記事スライダーをメインビジュアルにする

こんなSWELLユーザーに読んでほしい!
- メインビジュアルに記事スライダーを表示したい
- CSSでのカスタマイズはちょっと苦手…
今回は、SWELLのデフォルト機能でもある「記事スライダー」をメインビジュアルにするカスタマイズです。
メインビジュアルで記事(アイキャッチ)をスライド表示するレイアウトは、メディア・マガジン系のサイトでよくみますよね。
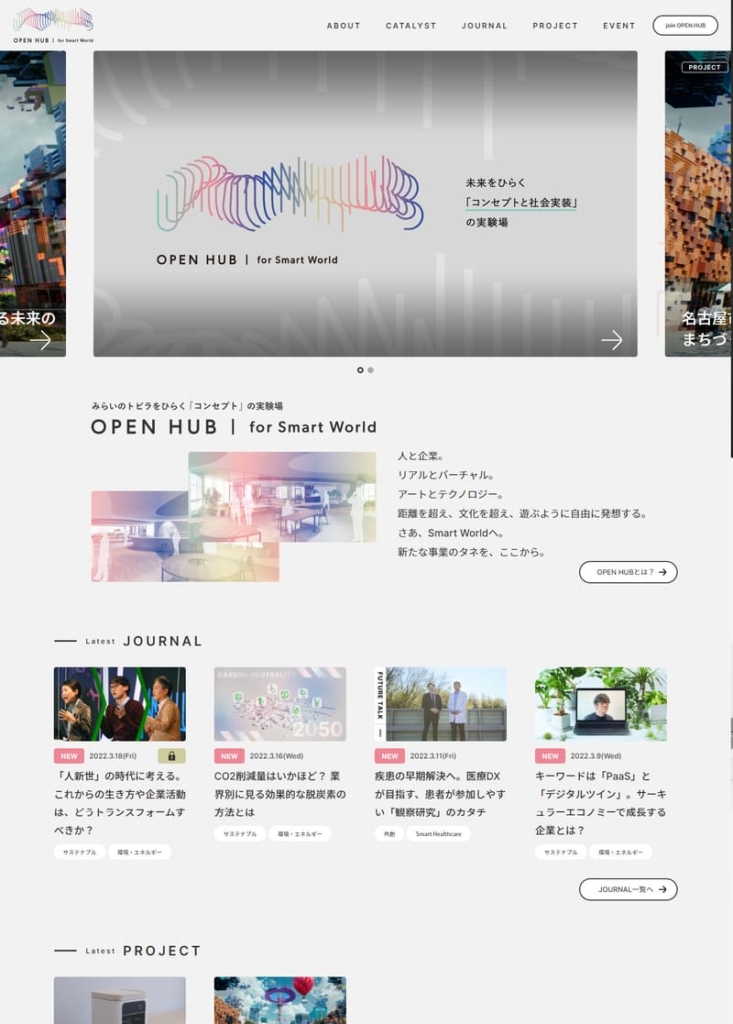
ウチのカスタマイズリンク集でご紹介している、ナガイユカリさんの「tipswork.net」でも記事スライダーをメインビジュアルにされています。
これ、SWELLの標準カスタマイズだけでできちゃうって、SWELLユーザーさんの中でも意外と知られていないのではないかと。
そこで、基本設定のみでできるカスタマイズ方法と、さらにアレンジを加えたカスタマイズをご紹介します。
SWELLの設定だけで、記事スライダーをメインビジュアルにする
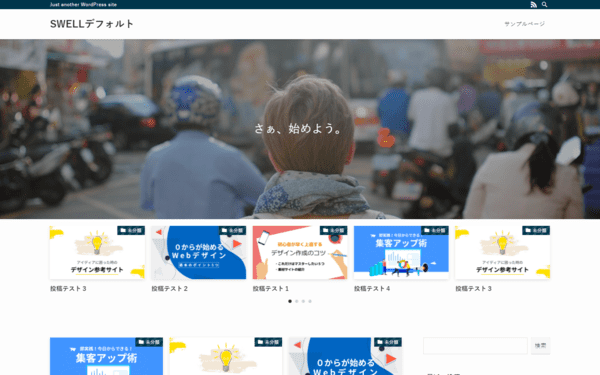
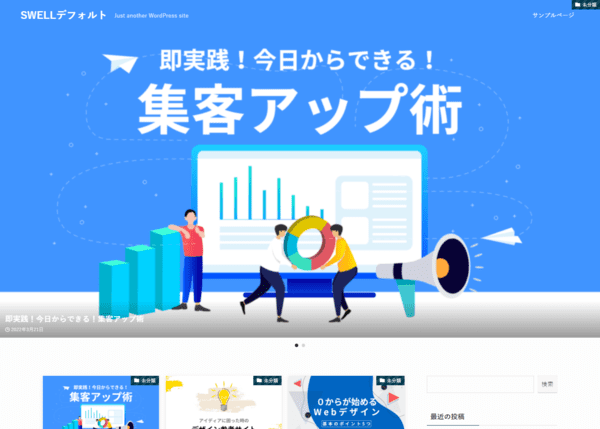
まず、デフォルト状態のSWELLはこのようになっています。

