ブログパーツでアフィリエイトバナーをランダムに表示

この記事はこんな方におススメです!
- アドセンスの審査に落ちまくっている
- アドセンスが嫌い
- アフィリエイトバナーをランダムに表示したい
どうも。勢いあまってアドセンスを剥がしちゃったヤモヲです。
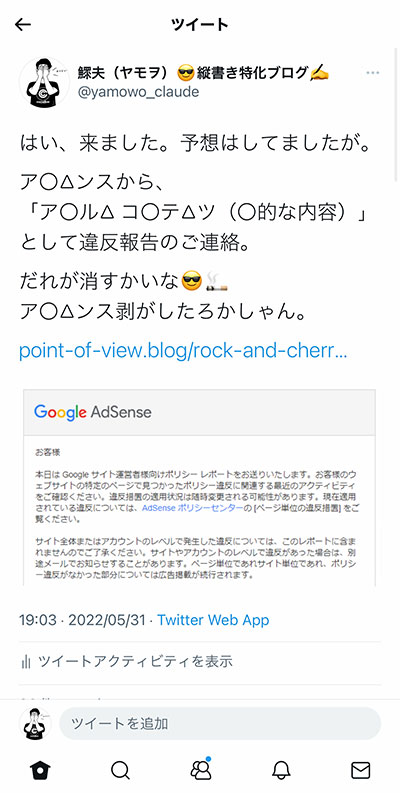
だってアドセンスったら、至極真っ当な記事(のはず)なのに「ア〇ル〇 コ〇テ〇ツ(〇的な内容)」として違反報告がきたり、エックスサーバーの紹介記事でコノハウイングの広告出してきたり、そもそも、さして収益が発生しているワケでもないので、
いっそのこと剥がしちゃえ!
ってことで剥がしちゃいました。これでアドセンス呪縛によるモヤモヤした気分もスッキリです。
どうせなら、アドセンスを貼っていた領域に、アフィリエイトバナーでも貼ろうと思ったのですが、記事毎にいちいちバナー選定するのも面倒だなと。
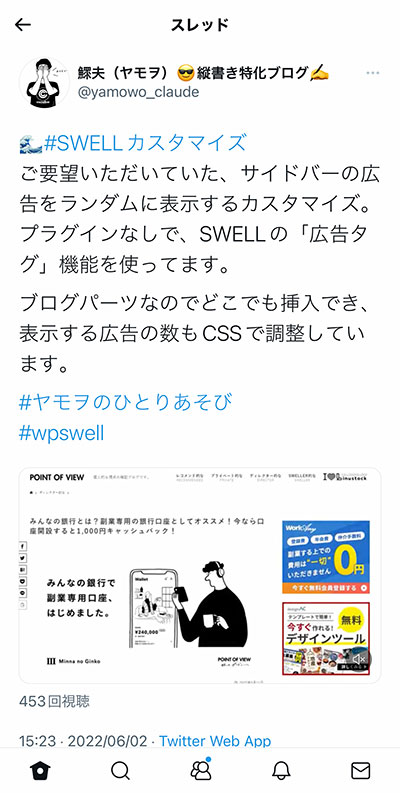
そこで、かねてから「ランダムにバナーを表示したい」というカスタマイズのご要望もあったので、アフィリエイトのバナーをランダムに表示する、
名付けて「ランダムバナー」のカスタマイズ方法をご紹介しますね。
アドセンスの呪縛にお悩みの方のお役に立てればと。


ランダムバナーをブログパーツ化して埋め込む
以前、こちらの記事で「ブロック要素をランダムに並び替える」カスタマイズをご紹介しました。
