Canvaで粗くならないメインビジュアル画像を作成する方法

Canvaでメインビジュアル画像を作成する
今やブロガーの画像加工必須ツールとしておなじみの、アイキャッチやメインビジュアルを簡単にかつオシャレに作成できる「Canva」。
みなさんはどのように作成されていますか?
「Canvaで画像を作成すると粗くなる」という情報が俄かに広まっているようですが、実際はどうなのか?ということでSWELLのメインビジュアルを例に検証してみました。
今回は以下のとおり「背景画像にテキストを中央に配置」する作例になります。
元画像

完成イメージ(JPG形式でダウンロード)

作成方法をご紹介する前に、まず「SWELLのメインビジュアルサイズ」について、さらっとご説明しますね。
SWELLのメインビジュアルのサイズ
オリジナルの画像をメインビジュアルに配置するときに、画像サイズをどうすればいいか迷いますよね。まずはそのおさらいから。
SWELL公式ではメインビジュアル画像の推奨サイズはアナウンスされていません。というのも、メインビジュアルの大きさは「メインビジュアルの高さ設定」に影響されるからです。
SWELLのスタイルシートでは、以下のように定義されています。
.u-obf-cover {
display: block;
height: 100%!important;
-o-object-fit: cover;
object-fit: cover;
width: 100%!important;
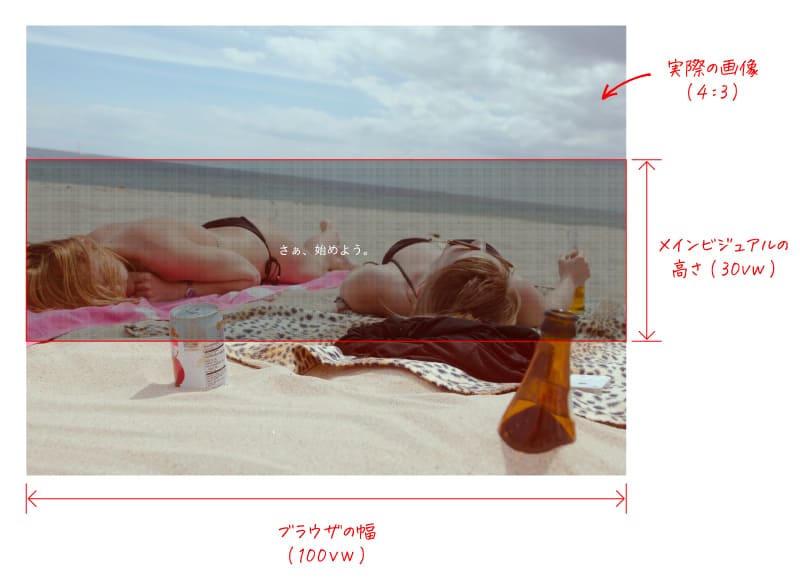
}上記の object-fit: cover; により、画像のアスペクト比を維持したまま、メインビジュアル領域全体を埋めるように拡大縮小されます。
画像のアスペクト比がメインビジュアル領域のアスペクト比と合わない場合は、メインビジュアル領域の長辺に合わせて拡大/縮小され、画像の中心を起点に切り取られます。

メインビジュアルの表示領域はユーザーの閲覧環境によって異なるため、メインビジュアルに適切な画像サイズは?となると、サイトのデザインやメインビジュアルの設定にもよりますが、迷ったらSWELLのデモサイトでも採用されている「16:9」のアスペクト比で「1600px×900px」で作成するのが無難でしょうね。
スマホは別の画像を指定する場合、SWELLではスマホのブレイクポイントが「画面幅:599px」で設定されているので、「横幅:600px」で作成するといいと思います。
SWELLのメインビジュアル画像のサイズは
・パソコン:幅1600px × 高900px
・スマホ: 幅600px
がオススメです。
Canvaでメインビジュアル画像の作成手順
それでは、Canvaでメインビジュアル用の画像を作成してみましょう。
なお、ここからの説明は、Canvaの無料アカウントに登録済み」を前提として進めていきますので、もし未登録の方は登録しておいてください。


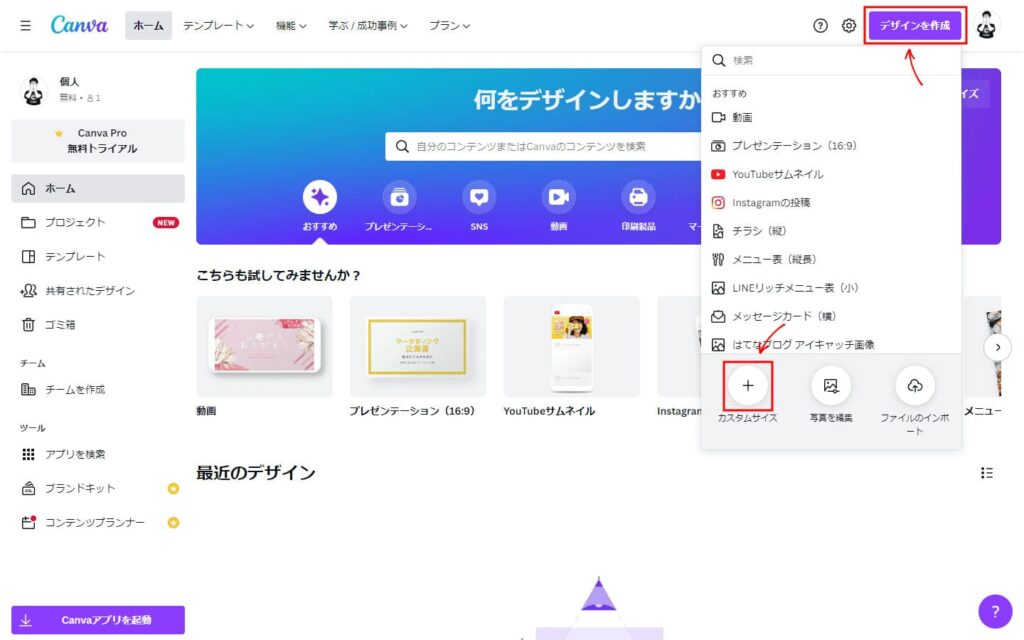
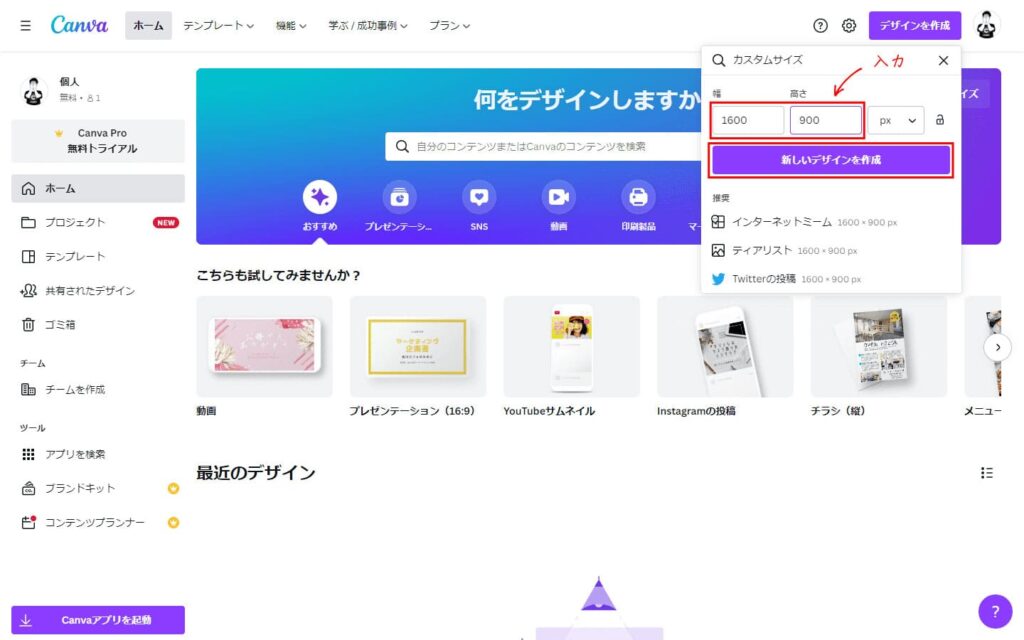
「カスタムサイズ」画面で
- 幅:1600
- 高さ:900
- 単位:px
と入力し、「新しいデザインを作成」をクリックします。

