Goblog ごぶろぐ


制作ノート
デジタルからアナログ、はたまたイラレから脱毛まで、さまざまなお悩みが解決できるブログ「Goblog ごぶろぐ」のフルリニューアル。今回のご依頼をいただく前から ごんさん にはポイビューをご贔屓いただいており、そのカテゴリの多様さと記事数の多さに、ほんとすごいブログだなぁと思ってました。
そんな「ごぶろぐ」さんのフルリーニューアルをご依頼いただいたとき、今回のミッションは「情報の整理と見やすさの改善」だと真っ先に浮かびました。長年運用されてきたがゆえに、せっかくの有益な情報たちが埋もれてしまっていて、今だからいえますけど「もったいないなぁ」って思ってました。(ごんさん、ごめんなさいw)
月間〇万PVを誇る「知識の泉」的なブログのリニューアルを担当させていただけるというだけでもワクワクしてましたが、ごんさんの描くイラストのタッチや、ごんさんが作成されたデザイン性の高いアイキャッチなど、デザイン的にジブンの好みだったので、制作期間中はまるでコラボしているようで楽しかったです。
ヒアリング時にいただいたご要望がびっちりと書かれたNotionからも、ごんさんのリニューアルへの熱い想いがひしひしと伝わってきて、その想いに応えるべく、こちらも持てるすべてを注ぎ込むキモチで精一杯対応させていただきました。
この「ポイビュー」も、このデザインでリニューアルしたいくらいです(笑)
ロゴ
ロゴデザインのコンセプト
現状のカテゴリを整理していたとき、6つのメインカテゴリを定義してそれぞれを色でラベリングしようと思い、「6色・6文字」と「知識の共有」というブログの内容から、「Google」のロゴをモチーフにデザイン。字面も似てるしw
特徴的なデザインフォントをトレースしラインアニメーションを加えました。
トップページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
技術書のようなレイアウト
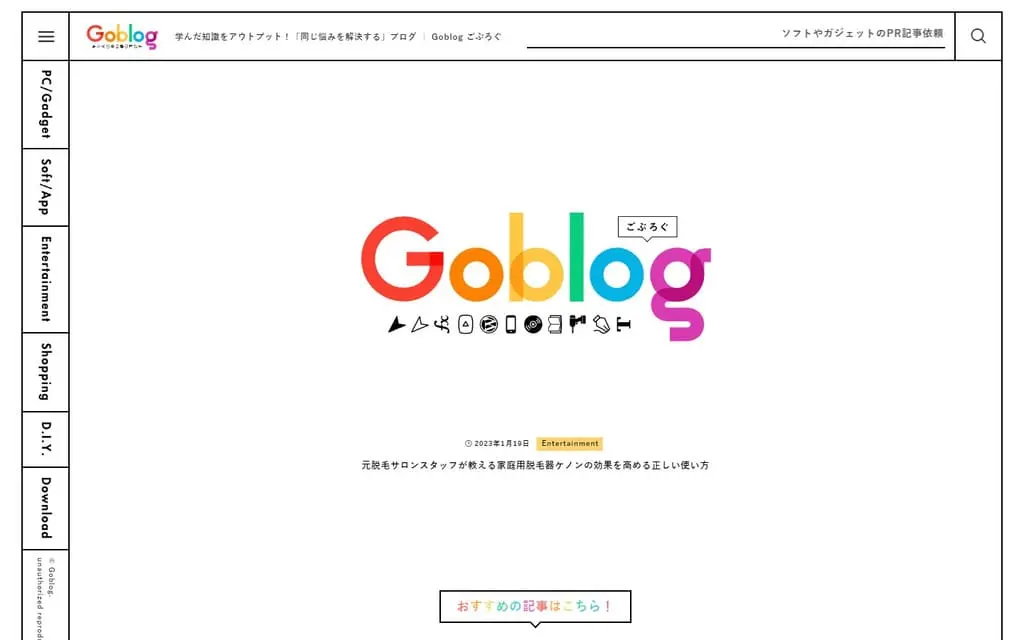