ランダムで表示する部分はこのカスタマイズを踏襲しています。
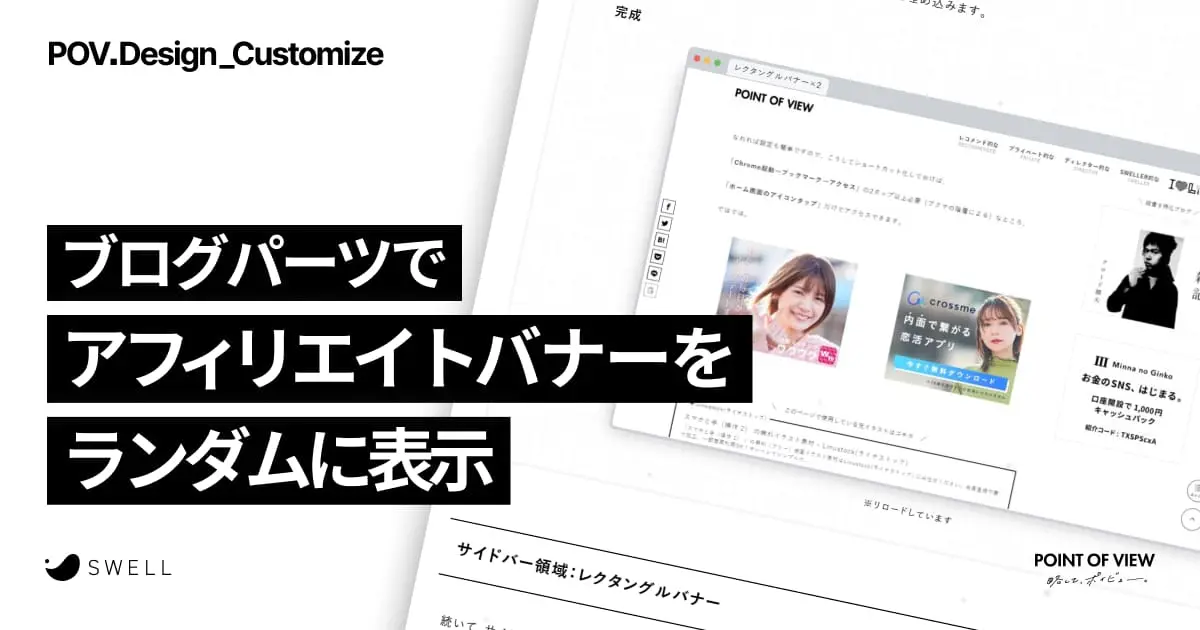
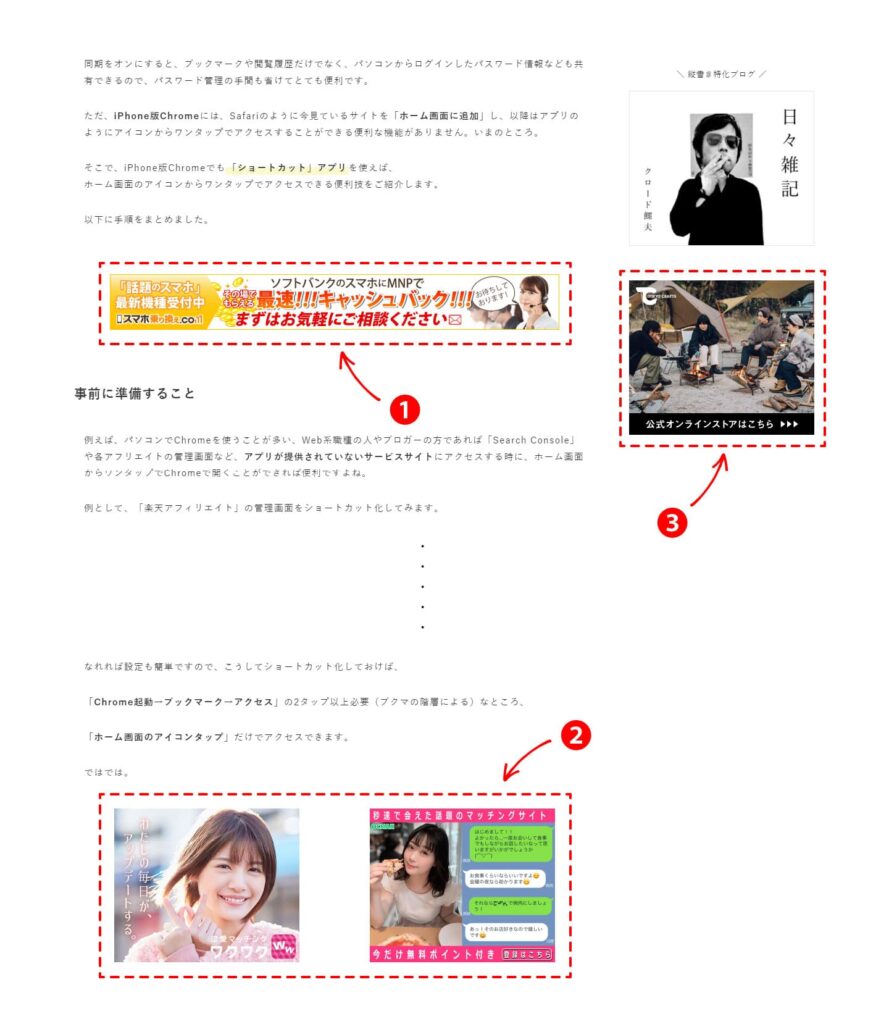
最終的には、以下のように実装します。
ビッグバナー
※リロードしています
レクタングルバナー
※リロードしています
上記の例では、コンテンツ領域とサイドバー領域にランダムバナーを配置しています。
いずれも、「広告タグ」に登録した複数のアフィリエイトバナーをブログパーツに登録し、コンテンツ領域やサイドバー領域に埋め込んで、アドセンスのようにランダムに表示しています。
大まかな手順としては以下のとおりです。
設定手順
※ASP…アフィエイト・サービス・プロバイダー
※ランダムバナーのひな形となるブロックコードをコピペできるようにしてあります。
ブログパーツ化するランダムバナー用のコードは、この後の説明の中でコピーできるようにしてありますのでご安心ください。
今回は以下の設置個所に表示します。
バナー設置個所
- コンテンツ領域:ビッグバナー
・バナーサイズ:728px×90px
・バナー数:3つ
- コンテンツ領域:レクタングルバナー
・バナーサイズ:300px×250px※×2バナー
・バナー数:4つ
- サイドバー領域:レクタングルバナー
・バナーサイズ:300px×250px
・バナー数:3つ

それでは、設置個所ごとに詳しくご説明しますね。
コンテンツ領域:ビッグバナー
① ASPから広告コードを取得し「広告タグ」に登録