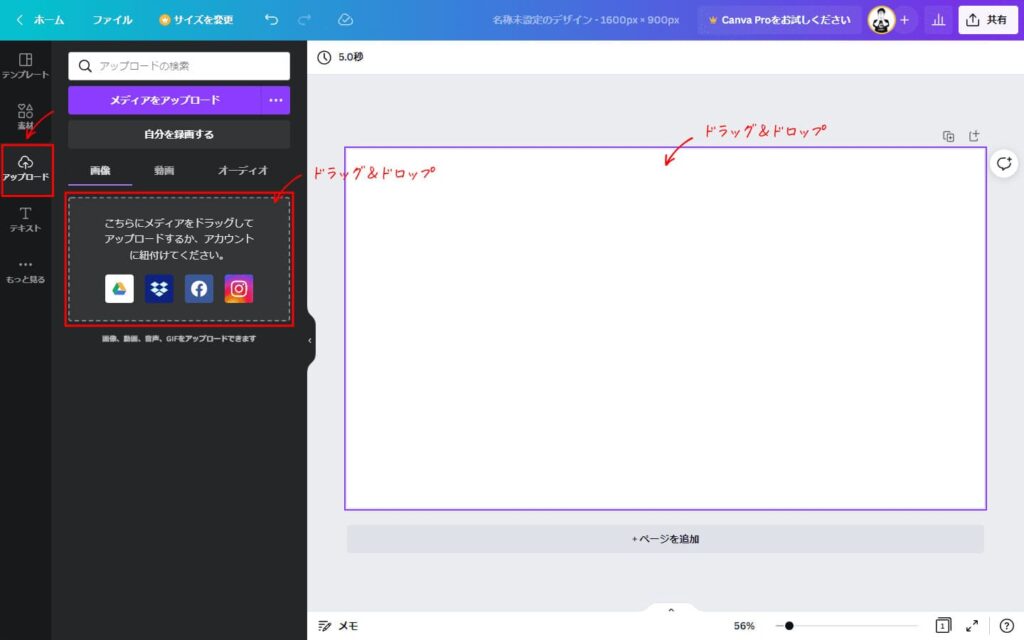
画面左のオブジェクトパネルから「アップロード」をクリックし「画像」にファイルをアップロードします。その後、アップロードした画像をキャンバスに配置(ドラッグ)します。
あるいは、キャンバスに直接ドラッグ&ドロップしてアップロ―ド、配置することもできます。

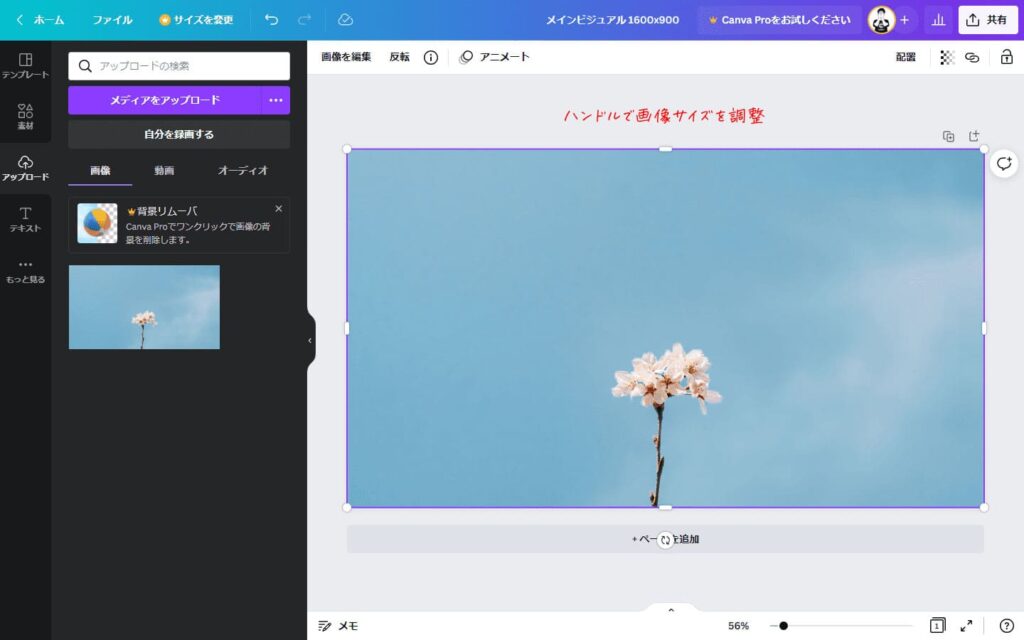
キャンバスに配置した画像を、ハンドルを使ってキャンバスサイズに合わせます。

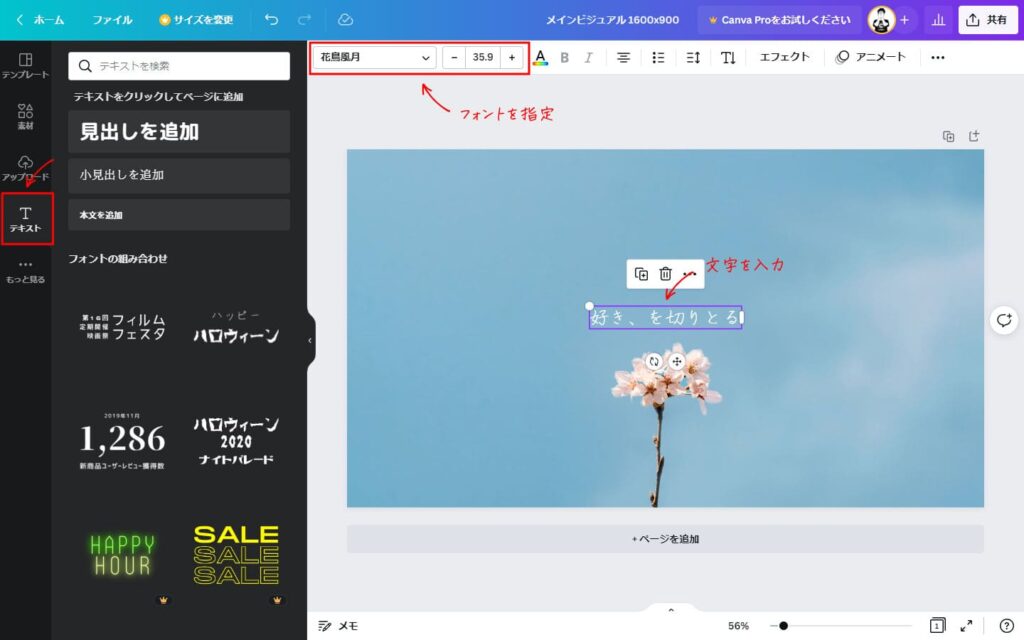
オブジェクトパネルで「テキスト」をクリックし、キャンバスの中央をクリックして文字を入力します。
画面上の「フォント」でフォントを選択し、文字サイズを調整します。
- フォント:花鳥風月
これでデザインは完了です。