さまざまなジャンルのHowTo記事が中心のブログなので、入門書や技術本などの書籍をモチーフにしたデザインをすぐさまイメージしました。
全体の大枠を囲み、付箋目次のように左側にグローバルメニューを縦置きにして、書籍っぽいイメージを表現しました。
ヘッダーはロゴとインフォメーションバーを配置し、テキストを疑似marquee化。
6色のカラーと太めのボーダーでポップな印象に
ロゴに使用している6色のレインボーカラーを6つのカテゴリに反映し、色でわかりやすくカテゴライズ。
各セクションの見出し文字にも6色を使用することで、画面全体にカラフルで楽し気な印象を与え、また全体のボーダーを太め(2px)で統一して、さらにポップな雰囲気をかもしだしました。ごんさんの描くイラストのテイストにも合ってますよね。
アコーディオンブロックでコンパクト化
記事やカテゴリが多いとどうしてもページが長くなり乱雑な印象になってしまいがちなので、各セクションをアコーディオンブロックでコンパクトにまとめられるようにしました。閉じてコンパクトにしたり開いた状態にして目立たせるといった使い方ができます。
カルーセルスライダーをブログパーツで汎用化
「新着記事」だけでなく、「おすすめアイテム」や「デジタルプランナー」、「イラレのチップ」まで、いたるところでFlickityを使用したカルーセルスライダーが動いてますw
これらはすべてブログパーツ化しショートコードで埋め込んでいます。
開閉メニュー
枠内左上にハンバーガーボタンを固定配置。クリックすると「開閉メニュー」が枠内にスラインドイン。メニュー内はブログパーツでボックスメニューを表示しています。
カテゴリページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
カテゴリカラーで統一
左側の縦置きメニューやコンテンツヘッダー、カテゴリラベルなど、ユーザーが迷わないよう各カテゴリごとにキーカラーを効かせています。
おすすめ記事をカルーセルスライダー表示
コンテンツ上部のカテゴリ説明部分は、各カテゴリのブログパーツを読み込み、おすすめ記事はFlickityを使用したカルーセルスライダーで表示しています。
