とりあえず、メインビジュアルだけでもカッコよくしたい
ブログのテーマをSWELLにしてから、ブロックエディタにもなれてきて、ブログを書くのが楽しくなってきました。
で、なれてきたので、
 ヤモヲ
ヤモヲトップページをカスタマイズしてオサレサイト風にしたいなー
てなことを思いながらも、このブログの記事数では、ゴリゴリにカスタマイズしてもスッカスカになるのが目に見えてます。
もっとブログを書きましょう^^;
せめてメインビジュアルだけでもカッコよくしたいと思い、はじめてSWELLのカスタマイズにチャレンジしてみました。
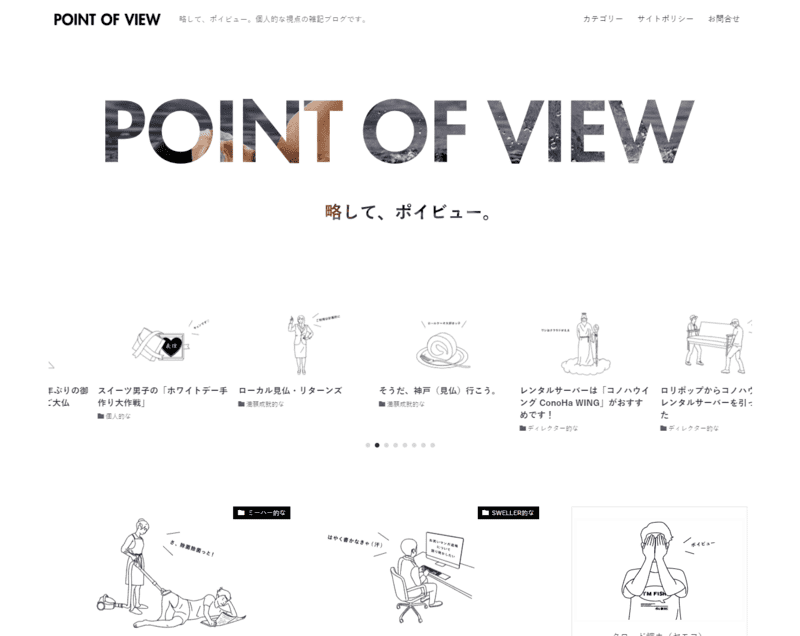
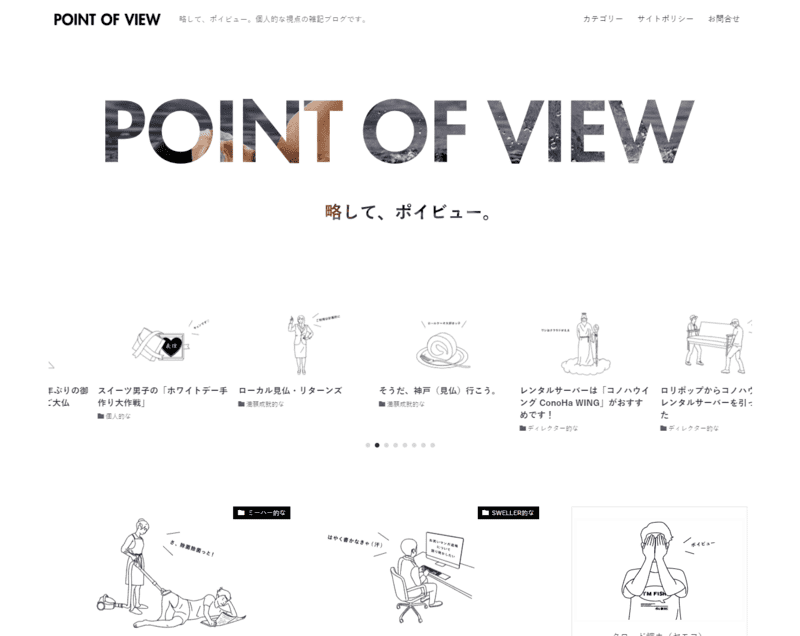
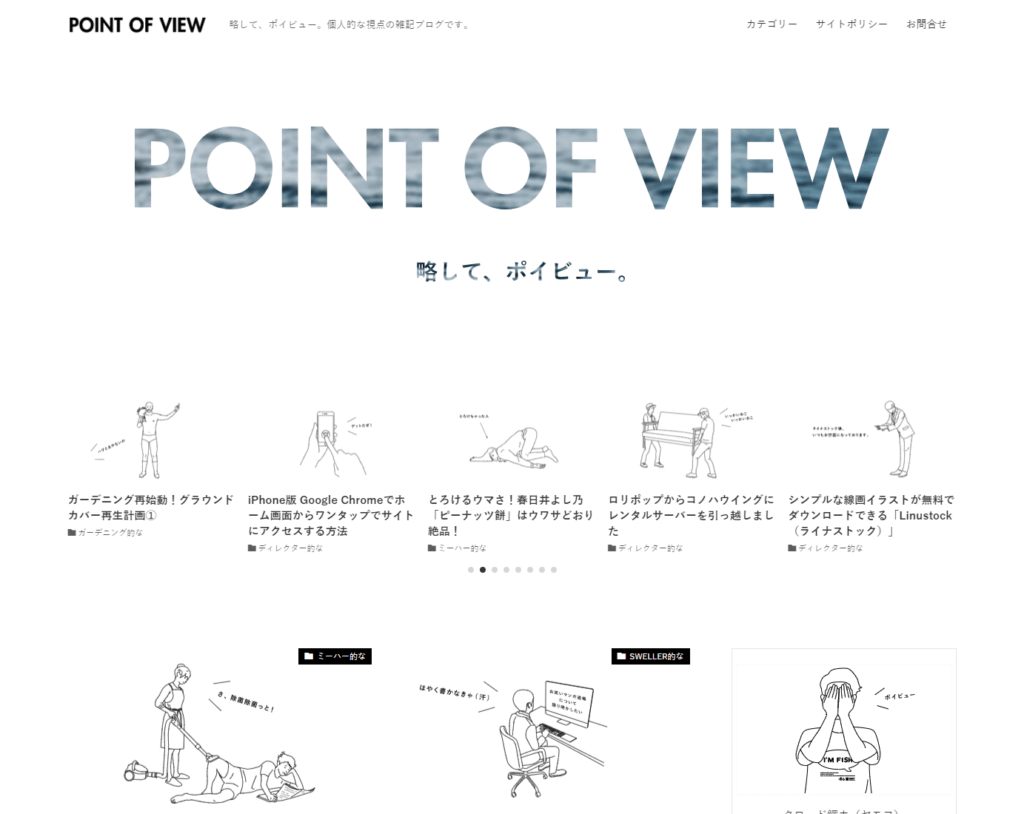
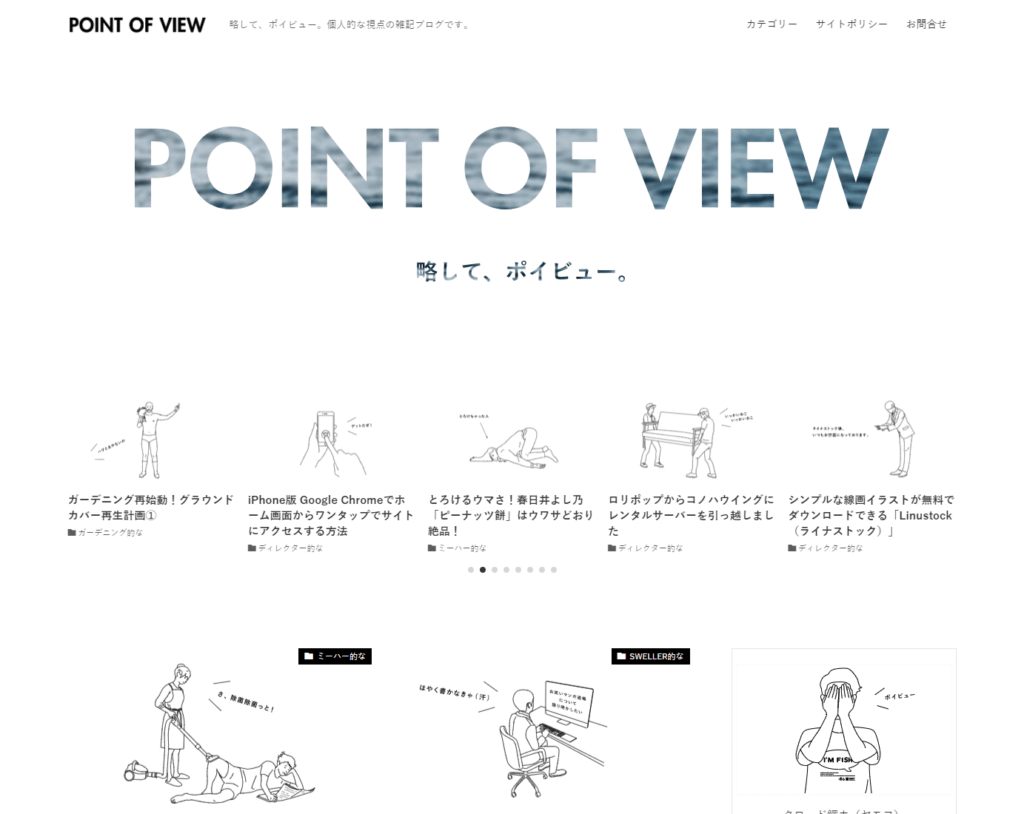
今回は、できるかぎりSWELLのデフォルト機能を使ってトップのメインビジュアルだけをこんなカンジにしてみます。








