画像ブロックの「ブラウザ風・デスクトップ風」スタイルをカスタマイズ
こんなSWELLユーザーに読んでほしい!
- 「ブラウザ風」「デスクトップ風」スタイルを使っている
- SWELLのカスタマイズ沼にハマっている
「ブラウザ風・デスクトップ風」スタイルで縦長画像をスクロール表示
WEBデザインのアーカイブサイトなどで見かける、サイトのスクリーンショットのような縦長画像を一部だけ表示して、あとはスクロールで表示させるアレです。
SWELLにはブロックのスタイルに「ブラウザ風」と「デスクトップ風」の装飾が用意されていますので、このスタイルを使ってカスタマイズします。
このカスタマイズはホント自己満足でしかないですが、以下のようにしたいときに使います。
- SWELLの「ブラウザ風」「デスクトップ風」スタイルで、縦長の画像をスクロールさせたい
- さらに、マウスオーバーで自動スクロールさせたい
後ほどご紹介する方法であれば、カスタマイズしなくてもスクロールできるんですが、まずはデフォルトの「ブラウザ風」スタイルをご確認ください。

このように、Windowsの場合に限り、OS依存のダサいスクロールバーが表示されてしまいます。
このスクロールバーを何とかするための、あったらいいな〜カスタマイズとしては、
- スクロールバーをオシャレにして、さらにマウスオーバーしたときにのみ表示
- スクロールバーを使わず、マウスオーバーでのみ自動スクロール
の2パターンのカスタマイズ方法をご紹介します。
と、その前に準備が必要です。
WordPressで大きな画像をアップする時に強制縮小させないようにする
WordPressの仕様では、画像の幅または高さが2560pxを超えるサイズの場合、自動的に長辺が2560pxになるよう縮小されます。(ファイル名に「-scaled」が付く)
サイト全体のスクリーンショットの画像など、2560pxを超えるような縦長の画像をアップするときに、強制縮小させないようにするためには、function.phpに以下のコードを追加します。
add_filter( 'big_image_size_threshold', '__return_false' );縦長画像に「ブラウザ風」「デスクトップ風」スタイルを適用する
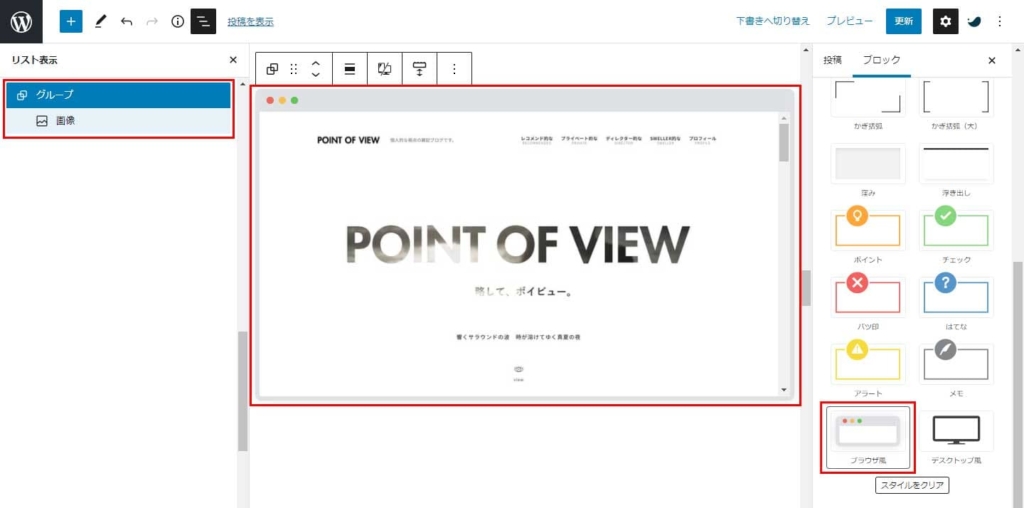
直接画像ブロックにスタイルを適用することもできますが、縦長画像をスクロールさせたい場合は、以下の手順で適用します。
※このとき、「画像サイズ」を「フルサイズ」にしておきます。

