コピペで簡単!ページトップボタンをカスタマイズ

こんなSWELLユーザーに読んでほしい!
- SWELLっぽくないブログデザインにしたい
- 他とは違うデザインにしたいけど、難しいカスタマイズはムリ・・・
多くのブロガーさんが利用している「SWELL」ですが、
「あ、このブログもSWELLだな」って一発でわかるポイントが、画面右下に表示される「ページトップボタン」のデザイン。

今回は、SWELLユーザーさんからちょくちょくお問い合わせいただいているので、このページトップボタンをコピペで簡単にカスタマイズする方法をご紹介します。
これまでご依頼いただいた案件でも、オリジナルのページトップボタンを実装してきました。
1. ページトップボタンをオリジナル画像に変更する
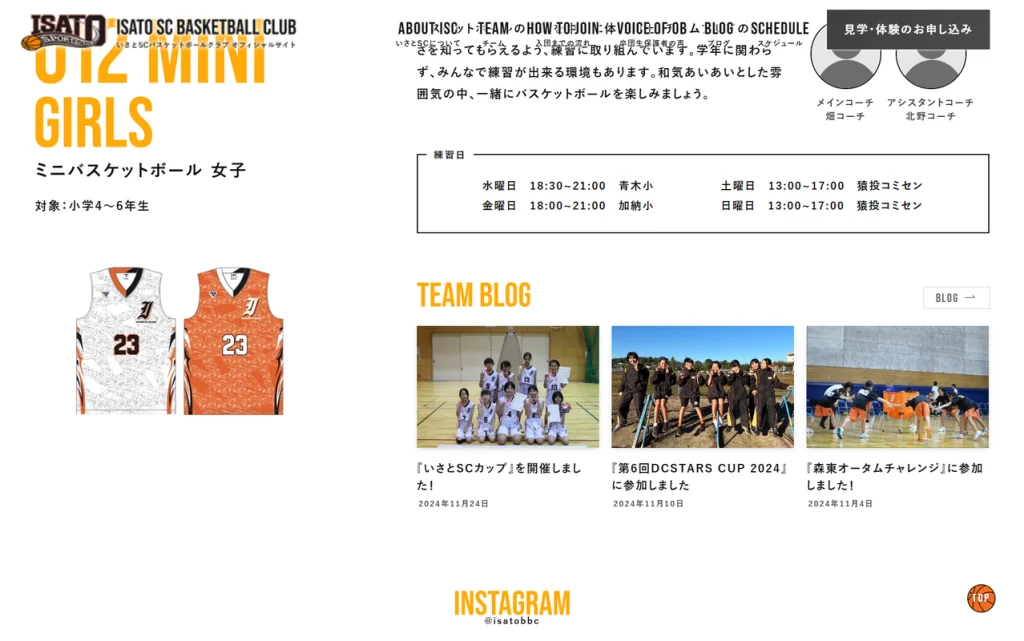
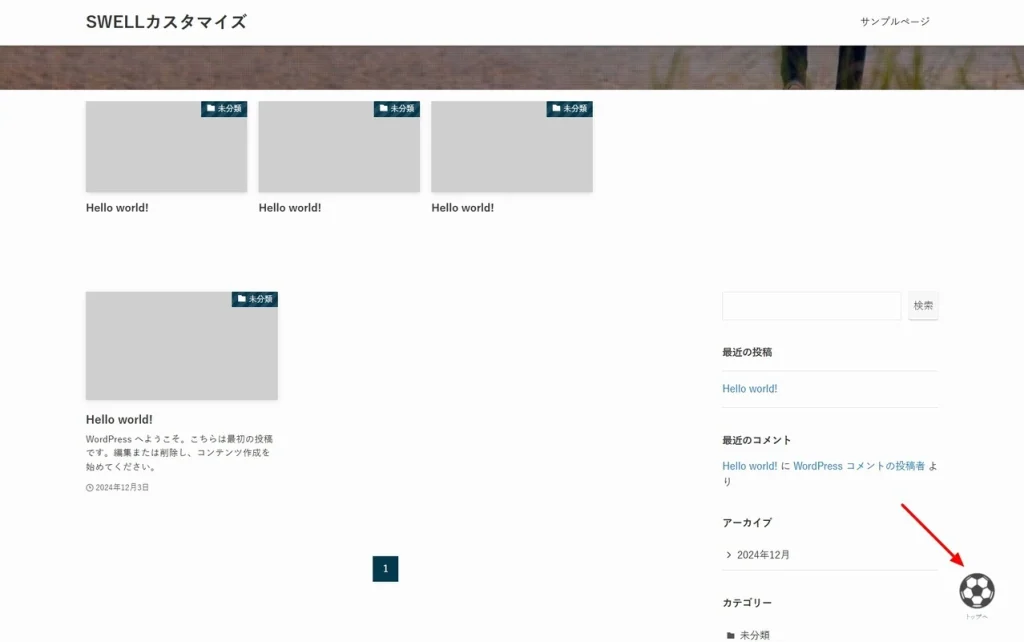
「サカチム」さんを例に、ページトップボタンをオリジナル画像に変えるカスタマイズです。
まずは、ページトップ部分のHTMLとCSSについて簡単に解説します。
コピペで簡単に済ませたいという人はすっ飛ばしちゃってください。