要するに、メインビジュアルの画像をサイトのロゴ文字で切り抜いて表示する、ということがしたいのですが、SWELLのカスタマイズというよりは、コーディングのお勉強的な内容がメインになってしまいますね。
SWELLの「メインビジュアル」機能
まずは、SWELLの管理機能でカスタマイズできるメインビジュアルの設定を確認しましょう。
SWELLのメインビジュアルは、全画面表示にしたり、スライダーを設置したり、動画を埋め込むこともできます。
しかもSWELLのカスタマイザーから簡単に設定できます。
メインビジュアルの設定は、「外観>カスタマイズ>トップページ>メインビジュアル」から設定します。
ここでは詳しく説明しませんが、おおまかに以下のような設定項目があります。
- メインビジュアルの表示内容
表示しない、画像、動画 - メインビジュアルの高さ設定
- 画像(動画)の上に表示されるボタンの丸み
- フィルター処理
なし、ブラー、グレースケール、ドット、ブラシ - オーバーレイカラー
- 画像スライダー設定
スライド画像を2枚以上設定すると、追加の設定が出現します。 - 各スライドの設定
スライド画像、メインテキスト、サブテキスト、ブログパーツID、リンク先URL、ボタンテキスト、テキストの位置、テキストカラー、テキストシャドウカラー、ボタンカラー、ボタンタイプ
設定方法はSWELL公式サイトで詳しく説明されていますのでそちらをご確認ください。