これで、縦長の画像がheight:440pxを超える場合に、スクロールバーが自動的に表示されます。
ただ、ブラウザ風スタイルの表示領域内に無駄な余白が残ってしまうので、後ほどCSSで調整します。

この「ブラウザ風」「デスクトップ風」の使い方は、「SWELLサイト集」でもお世話になっている、SWELLエキスパートのさとしんさん (@__satoshin) のブログでも詳しく説明されていますので、そちらをご参照ください。
WebNote+

それでは、ここからカスタマイズに入ります。パターンごとにご説明しますね。
パターン①:スクロールバーを変更して、マウスオーバーしたときのみ表示
まずは、サンプルをご覧ください。
スクロールバー変更 (ブラウザ風)
画像にマウスオーバーするとスクロールバーが現れます
スクロールバー変更(デスクトップ風)
画像にマウスオーバーするとスクロールバーが現れます
ちなみに、MacやChromebook、スマートフォンの場合は、元々おしゃれなスクロールバーなので見た目は変わらないと思いますが。
このカスタマイズは、WindowsのChromeやEdgeで表示したときの「ダサいスクロールバーを変えたい」場合に有効です。
Firefoxについては後ほどご説明します。 ※IEは無視します。
カスタマイズの手順は以下のとおりです。
※2022/01/28 修正
拡大表示させたくない画像ブロックを選択し、設定サイドバー>高度な設定の「追加CSSクラス」に、クラス名 no-luminous(任意名)を追加します。
.no-luminous img {
pointer-events: none; /* クリックイベントを無効化 */
}ポイントとしては、指定したクラス名は<figure>タグに設定されるため、子要素の<img>タグに対して無効化すること。
先ほどのスタイルを適用したグループを選択し、設定サイドバー>高度な設定の「追加CSSクラス」に、クラス名 scrlbar_wrap(任意名)を追加します。
まずは、スタイルのサイズに関するCSSをを追加します。
/* ----- スタイルの設定を初期化 ----- */
.is-style-desktop .wp-block-group__inner-container,
.is-style-browser_mac .wp-block-group__inner-container {
padding: 0;
min-height: initial;
max-height: initial;
}
/* スタイルのサイズ設定 */
.scrlbar_wrap {
margin: 0 auto;
width: 350px;
}
.scrlbar_wrap.is-style-browser_mac figure {
height: calc( 338px * 0.625 );
overflow: hidden;
}
.scrlbar_wrap.is-style-desktop figure {
height: calc( 334px * 0.625 );
overflow: hidden;
}
/* レスポンシブ設定 */
@media screen and (max-width: 600px) {
.scrlbar_wrap {
width: 85vw;
}
.scrlbar_wrap.is-style-browser_mac figure,
.scrlbar_wrap.is-style-desktop figure {
height: calc( 85vw * 0.625 );
}
}- 4行目:
padding: 0;
グループにスタイルを適用したときの余白を削除します。
- 5-6行目:
min-height: initial; max-height: initial;
スタイルに設定されている高さを初期化します。
- 11行目:
width: 350px;
スタイルの外枠全体の幅を指定します。お好みで。
- 14行目:
height: calc(338px * 0.625);
ブラウザ風のファーストビューの高さを求めています。
ブラウザ風スタイルの場合、外枠のフレーム幅が左右6px=12pxを11行目で指定した350pxからマイナスした数値338pxを設定します。
デスクトップ風の場合は左右8px=16pxをマイナスします。0.625は、1440px✕900px のブラウザでスクリーンショットを取得した場合の、幅に対する高さの比率です。そして、calc() 関数でheight値を計算しています。※直接数値を指定してもよいです
