2枚の画像スライダーをスムーズにフェードさせる

トップページのメインビジュアルに「画像スライダー」を設定している人も多いと思います。カスタマイザから簡単に設定できて便利ですよね。
ただ、ちょっと注意が必要です。
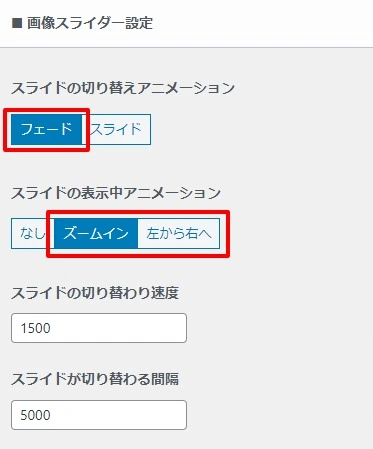
画像スライダー設定で、「スライドの切り替えアニメーション」を「フェード」に設定すると、「スライドの表示中アニメーション」の種類にかかわらず、画像が「2枚」の場合に限り、2巡目以降の2枚目に切り替わる時にカクツキが発生し、スムーズにフェードしてくれません。
SWELL開発者の了さんもフォーラムで言及されていましたが、これはスライダー「swiper」の仕様的な既知の問題でニッチな現象です。
今回は、この問題の解決方法と、さらに進んだアニメーションのカスタマイズ方法についてご紹介します。

カクツキの解消方法
カクツキの状態はこんなカンジ。(例として、ズームインを設定した場合)
これを解消する方法としては、以下の2パターンがあります。
①アニメーション時間を「15秒」に設定
SWELLでは、1スライドあたりのスライドの切り替えアニメーションの時間(animation-duration)がデフォルトで15秒(15s)に設定されています。
.p-mainVisual:not(.-motion-no) .swiper-slide-active .p-mainVisual__imgLayer,
.p-mainVisual:not(.-motion-no) .swiper-slide-duplicate-active .p-mainVisual__imgLayer,
.p-mainVisual:not(.-motion-no) .swiper-slide-prev .p-mainVisual__imgLayer {
-webkit-animation: var(--mv_slide_animation) 15s linear 0s 1 normal both;
animation: var(--mv_slide_animation) 15s linear 0s 1 normal both;
}このデフォルトの15秒に合わせて、スライドの切り替わり速度と間隔の合計を15秒に設定することで、カクツキを解消できます。
例として以下のように設定します。
- スライドの切り替わり速度: 2000
- スライドが切り替わる間隔: 13000
これにより、アニメーション全体の時間が15秒となり、カクツキが解消されます。
②CSSで調整
上記①の場合、「15秒は長すぎる」と感じますよね。その場合はCSSで上書きして時間を調整することもできます。
具体的には、SWELLのCSSで設定されている「スライドの切り替えアニメーションの時間(animation-duration)」を短く変更して、①と同様に「スライドの切り替わり速度+スライドが切り替わる間隔」の合計と合わせることで、カクツキを解消できます。
例として、画像スライダー設定で10秒(10s)に変更する場合、以下のCSSを追加します。
.p-mainVisual:not(.-motion-no) .swiper-slide-active .p-mainVisual__imgLayer,
.p-mainVisual:not(.-motion-no) .swiper-slide-duplicate-active .p-mainVisual__imgLayer,
.p-mainVisual:not(.-motion-no) .swiper-slide-prev .p-mainVisual__imgLayer {
-webkit-animation: var(--mv_slide_animation) 10s linear 0s 1 normal both;
animation: var(--mv_slide_animation) 10s linear 0s 1 normal both;
}そして、カスタマイザで合計が10秒になるように設定します。
- スライドの切り替わり速度: 2000
- スライドが切り替わる間隔: 8000
これにより、アニメーション全体の時間が10秒となり、カクツキが解消されます。
アニメーションのカスタマイズ
SWELLの画像スライダーでは、「スライド表示中のアニメーション」を以下の3タイプからえらべます。
- なし
- ズームイン
- 左から右へ
このアニメーションタイプも、オリジナルのアニメーションにカスタマイズできます。
スライド表示中アニメーションのカスタマイズ
SWELLで設定されているアニメーションタイプ2つのCSSは以下のようになっています。(抜粋)
/* スライドの表示中アニメーション:ズームイン */
:root {
--mv_slide_animation: zoomUp;
}
@keyframes zoomUp {
0% {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
}
/* スライドの表示中アニメーション:左から右へ */
:root {
--mv_slide_animation: leftToRight;
}
@keyframes leftToRight {
0% {
-webkit-transform: scale(1.1) translateX(-1%);
transform: scale(1.1) translateX(-1%);
}
to {
-webkit-transform: scale(1.1) translateX(1%);
transform: scale(1.1) translateX(1%);
}
}
※モバイルは省略SWELLデフォルトのCSSで定義されていたカスタムプロパティvar(--mv_slide_animation)を、独自のkeyframesアニメーションに変更することで、スライド表示中のアニメーションをカスタマイズできます。
例えば、ズームにグレーからカラーに変化する効果を追加したり、上から下へ変更する場合は以下のようになります。
/* 例:ズームインにグレースケール効果を追加 */
:root {
--mv_slide_animation: zoomUpGlay;
}
@keyframes zoomUpGlay {
0% {
-webkit-transform: scale(1);
transform: scale(1);
filter: grayscale(1); /* グレーから */
}
to {
-webkit-transform: scale(1.1);
transform: scale(1.1);
filter: grayscale(0); /* カラーへ */
}
}/* 例:上から下へ */
:root {
--mv_slide_animation: topToBottom;
}
@keyframes topToBottom {
0% {
-webkit-transform: scale(1.1) translateY(-2%);
transform: scale(1.1) translateY(-2%); /* 上から */
}
to {
-webkit-transform: scale(1.1) translateY(2%);
transform: scale(1.1) translateY(2%); /* 下へ */
}
}
※モバイルは省略まとめ
SWELLのスライダーアニメーションのカスタマイズでは
- 画像が2枚の場合は「スライドの切り替わり速度+スライドが切り替わる間隔」の合計を適切に設定すること
- CSSで独自のkeyframesアニメーションも設定できる
上記を参考に、メインビジュアルのアニメーションを、サイトの雰囲気に合わせてカスタマイズしてみてください。
ではでは。
サポートフォーム
このカスタマイズに関するお問い合わせや、
その他リクエストなど、お気軽にどうぞ。
くれぐれもカスタマイズは
「自己責任」でお願いします^^;
当ブログでご紹介しているようなカスタマイズ(←本来の意味での)をしなくても、SWELLの基本機能だけで十分オシャレなブログ・サイトが構築できます。
テーマ選びに迷ったらSWELLを選んでおけば間違いないです!
(カスタマイズ沼にハマらないようご注意ください^^;)
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築・カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、のDMからどうぞ。
まずはで仲良くしてください ^^





-1024x538.jpg)