コピペで簡単!ヘッダーとパンくずリストを固定表示(mix-blend-modeあり)
.jpg)
こんなSWELLユーザーに読んでほしい!
- ヘッダーやパンくずリストを固定表示したい
- 背景画像や背景色にあわせてヘッダーのロゴを反転したい
- CSSもよくわからないし、難しいカスタマイズはムリ・・・
今回のカスタマイズは、ポイビューのお問い合わせからリクエストいただいたカスタマイズをご紹介します。
カスタマイズの内容はというと、タイトルのとおり「ヘッダーとパンくずを固定表示」にするカスタマイズです。
基本的には、簡単な設定とCSSのコピペだけで完結します。
またアレンジとして、「ヘッダーの背景を透明」にした時に、mix-blend-modeを使ったヘッダーの色調反転の方法も解説します。
ヘッダーとパンくずリストの固定方法
まずは、どのような状態になるか動画でご確認ください。
ヘッダーの固定
まずは、ヘッダーを固定するための共通設定です。
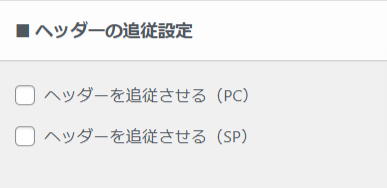
カスタマイズ > ヘッダー > ■ヘッダーの追従設定
・ヘッダーを追従させる: チェックを外す(PC/SPともに)

そして、CSSでヘッダー(#header)に対して、positionプロパティを「stickyとfixed」を指定します。
なぜ「stickyとfixed」の2パターンを指定するかというと、
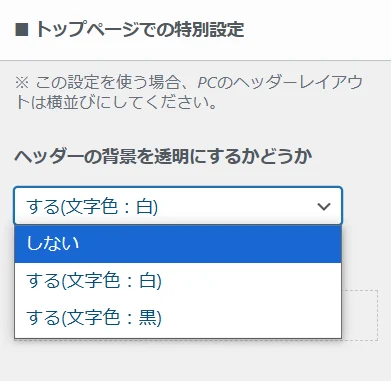
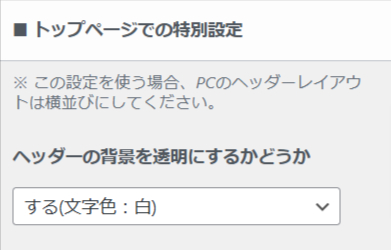
カスタマイズ > ■トップページでの特別設定 > ヘッダーの背景を透明にするかどうか
・しない
・する(文字色:白/文字色:黒)
の設定があり、それぞれでヘッダーの表示方法が異なるためです。