- 18行目:
height: calc(334px * 0.625);
デスクトップ風のファーストビューの高さを求めています。
デスクトップ風の場合、外枠のフレーム幅が左右8px=16pxを11行目で指定した350pxからマイナスした数値334pxを設定します。0.625は、ブラウザ風と同じです。そして、calc() 関数でheight値を計算しています。
- 24行目:
width: 85vw;
スマホの場合の外枠全体の幅です。スマホの場合はビューポートに対する比率で指定しました。こちらもお好みで。
- 28行目:
height: calc( 85vw * 0.625 );
パソコン同様、ファーストビューの高さを求めています。※ブラウザ風、デスクトップ風共通にしました。
※2022/01/28 修正
続けて、スクロールバーを変更するためのCSSをを追記します。
/* スクロールバーの設定 */
.scrlbar_wrap figure::-webkit-scrollbar {
width: 6px;
background-color: transparent;
}
.scrlbar_wrap figure::-webkit-scrollbar-thumb {
border-radius: 6px;
background-color: rgb(96,97,99,0.5);
}
.scrlbar_wrap figure:hover {
overflow-y: overlay;
}
/* Firefoxはスクロールバーをデフォルトにする */
@-moz-document url-prefix(){
.scrlbar_wrap figure {
overflow-y: auto;
}
}
/* デスクトップスタイルのアプデ対応 ver.2.5.8 - 2022.01.28 */
.is-style-desktop .wp-block-group__inner-container::-webkit-scrollbar {
display: none;
}
is-style-desktop .wp-block-group__inner-container {
scrollbar-width: none;
}- 3行目:
width: 6px;
スクロールバーの背景部分の幅です。これくらいの幅だとiPhoneやChromebookに近いです。4行目で背景色を透明transparentにしています。
- 7行目:
border-radius: 6px;
スクロールバーのハンドル部分に丸みをもたせます。8行目で背景色を半透明0.5にしています。
- 11行目:
overflow-y: overlay;
このoverlayにより、マウスオーバーしたときにスクロールバーを画像の上に表示できます。
- 14〜18行目:
@-moz-document url-prefix(){
残念ながら、overlayはFirefoxでは効かないので、@-moz-document(モズドキュメントハック)を使ってデフォルトの状態autoに戻します。
CSSを追加する場所は、スタイルを使用する範囲によって変わってきます。
- サイト全体で使用する場合: カスタマイザー>追加CSS
- 特定の投稿・固定ページのみで使用する場合: 編集画面下「カスタムCSS&JS」の「CSS」
たとえば、特定のページでしか使わないのに「カスタマイザー>追加CSS」に記述すると、他の投稿でPageSpeedIns Ights先生から「使用していない CSS の削減」の指摘を受けちゃいます。
また、ブラウザ風.is-style-desktopまたはデスクトップ風.is-style-desktopのどちらかしか使わない場合は、不要な方の記述を削除してください。
スクロールバーのカスタムは以上です。
余談ですが、このカスタマイズのように縦長画像を扱う場合、編集画面のスペースを取られることもあるので、ワタクシは管理画面にもCSSが適用できる「Simple Custom CSS and JS」プラグインを使用しています。
インストール後、ダッシュボードの「カスタムCSS コードの追加」から新規CSSに上記のCSSを入力し、「表示対象」を「管理画面」にチェックして保存すれば、編集画面でもフロント画面とほぼ同じ見た目になります。
パターン②:マウスオーバーで自動スクロール ※jQuery使用
まずは、サンプルをご覧ください。
自動スクロール(ブラウザ風)

