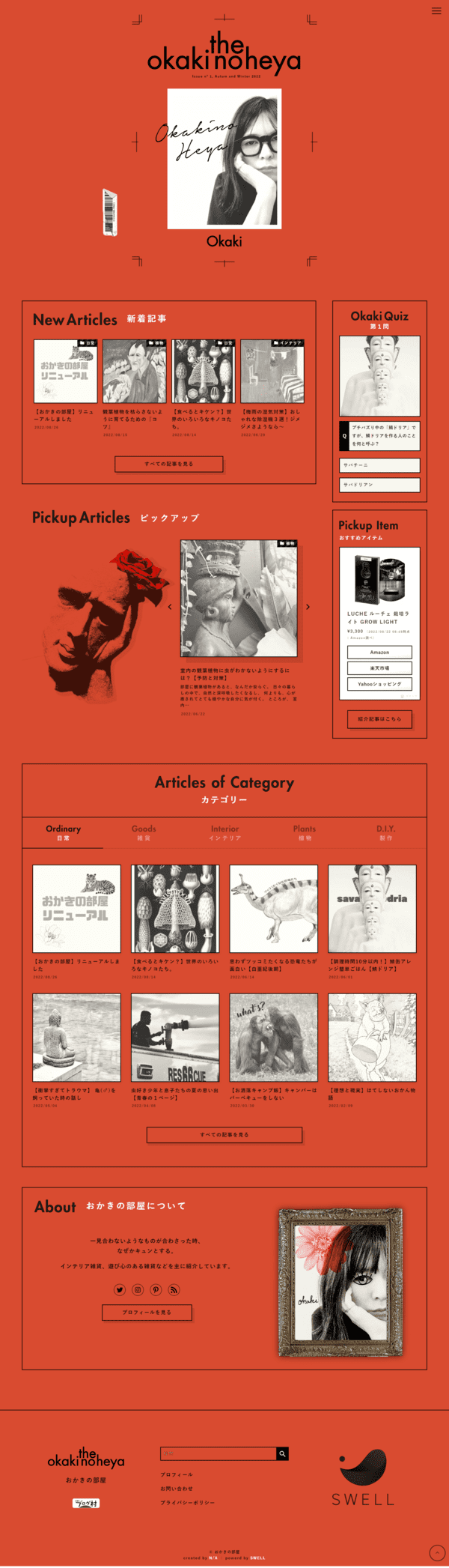
トップページ
メインビジュアル
メインビジュアルは、雑誌のデザインをモチーフに「トンボ」を配置し、タイトル英文の手書き文字をSVGアニメーションで配置しています。
メインビジュアルをブログパーツ化し、写真画像も簡単に変更できます。また、背景色もSWELLのカスタマイザーから変更できます(全ページ共通)。
例えば、月イチで写真を変更して背景色を替えてみたり、雑誌の表紙のようにトップページに鮮度を持たせることも可能です。

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
画像のフィルター処理
全体的にアンティークな雰囲気を醸し出すよう、CSSのフィルター処理により各記事のサムネイル画像をセピア色で表示しマウスオーバーでカラーになるようにしています。(スマホなどのタッチデバイスにも対応)
また、ご本人の希望により画像はすべてPinterestの連携機能も実装しています。
クイズ領域
トップページの滞在時間の向上とコンテンツ誘導のための企画として、「おかきクイズ」領域を設置しています。外部ソースを参考に非jQueryでブログパーツ化し、メンテナンス性にも考慮しています。
ピックアップ領域
「ピックアップ」部分は「Flickity」を使用したカルーセルスライダーを埋め込んでいます。また、「おすすめアイテム」部分はアフィリエイト記事で紹介しているポチップをブログパーツで埋め込んでいます。
フルスクリーンメニュー
画面右上にハンバーガーメニューを固定配置。クリックすると「開閉メニュー」に登録したブログパーツをフルスクリーンでオーバーレイ表示します。
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
アイキャッチ領域
キャプチャでもわかるように、通常、アイキャッチ画像は記事幅いっぱいに表示されますが、アイキャッチ画像とタイトルを横並びに表示させ、雑誌の誌面のようなアイキャッチエリアにしています。
ピックアップ領域
サイドバーの「ピックアップ」部分は、トップページ同様「Flickity」を使用したカルーセルスライダーを埋め込んでいます。
記事と連動したサイドバーのポチップ表示
記事内に配置したポチップを指定して、サイドバーの「おすすめアイテム」で追従表示させることも可能です。
なお、スマホでは画面の右下に「ミニポチップ」を追従表示させています。
おかきさんのブログでも、今回のリニューアル・プロジェクトをご紹介いただいていますので、ぜひご覧ください。






-1024x538.jpg)