コピペで簡単!無限ループアニメーション

こんなSWELLユーザーに読んでほしい!
- ガジェットブログなどで提供元のバナー一覧を表示したい
- ポートフォリオの作品の見せ方にこだわりたい
- 記事スライダーを簡単に設置したい
無限ループアニメーションとは
無限ループアニメーションとは、指定した動きを途切れることなく繰り返すアニメーション手法です。
当記事でいう「無限ループアニメーション」とは、複数のバナーが画面を横断するアニメーションや、SWELLの「お知らせバー」のようなニュースティッカーのことを指します。
これを、SWELL標準ブロックを用いて、CSSをコピペするだけで実装する方法をご紹介します。
まずは実装サンプルをご覧ください。
このような無限ループアニメーションが、SWELL標準ブロックの簡単な設定とCSSのコピペで実装できます。
CSSでの実装要件としては、
- @keyframesとanimationプロパティを使用
- 「要素の複製方式」によるシームレスな繰り返し表示
- アニメーションはマウスオーバーで一時停止
- スマホの場合はアニメーションではなく「スクロールスナップ」で表示
で実装します。
なお、同じDOM構成をもつSWELL標準ブロックであれば、この無限ループアニメーションを適用することができます。
今回は、
- リッチカラム
- 投稿リスト
- ボックスメニュー
を無限ループアニメーション化する方法をご紹介します。
無限ループアニメーションのカスタマイズ手順
リッチカラムブロックの場合
前提条件
アニメーションを表示させる領域は「フルワイド」ブロックで「フルワイド」にします。
アイテムの幅は「画面幅/アイテム数」になります。 ※スマホの場合はサイズ固定(1アイテムを表示)

以上を念頭に、「リッチカラム」ブロックを例にして具体的に解説していきます。
「リッチカラム」ブロックの場合、画像バナーだけでなくポチップなどのブロックもアイテムとして挿入できるので、汎用性も高いと思います。
カスタマイズの手順としては、
- フルワイドブロックにリッチカラムブロックを配置
- カラムに画像を配置
- リッチカラムブロックをグループ化し、グループにクラス名を設定
- グループ内のリッチカラムブロックを複製
- CSSをコピペ
となります。まずは全体の流れを動画でご確認ください。
簡単ですよね。
それでは、各ステップごとに詳しく解説します。
カスタマイズ方法
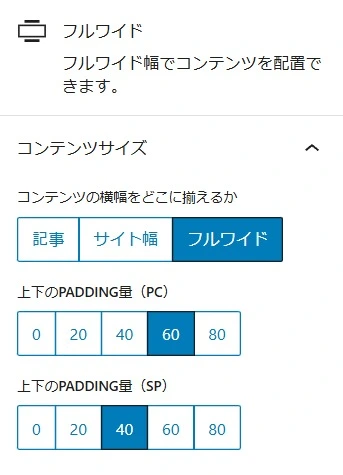
フルワイドブロックを配置して、ブロック設定でコンテンツサイズをフルワイドに設定します。
「上下のPADDING量」は好みで設定してください。

フルワイドブロック内に、アイテムセットとなるリッチカラムブロックを配置します。
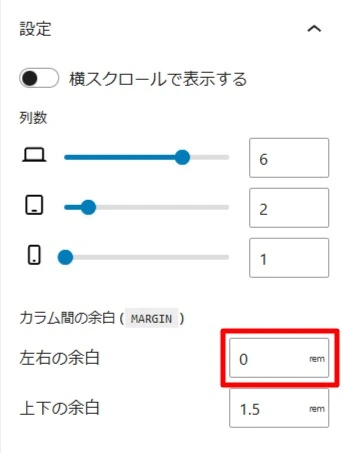
「カラム間の余白」で「左右の余白」は必ず「0」に設定してください。
なお、「列数」は公開側ではCSSで制御するので無効になりますが、編集画面では見やすい数に設定してください。

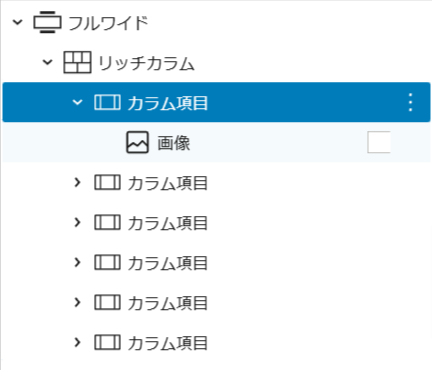
リッチカラムブロックのカラムに、アイテムとなる画像ブロックを配置します。
例では、バナー画像の例として「320px×100px」サイズの画像を配置しています。