ヘッダーの下にメインビジュアル領域、その下に記事スライダーが表示されています。
固定ページでトップページを作らなくても、記事を投稿するだけでこのようなレイアウトになります。
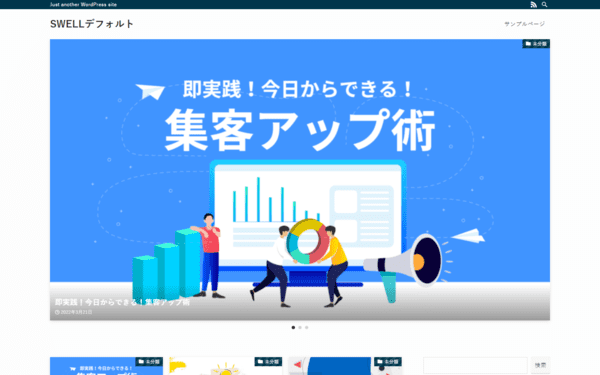
これを、CSSなどでカスタマイズしなくても、SWELLの標準カスタマイズだけで以下のようにすることができます。

この例では、SWELLの「メインビジュアル」機能は使用せず、記事スライダーをメインビジュアルのように表示しています。
「CSSはよくわからない…」という方でも、簡単にカスタマイズすることができますので、以下のカスタマイズ手順を参考にチャレンジしてみてください。
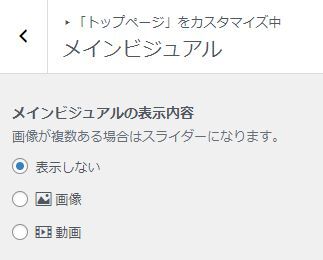
カスタマイザーの「トップページ>メインビジュアル」で、
- メインビジュアルの表示内容:表示しない
を選択。

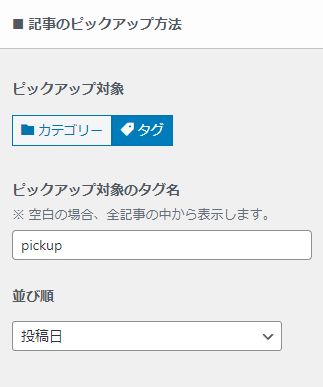
カスタマイザーの「トップページ>記事スライダー」で、以下のように設定します。
■記事のピックアップ方法
- ピックアップ対象:タグ
- ピックアップ対象のタグ名:pickup
- 並び順:投稿日
すべての記事の中から「pickup」タグを付けた記事を「投稿日」順に表示します。
ピックアップの対象を「カテゴリー」にしてもかまいませんが、カテゴリーだと管理が柔軟ではないので、「タグ」での表示管理をおススメします。

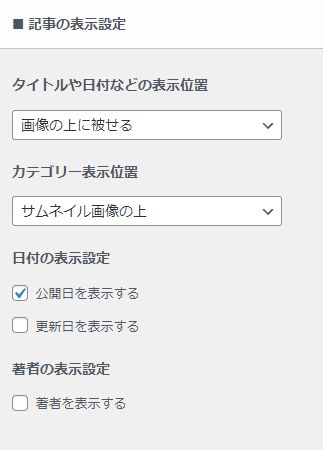
■記事の表示設定
- タイトルや日付などの表示位置:画像の上に被せる
- カテゴリの表示位置:サムネイル画像の上
- 日付の表示設定:公開日を表示する
タイトルや日付なども画像領域の中に含めました。
タイトルや公開日の表示などは、アイキャッチのデザインにあわせて表示/非表示を決めます。

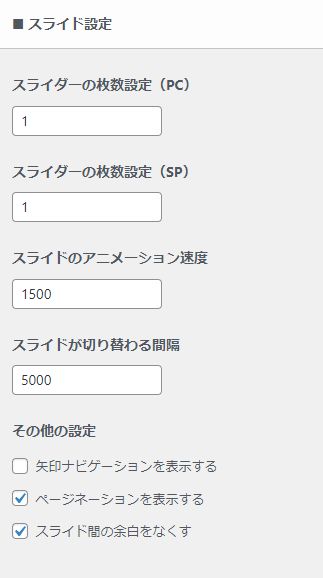
■スライド設定
- スライダーの枚数設定(PC):1
- スライダーの枚数設定(SP):1
- 矢印ナビゲーションを表示する:チェックをはずす
- ページネーションを表示する:チェック
- スライド感の余白をなくす:チェック
スライダーの枚数を「1」にすることで、スライダー領域の幅いっぱいにアイキャッチを表示できます。
矢印ナビゲーションや、ページネーションの表示は、お好みにあわせて設定してください。
スライド間の余白をなくすことで、アイキャッチが隙間なくつながってスライドします。

