まほろば書店(DEMO)


まほろば書店 (DEMO)
UPDATE: 2022年3月15日
CATEGORY: ブログ
COLOR: □■■
CLIENT: –
制作ノート
このブログは「メディア・マガジン」系サイトのデザインを意識し、”空想の本屋”をイメージしたブックレビュー・ブログとして制作しました。
イメージしたのは、ワタクシが若いころに足げく通っていた、尖っていた時代の「ヴィレヴァン」。遊び心のあるワクワクする本屋。
外部ソースなどのスクリプトやプラグインを使用して画面全体に動きを加え、印象的なイラストと装飾性の高いAdobeフォントを初めて使用し、このデザインのワンポイントにもなっています。
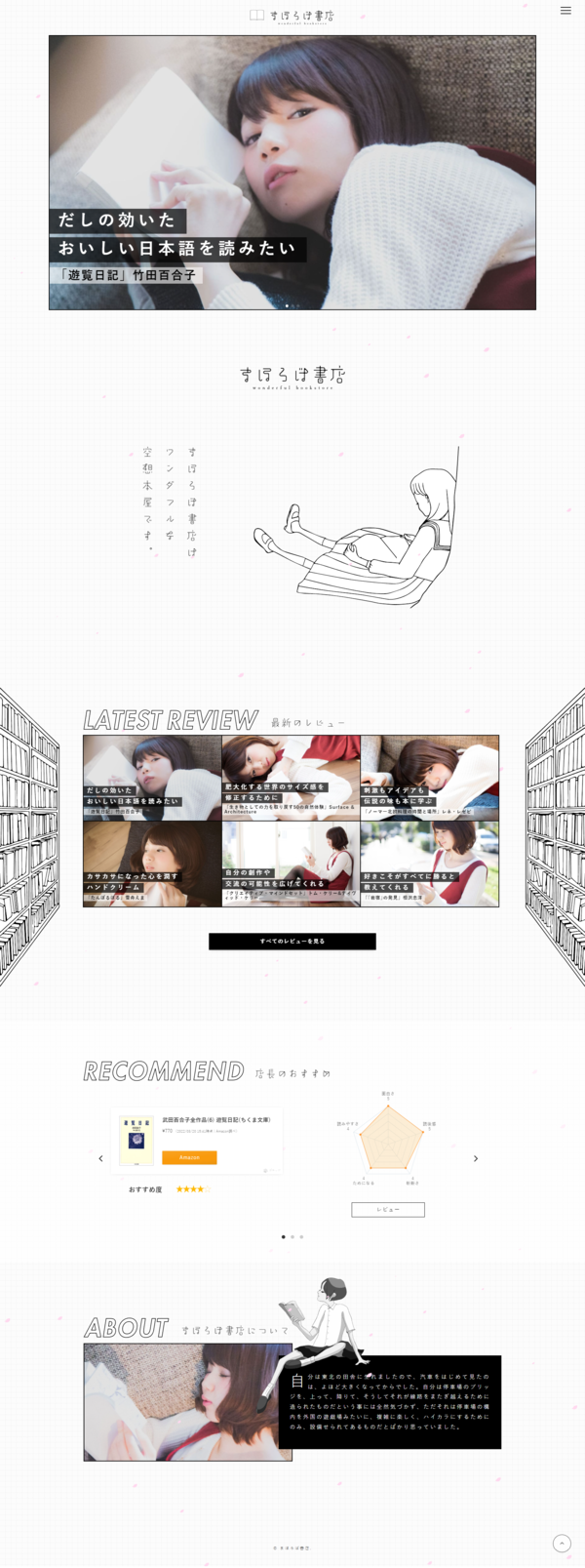
トップページ


ファーストビューの切り替え
パソコンとスマートフォンでファーストビューの見た目を切り替えています。パソコンではメインビジュアルに配置した記事スライダーを表示し、スマートフォンではコンセプト領域をファーストビューに表示しています。

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
記事スライダーをメインビジュアルに配置
メインビジュアルにはSWELLの標準機能でもある「記事スライダー」をメインビジュアルとして配置。また、記事スライダー内のタイトルはカスタマイズにより表示方法を投稿リストのサムネイルと見栄えを揃え、かつ、スライダーの動きに合わせてタイトル部分にアニメーションを加えています。
桜が散る背景とタイピングアニメーション
外部ソースを参考に、particles.jsを使用した桜が散るアニメーションを背景に配置。またコンセプトエリアの縦書き文字のタイピングアニメーションは、「Blocks Animation」プラグインに新しく加わったタイピングアニメーションで実装しています。なお、このキャッチコピーはAdobeフォントを使用しています。
おすすめ領域のカルーセル表示
「店長のおすすめ」領域はflickityというライブラリを使用してカルーセル表示しています。
書評レーダーチャート
ポチップの右には、外部ソースを参考に動くレーダーチャートを配置。ショートコードで簡単に設置できます。
ブロークングリッドにイラストを配置
ブロークングリッドのテキスト領域に、座って本を読んでいる女の子のイラストをCSSで配置しています。

フルスクリーンメニュー
ハンバーガーボタンをヘッダー外の画面右上に固定配置。クリックすると、「開閉メニュー」に登録されたメニューを全画面でオーバーレイ表示します。
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
デザイン不要のアイキャッチ
トップページの記事スライダーや投稿リストのサムネイル表示同様、アイキャッチに写真を登録するだけで、タイトル部分をあたかもデザインしたように配置。わざわざアイキャッチ画像を作らなくてもいいレイアウトにカスタマイズしています。
記事と連動したサイドバーのポチップ表示
記事内に配置したポチップを、自動的に追尾サイドバーにも表示するようカスタマイズしています。記事に連動してサイドバーのポチップが変化します。
なお、スマホでは画面の右下にちっちゃいポチップを追従させています。
サイドバーにイラストを配置
サイドバーの「ポチップ」と「おすすめ」のウィジェット上部に手書き文字とイラストの画像を配置し、遊び心をプラスしています。





-1024x538.jpg)