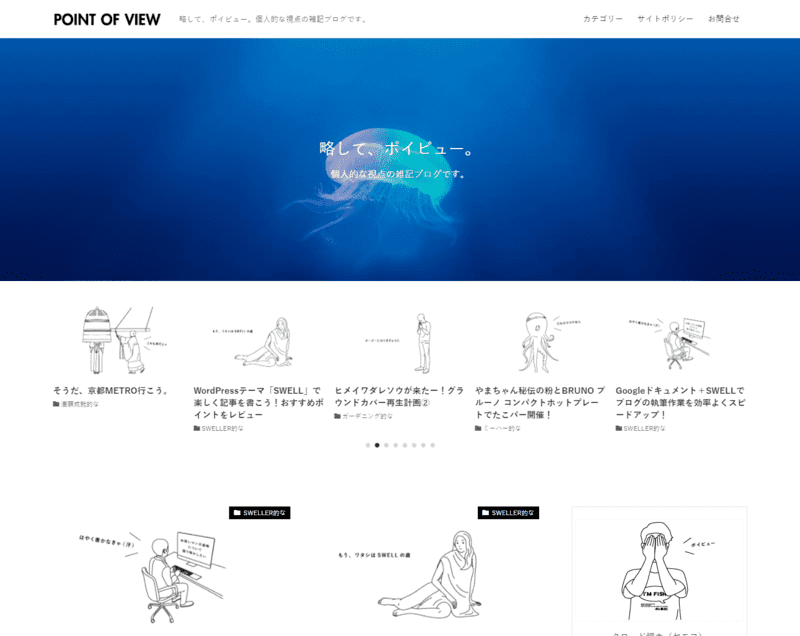
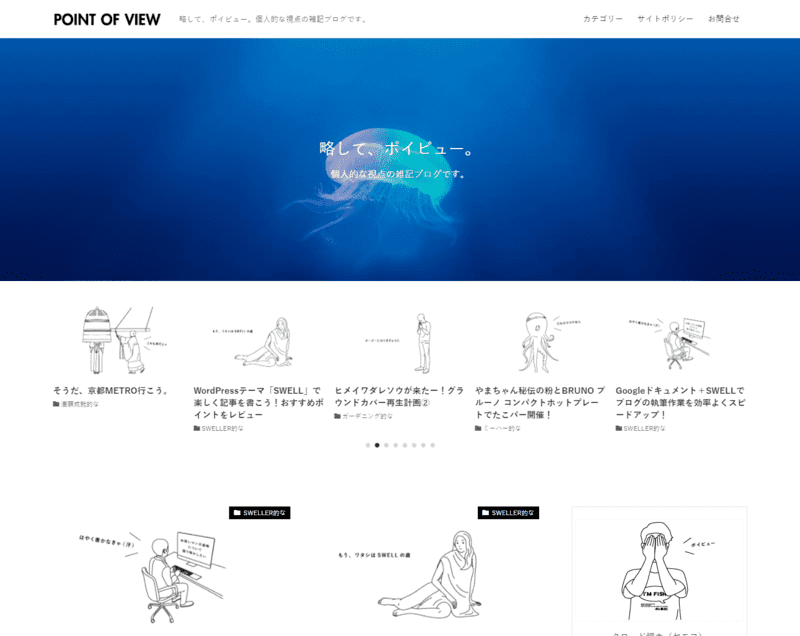
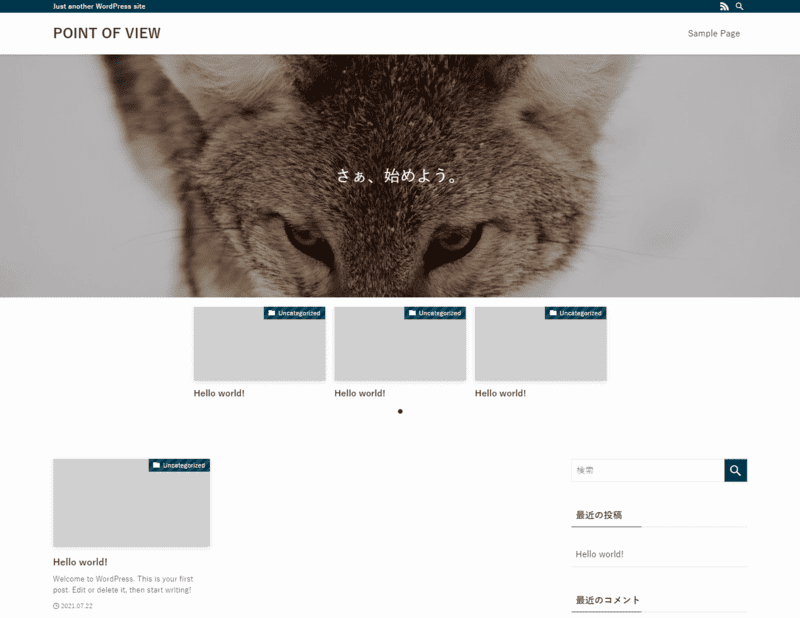
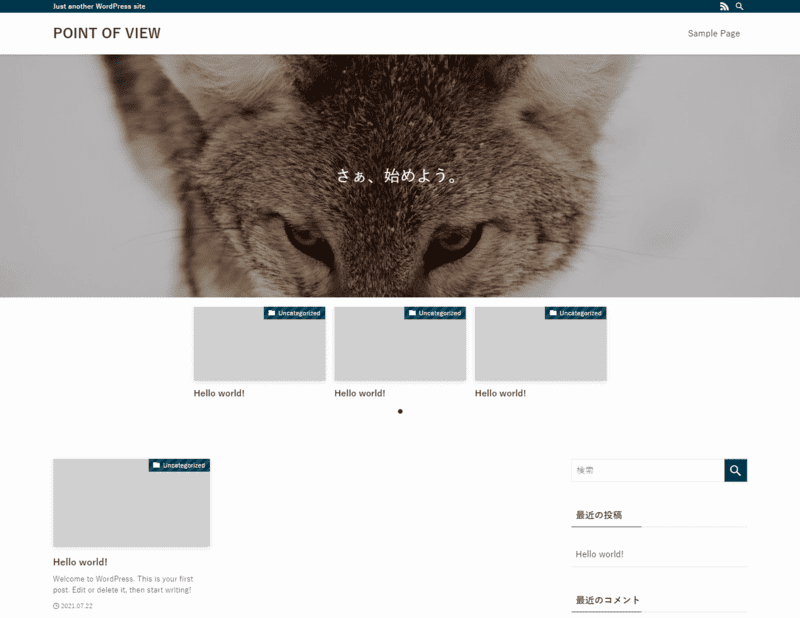
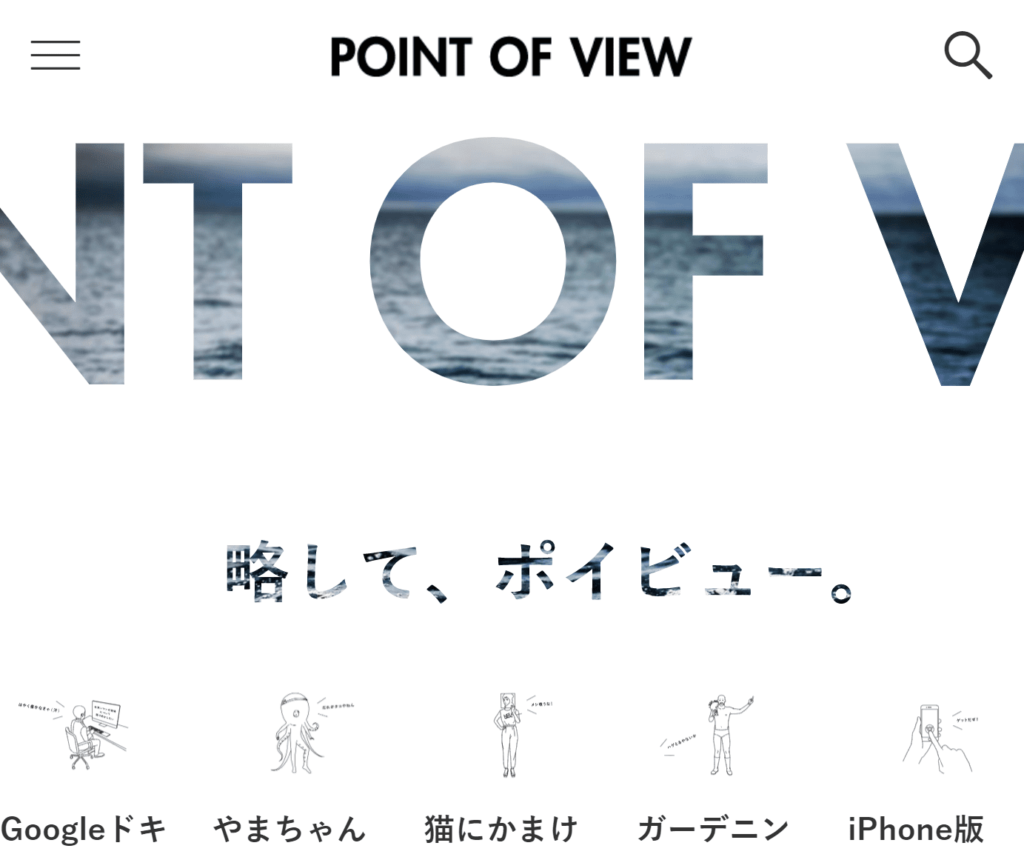
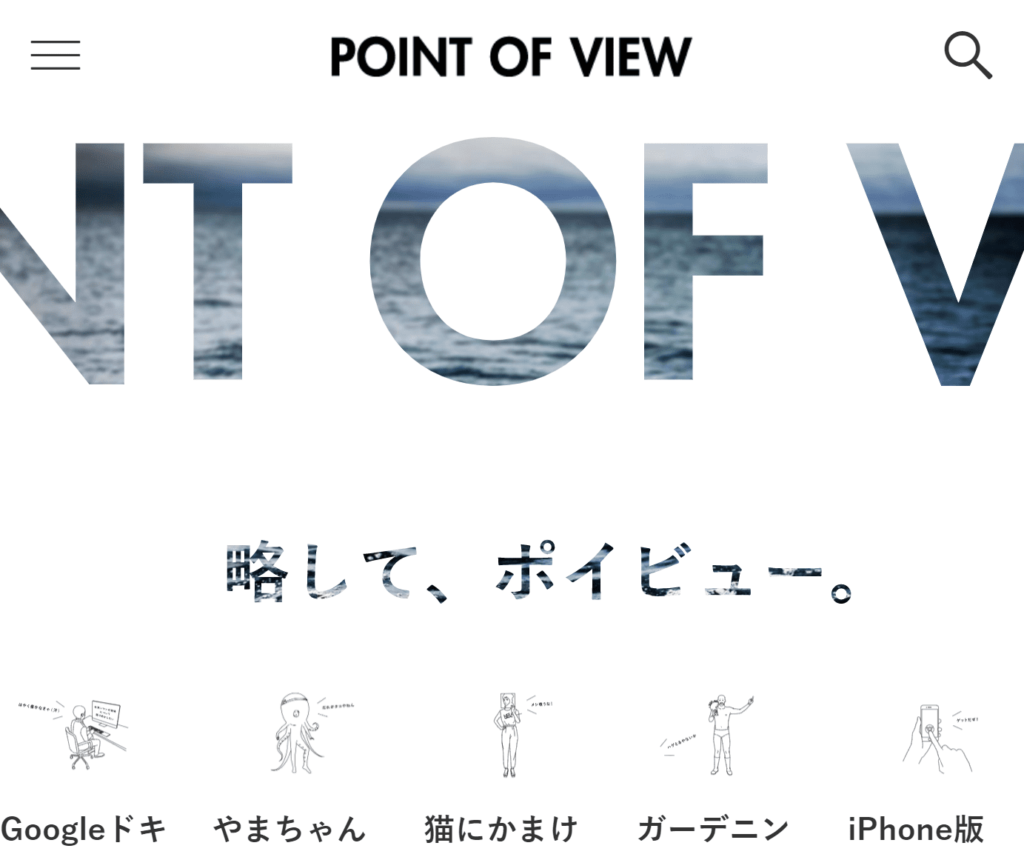
テーマをインストールした直後から、「さあ、はじめよう」というコピーとメインビジュアル画像が表示されます。
写真画像のおかげで、すでにオシャレブログに見えますね。


