コピペで簡単!Googleマップをオシャレに埋め込む

こんなSWELLユーザーに読んでほしい!
- Googleマップをiframeで簡単に埋め込みたい
- サイトのデザインにあわせてGoogleマップもオシャレに変えたい
- CSSもよくわからないし、難しいカスタマイズはムリ・・・
SWELLでGoogleマップをオシャレに埋め込むカスタマイズです。
SWELL以外のユーザーにも有効だと思いますのでぜひ活用ください。
こんなカンジです。


「コピペで簡単!」シリーズなので、デザイン部分はCSSをコピペするだけです。
ということで、サクッとご紹介します。
Googleマップを埋め込む
「WordPress Googleマップ 埋め込み」で検索すればたくさんヒットすると思いますが、ここでは基本的な「iframeでの埋込み」をベースに説明しますので詳細は割愛します。
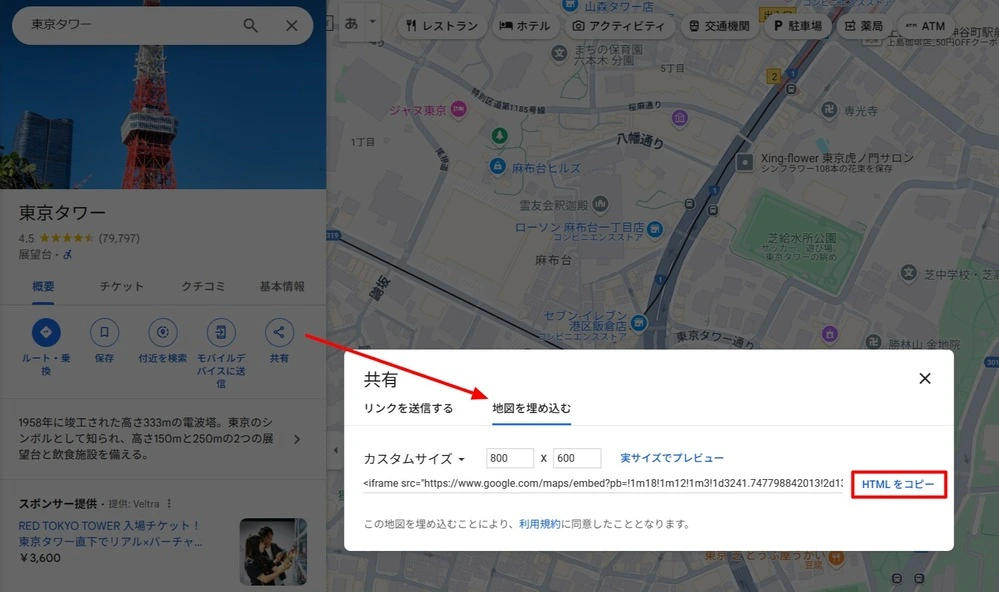
Googleマップで共有>地図を埋め込むのHTMLをコピーから、埋め込み用のiframeコードを取得します。

今回は「カスタムサイズ」を選択して「800×600」で取得したiframeコードはこのようになります。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.747798842013!2d139.74285797683035!3d35.65858483121593!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1735199885674!5m2!1sja!2sjp" width="800" height="600" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>このコードを「カスタムHTML」ブロックでそのまま埋め込むと、以下のように表示されます。
Googleマップの色を変える
サイトの基調カラーにあわせて、Googleマップ全体の色を変えたい場合のカスタマイズです。
CSSのコピペだけで完結します。
手順
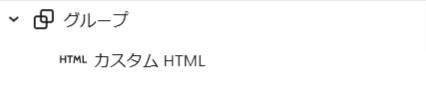
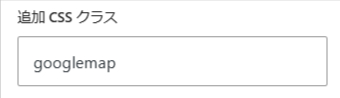
「カスタムHTML」ブロックをグループ化し、グループに任意のクラス名.googlemapを付与します。


