「投稿リスト」ブロックを「4列」表示にする

目次
「投稿リスト」ブロックを「4列」表示にする
トップページなどで「投稿リスト」ブロックを使っている方も多いと思います。
当ブログのトップページでも多用していますが、「投稿リスト」の「カード型」と「サムネイル型」は
最大カラム数は「3列」表示までです。
デザインによっては、パソコン表示の時だけ「4列」にしたい時ありませんか?
そんなときのカスタマイズです。
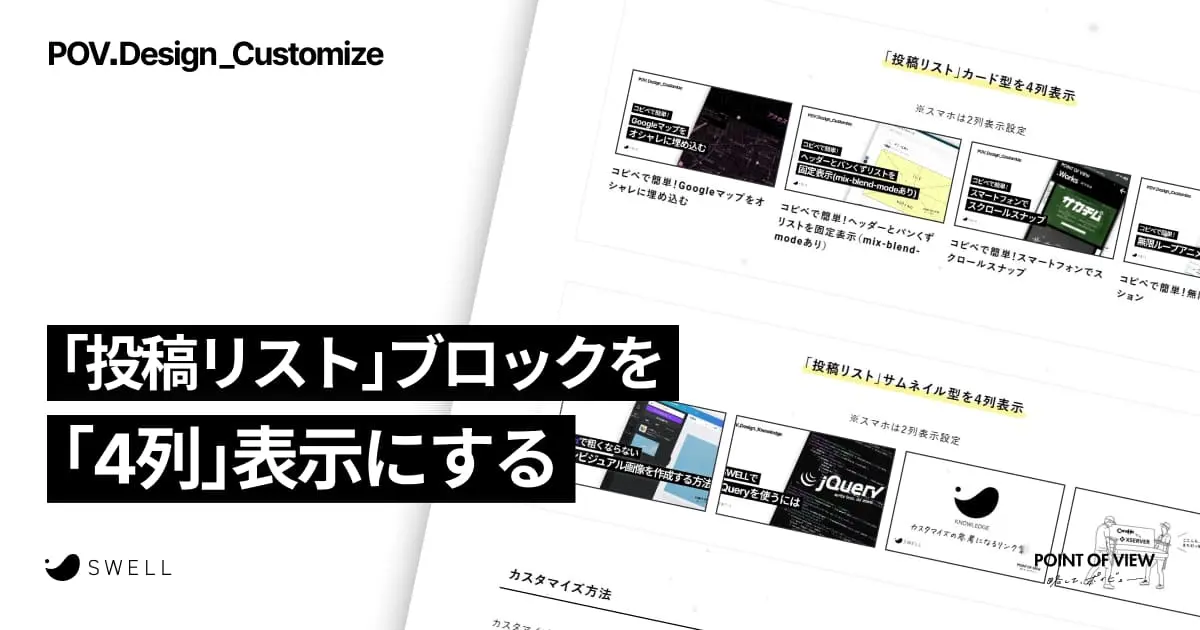
まずは完成形をご覧ください。
「投稿リスト」カード型を4列表示
※スマホは2列表示設定
カスタマイズ方法
カスタマイズ方法は、コピペで完了です。
STEP
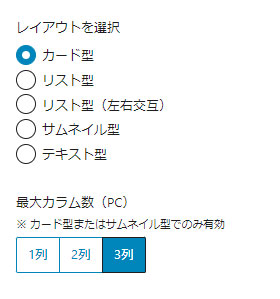
「投稿リスト」ブロックの設定

「投稿リスト」ブロックでは、「カード型」と「サムネイル型」のみが「最大カラム数」を設定できます。
- レイアウトを選択: カード型またはサムネイル型
- 最大カラム数: 3列
STEP
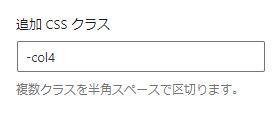
「投稿リスト」ブロックにクラス名を設定
「投稿リスト」ブロックを選択し、 「高度な設定>追加CSSクラス」 に、以下のクラス名を入力します。
- クラス名:
-col4

STEP
CSSをコピペ
以下のCSSを、当該ページの「カスタムCSS&JS>CSS」にコピペします。
/* 投稿リストブロックのカード型とサムネイル型を4列表示にする */
@media (min-width: 960px) {
.-col4 .-type-card.-pc-col3 .p-postList__item, .-col4 .-type-thumb.-pc-col3 .p-postList__item{
width: calc(100% / 4);
}
}- 2行目:
min-width: 960px
画面幅が960px以上の時に4列表示するようブレイクポイントを設定します。
- 4行目:
width: calc(100% / 4)
カラムの幅を1/4(25%)に設定します。
STEP
完成
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)