しかも、この写真画像はアクセスするたびに違う画像をランダムに表示します。
今回、メインビジュアルの画像には、オリジナルでデザインした画像は使わず、SWELLのデフォルトで使用されているこのランダムな画像表示の仕組みを使います。
このランダム表示の仕組みはSWELL公式サイトでも紹介されていないようですが、SWELLの機能というよりは、画像ソースのURLに指定している「https://picsum.photos/」によりランダムに画像を表示しているのです。
SWELLデフォルトのメインビジュアル「Lorem Picsum」とは
このURL(https://picsum.photos/)のサイト、デザイナーの方ならご存じの、高画質・高品質なフリー写真をダウンロードできる「Unsplash」が提供する、「Lorem Picsum」というサービスで、アクセスするたびにランダムな画像を返してくれます。
↑このアイキャッチも表示するたびに変わってます。小技がきいてますね。
SWELLでは、URLの後に「/1600/1200」を追記しています。
これにより「幅:1600px、高さ:1200px」の画像がランダムで返ってきますので、それがメインビジュアルに表示されるというワケです。
イラストレーターでマスク用画像をSVG形式で書き出し
ここからは主に、イラストレーターのお話になります。
企業サイトでもよく見かける手法になりますが、画像に手書き風な形状でマスクしたり、そのマスクがアニメーションしていたり、形状にあわせて切り抜いた画像を用意しなくても、HTML5+CSS3によりさまざまなマスク表現が可能です。
今回は、のちほどご説明するCSSの「maskプロパティ」を使って簡単にマスクしたいと思います。
マスクには画像を使用するのでどんな形状でもOKです。ただし、ファイル形式はPNGかSVG形式になります。
ロゴデータをSVGで書き出し
PNG形式でもマスク用画像として使用できますが、パスデータで保存できるSVG形式だと、マスクの輪郭もボヤけずキレイにマスクできます。
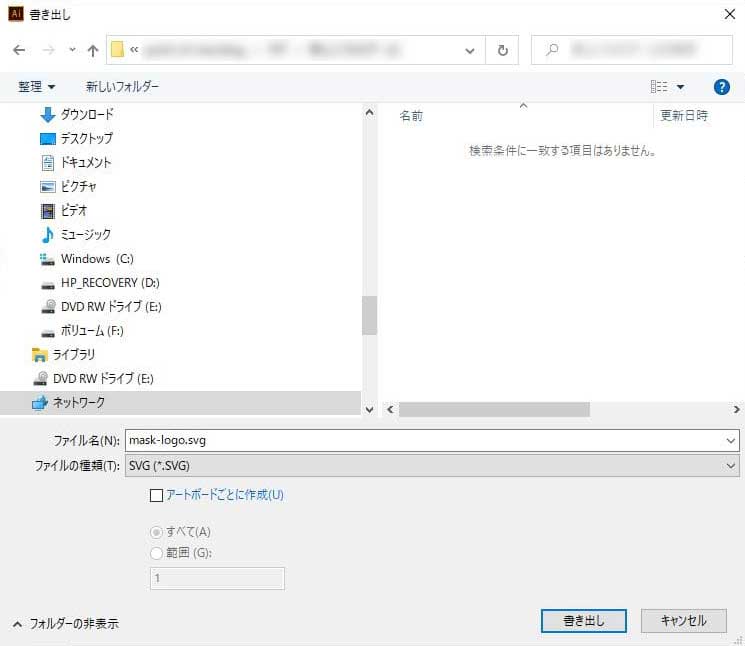
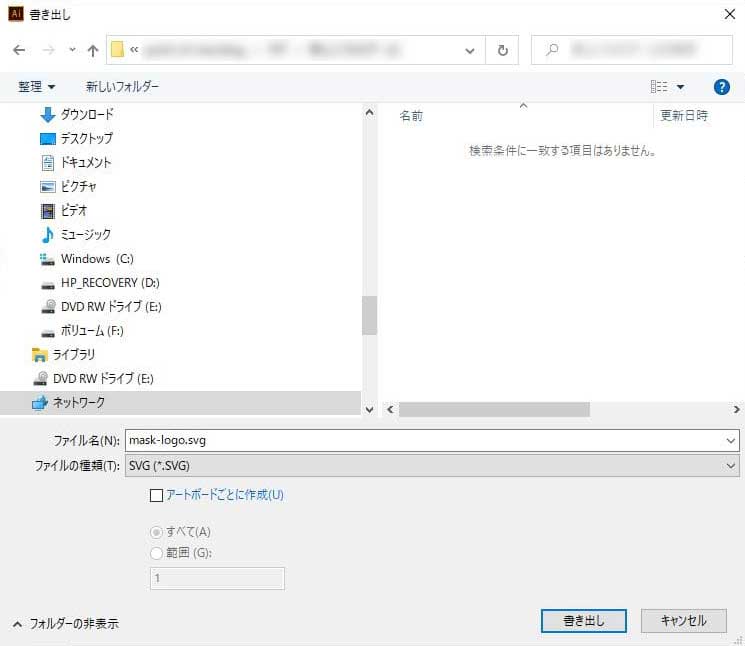
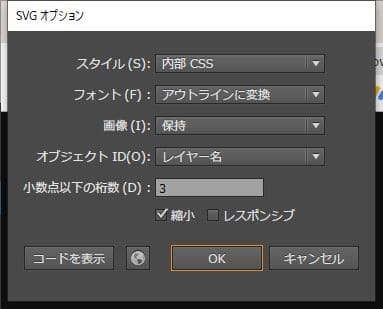
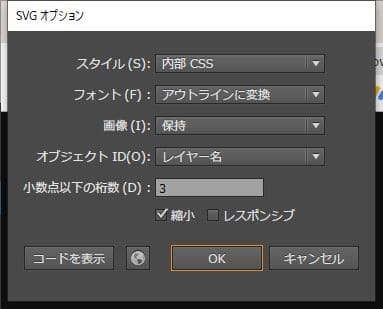
イラストレータを使ってマスク用SVGデータを作成します。


※Adobe Illustrator CC 2015 の画面




ここでは、ロゴデータのオブジェクトだけを書き出すので「アートボードごとに作成」にチェックしません。


- 小数点以下の桁数
今回のような単純なパスであれなば「2」でも構いません。数値が大きいほどパスの精度があがります=ファイルサイズも大きくなります。 - レスポンシブ
チェックを外します。
これで書き出し作業は終わりです。
書き出されたSVGファイルをブラウザで開き拡大して見ても、輪郭はボヤけていません。
ちなみに、PNGで書き出した輪郭はボケています。




イラストレーターを使ったSVG書き出し方法については、当ブログのイラストでおなじみの「ライナストック」さんのブログでも詳しく説明されていますので、あわせてご確認ください。


WordPressでSVG画像を扱えるようにするプラグイン
そして、出来上がったマスク用SVG画像をWordPressにアップしようとすると、
「このファイルタイプはセキュリティ上の理由から、許可されていません。」
とアラートが表示されアップできません。
WordPressではそもそもSVGがファイルが使えないんですね。
SVGを扱えるようにするカスタマイズ方法もありますが、ここではプラグインで解決したいと思います。
「SVG Support」プラグイン


「SVG Support」
https://ja.wordpress.org/plugins/svg-support/
WordPressで「プラグインの追加」より「SVG Support」を検索し、プラグインをインストールしたら有効化します。
設定はデフォルトのままでかまいません。
たったこれだけで、WordPressでSVGが扱えるようになりました。
当ブログのアイキャッチで使用している「ライナストック」さんのイラストは、eps形式でもダウンロードできるので、これをSVG化して使用しています。
画像によってはSVGの方がJPGやPNGよりも軽量化できるので、ページの表示スピードを向上させたい人は検討してみてください。
ただし、ブログ記事をTwitterでツイートしてもらう場合、OGPやTwitter CardではSVG非対応なのでツイートにアイキャッチ画像が表示されません。
回避策としては、別途PNG画像を用意して、それを投稿記事の「og:image」に設定する必要があります。
テーマによっては「og:image」が設定できないものもあります。
「SEO SIMPLE PACK」でPNG画像をog:imageに設定
SWELLの開発者さんが「SEO SIMPLE PACK」というプラグインを提供していて、これをインストールすればアイキャッチ用SVG画像とは別にPNG画像を「og:image」に設定できるようになります。