画像にマウスオーバーするとスクロールします
スマホは画像をタップするとスクロールします
スマホは画像以外のところでタップすると戻ります
自動スクロール(デスクトップ風)

画像にマウスオーバーするとスクロールします
スマホは画像をタップするとスクロールします
スマホは画像以外のところでタップすると戻ります
WEBデザインアーカイブサイトのようじゃないですか?(←自己満足)
このカスタマイズをするには、jQueryが必要になります。
ただし、以前「自己満足型トップページ」のカスタマイズ記事でもいたとおり、SWELLは「脱jQueryテーマ」のため、jQueryの読み込み設定が必要です。

jQueryをサイト全ページで使用する場合は、「SWELL設定>jQueryタブ」の「jQueryを強制的に読み込む」にチェックでサイト全体にjQueryを読み込ませることができますが、特定のページでしか使わない場合はやめたほうがいいです。
また、PageSpeed Insigts先生に指摘されますので。
なので、今回も特定の投稿記事・固定ページのみjQueryを読み込ませる方法でのカスタマイズをご紹介します。
手順は以下の通りです。
※2021/08/30 修正
拡大表示させたくない画像ブロックを選択し、設定サイドバー>高度な設定の「追加CSSクラス」に、クラス名 no-luminous(任意名)を追加します。
.no-luminous img {
pointer-events: none; /* クリックイベントを無効化 */
}ポイントとしては、指定したクラス名は<figure>タグに設定されるため、子要素の<img>タグに対して無効化すること。
先ほどのスタイルを適用したグループを選択し、設定サイドバー>高度な設定の「追加CSSクラス」に、クラス名 hover_wrap(任意名)を追加します。
基本的にはパターン①と同じ内容になりますが、クラス名をhover_wrapに変更し、<img>タグに関するプロパティの記述を追記しています。
/* ----- スタイルの設定を初期化 ----- */
.is-style-desktop .wp-block-group__inner-container,
.is-style-browser_mac .wp-block-group__inner-container {
padding: 0;
min-height: initial;
max-height: initial;
}
/* スタイルのサイズ設定 */
.hover_wrap {
margin: 0 auto;
width: 350px;
}
.hover_wrap.is-style-browser_mac figure {
height: calc( 338px * 0.625 );
overflow: hidden;
}
.hover_wrap.is-style-desktop figure {
height: calc( 334px * 0.625 );
overflow: hidden;
}
/* 画像のスタート位置 */
.hover_wrap figure img {
position: relative;
vertical-align: top;
}
/* レスポンシブ設定 */
@media screen and (max-width: 600px) {
.hover_wrap {
width: 85vw;
}
.hover_wrap.is-style-browser_mac figure.,
.hover_wrap.is-style-desktop figure {
height: calc( 85vw * 0.625 );
}
}- 22-24行目:
.hover_wrap figure img
画像にマウスオーバーしたときのスクロール開始位置を設定します。
あとの詳しい内容はパターン①をご確認ください。
function.php に以下のコードを追加します。
/* 特定の投稿ページにjQueryを読み込ませる */
function addScript() {
wp_deregister_script( 'jquery' );
if ( is_single(****) ) {
wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js');
}
}
add_action('wp_enqueue_scripts', 'addScript');- 4行目:
if ( is_single(****) )
特定の投稿ページに読み込ませる場合の記述です。「****」には記事のIDを指定します。
なお、固定ページや特定のページが複数ある場合など、以下の記述方法を参考にしてください。
- 特定の固定ページの場合:
if ( is_page(****) ) - 複数指定する場合:
if ( is_single( array(****,****,…) )※カンマで区切る - 投稿ページと固定ページの両方:
if (is_single(****) || is_page(****) )
編集画面下「カスタムCSS&JS」の「JS」に以下のスクリプトを追加します。
jQuery(function($) {
$(".hover_wrap figure").hover(
function(){
var imgWidth = $(this).children("img").width();
var imgHeight = $(this).children("img").height();
var capHeight = $('.is-style-browser_mac').height() +6;
$(this).children("img").stop(true).animate({'top': -imgHeight+capHeight},imgHeight*6);
},
function(){
var imgWidth = $(this).children("img").width();
var imgHeight = $(this).children("img").height();
$(this).children("img").stop(true).animate({'top': 0},imgHeight*1);
});
});
スクリプトの処理内容については詳しくは説明しませんが、設定が必要なところだけ以下に抜粋します。
- 6行目:
$('.is-style-browser_mac').height() +6;.is-style-browser_macはブラウザ風の場合、デスクトップ風の場合は.is-style-desktopに変更します。+6は補正値です。
- 7行目:
imgHeight * 6
マウスオーバーしたときのスクロールアップのスピードを設定します。* 6の数値を調整してください。
- 12行目:
imgHeight * 1
マウスアウトしたときの戻りスピードを設定します。* 1の数値を調整してください。
これで、マウスオーバーしたときに自動スクロールします。
なお、スマホの場合は画像をタップするとスクロールが始まり、画像以外のところをタップすると戻ります。
なので、画像をタップしたときに拡大表示と干渉しないよう、 「拡大表示させない」CSSを追加 することを忘れないでください。
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)




















-300x158.webp)