まず、基本となるカラムを作成しアイテム(画像ブロック)を設定したら、カラムを必要数複製していきます。例では、6つのアイテムを配置しています。
このリッチカラムが、元となるアイテムセットになります。

上記で作成したリッチカラムブロックをグループ化し、「高度な設定」で「追加CSSクラス」にinfiniteLoopを設定します。
逆方向(左から右)にアニメーションさせたい場合は「-reverse」クラスも追加します。
infiniteLoop -reverse

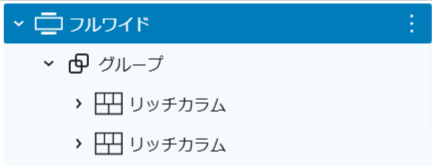
「シームレスな繰り返し表示」を実現するには、先ほど作成したアイテムセット(リッチカラムブロック)を複製します。
最終的なブロック要素の構成としては画像のように、「6つのアイテムが配置されたアイテムセット2つをグループ化」ということになります。

/* =========================================================
// コピペで簡単!無限ループアニメーション
// ========================================================= */
/* 無限ループアニメーション */
@keyframes infinite-loop {
to {
transform: translateX(-100%);
}
}
/* 無限ループアニメーションのメインスタイル */
.infiniteLoop {
/* 設定項目 START */
--item-max-width: 400px; /* 各アイテムの最大幅 */
--item-mobile-width: 80vw; /* スマホでのアイテムの幅 */
--duration: 12s; /* アニメーションスピード */
--gap: 1rem; /* 各アイテム同士の間隔 */
/* 設定項目 END */
--play-state: running;
--direction: normal;
--flex-direction: row;
}
.infiniteLoop.-reverse{--direction: reverse;--flex-direction: row-reverse}.infiniteLoop:hover{--play-state: paused}.infiniteLoop>*{display:flex}.infiniteLoop>*>*>*{overflow:hidden;transform:translateX(0);flex-wrap:nowrap !important;flex-direction:var(--flex-direction, row);margin:0 !important;padding-left:var(--gap) !important;gap:var(--gap);width:calc(var(--infinite-loop_width, 100vw)*1)}.infiniteLoop>*>*>*>*{padding:0 !important}.infiniteLoop>*>*>*>*>*{max-width:var(--item-max-width, 0px);margin-inline:auto}@media(min-width: 600px){.infiniteLoop>*>*>*{animation:infinite-loop var(--duration) linear infinite both var(--play-state) var(--direction);will-change:transform;-webkit-backface-visibility:hidden;backface-visibility:hidden}}@media not all and (min-width: 600px){.infiniteLoop>*>*:nth-child(n+2){display:none}.infiniteLoop>*>*>*{-webkit-scroll-snap-type:x mandatory;scroll-snap-type:x mandatory;overflow-x:scroll;padding:0 calc((100vw - var(--item-mobile-width, 80vw)) / 2) !important;-webkit-overflow-scrolling:touch;-ms-overflow-style:none;scrollbar-width:none}.infiniteLoop>*>*>*::-webkit-scrollbar{display:none}.infiniteLoop>*>*>*>*{flex-shrink:0;width:var(--item-mobile-width, 80vw) !important;scroll-snap-align:center}}以下の設定項目は、必要に応じて変更してください。
- 各アイテムの最大幅
–item-max-width:400px; - スマホでのアイテムの幅
–item-mobile-width:80vw; - アニメーションスピード
–duration:12s; ※10秒=10s - 各アイテム同士の間隔
–gap:1rem;
CSSをコピーし、適切な個所にコピペします。
投稿リストの場合
投稿リストを無限ループアニメーション化することで、簡易的な「記事スライダー」としても活用できます。
投稿リストの場合は、画面内に表示する数を6以上にすると、アイテム幅が狭くなりタイトルなどが読みにくくなるので、アイテム数は4~5アイテムが最適です。
カスタマイズの手順はリッチカラムブロックと同様です。
「リッチカラムブロック」のところを「投稿リストブロック」に置き換えてください。
ボックスメニューの場合
ボックスメニューの場合は、最初幅が狭い場合が多いと思うので、6~8(以上)アイテムが最適です。
カスタマイズの手順はリッチカラムブロックと同様です。
「リッチカラムブロック」のところを「ボックスメニューブロック」に置き換えてください。
「ボックス間の余白」を「0」に設定することを忘れずに。
実装例
以下に、リッチカラム、投稿リスト、ボックスメニューの実装例を表示します。
リッチカラム:5アイテム
リッチカラム:6アイテム
(リバース)
投稿リスト:4アイテム
投稿リスト:5アイテム
(リバース)
ボックスメニュー:6アイテム
ボックスメニュー:8アイテム
(リバース)
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)

























-300x158.webp)

