コピペで簡単!スマートフォンでスクロールスナップ

こんなSWELLユーザーに読んでほしい!
- 投稿リストやリッチカラムをスマホではコンパクトに表示したい
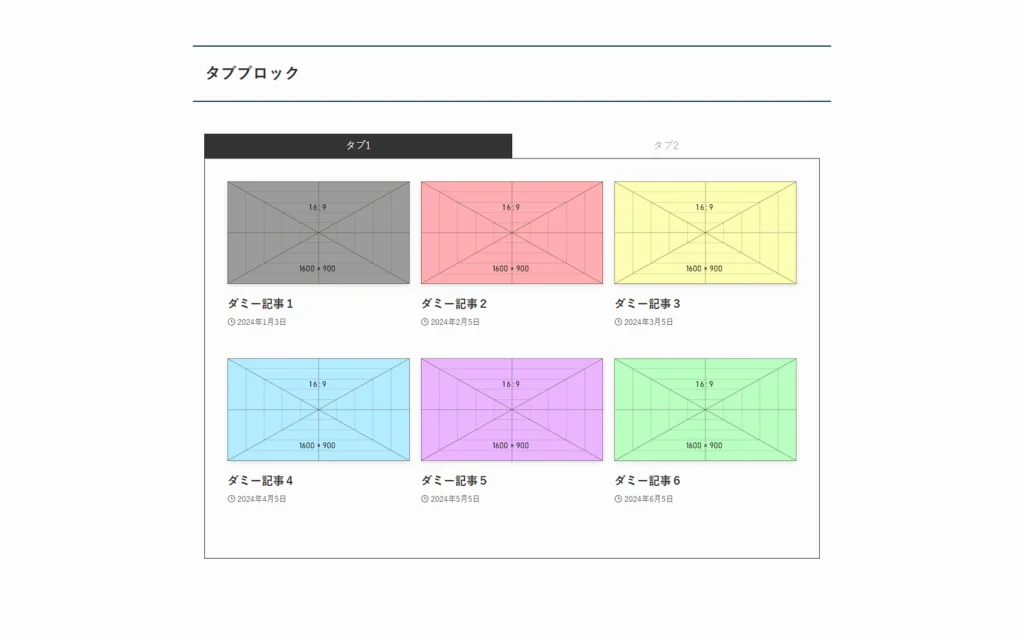
- タブブロックに投稿リストを配置している
- CSSもよくわからないし、難しいカスタマイズはムリ・・・
前回の記事で「無限ループアニメーション」をご紹介したときに、「スマホの場合はスクロールスナップに変化」するようにしました。

今回はこの「スクロールスナップ」をもっと簡単にかつ効果的に使用するカスタマイズをご紹介します。
スクロールスナップとは
スクロールスナップとは、ウェブサイトの閲覧体験を劇的に向上させる魔法のようなCSS機能です。
例えば、長い記事を読んでいるときに、各セクションの始まりで自然とページが止まったり、写真ギャラリーを見ているときに、各画像がきれいに画面の中央に収まったりする、そんな快適なスクロール体験を実現します。
スマートフォンでみたときに、こんな経験はありませんか?
- デスクトップでは一覧で整列したアイテムが、スマートフォンでは長々とスクロールが続く・・・
- タブブロックで下にスクロールしてからまた戻ってタブを切り替える・・・
タブブロックに投稿リストを配置したとき

スマートフォンでは、タブの切り替えが面倒・・・
とくに、「タブブロック」に「投稿リスト」や「リッチカラム」でアイテムを並べたときに、この事象が顕著に現れることがあります。
そんなときこそ、スクロールスナップの出番です。
スマートフォンで見たときは、コンテンツを横方向に配置しスクロールスナップを適用することで、スマートフォン上でもスムーズな閲覧体験を提供できます。
フリックで各アイテムが画面にぴったりとフィットし、ユーザーは簡単な操作で次のアイテムに移動できます。これにより、小さな画面でも情報の整理が容易になり、ユーザーの興味を維持しやすくなります。結果として、サイトの滞在時間が延び、コンバージョン率の向上にもつながる可能性があります。
ということで、そんな便利なスクロールスナップを、CSSのコピペで簡単に実装するカスタマイズをご紹介します。
例としては、「フムフムハック」さんのタブブロックでも実装してます。
カスタマイズ方法
カスタマイズの手順としては、いたって簡単。
- CSSをコピペ
- 投稿リスト、またはリッチカラムブロックにクラス名を設定
たったこれだけです。
カスタマイズ手順
/* =========================================================
// コピペで簡単!スマホでスクロールスナップ
// ========================================================= */
@media not all and (min-width: 600px) {
.-snap {
--item-mobile-width: 80vw; /* スマホでのアイテムの幅 */
--gap: 1rem; /* 各アイテム同士の間隔 */
}
.-snap > * {
flex-wrap: nowrap !important;
padding: 0 calc((100vw - var(--item-mobile-width, 80vw)) / 2) !important;
margin-inline: calc(var(--swl-pad_container, 0px) * -1) !important;
gap: var(--gap);
overflow-x: scroll;
-webkit-scroll-snap-type: x mandatory;
scroll-snap-type: x mandatory;
-webkit-overflow-scrolling: touch;
scrollbar-width: none;
-ms-overflow-style: none;
}
.-snap > *::-webkit-scrollbar {
display: none;
}
.-snap > * > * {
padding: 0 !important;
margin-inline: auto !important;
flex-shrink: 0;
width: var(--item-mobile-width, 80vw) !important;
scroll-snap-align: center;
}
/* 「ノーマル」スタイルの調整 */
.swell-block-tab.is-style-default .c-tabBody:has(.-snap) {
padding-left: var(--swl-pad_container, 0px);
padding-right: var(--swl-pad_container, 0px);
}
}以下の設定項目は、必要に応じて変更してください。
- スマホでのアイテムの幅
–item-mobile-width:80vw; - 各アイテム同士の間隔
–gap:1rem;
CSSをコピーし、適切な個所にコピペします。
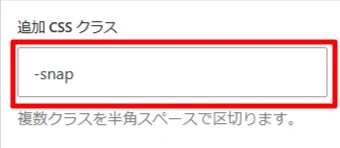
投稿リスト、またはリッチカラムを選択し、「高度な設定」で「追加CSSクラス」に-snapを設定します。

実装例
実際にスマートフォンでご確認ください。
投稿リスト
リッチカラム






タブブロック内のブロック
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)