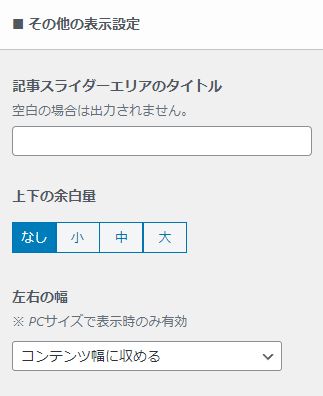
■その他の表示設定
- 上下の余白量:なし
- 左右の幅:コンテンツ幅に収める
上下の余白量もお好みで設定してください。
左右の幅については、今回の例では「コンテンツ幅に収める」を設定します。

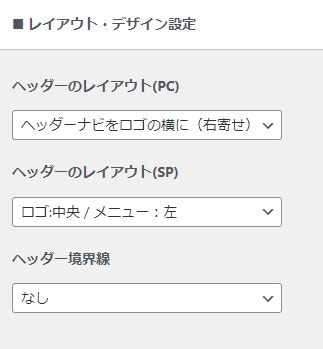
カスタマイザーの「ヘッダー」より、
■レイアウト・デザイン設定
- ヘッダー境界線:なし
に設定します。

SWELLの標準カスタマイズだけで、以下のようなメインビジュアルになります。
記事スライダーをフルワイドにする
上記のカスタマイズでは、「コンテンツ幅」の領域で記事スライドを表示しました。
どうせなら、もうちょっとメインビジュアルっぽくするために、記事スライダーにヘッダーを被せて、記事スライダーの表示幅もフルワイドに広げてみます。
カスタマイザーの「ヘッダー」で、以下を設定します。
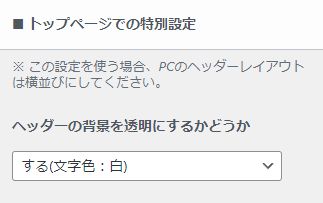
■トップページでの特別設定
- ヘッダーの背景を透明にするかどうか:する(文字色:白)
背景を透明に設定すると、ヘッダー領域は画面幅いっぱいに広がり、記事スライダーの上に被せられます。

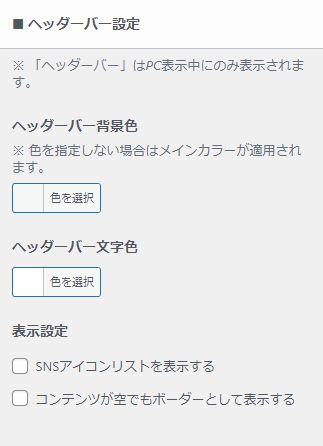
■ヘッダーバー設定
- SNSアイコンリストを表示する:チェックをはずす
- コンテンツが空でもボーダーとして表示する:チェックをはずす

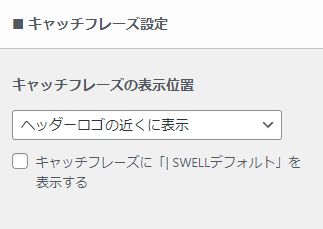
■キャッチフレーズ設定
- キャッチフレーズの表示位置:ヘッダーロゴの近くに表示

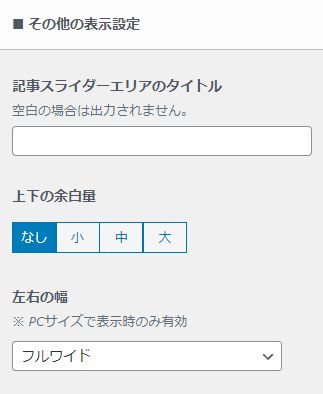
カスタマイザーの「トップページ>記事スライダー」で、
■その他の表示設定
- 左右の幅:フルワイド
に設定します。

これで、記事スライダーの幅が画面幅いっぱいに広がり、ヘッダー領域も記事スライダーの上に被さって、よりメインビジュアルっぽくなったと思います。

記事スライダーをフルスクリーンにする
ここまでは、カスタマイザーからの設定のみでカスタマイズできました。SWELLのポテンシャルの高さがおわかりいただけたと思います。
ここからは、CSSを使用してSWELLのメインビジュアル機能のように、記事スライドをフルスクリーンで表示するカスタマイズです。
以下のCSSを、カスタマイザーの「追加CSS」に追加します。
なお、固定ページでトップページを作成している場合は、固定ページの「カスタムCSS&JS>CSS」に追加します。
.p-postSlider .c-postThumb__figure {
height: 100vh;
}CSSをコピペするだけで、フルスクリーンの記事スライダーが表示されます。
さらにカスタマイズでこんなこともできます
さらに、手の込んだカスタマイズを加えると、タイトル部分のレイアウト変更やスライド表示にあわせたアニメーションも可能です。
上記のカスタマイズは、デモサイトで確認できます。

サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)
























-300x158.jpg)