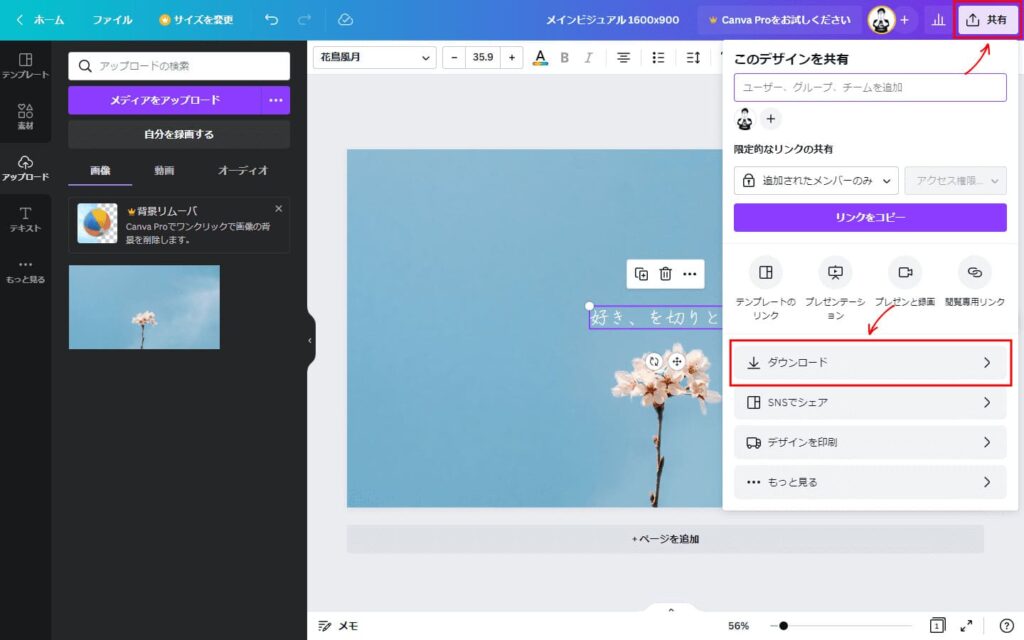
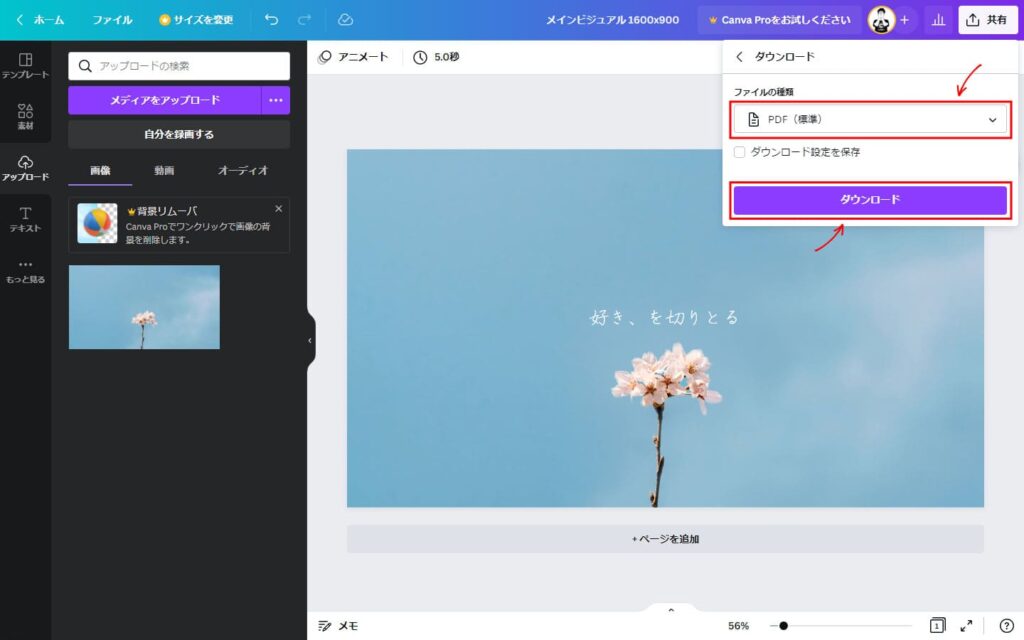
画面右上の「共有」をクリックし、「ダウンロード」をクリックします。

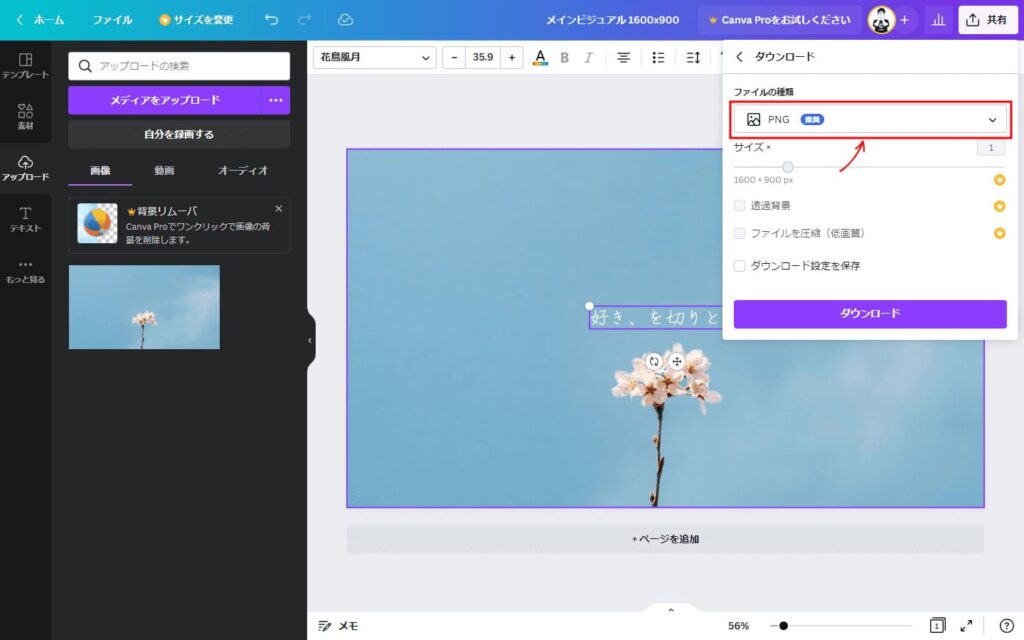
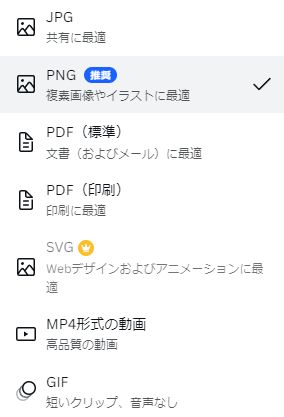
「ファイルの種類」をクリックします。