サイドバーもアコーディオンブロックでコンパクト化
コンテンツの長さが短い記事でも、サイドバーのせいで無駄に縦長にならないよう、トップページ同様、アコーディオンブロックでコンパクト化しています。
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
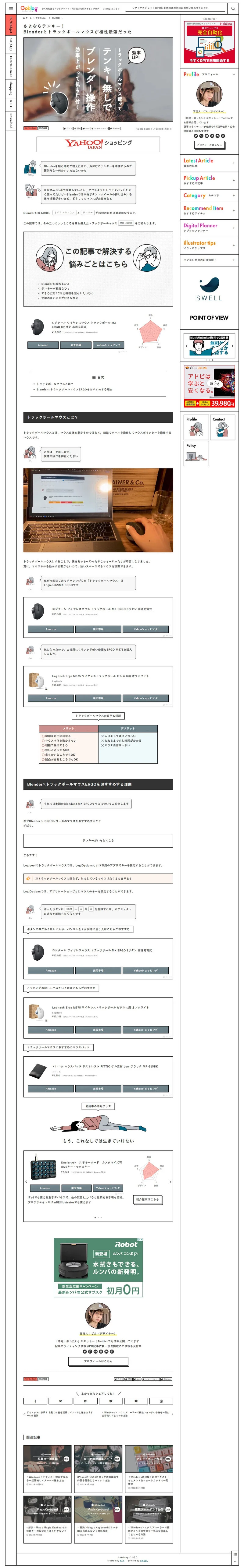
ブログパーツ、再利用ブロック、ブロックパターンでテンプレート化
トップページやサイドバーだけでなく、記事内でもブログパーツや再利用ブロック、ブロックパターンによって、装飾ブロックや機能ブロックをテンプレート化しています。
ポチップとレーダーチャートで訴求効果UP
随所にでてくる「ポチップ+レーダーチャート」の組み合わせですが、レーダーチャート部分は、おはようポテトさん 作成のチャートに、パラメータを追加し汎用的に使用できるようにカスタマイズしています。
マニュアルページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
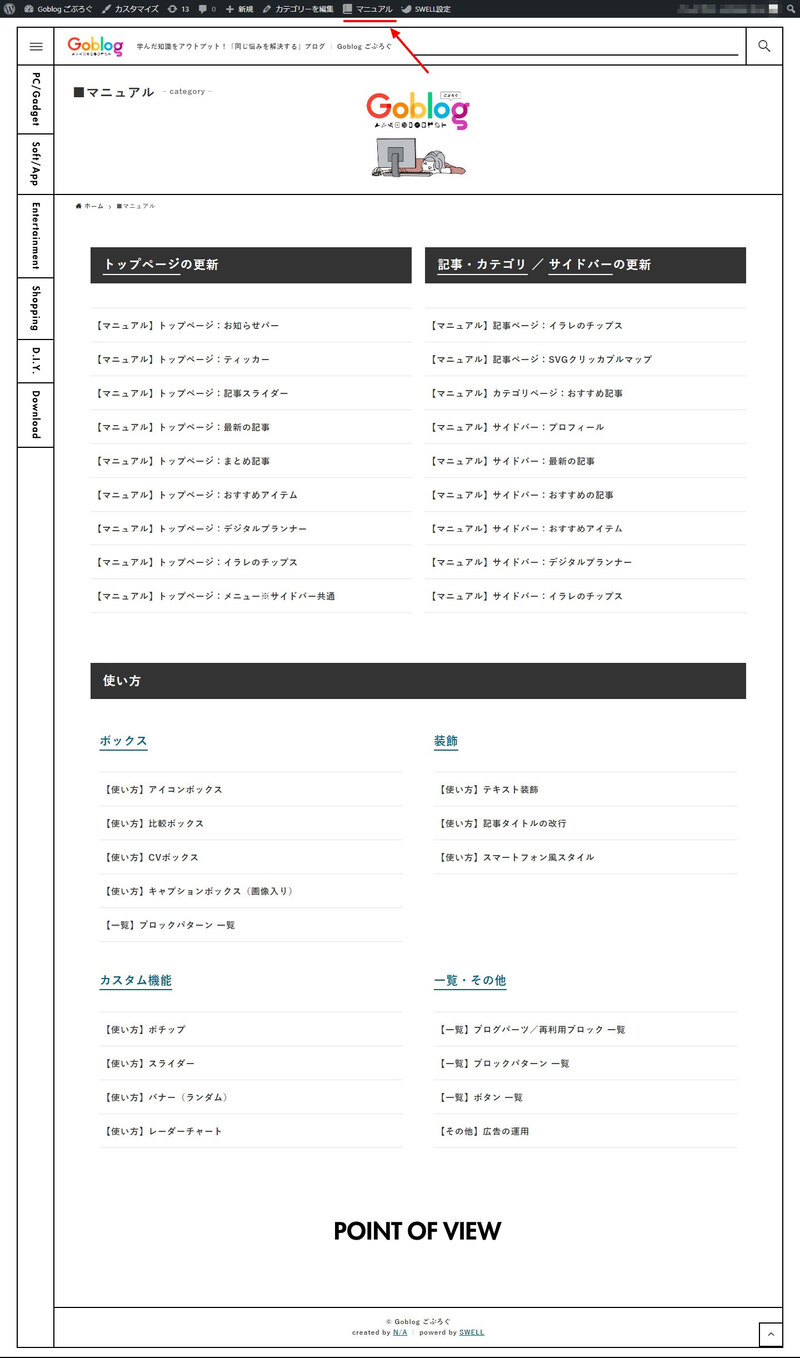
オンラインマニュアルでパーツ管理
これまでにご依頼いただいた案件では、納品時に運用マニュアルをPDFでお渡ししていたのですが、今回からオンラインマニュアル化し、ログインしたときのみヘッダー部分に現れる「マニュアル」ボタンからリンクしています。
更新方法や各パーツの使い方を一つひとつ記事にしていますが、「ごぶろぐ」さんの場合、マニュアルだけで一つのブログができそうなくらいのボリュームになりましたw
ブログパーツなども管理画面の一覧から探さなくても、マニュアル内で一覧にして可視化し、ボタンから各パーツの編集画面にもリンクしています。
ごんさんの方でも、今回のリニューアルについて記事にしていただいてますので、そちらもあわせてご覧ください!






-1024x538.jpg)