そのあたりは深く考えず、以下のCSSをカスタマイズ > 追加CSSにコピペしてもらえば問題ありません。
/* ヘッダーの背景を透明にしない場合の固定 */
#header {
position: -webkit-sticky !important;
position: sticky !important;
top: var(--swl-adminbarH, 0px);
}
/* ヘッダーの背景を透明にした場合の固定 */
#header.-transparent {
position: fixed !important;
}パンくずリストの固定
下層ページで表示される、パンくずリスト(#breadcrumb)についても、以下のCSSをカスタマイズ > 追加CSSにコピペするだけです。
/* パンくずリストの固定 */
#breadcrumb {
position: -webkit-sticky;
position: sticky;
top: calc(var(--swl-headerH, 0px) + var(--swl-adminbarH, 0px));
z-index: 2;
}カスタマイズ > サイト全体設定 > パンくずリストで「パンくずリストの位置」は、ページの上部/下部のどちらを設定しても影響はありません。
ここまでで、ヘッダーとパンくずリストの固定表示は完了です。
ヘッダーの色調反転設定
前述のとおり、SWELLではトップページの場合のみ、ヘッダーの背景を透明にしてメインビジュアルに被せる表現が可能です。
その場合、ヘッダー内の文字色を白または黒で選択できるのですが、たとえば背景が白の場合、文字が白だとメインビジュアル下にスクロールしたときに、背景と同化してみずらくなります。
そんな時によく使うのが、CSSの「mix-blend-mode」です。
mix-blend-mode とは
mix-blend-modeは、要素の内容がその背景や下層の要素とどのように混ざり合うかを指定するCSSプロパティです。
これは、Photoshopなどの画像編集ソフトにあるレイヤーブレンドモードと同様の効果をWebページ上で実現します。
さまざまなモードがありますが、今回はコンテンツの背景色に応じてヘッダーの色調を反転させたいので、
・difference(差)
・exclusion(除外)
のいずれかを指定してします。
今回はヘッダー全体にmix-blend-modeを適用しますが、その適用方法もメインビジュアルのデザインによって変更できるよう、以下の2パターンをご紹介します。
- トップページでは常にヘッダーを色調反転させる
- メインビジュアルからヘッダーが外れたときは、色調反転を解除する
いずれも、「ヘッダーの背景を透明」にした場合のカスタマイズになります。
なお、下層ページでは通常のヘッダーを表示する仕様です。
それでは、それぞれ説明しますね。
❶トップではヘッダーを常に色調反転で表示(常にmix-blend-modeで表示)
まずは、どのような状態になるか動画でご確認ください。
このように、トップページでは常に、ヘッダーの下にあるコンテンツの色にあわせて、ヘッダーの色調を反転しています。
カスタマイズの設定
■ヘッダー背景色の設定
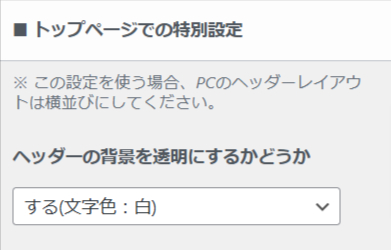
カスタマイズ > ヘッダー > ■トップページでの特別設定
- ヘッダーの背景を透明にするかどうか: する(文字色:白)

■記事スライダーの背景色の設定
記事スライダーを表示している場合は、記事スライダーの背景色を設定しておきます。
カスタマイズ > トップ > 記事スライダー
- 記事スライダーエリアの背景色:
サイト全体設定>基本カラー>背景色のコードを設定

ロゴ画像の場合
ヘッダーにロゴ画像を使用している場合は、
- 通常のロゴ画像: デフォルトのロゴ画像
- 背景透過時のロゴ画像: 白一色で作成したロゴ画像
のように、「背景透過時のロゴ画像」を「白一色」で作成します。そうすると色調反転の効果が明確になります。


それぞれカスタマイズから登録しておきます。
CSSのコピペ
以下のCSSをカスタマイズ > 追加CSSにコピペします。
/* ---------------------------------------------------------
// ヘッダーの色調反転設定(トップではヘッダーを常に色調反転で表示)
// --------------------------------------------------------- */
/* トップではヘッダーを常に色調反転で表示 */
#body_wrap.home {
background: var(--color_bg); /* mix-blend-modeを適用するための指定 */
}
#body_wrap.home #header {
mix-blend-mode: difference; /* difference または exclusion を指定 */
}
#body_wrap.home .l-header__bar {
background: #000; /* ヘッダーバーの背景色指定を黒で指定 */
}以上で完成です。
❷メインビジュアル領域のみ色調反転で表示(メインビジュアル外はmix-blend-modeを解除)
まずは、どのような状態になるか動画でご確認ください。
このように、
- ヘッダーがメインビジュアル領域にあるときは「ヘッダーの背景を透明」にして色調反転
- メインビジュアル領域から外れた場合は「通常のヘッダー(背景色あり)」を表示
にしたい場合のカスタマイズ方法です。
ヘッダーがメインビジュアル領域にあるかどうかを監視するには、以前の記事「コピペで簡単!ページトップボタンをカスタマイズ」でご紹介した、l-scrollObserver要素を使います。

どのように監視するのか、ざっくり説明すると、
- l-scrollObserverの位置をメインビジュアルの高さに合わせることで疑似的にスクロールを監視
- l-scrollObserverが画面外になったときの[data-scrolled=true]属性をセレクタに追加して、ヘッダーの背景色をカスタマイズの設定値に戻す
というカンジです。
カスタマイズの設定
■ヘッダー背景色の設定
カスタマイズ > ヘッダー > ■トップページでの特別設定
- ヘッダーの背景を透明にするかどうか: する(文字色:白)