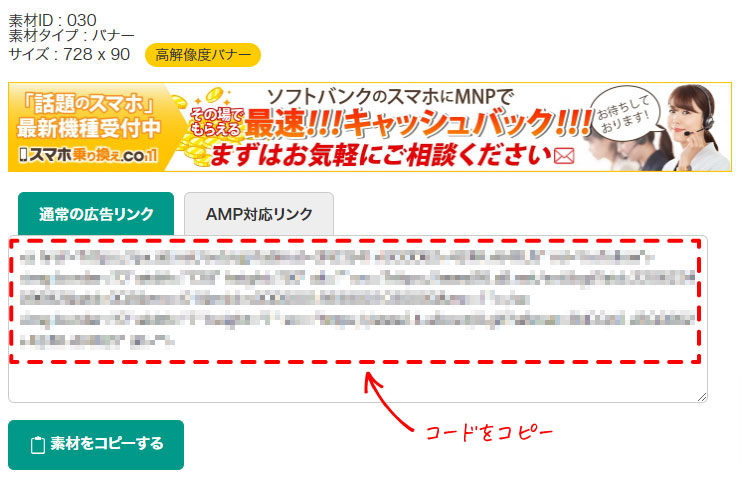
A8.netやもしもアフィリエイトなど、ご自身が登録しているASPから、同一サイズのバナーの広告コードを取得します。

「ダッシュボード>広告タグ>新規追加」より、取得したコードを名前を付けて登録します。
- タイトル:728×90 A8 広告A
(わかりやすい名前で) - 広告タイプ:バナー型
- 広告ボックスの枠:なし
(バナー画像にあわせて選択) - 広告タグ:コピーした広告コードを貼り付け
入力したら「公開」をクリックし保存します。

② ランダムバナーのブロックパターンをコピペしてブログパーツを新規作成
続いて、ランダムバナーのひな形となるブロックパターンのコードをコピペして、ブログパーツを新規作成します。
以下の「コードをコピー」をクリックして、ランダムバナーのひな形となるブロックパターンのコードをコピーします。
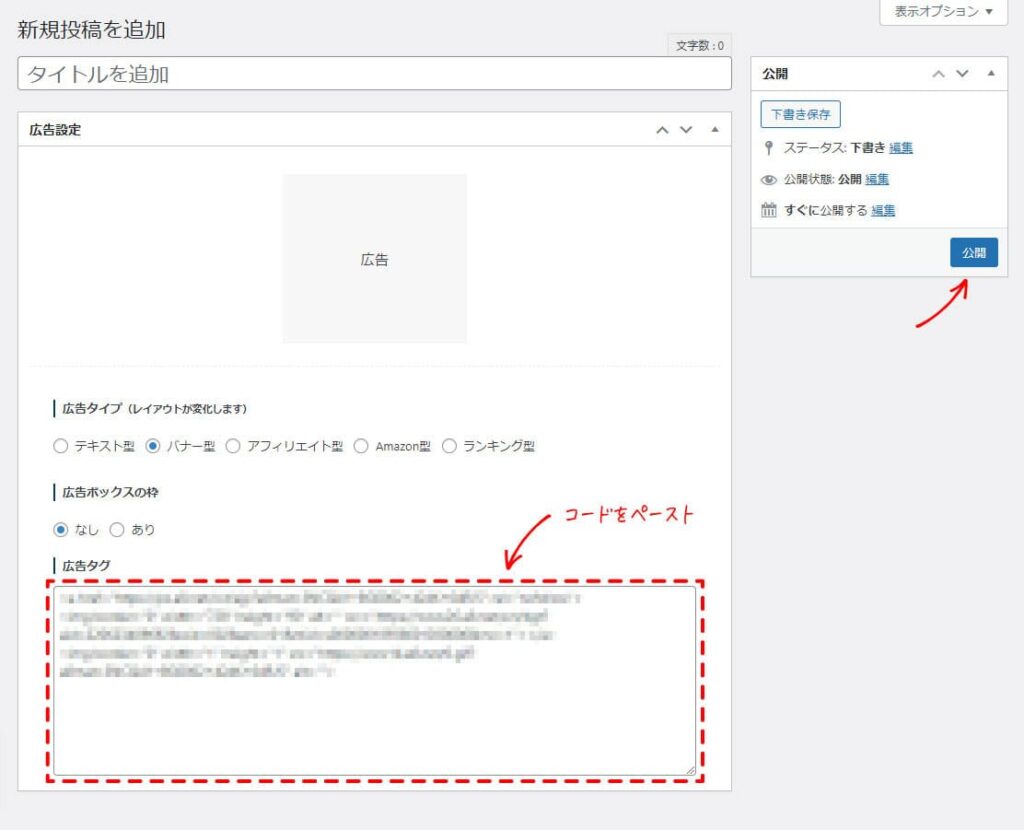
「ダッシュボード>ブログパーツ>新規作成」より、ブログパーツ新規作成画面を開き、先ほどコピーしたブロックパターンのコードをペーストします。
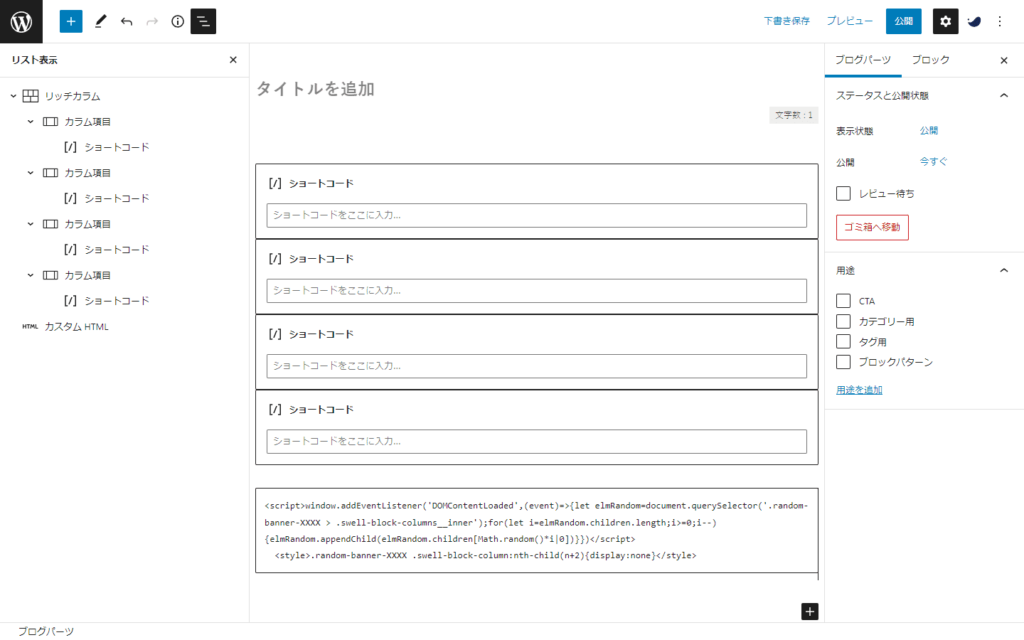
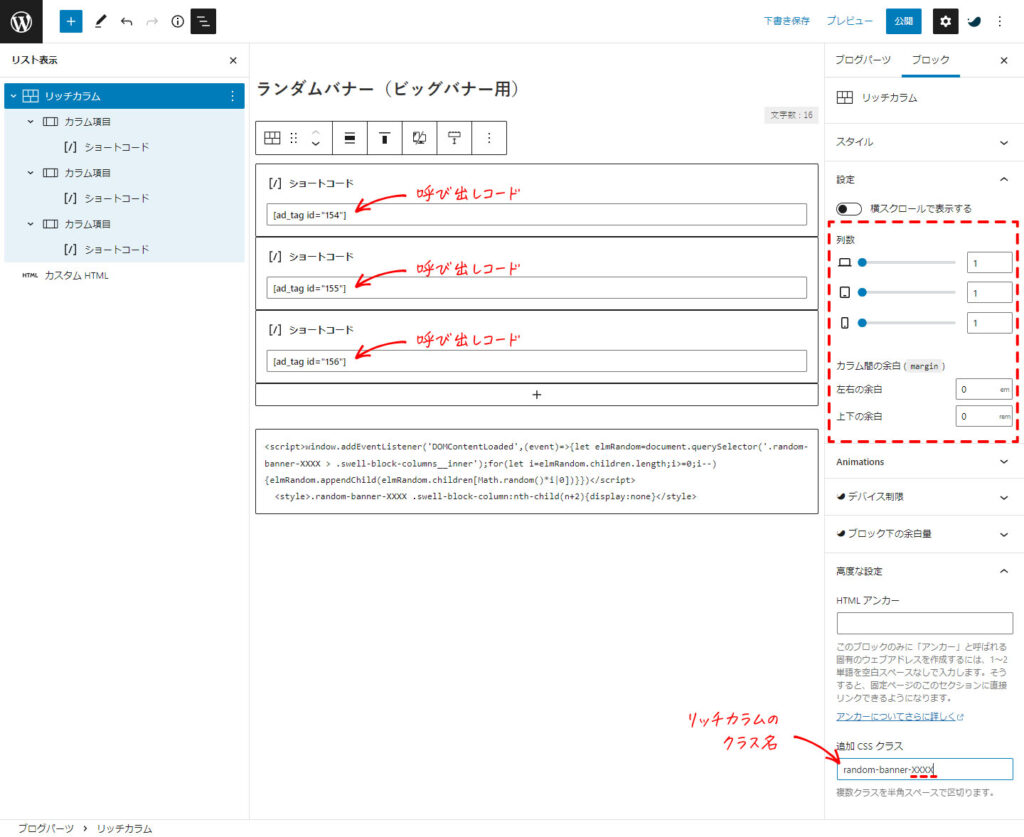
ペースト後の画面はこのようになります。
「リッチカラム」ブロックにカラムが4つ、その中に「ショートコード」ブロックを登録しています。