「SEO SIMPLE PACK」
https://ja.wordpress.org/plugins/seo-simple-pack/
このプラグインは、SEO対策をシンプルかつ簡単に設定できる、もちろんSWELLとも相性のいいプラグインなので、是非入れておくことをおススメします。
もちろん、他のテーマにも使えます。
メインビジュアル画像をロゴでマスクする
さて、マスク用のSVG画像が準備できたところで、ここからはCSSでのカスタマイズ作業になります。
「メインビジュアル」設定の変更
まず、SWELLのカスタマイザーで「トップページ>メインビジュアル」より、メインビジュアルの設定を行います。
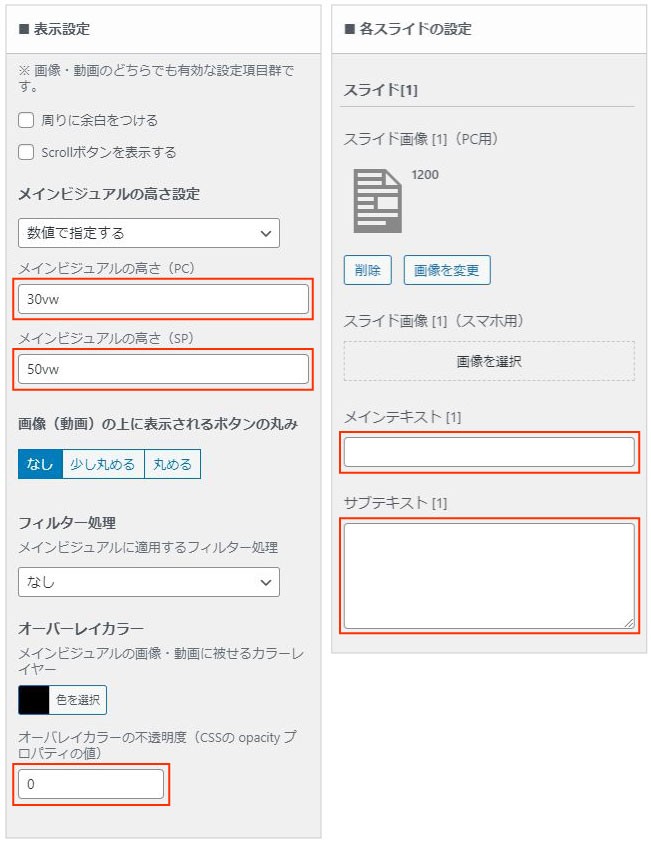
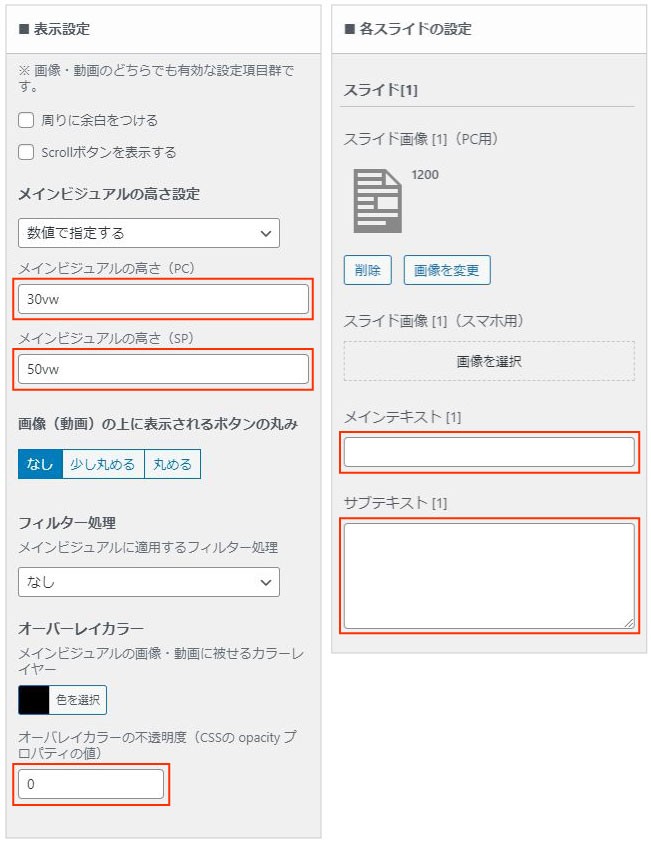
設定箇所は以下のとおりです。


■表示設定
- メインビジュアルの高さ(PC):30vw
※高さを固定したい場合はpxで入力します - メインビジュアルの高さ(SP):50vw
※高さを固定したい場合はpxで入力します - オーバーレイカラーの不透明度:0
■各スライドの設定
- メインテキスト:空欄
- サブテキスト:空欄
CSSの「maskプロパティ」で画像をマスクする
トップページのソースを確認すると、マスクの対象となる「Lorem Picsum」の画像は、以下の位置にコーディングされています。
<div class="p-mainVisual__inner">
<div class="p-mainVisual__slide c-filterLayer -nofilter">
<picture class="p-mainVisual__imgLayer c-filterLayer__img">
<source media="(省略)" data-srcset="https://picsum.photos/1600/1200">
<img src="(省略)" data-src="https://picsum.photos/1600/1200" alt="" class="p-mainVisual__img lazyload">
</picture>
<div class="p-mainVisual__textLayer l-container u-ta-c" style="color:#ffffff;text-shadow:1px 1px 0px rgba(0, 0, 0, 0.2 )">
<div class="p-mainVisual__slideTitle">メインテキスト</div><div class="p-mainVisual__slideText">サブテキスト</div></div>
</div>
</div>
</div>今回は「メインテキスト」と「サブテキスト」は非表示にするので、<picture class=”p-mainVisual__imgLayer”>要素に対してマスクをかけます。
先ほどライブラリにアップした画像のフルパスをコピーしておいて、下記のように設定します。
picture.p-mainVisual__imgLayer {
-webkit-mask-image: url(/wp-content/uploads/2021/07/mask-logo.svg);
mask-image: url(/wp-content/uploads/2021/07/mask-logo.svg);
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
}上記コードをSWELLカスタマイザーの「追加CSS」に追記し保存します。
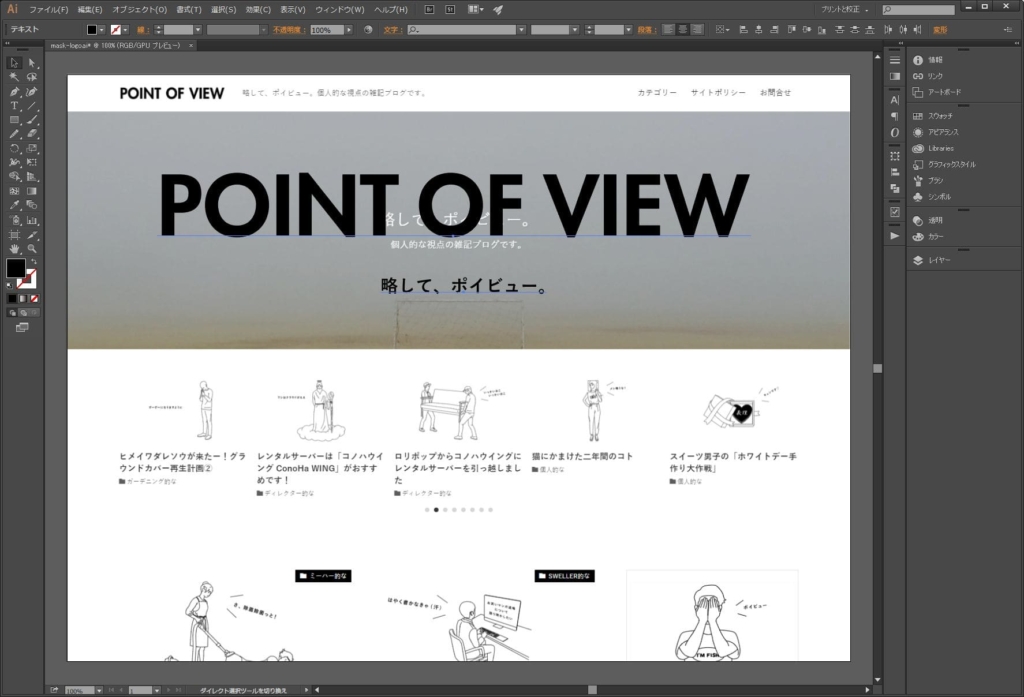
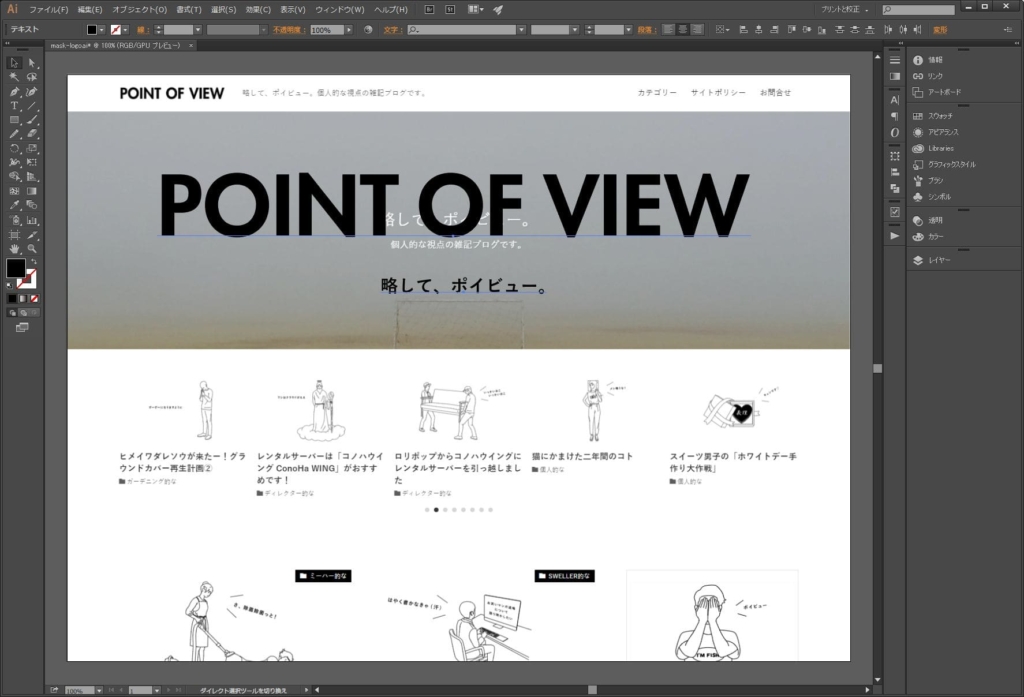
プレビューで確認すると