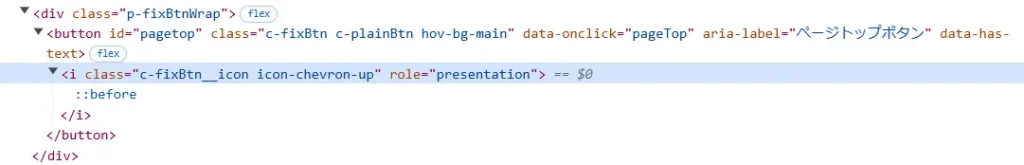
.p-fixBtnWrapが「下部固定ボタン・メニュー」の全体で、#pagetopがページトップボタンになります。
.c-fixBtn__iconはページトップボタンの「」アイコン部分で、::before疑似要素でアイコンが設定されています。
今回は、この.c-fixBtn__icon部分に画像を配置します。
画像の準備
#pagetop部分のサイズ「width:52px / height:52px」に設定されているので、そのサイズにあわせて画像を作成します。

作成した画像ファイルをメディアにアップして、パスをコピーしておきます。
パス:/wp-content/uploads/2024/12/img-ball.png
CSSをコピペ
以下のCSSの「画像のパス」部分を変更し、カスタマイザ>追加CSSにコピペします。
/* =========================================================
// 1. ページトップボタンをオリジナル画像に変更する
// ========================================================= */
/* アイコンを消す */
.icon-chevron-small-up:before, .icon-chevron-up:before {
content: none;
}
/* ボーダー、影を消す */
.c-fixBtn {
border: none;
box-shadow: none;
overflow: visible; /* ラベル表示対応 */
}
/* ラベルの位置 */
.c-fixBtn__label {
position: absolute;
bottom: -1em;
}
/* hoverの背景を消す */
.c-fixBtn:hover {
background-color: transparent !important;
}
/* 画像を配置 */
#pagetop.c-fixBtn .c-fixBtn__icon {
display: block;
background-image: url(/wp-content/uploads/2024/12/img-ball.png); /* 画像のパス */
background-repeat: no-repeat;
background-size: contain;
width: 100%;
height: 100%;
}これでだけです。

CSSの知見がある人ではれば、hover時のアニメーションも簡単に実装できると思います。
2. ページトップボタンの出現タイミングを遅らせる
ファーストビューのデザインによっては、ページトップボタンの出現を遅らせたいことってありませんか?
ページトップボタンの出現タイミングも、CSSで調整することができます。
デフォルトの出現タイミング
SWELLでは、.l-scrollObserverによってスクロール量を監視し、ドキュメントルートのdata-scrolled属性を変化させています。
<div class="l-scrollObserver" aria-hidden="true"></div>そして、data-scrolled="true"でページトップボタンが出現するようにCSSで定義されています。
[data-scrolled=true] .p-fixBtnWrap {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
visibility: visible;
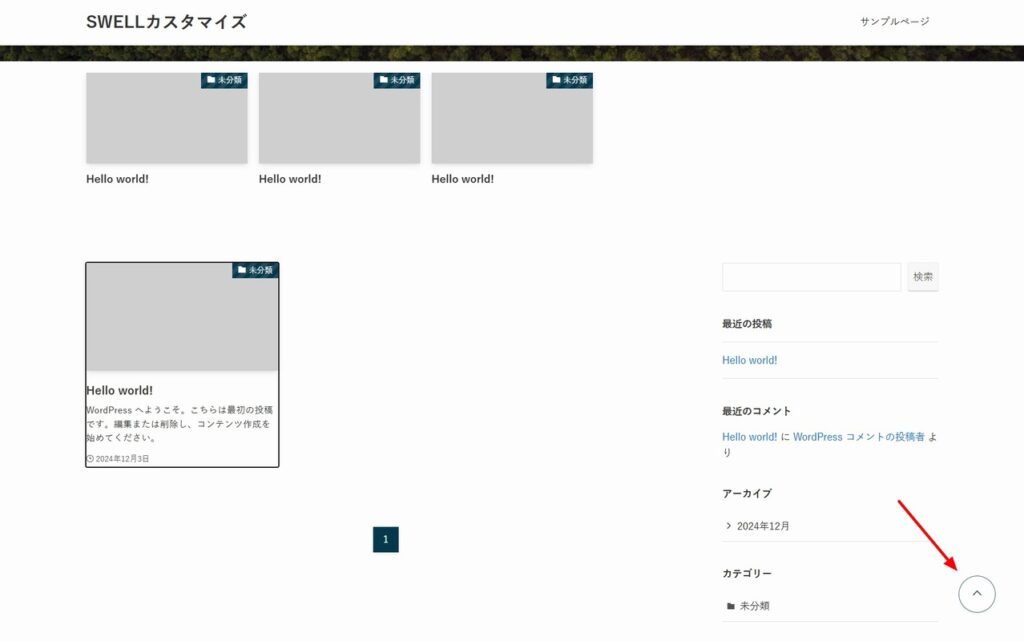
}.l-scrollObserver(赤線部分)が画面から見切れるとページトップボタンが出現するのが分かるかと思います。
デフォルトでは.l-scrollObserverがtop:100pxに設定されています。
この100pxを、画面高さギリギリの値に変更することで、出現タイミングを遅らせることができます。
.l-scrollObserver {
top: 100px;
}CSSをコピペ
例では.l-scrollObserverの位置をtop:98vhに変更しています。
以下のCSSをカスタマイザ>追加CSSにコピペします。
/* =========================================================
// 2. ページトップボタンの出現タイミングを遅らせる
// ========================================================= */
.l-scrollObserver {
top: 98vh;
}値はデザインにあわせて適宜変更してください。
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)