メインビジュアル高さの設定
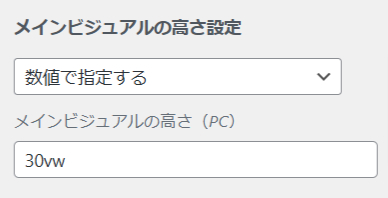
l-scrollObserverの位置をメインビジュアルの高さに合わせるには、「メインビジュアルの高さ設定」で指定する値を設定するので、以下の設定値をメモしておきます。
カスタマイズ > トップページ > メインビジュアル > ■表示設定 > メインビジュアルの高さ設定
- 「数値で指定する」場合: (設定した値 例:30vw)
- 「ウィンドウサイズにフィットさせる」場合: 100vh
以下の設定では使用できませんのでご注意ください。
- 画像・動画サイズのまま
- コンテンツに応じる

ロゴ画像の場合
前述の「トップではヘッダーを常に色調反転で表示」と同様に、登録します。
CSSのコピペ
先ほどメモした値を、以下のCSSの「メインビジュアルの高さ設定」の値に上書きし、カスタマイズ > 追加CSSにコピペします。
/* ---------------------------------------------------------
// ヘッダーの色調反転設定(メインビジュアル領域のみ)
// --------------------------------------------------------- */
body:has(.home) {
--mv-height: 100vh; /* 「メインビジュアルの高さ設定」の値 */
}
body:has(.home) .l-scrollObserver {
top: calc(var(--mv-height, 100px) - var(--swl-headerH, 0px)); /* l-scrollObserverの位置をメインビジュアルの高さに合わせる */
}
/* メインビジュアル領域では色調反転で表示 */
[data-scrolled=false] #body_wrap.home {
background: var(--color_bg); /* mix-blend-modeを適用するための指定 */
}
[data-scrolled=false] #body_wrap.home #header {
mix-blend-mode: difference; /* difference または exclusion を指定 */
transition: none; /* ヘッダー戻り時のアニメーション効果をクリア */
}
[data-scrolled=false] #body_wrap.home .l-header__bar {
/* ヘッダーバーは、トップページのみカスタマイズの背景色指定を無効にしCSSで上書きする */
background: #000;
}
/* メインビジュアル領域外では色調反転を解除 */
[data-scrolled=true] #body_wrap.home #header.-transparent {
background: var(--color_header_bg); /* ヘッダー背景色をカスタマイズの指定値に戻す */
}
[data-scrolled=true] #body_wrap.home #header.-transparent .l-header__inner {
color: var(--color_header_text); /* ヘッダー文字色をカスタマイズの指定値に戻す */
z-index: 1;
}
[data-scrolled=true] #body_wrap.home #header.-transparent .c-headLogo__img.-top {
display: none; /* 背景透過時のロゴ画像を非表示 */
}
[data-scrolled=true] #body_wrap.home #header.-transparent .c-headLogo__img.-common {
display: block; /* デフォルトのロゴ画像を表示 */
}以上で完成です。
コピペ用CSSのまとめ
説明がながくなってしまったので、以下のパターンごとにコピペするCSSをまとめておきます。
ヘッダーの背景を透明にしない場合
/* =========================================================
// コピペで簡単!ヘッダーとパンくずを固定表示にする
// ========================================================= */
/* ---------------------------------------------------------
// ヘッダーとパンくずの固定設定
// --------------------------------------------------------- */
/* ヘッダーの背景を透明にしない場合の固定 */
#header {
position: -webkit-sticky !important;
position: sticky !important;
top: var(--swl-adminbarH, 0px);
}
/* ヘッダーの背景を透明にした場合の固定 */
#header.-transparent {
position: fixed !important;
}
/* パンくずの固定 */
#breadcrumb {
position: -webkit-sticky;
position: sticky;
top: calc(var(--swl-headerH, 0px) + var(--swl-adminbarH, 0px));
z-index: 2;
}ヘッダーの背景を透明にして、常に色調反転する場合
/* =========================================================
// コピペで簡単!ヘッダーとパンくずを固定表示にする
// ========================================================= */
/* ---------------------------------------------------------
// ヘッダーとパンくずの固定設定
// --------------------------------------------------------- */
/* ヘッダーの背景を透明にしない場合の固定 */
#header {