どうでしょう。
イメージ通りの大きさでマスクできました。ブラウザをディスプレイ幅いっぱいに広げてもイメージどおりです。
なんだか、窓から景色を覗き見してるカンジです。
これもある意味「視点(point of view)」です。
SVGでマスクしましたので、画面を拡大してもマスクの輪郭はボケていません。


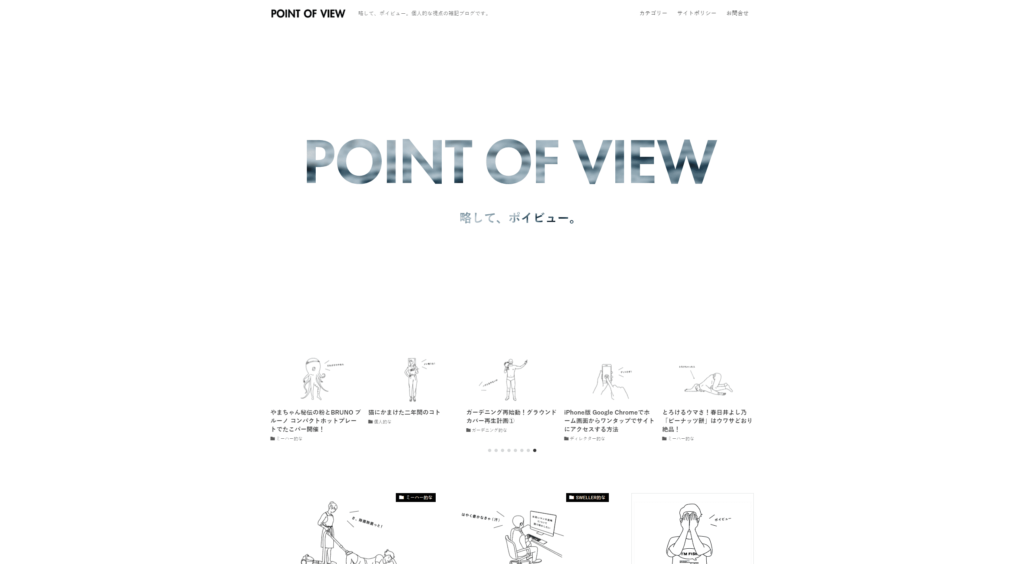
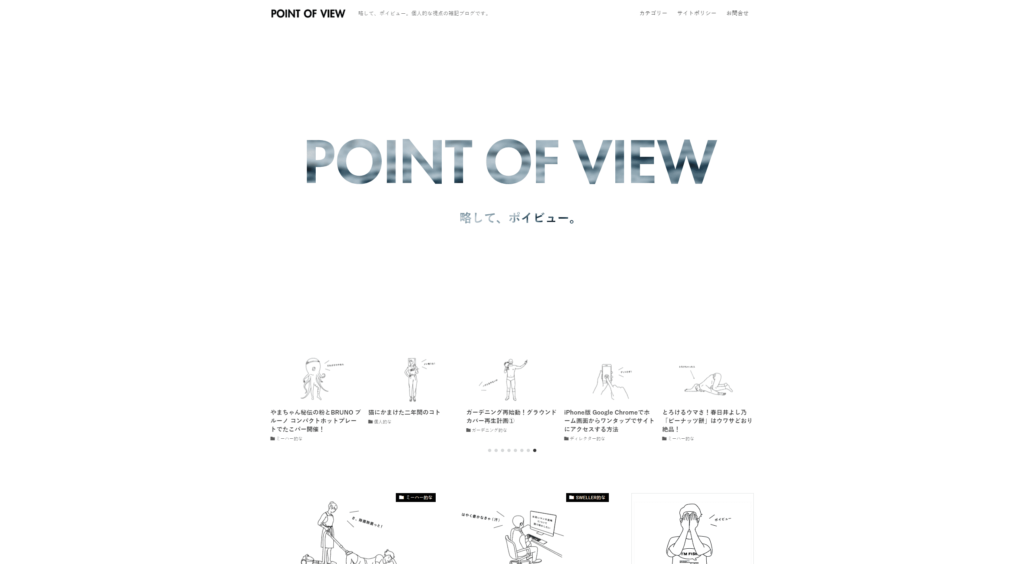
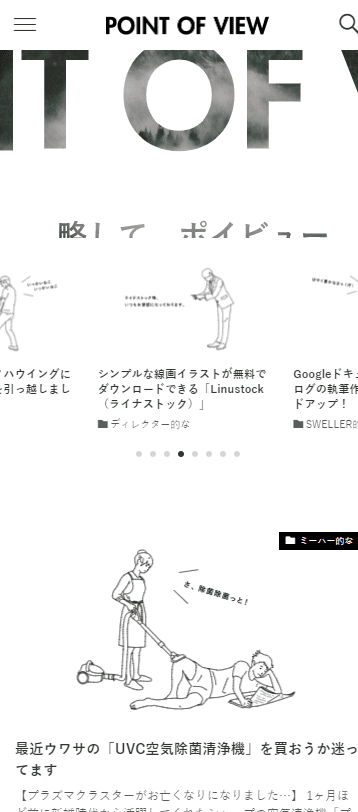
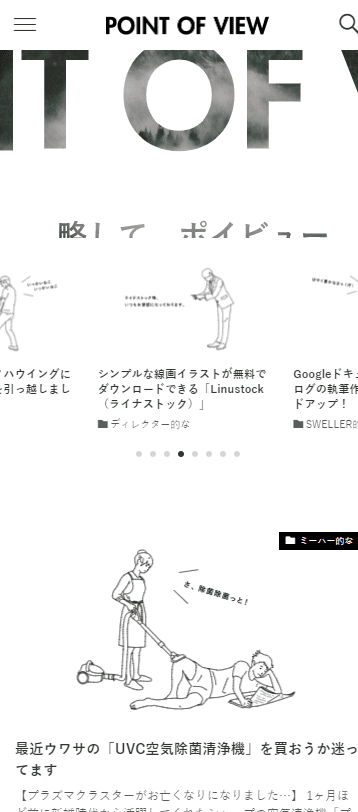
ただ、ブラウザ幅を狭くしたり、スマホで確認すると、ロゴ画像の大きさがレスポンシブに小さくなってくれないので、見た目が崩れます。