「カスタムHTML」ブロックには、ランダムバナー用のJavascriptコードとCSSが定義されています。

ブログパーツの初期設定を行います。
- タイトル:(わかりやすい任意の名前)
- 用途:ブロックパターン
この状態でいったん「下書き保存」をクリックし保存します。
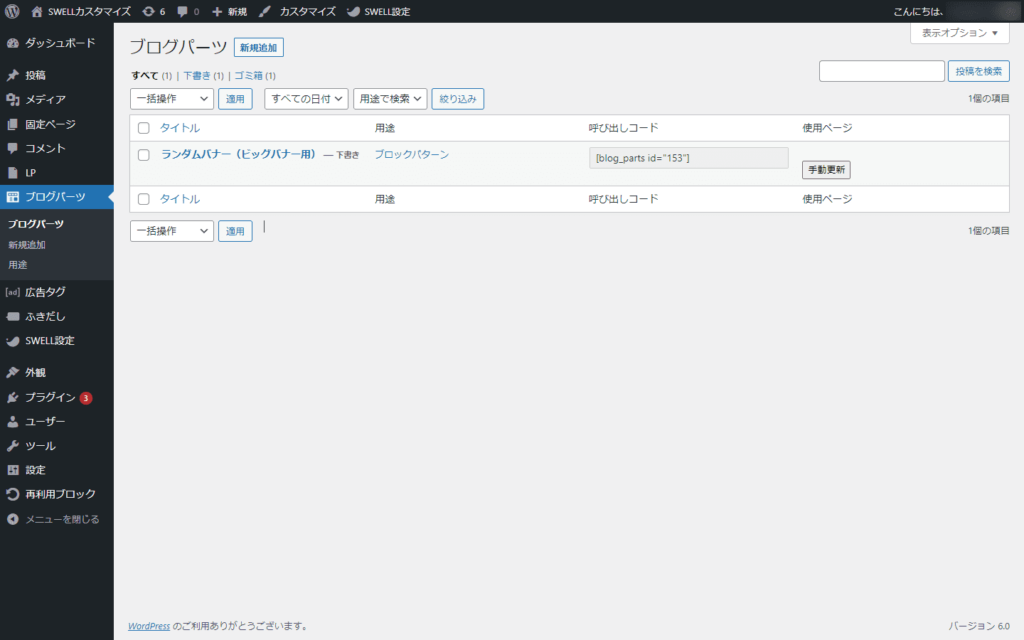
保存すると、このブログパーツにIDが付与されるので、一覧画面で確認し控えておいて下さい。(後ほど指定するクラス名に使用します)
例:blog_parts id="153"

③ ブログパーツに広告タグのショートコードを埋め込み
下書き保存したブログパーツを開き、①で登録した「広告タグ」の呼び出しコードを、ブログパーツに設定します。
設定する広告タグの数にあわせて、「リッチカラム」ブロックのカラム数を変更します。
例では広告タグの数を「3つ」にしています。

続けて「リッチカラム」ブロックの設定を行います。
- 列数:1 (すべて)
- カラムの余白:0(左右・上下ともに)
- 追加CSSクラス:random-banner-153 ※XXXXのところをIDに変更しています
※Javascriptで特定するためユニークなクラス名にします。先ほど確認したブログパーツのIDを付けるとよいです。
「リッチカラム」ブロックに設定したクラス名を、「カスタムHTML」ブロックのJavascriptとCSSに反映します。
以下の部分を変更してください。