そして、色変え用CSSを適切な箇所にコピペしてください。
- 30行目:好きな色コードに変更してください
/* ---------------------------------------------------------
// Googleマップの色を変更する
// --------------------------------------------------------- */
.googlemap iframe {
-webkit-filter: grayscale(1);
filter: grayscale(1); /* Googleマップをグレースケールにする */
}
/* 色を変えるためのオーバーレイ要素の設定 */
.googlemap.wp-block-group {
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
margin-inline: auto;
}
.googlemap > div {
position: relative;
}
.googlemap > div::before {
content: "";
display: block;
width: 100%;
height: 100%;
position: absolute;
z-index: 1;
pointer-events: none;
mix-blend-mode: overlay;
background: #0091ff; /* 好きな色コードに変更 */
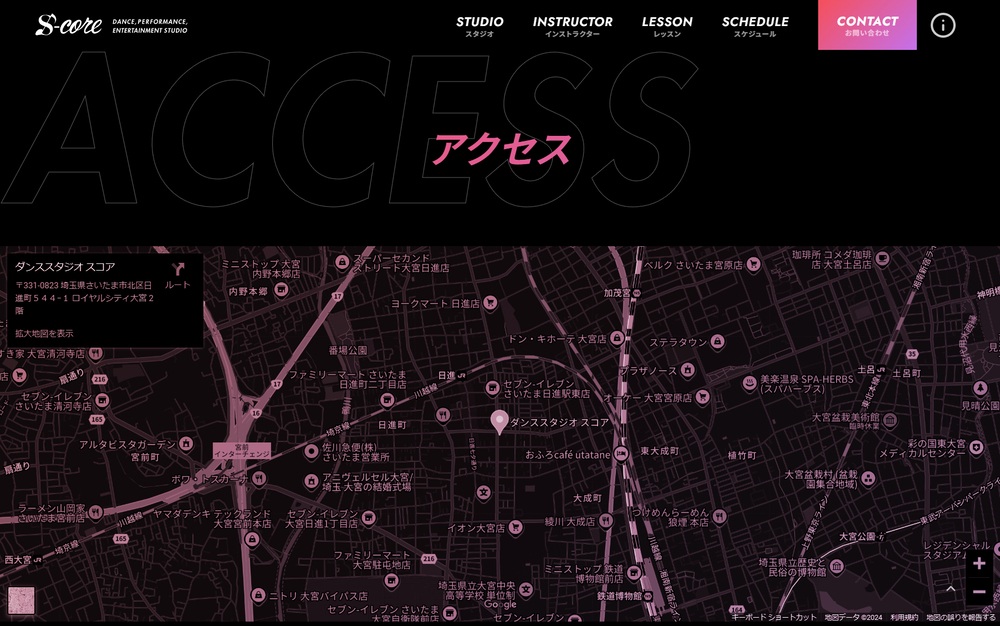
}色を変えたGoogleマップ
Googleマップを画面幅いっぱいに広げる
コーポレイトサイトなどでよく見かける、Googleマップを画面幅いっぱいに広げて埋め込むパターンです。
SWELLでは、「フルワイド」ブロックという便利なブロックがありますので、そちらを使用します。
SWELL以外の場合は、「カバー」ブロックで代替えできます。(追加CSSあり)
あわせてご説明しますね。
iframeのコードを修正
全幅に広げるために、まずiframeのコード内のwidth="800"を width="100%"に変更します。
width="100%" height="600"iframeを「フルワイド」ブロック内に配置する場合
「フルワイド」ブロックを配置し、色を付けたい場合はクラス名.googlemapを付与します。
その中に修正したiframeコードをコピペした「カスタムHTML」ブロックを配置します。
なお、余分な「見出し」ブロックは削除しておきます。


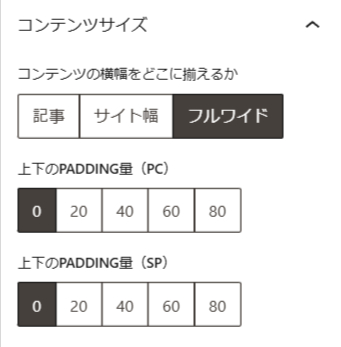
「フルワイド」ブロックのブロック設定で
- コンテンツサイズ:フルワイド
- 上下のpadding量:0 (PC/SPともに)
に設定します。

そして、色を付ける場合は先ほどのCSSをそのまま使用します。
これだけで、全幅のGoogleマップが設置できました。
「フルワイド」ブロックを使用した場合
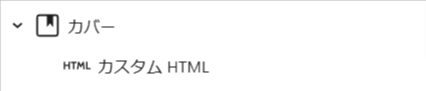
iframeを「カバー」ブロック内に配置する場合
基本的は「フルワイド」ブロックと同じやり方ですが、「カバー」ブロックの場合は、色付けの要否に関係なく.googlemapを付与します。
その中にiframeコードをコピペした「カスタムHTML」ブロックを配置します。
なお、「カバー」ブロックを配置する際に、「透過PNG」で作成した10×10ピクセル程度の小さな画像を、カバーブロックのダミー背景画像として使用します。

(右クリックで保存してお使いください)


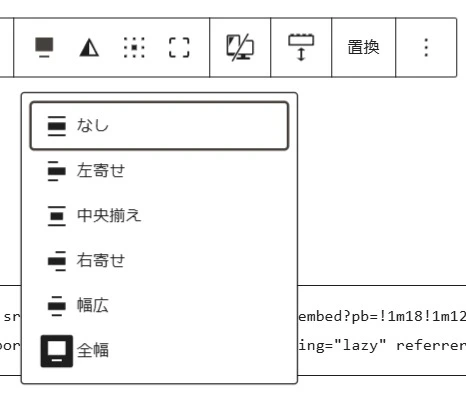
「カバー」ブロックのブロック設定で
- 配置:全幅
に設定します。
なお、カバーブロックの高さは、iframeで指定したheight="600"が適用されます。

そして、「カバー」ブロック内で全幅の地図を表示するために、カバーブロック用CSSを追記します。
/* カバーブロック用 */
.googlemap.wp-block-cover {
padding: 0;
}
.googlemap .wp-block-cover__inner-container {
max-width: 100vw;
}これで完成です。
「カバー」ブロックを使用した場合
黒い地図
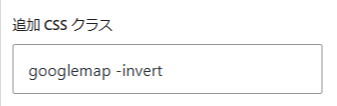
黒背景のサイトなどで「黒い地図」にしたい場合は、親要素のクラス名を.googlemap.-invertに変更し、以下の地図を黒くするCSSを追記します。
/* 地図を黒くする */
.googlemap.-invert iframe {
-webkit-filter: grayscale(1) invert(1);
filter: grayscale(1) invert(1);
}
以上です。
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)