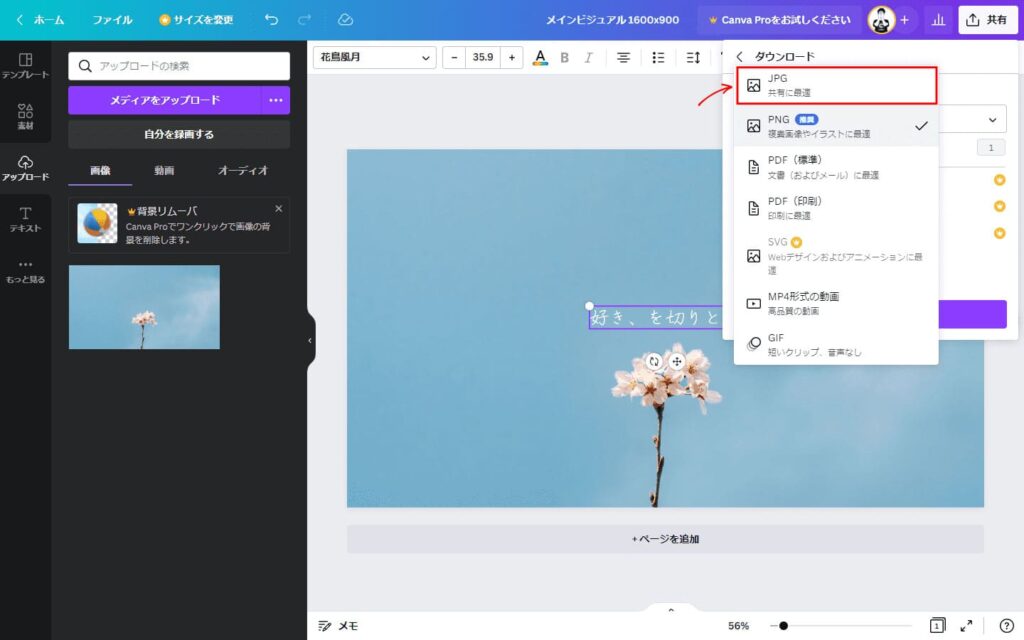
「ファイルの種類」から「JPG」を選択します。

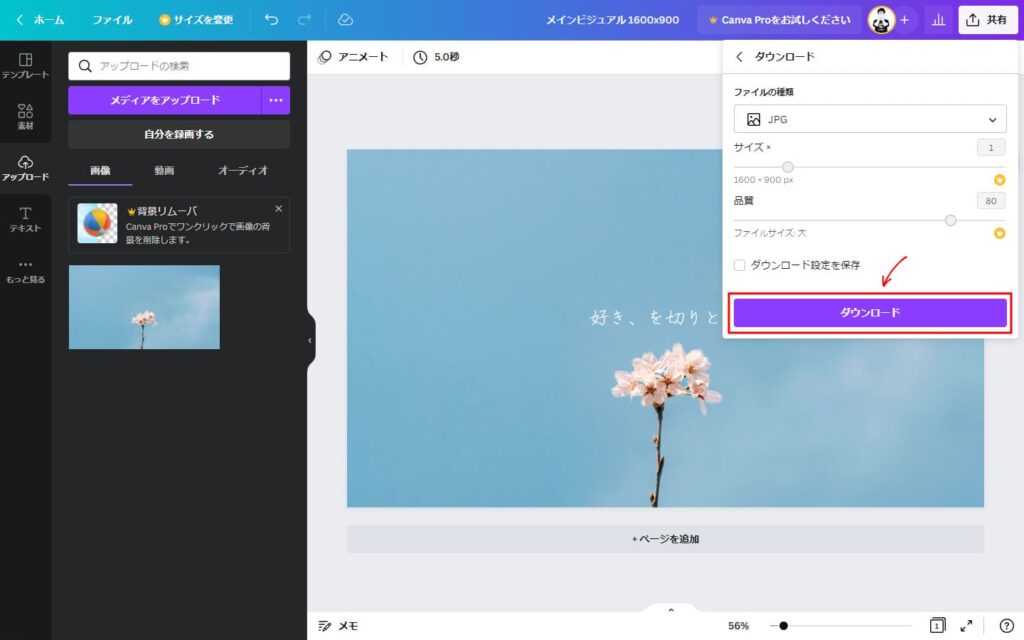
「ダウンロード」をクリックし、パソコンにファイルを保存します。
これで、「JPG」形式で画像の作成は完了です。
Canvaで作成した画像が粗くなる?最適な作成方法はどれ?
ここからは、冒頭の「Canvaで画像を作成すると粗くなる」というウワサを検証するために、ファイル形式(ダウンロード方法)と画像の圧縮方法により、本当に画像が粗くなるのか?また最適なファイル形式は?という点について検証していきたいと思います。
Canva(無料版)でのダウンロード方法と画像ファイルの作成パターン
Canvaで作成したファイルのダウンロード方法と、画像ファイルの作成パターンは以下になります。
ファイルのダウンロード方法

画像ファイルの作成パターン
- JPG
JPG形式でダウンロードしたファイル
- PNG
PNG形式でダウンロードしたファイル
- PDF(標準) PDF → JPG変換
PDF(標準)形式でダウンロード後、PDFからJPG形式に変換したファイル
- PDF(標準) PDF → PNG変換
PDF(標準)形式でダウンロード後、PDFからPNG形式に変換したファイル
- PDF(印刷) PDF → JPG変換
PDF(印刷)形式でダウンロード後、PDFからJPG形式に変換したファイル
- PDF(印刷) PDF → PNG変換
PDF(印刷)形式でダウンロード後、PDFからPNG形式に変換したファイル
上記の①②については、Canvaからダウンロードで作成できますが、画像ファイルの圧縮と、③~⑥のJPG/PNG変換には、以下のオンラインツールを使用します。
使用するオンラインツール
- 画像編集ツール「iLoveIMG」 https://www.iloveimg.com/ja
- PDFコンバーター「PDF to Image」 https://pdftoimage.com/ja/
それぞれのツールの使い方については、後ほどご説明します。
画像ファイルの作成パターンによる画像の粗さの比較
それでは、上記の「画像ファイルの作成パターン」によって画質がどのように変化するのかをまとめてみました。
※それぞれ「圧縮前」と「圧縮後」の画像のサイズは「1600×900」を最終サイズとします。
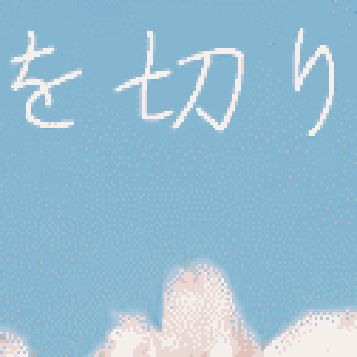
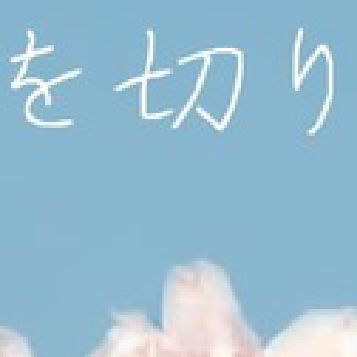
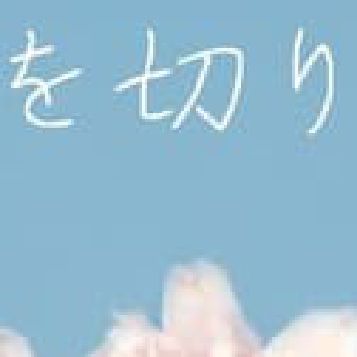
- JPG
JPG形式でダウンロードした場合。
圧縮前(45KB)