<script>window.addEventListener('DOMContentLoaded',(event)=>{let elmRandom=document.querySelector('.random-banner-XXXX > .swell-block-columns__inner');for(let i=elmRandom.children.length;i>=0;i--){elmRandom.appendChild(elmRandom.children[Math.random()*i|0])}})</script>
<style>.random-banner-XXXX .swell-block-column:nth-child(n+2){display:none}</style>- 1、2行目:
.random-banner-XXXX部分(2か所)
「リッチカラム」ブロックのクラス名に変更します。 例;.random-banner-153
- 2行目:
.swell-block-column:nth-child(n+2)
数値「2」は「2番目以降のカラムを非表示にする」設定です。この設定により「1番目」のカラムしか表示されません。
「3」にすれば「3番目以降を非表示」、つまり2個表示することもできます。
④ ランダムバナーを表示したいエリアに、ブログパーツの呼び出しコードを埋め込み
上記の例では「①コンテンツ領域:ビッグバナー」にしましたので、コンテンツ領域の任意の位置に埋め込みます。
表示したい箇所にブログパーツの呼び出しコードを埋め込みます。blog_parts id="153" ※[]で括ってください
※リロードしています
コンテンツ領域:レクタングルバナー
こちらもコンテンツ領域に設置します。基本的にはビッグバナーと同じ手順で、ブログパーツに広告タグを登録していきます。
ビッグバナーと異なる点のみピックアップしますね。
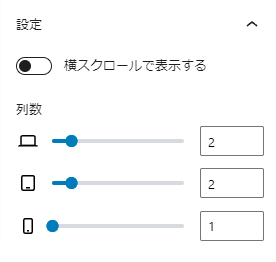
「リッチカラム」ブロックの設定のみ、お好みで変更してください。
- 列数:2 ※2列表示になります。
(スマホは1列を推奨)
- カラムの余白:0(左右・上下ともに)
- 追加CSSクラス:ユニークなクラス名

ビッグバナー同様に、「リッチカラム」ブロックに設定したクラス名と表示数値を、「カスタムHTML」ブロックのJavascriptとCSSに反映します。
- 1、2行目:
.random-banner-XXXX部分(2か所)
「リッチカラム」ブロックのクラス名に変更します。
- 2行目:
.swell-block-column:nth-child(n+2)
2つ表示したい場合は、数値を「3」にします。
表示したい箇所にブログパーツの呼び出しコードを埋め込みます。
※リロードしています
サイドバー領域:レクタングルバナー
続いて、サイドバーに設置する手順です。こちらも基本的な設定は同じです。
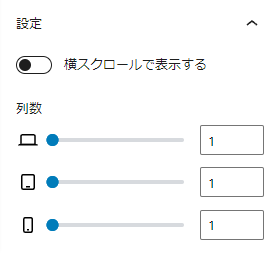