ということで、ここからはロゴのマスクが画面幅に追従して縮小してくれるように、レスポンシブ設定をCSSに追記します。
マスク領域のレスポンシブ対応
まず、SWELLのレスポンシブ対応がどうなっているか確認します。
SWELLのメインビジュアル領域は、縦幅についてはカスタマイザーで指定できますが、横幅はヒーローイメージとして配置されていいますので、ブラウザの表示領域にあわせて拡大します。
カスタマイザーの「メインビジュアル」設定で「メインビジュアルの高さ設定」のところに「PCサイズ」と「SPサイズ」指定があったと思いますが、SWELL公式サイトでは、
・PCサイズ (幅960px以上)
・SPサイズ(幅960px未満)
と明記されています。
要するにこの「幅960px」がメインビジュアルの表示サイズにおけるブレイクポイントになります。
ただ、これだと画面の幅にあわせて柔軟に追従することができません。
ブラウザの表示領域にあわせて、SVG画像を書き出したときのようなイイカンジの大きさにするにはちょっとコツがいります。
表示領域の幅に応じてマスクの大きさをレスポンシブさせる
SWELLのコンテンツ幅はデフォルトが1200px+96px(左右に48pxずつpaddingがつきます)なので、最大幅を1296px、だいたい「1300px」とします。
ブラウザの表示領域がコンテンツ幅以上にひろがっても、マスク領域がイメージ通りなのは確認できていますので、1300px(コンテンツ幅)より狭くなった時にマスク領域を縮小追従させる設定を行います。
以下のコードを「追加CSS」に追記します。
@media (max-width: 1299px) {
picture.p-mainVisual__imgLayer {
mask-size:80vw;
-webkit-mask-size:80vw;
}
}ブレイクポイントを「ブラウザの幅が1299px以下」で設定し、マスクの幅を表示領域の幅にあわせて縮小追従させるために「viewportパーセンテージ」で指定します。
「viewportパーセンテージ」でマスク幅を表示領域に追従させる
最近のブラウザでは、「px」や「%」以外に、「vh」や「vw」などの「Viewportパーセンテージ」という単位による指定ができます。
%と同じく割合による指定ですが、違いは
% … 対象要素の親要素のプロパティに対する指定
v … ビューポート(表示領域)のサイズに対する指定
SWELLのメインビジュアル領域はコンテンツ領域が親要素ではないので、コンテンツ幅に依存しない全画面幅の要素になりますので、「%」ではなく「vw」(表示領域の幅)で指定します。
表示領域を「100vw」とした場合の指定になりますので、100vw以下で設定し、Chromeの「DevTools」(Ctrl+Shift+i)でcssの値を調整しながら決めていきましょう。
今回の場合は「80vw」だと、ブレイクポイントで違和感なく切り替わりました。
これで、今回やりたかったカスタマイズは完了です!
マスクされた画像にアニメーションを加えてみる
これだけだとシンプルすぎてそっけないカンジがするので、ついでに動きを加えてみました。
CSSだけでマスクされた画像にアニメーションを加えることもできます。
以下のコードを「追加CSS」に追記します。
img.p-mainVisual__img {
animation: maskZoom 30s ease-in-out forwards;
}
@keyframes maskZoom {
100% { transform: scale(2.0)}
}すると、マスクされた画像が、「30秒かけて2倍の大きさにズーム」します。
実際のイメージは当ブログのトップページで確認してみてください。
動画ならさらにカッコよく、しかも PageSpeed Insights で100点!
動画だってマスクできます。
カスタマイザーのメインビジュアルの設定で、「メインビジュアルの表示内容」を「動画」に変更します。
「■動画の表示設定」で動画ファイルを選択します。
今回は「動画(PC/Tab)」だけに設定しました。(SPにも反映されます)