圧縮後(25KB)


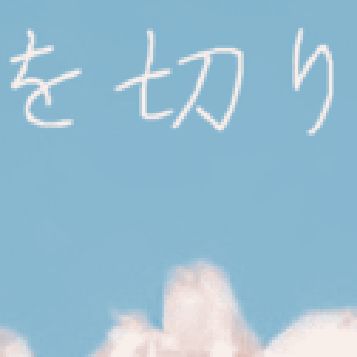
- PNG
PNG形式でダウンロードした場合。
圧縮前(421KB)


圧縮後(235KB)


- PDF(標準)→JPG変換
PDF(標準)形式でダウンロード後、PDFからJPG形式に変換した場合。
圧縮 → リサイズ(60KB)


圧縮 → リサイズ → 再圧縮(21KB)


- PDF(標準)→PNG変換
PDF(標準)形式でダウンロード後、PDFからPNG形式に変換した場合。
圧縮 → リサイズ(724KB)


圧縮 → リサイズ → 再圧縮(173KB)


- PDF(印刷)→JPG変換
PDF(印刷)形式でダウンロード後、PDFからJPG形式に変換した場合。
圧縮 → リサイズ(60KB)


圧縮 → リサイズ → 再圧縮(23KB)


- PDF(印刷)→PNG変換
PDF(印刷)形式でダウンロード後、PDFからPNG形式に変換した場合。
圧縮 → リサイズ(883KB)


圧縮 → リサイズ → 再圧縮(213KB)


いかがでしょうか?
メインビジュアルのファイルサイズ(容量)は小さいに越したことはないですが、サイズを落とすために圧縮をかけるとかなり粗くなります。
(ファイルサイズの目安としては100KB以下が理想)
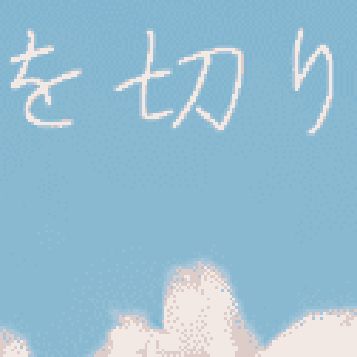
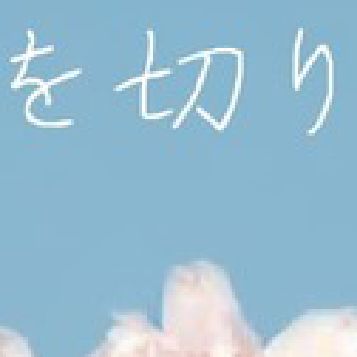
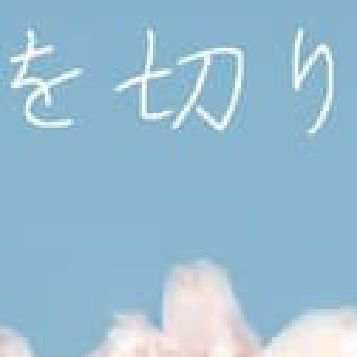
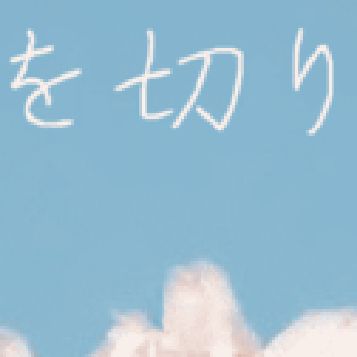
ノートパソコンやスマートフォンなどの小さな画面なら粗さも目立たないようですが、部分拡大画像を見てわかるように、文字の輪郭部分が粗くなり、さらにPNGを圧縮すると色数が減少しドットが目立っています。
SWELLのメインビジュアルサイズの設定によっては、デスクトップパソコンのディスプレイ(2560×1440など)で見ると画像が拡大され、画像が粗い印象を与えてしまいます。
メインビジュアル画像に最適なCanvaの画像作成方法は?
では、ディスプレイのサイズに関係なく、粗さが目立たないようにCanvaで画像を作成する方法は?となると、画像素材にもよるので一概にはいえませんが、上記の検証結果から見ると、
「③ PDF(標準)でダウンロード → JPG変換」が最適
と言えます。(「標準」も「印刷」も結果として変わりませんでした)
圧縮をかけるとどうしても粗くなってしまいますので、「画像ファイルの容量が100KBを超えるような場合は圧縮する」を目安として、サイト表示スピードに影響のない範囲で調整すればいいと思います。
ちなみに、「PDF→PNG」に変換すると、解像度が「200dpi」のPNGファイルが生成されます。(写真など色数の多いファイルはファイル容量も大きくなります)
印刷に使用するには適していますが、ブログなどで使用する場合、ディスプレイ解像度は「96dpi」が主流ですので、200dpi→96dpiに圧縮すると、結果として粗くなってしまいます。
それでは、ここからは「③ PDF(標準)でダウンロード → JPG変換」での作成手順についてご説明します。
「PDF(標準)でダウンロード → JPG変換」画像の作成方法

「ダウンロード」より、「ファイルの種類」で「PDF(標準)」を選択、「ダウンロード」をクリックしパソコンに保存します。

パソコンに保存したPDFファイルを、PDFコンバーター「PDF to Image」を使用して、JPG形式に変換します。
- PDFコンバーター「PDF to Image」
https://pdftoimage.com/ja/
上記サイトにアクセスし、「PDF to JPG」タブを選択します。
「ファイルをここにドラッグ&ドロップしてください」領域に、PDFファイルをドラッグ&ドロップします。

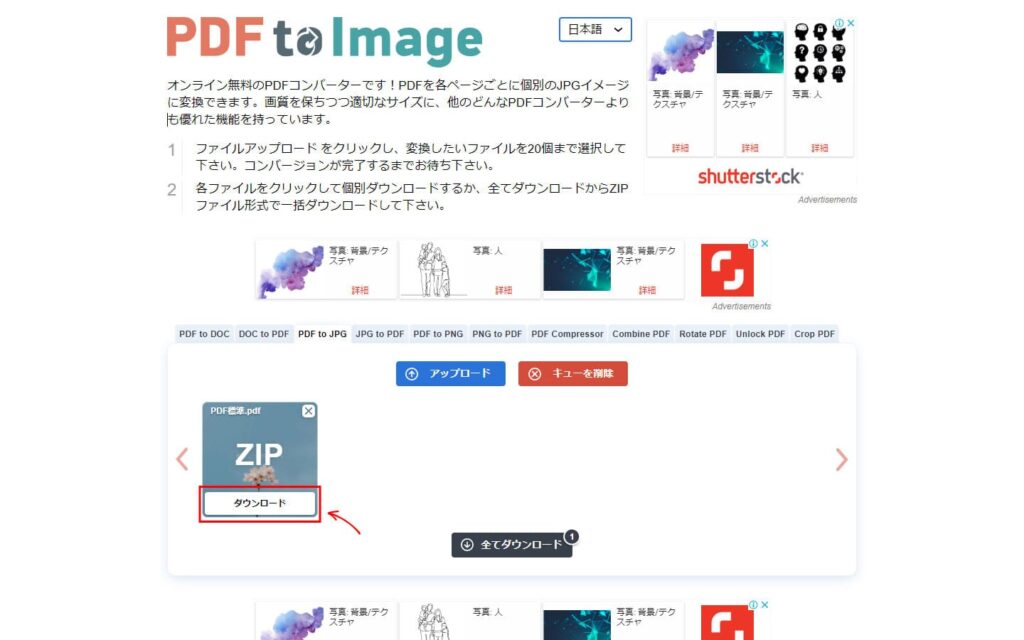
「PDF to Image」で変換が始まり、完了するとZIPファイルが作成されます。
このZIPファイルの「ダウンロード」をクリックして、パソコンに保存します。