position: -webkit-sticky !important;
position: sticky !important;
top: var(--swl-adminbarH, 0px);
}
/* ヘッダーの背景を透明にした場合の固定 */
#header.-transparent {
position: fixed !important;
}
/* パンくずの固定 */
#breadcrumb {
position: -webkit-sticky;
position: sticky;
top: calc(var(--swl-headerH, 0px) + var(--swl-adminbarH, 0px));
z-index: 2;
}
/* ---------------------------------------------------------
// ヘッダーの色調反転設定(トップではヘッダーを常に色調反転で表示)
// --------------------------------------------------------- */
/* トップではヘッダーを常に色調反転で表示 */
#body_wrap.home {
background: var(--color_bg); /* mix-blend-modeを適用するための指定 */
}
#body_wrap.home #header {
mix-blend-mode: difference; /* difference または exclusion を指定 */
}
#body_wrap.home .l-header__bar {
background: #000; /* ヘッダーバーの背景色指定を黒で指定 */
}ヘッダーの背景を透明にして、メインビジュアル領域のみ色調反転する場合
/* =========================================================
// コピペで簡単!ヘッダーとパンくずを固定表示にする
// ========================================================= */
/* ---------------------------------------------------------
// ヘッダーとパンくずの固定設定
// --------------------------------------------------------- */
/* ヘッダーの背景を透明にしない場合の固定 */
#header {
position: -webkit-sticky !important;
position: sticky !important;
top: var(--swl-adminbarH, 0px);
}
/* ヘッダーの背景を透明にした場合の固定 */
#header.-transparent {
position: fixed !important;
}
/* パンくずの固定 */
#breadcrumb {
position: -webkit-sticky;
position: sticky;
top: calc(var(--swl-headerH, 0px) + var(--swl-adminbarH, 0px));
z-index: 2;
}
/* ---------------------------------------------------------
// ヘッダーの色調反転設定(メインビジュアル領域のみ)
// --------------------------------------------------------- */
body:has(.home) {
--mv-height: 100vh; /* 「メインビジュアルの高さ設定」の値 */
}
body:has(.home) .l-scrollObserver {
top: calc(var(--mv-height, 100px) - var(--swl-headerH, 0px)); /* l-scrollObserverの位置をメインビジュアルの高さに合わせる */
}
/* メインビジュアル領域では色調反転で表示 */
[data-scrolled=false] #body_wrap.home {
background: var(--color_bg); /* mix-blend-modeを適用するための指定 */
}
[data-scrolled=false] #body_wrap.home #header {
mix-blend-mode: difference; /* difference または exclusion を指定 */
transition: none; /* ヘッダー戻り時のアニメーション効果をクリア */
}
[data-scrolled=false] #body_wrap.home .l-header__bar {
/* ヘッダーバーは、トップページのみカスタマイズの背景色指定を無効にしCSSで上書きする */
background: #000;
}
/* メインビジュアル領域外では色調反転を解除 */
[data-scrolled=true] #body_wrap.home #header.-transparent {
background: var(--color_header_bg); /* ヘッダー背景色をカスタマイズの指定値に戻す */
}
[data-scrolled=true] #body_wrap.home #header.-transparent .l-header__inner {
color: var(--color_header_text); /* ヘッダー文字色をカスタマイズの指定値に戻す */
z-index: 1;
}
[data-scrolled=true] #body_wrap.home #header.-transparent .c-headLogo__img.-top {
display: none; /* 背景透過時のロゴ画像を非表示 */
}
[data-scrolled=true] #body_wrap.home #header.-transparent .c-headLogo__img.-common {
display: block; /* デフォルトのロゴ画像を表示 */
}サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)





