動画にした場合はソースが変わります。
<div class="p-mainVisual__inner c-filterLayer -filter-glay">
<div class="p-mainVisual__imgLayer c-filterLayer__img">
<video class="p-mainVisual__video" data-poster-pc="" data-poster-sp="" playsinline autoplay loop muted>
<source data-src-sp="/wp-content/uploads/2021/07/動画.mp4" data-src-pc="/wp-content/uploads/2021/07/動画.mp4">
</video>
</div>
<div class="p-mainVisual__textLayer l-container u-ta-c" style="color:#ffffff;text-shadow:1px 1px 0px rgba(0, 0, 0, 0.2 )">
</div>
</div>
</div>動画の場合は、<video>タグに変更されるので、画像でも動画でもどちらでもマスクがかかるように、先ほどのマスク用CSSコードを以下のように変更します。
picture.p-mainVisual__imgLayer, video.p-mainVisual__video {
-webkit-mask-image: url(/wp-content/uploads/2021/07/mask-logo.svg);
mask-image: url(/wp-content/uploads/2021/07/mask-logo.svg);
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
}レスポンシブ用CSSコードも同様に変更します。
@media (max-width: 1299px) {
picture.p-mainVisual__imgLayer, video.p-mainVisual__video {
mask-size:80vw;
-webkit-mask-size:80vw;
}
}上記コードをSWELLカスタマイザーの「追加CSS」に上書き保存します。
プレビューで確認すると
動画のほうが面白い効果がありますね。
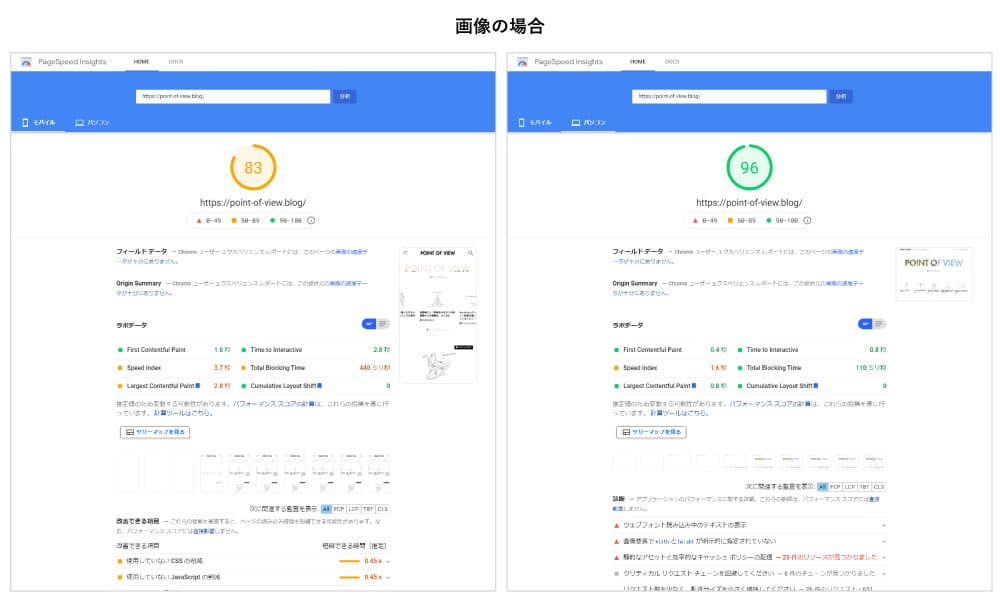
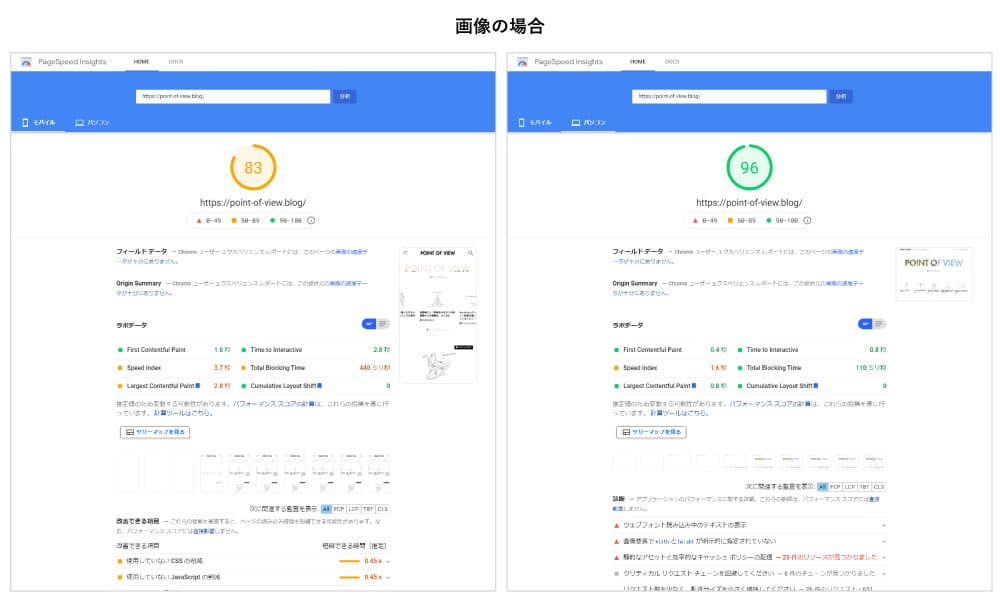
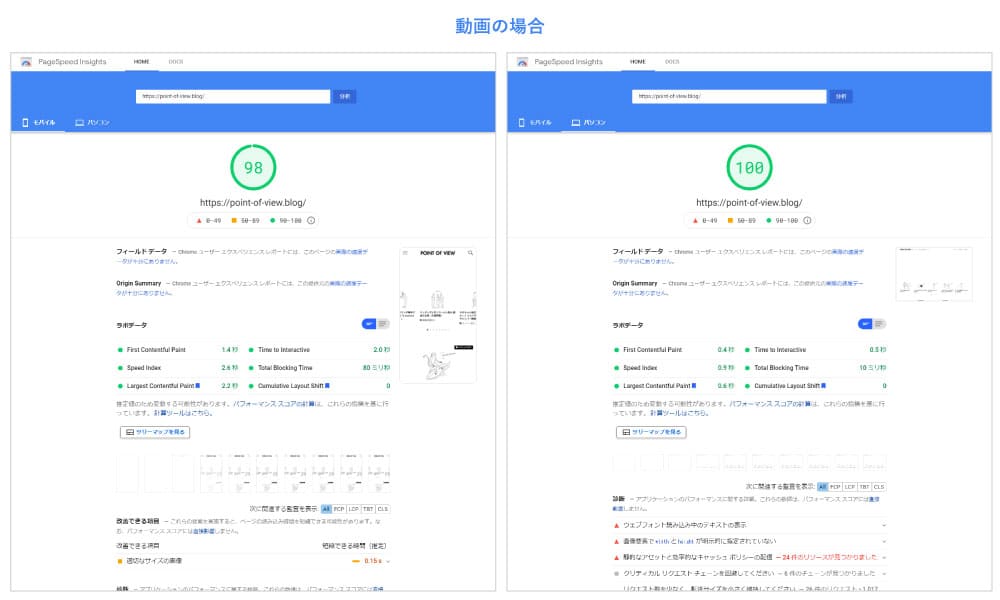
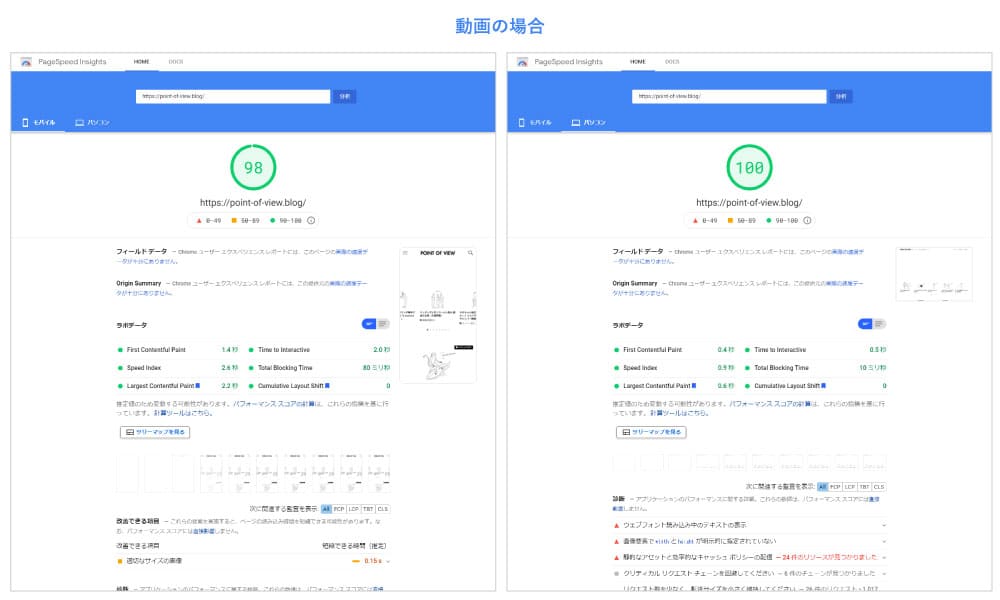
動画にしたら「PageSpeed Insights」で100点出ました!
画像より動画のほうが重いので、表示速度も落ちてるんだろうなと思い、「PageSpeed Insights」で分析してみたところ、逆にスコアがアップしました!
しかも、パソコンでは「100点」が出ました!はじめてみましたよ、100点なんて。




どういう理由かはまったくわかりませんが、思いもよらぬ効果でびっくりです。
(アドセンスやってないので基本スコアが高いんです。笑)
SWELLカスタマイズの道はこれからも続きます
いかがでしたでしょうか?
今回はSWELLのデフォルト機能を使って、CSSだけでカスタマイズしてみました。
(ほぼ自己満足ですが…)
固定されたメインビジュアルもいいですが、アクセスするたびに印象が変わるメインビジュアルも、自己満足ですが個人的には好きです。(なにしろ飽き性なもので…)
今後も、いろいろとSWELLのカスタマイズにチャレンジしていきたいと思います!
そのまえに、ブログ書け。
ではでは。
WordPress初心者の方にお薦めの本
この記事にアクセスされた方の中には、「SWELLでブログをはじめたい!」というWordPress初心者の方も多いと思います。はやくサイト型にカスタマイズしたブログを立ち上げたいですよね。
と、その前にWordPressの基本を理解するコトも必要です。
ウチのチームでは、WordPress初心者の若い子たちに、WordPressの基本を理解してもらうため、この本を読んでもらっています。
WordPressを立ち上げるところから、基本的なカスタマイズまで、初心者でも本格的なビジネスサイトや個人ブログを作る手順を実用サンプルを用いて詳しく解説しています。(サンプルコードもダウンロードできます)
コピペでカスタマイズして後々めんどうなコトになる前に、まずはWordPressの基本をきちんと勉強することをおススメします^^/
\ このページで使用している元イラストはコチラ /