パソコンに保存したZIPファイルを解凍し、ファイルの状態を確認します。
- 種類:JPGファイル
- サイズ:102KB
- 解像度:96dpi
- 大きさ:3334×1875
「解像度」がディスプレイ解像度の「96dpi」に変換されていますが、「大きさ」が「3334×1875」に拡大されています。

パソコンに保存したJPGファイルを、「iLOVEIMG」を使用して圧縮します。
- 画像編集ツール「iLoveIMG」
https://www.iloveimg.com/ja
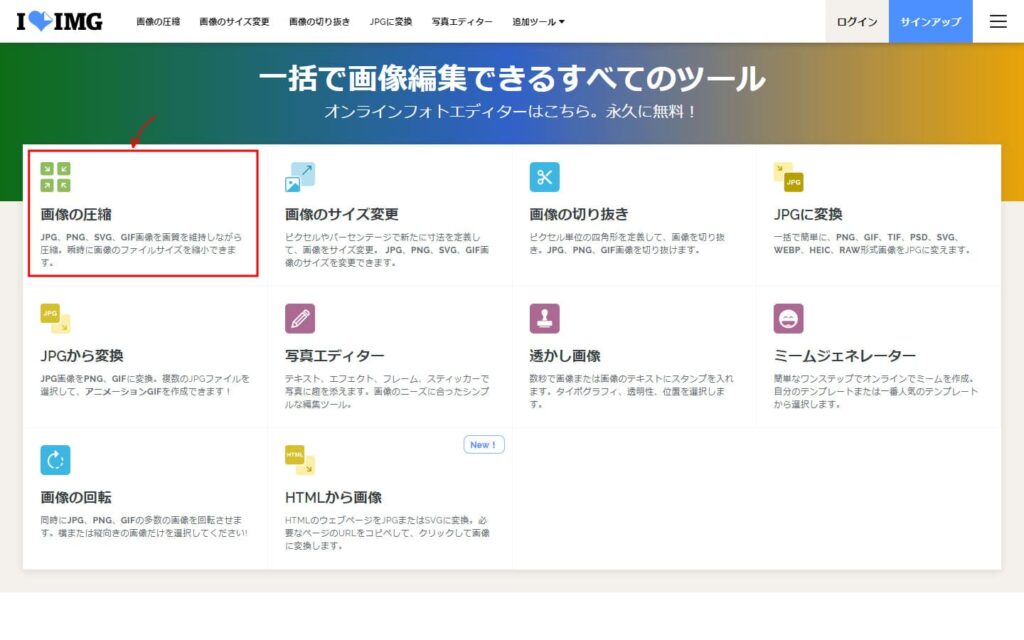
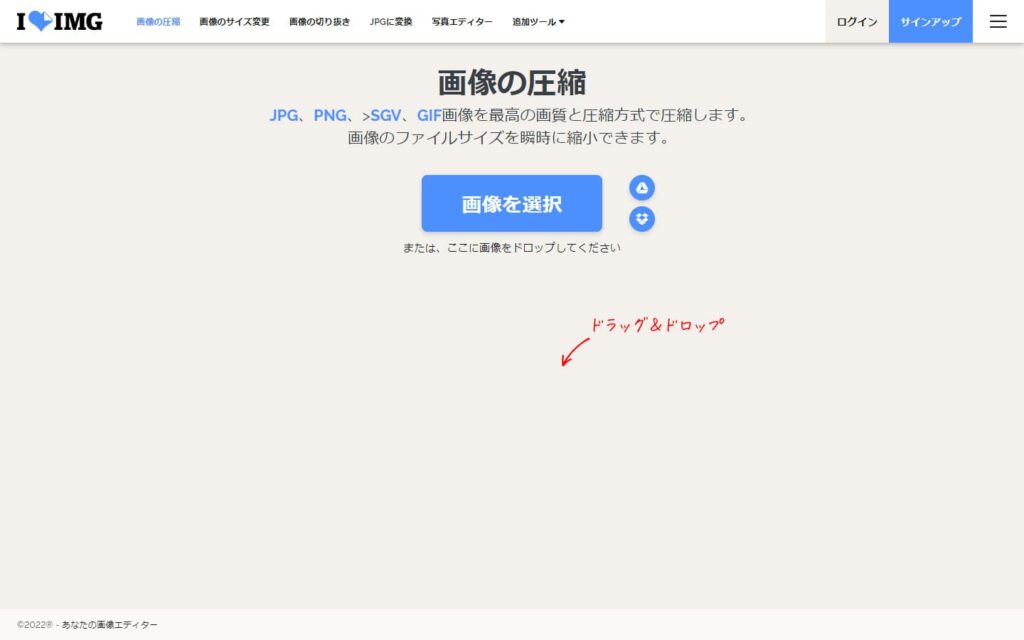
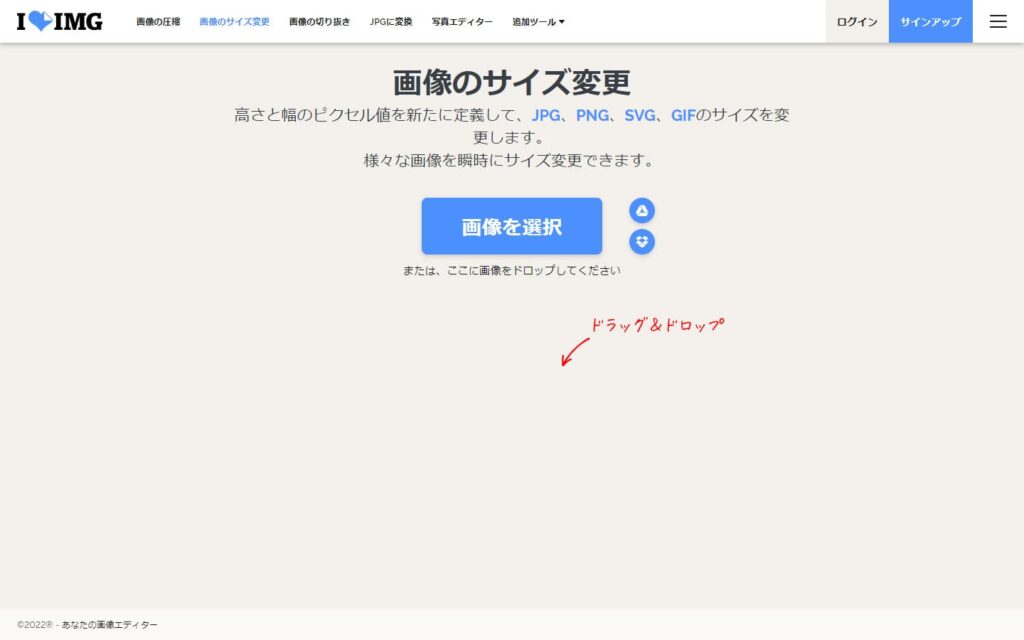
上記サイトにアクセスし、「画像の圧縮」をクリックします。