「リッチカラム」ブロックの設定です。
- 列数:1
- カラムの余白:0(左右・上下ともに)
- 追加CSSクラス:ユニークなクラス名

ビッグバナー同様に、「リッチカラム」ブロックに設定したクラス名と表示数値を、「カスタムHTML」ブロックのJavascriptとCSSに反映します。
- 1、2行目:
.random-banner-XXXX部分(2か所)
「リッチカラム」ブロックのクラス名に変更します。
- 2行目:
.swell-block-column:nth-child(n+2)
数値「2」を表示したい数にあわせて変更します。
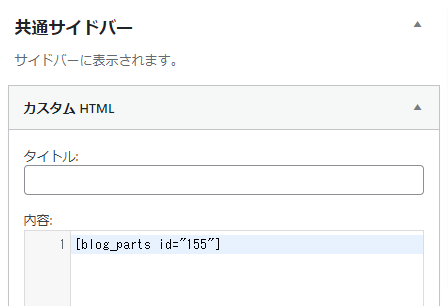
「ダッシュボード>外観>ウィジェット」より、表示したいサイドバー領域にブログパーツの呼び出しコードを埋め込みます。
例では「共通サイドバー」に「カスタムHTML」ウィジェットで埋め込んでいます。

※リロードしています
ちなみに、当記事のサイドバーにも設定しています。
ランダムバナーはいろいろ応用できます
いかがでしょうか。
ランダムバナーのブログパーツを広告のカテゴリごとに作成してけば、記事の内容に応じたランダムバナーを簡単に埋め込むことができます。
また、このランダム機能を利用して、画像やポチップなどもランダムに表示することができますので、いろいろとアレンジしてみてくださいね。
ではでは。

サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)