あらすじ
「ギャラリー」ブロックの画像を1枚目だけ表示する
複数の画像を「ギャラリー」ブロックで配置するとき、通常はギャラリーに設定した画像がすべて表示されます。
通常の「ギャラリー」ブロック

ギャラリー 1枚目のキャプション 
ギャラリー 2枚目のキャプション 
ギャラリー 3枚目のキャプション
すべての画像を表示するのではなく、1枚目の画像だけ表示させて、あとは拡大画像でスライドさせたい時ってありませんか?
そんな時のカスタマイズです。
(SWELLカスタマイズというよりは、WordPressの「ギャラリー」ブロックのカスタマイズですね)
まずは完成形をご覧ください。(例として画像3枚をギャラリーで指定しています)
1枚目だけを表示した
「ギャラリー」ブロック

ギャラリー 1枚目のキャプション 
ギャラリー 2枚目のキャプション 
ギャラリー3枚目のキャプション
通常の画像ブロックと並べて表示


カスタマイズした「ギャラリー」ブロック 
ギャラリー2枚目のキャプション
当ブログのこの記事では、Tシャツのプリントがオモテ面のみの場合は「画像ブロック」で表示し、ウラ面にバックプリントのあるTシャツは、「ギャラリー」ブロックで拡大表示時にスライド表示するようにしました。
カスタマイズ方法
カスタマイズ方法は、コピペで完了です。
STEP
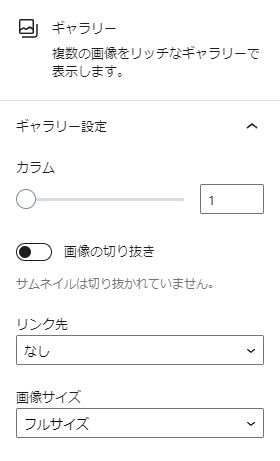
「ギャラリー」ブロックの設定

「ギャラリー」ブロックの画像サイズは、は「カラム数」と「画像の切り抜き」設定と「画像サイズ」の設定によって変わります。
ちょっと複雑なので、「リッチカラム」ブロックに埋め込んで「カラム横幅」で調整したほうが、サイズ調整がしやすいです。
今回は、「リッチカラム」で画像幅を調整していますので、「ギャラリー」ブロックを以下のように設定します。
- カラム: 1
- 画僧の切り抜き: 設定なし
- 画像サイズ: フルサイズ
STEP
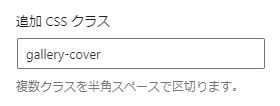
「ギャラリー」ブロックにクラス名を設定
「ギャラリー」ブロックを選択し、「高度な設定>追加CSSクラス」に、以下のクラス名を入力します。
- クラス名:
gallery-cover

STEP
CSSをコピペ
以下のCSSを、当該ページの「カスタムCSS&JS>CSS」にコピペします。
/* ギャラリーブロックをカバー画像のみ表示する */
.gallery-cover ul.blocks-gallery-grid li:not(:first-child) {
display: none;
}
.gallery-cover .blocks-gallery-item figure {
flex-direction: column;
}
.gallery-cover .blocks-gallery-grid .blocks-gallery-item figcaption {
position: relative;
padding: 0;
margin-top: 0.75em;
margin-bottom: 0;
color: inherit;
opacity: .8;
background: none;
line-height: 2.0em;
}- 2行目:
li:not(:first-child)
ギャラリー画像の1番目以外を非表示(display:none)にします。
- 8行目:
figcaption
キャプションの表示方法を設定します。今回は「画像ブロック」のように画像の下に表示させます。
通常の「ギャラリー」ブロックのように、画像の上にキャプションをかぶせる場合は、8行目以降は不要です。
STEP
完成
おまけ:拡大表示画像をレスポンシブ化
スマートフォンで画像をクリックして拡大表示したときに、画面に収まりきらない場合、ありますよね。
ちょっと不格好なので、スマホの画面幅の範囲で拡大表示するカスタマイズです。
以下のCSSを、当該ページの「カスタムCSS&JS>CSS」にコピペします。
/* スマホ表示の場合、拡大画像をレスポンシブ化 */
@media (max-width: 460px) {
.lum-lightbox-inner img {
width: 95vw;
}
}