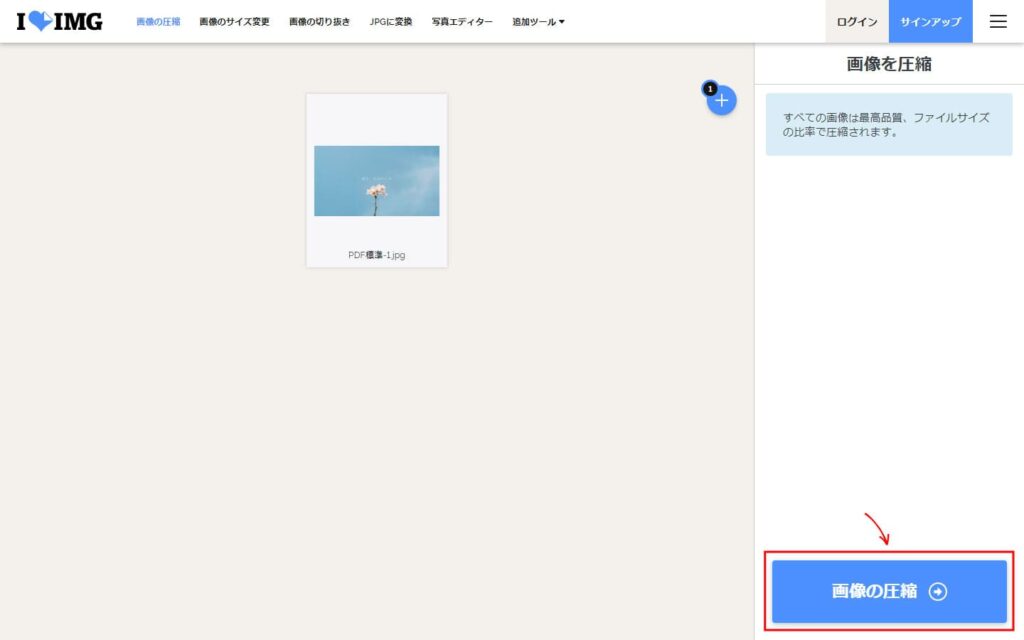
JPGファイルを、「画像を選択」から選択するか、ドラッグ&ドロップでアップロードします。

「画像の圧縮」をクリックし、圧縮します。

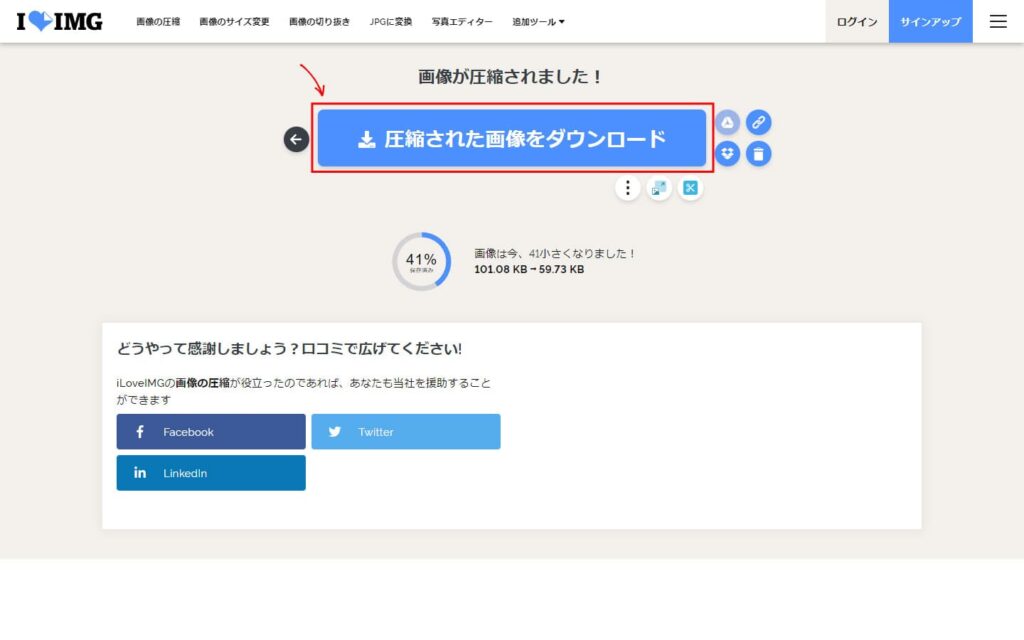
「圧縮された画像をダウンロード」をクリックし、ファイルをパソコン保存します。
なお、この状態ではまだ「3334×1875」サイズのままなので、つづいて「1600×900」のサイズにリサイズします。

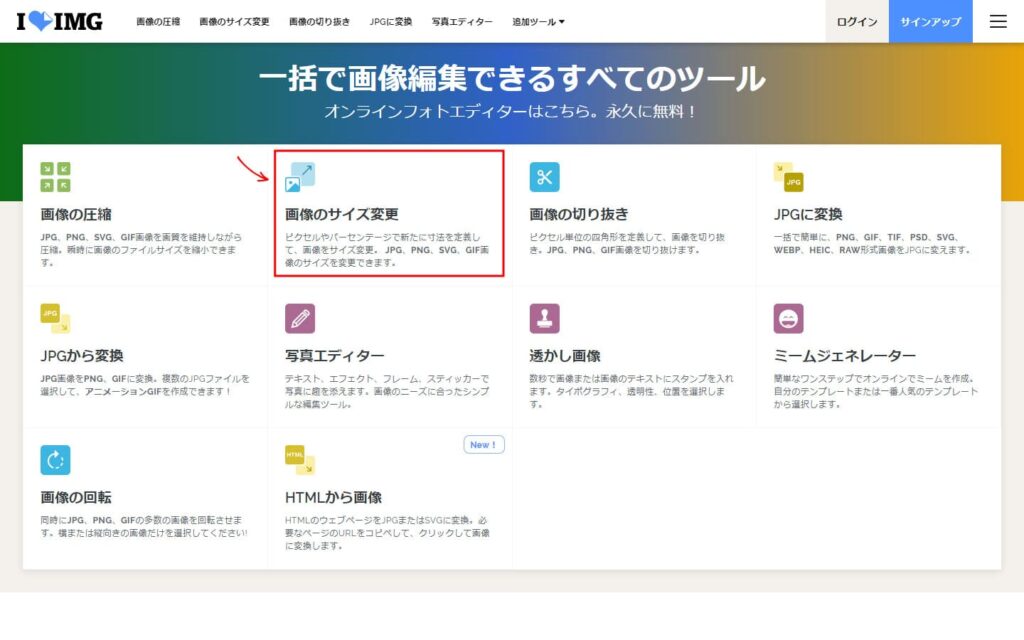
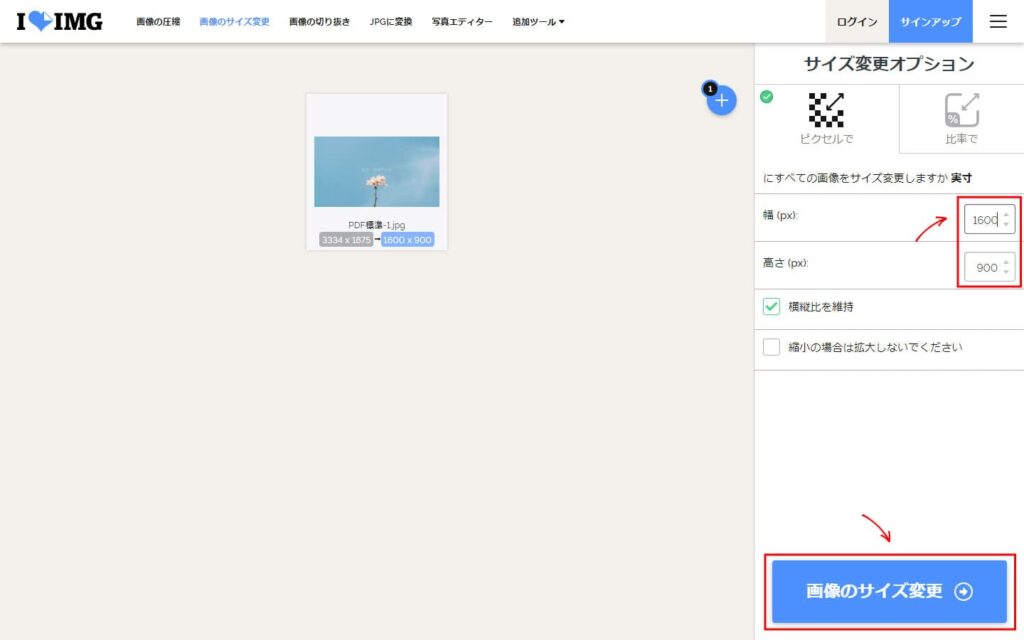
トップにもどり「画像のサイズ変更」をクリックします。

先ほど圧縮したJPGファイルを、「画像を選択」から選択するか、ドラッグ&ドロップでアップロードします。

「横」のサイズを「1600」に変更(※高さは自動で900に変更されます)し、「画像のサイズ変更」をクリックします。

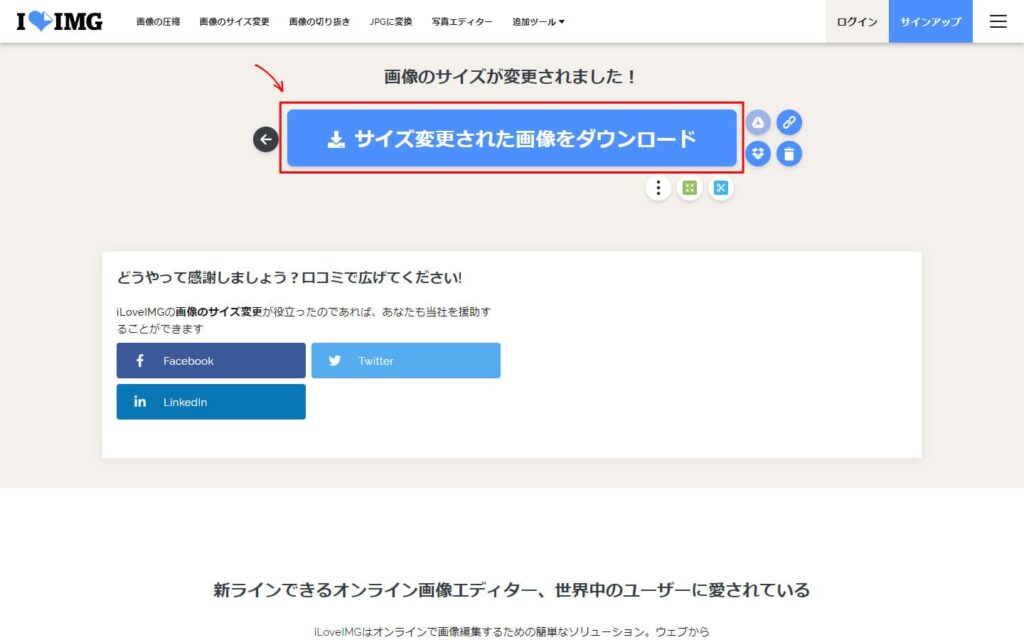
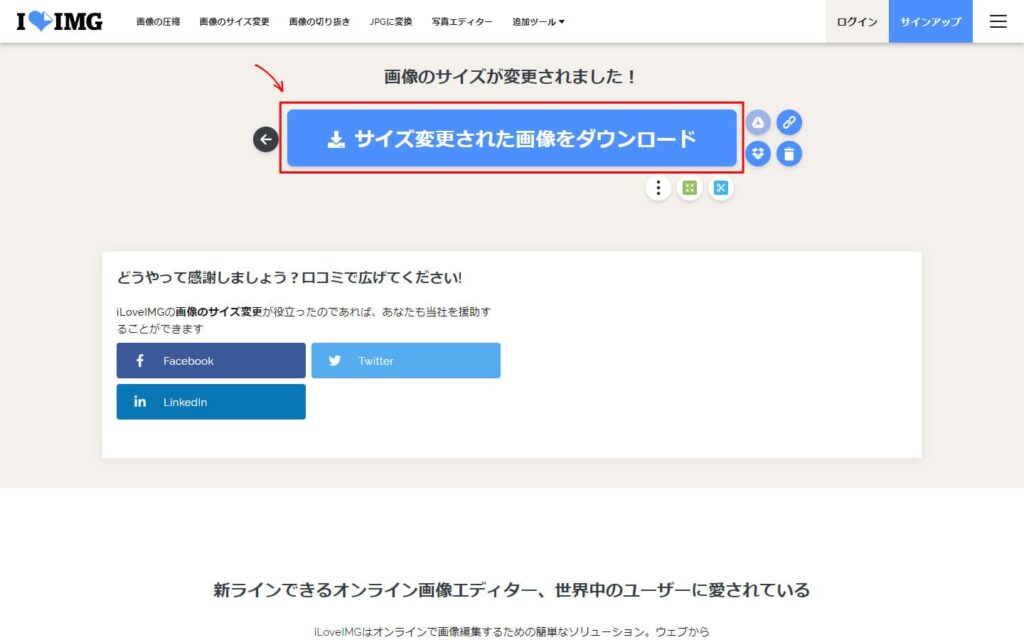
「サイズ変更された画像をダウンロード」をクリックし、ファイルをパソコンに保存します。

「サイズ変更された画像をダウンロード」をクリックし、ファイルをパソコンに保存します。

圧縮→リサイズしたファイルの状態を確認します。
- 種類:JPGファイル
- サイズ:60KB
- 解像度:96dpi
- 大きさ:1600×900
これで、画像が粗くなるのを最小限に抑えながら、ファイルサイズも圧縮することができます。
かなりめんどくさい手順ですね・・・。
単純に「JPG」でダウンロードした場合の画像の粗さが気になる場合は、上記手順で作成すればある程度よくなると思います。
Canva+SWELLでレスポンシブなメインビジュアルを設定するカスタマイズ
今回は、メインビジュアル用の画像をCanvaできれいに作成する手順をご紹介しました。
なお、SWELLのメインビジュアル機能では、メインビジュアルの背景画像に「ブログパーツ」で分離したロゴや文字などの画像を被せることができます。
この方法により、最小限のサイズできれいな画像のまま、ロゴや文字などの画像をレスポンシブに表示することもできます。
「Canva+SWELLでレスポンシブなメインビジュアルを設定する」カスタマイズ方法については、以下の記事でご紹介しています。
あと、Canvaの使い方などでわからないことがあれば、どんぐり所長が運営している「ブログデザインラボ」でCanvaの使い方を詳しく解説されていますので、そちらもご参照ください~。
ではでは。

サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)