こんなSWELLユーザーに読んでほしい!
- SWELLの「境界線の波形状」を使ってデザインしている
- 流体シェイプに動きを加えたい
- SVGモーフィングについて知りたい
SVGモーフィングで「境界線の波形状」をウネウネ動かしたい
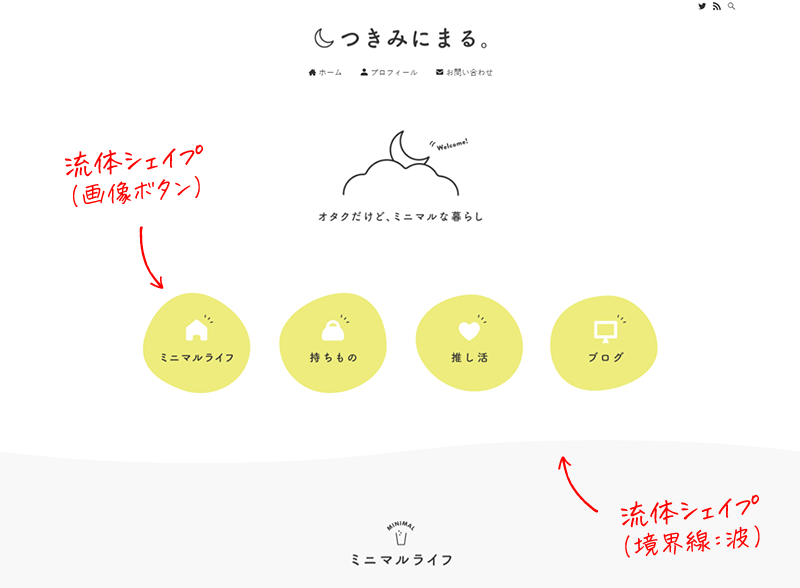
前回、流体シェイプの画像ボタンを、SVGモーフィングでモフモフ動かしてみました。

その続編です。
今回もSVGモーフィングを使って、SWELL特有のデザイン要素でもある「境界線の波形状」をウネウネさせるカスタマイズです。
SVGモーフィングについては、今回説明は割愛しますので、詳しくは前回のモフモフ編をご確認ください。
前回に続き、「つきみにまる」のつきみさん(@tsukiminimal)にご了承いただき、カスタマイズ事例として使わせていただきました。
つきみさん、ご協力ありがとうございます!
SWELL「境界線の形状」の仕様について
まずは、SWELLの「境界線の形状」設定について理解しておきましょう。
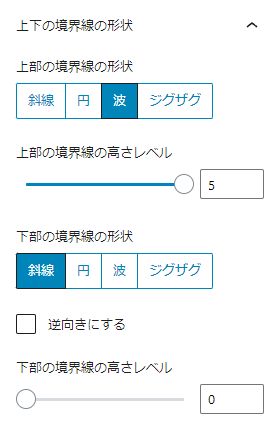
SWELLの「フルワイド」ブロックでは、「上下の境界線の形状」を変更することができます。
パターンとしては、上下ともに4種類がプリセットされています。
上部
上:斜線
(逆向きあり)
上:円
上:ジグザグ
上:波
下部
下:斜線
(逆向きあり)
下:円
下:ジグザグ
下:波
それぞれ、SVGデータとしてコーディングされています。
参考までに、それぞれの形状は以下のようにコーディング方法が異なります。
- 「斜線」と「円」は、<svg>タグをインラインで記述
- 「ジグザグ」と「波」は、<div>要素のstyle属性で「background-image」のインラインイメージとして記述
このへんは、深く理解しなくても大丈夫です。ご参考まで。
つまり、SWELLの「フルワイド」ブロックでは、指定した形状のSVGをブロックの幅にあわせて引き伸ばしている、ということになります。
今回のカスタマイズ内容
ということで、今回のカスタマイズ内容としては
自己満足カスタマイズ
流体シェイプの画像ボタンをモフモフさせたい※済
- フルワイドブロックの境界線「波」をウネウネさせたい
「つきみにまる。」さんのトップでいうと、カテゴリボタン下の「境界線:波」部分になります。

この流体シェイプを、今回もSMILのSVGモーフィングを使ってウネウネさせちゃいます。
なお今回も、カスマイズ初心者の方でもコピペでカスタマイズできますので、興味のある方はぜひ参考にしてみてください。
流体シェイプ+SVGモーフィングで波形状を動かす
なお、「波」形状をアニメーションさせる方法は、CSS+Javascriptでも実現可能です。
今回は、先ほどご説明したとおり、SWELLではSVGデータを使用していますので、できるかぎりその仕様に沿ったやりかたで実装します。
まずは、完成形を以下のページにてご覧ください。
完成形
フルワイドブロックに設定した、上下の「境界線の波形状」がウネウネしています。
手順①:波形状のSVGモーフィング画像を作成
前回のように、SVG画像を生成しなくても実装できます。
ウネウネさせるモーフィングについては、こちらでSVGデータ化してありますので、概念だけ簡単にご説明します。
必要ない方はすっ飛ばしちゃってください。
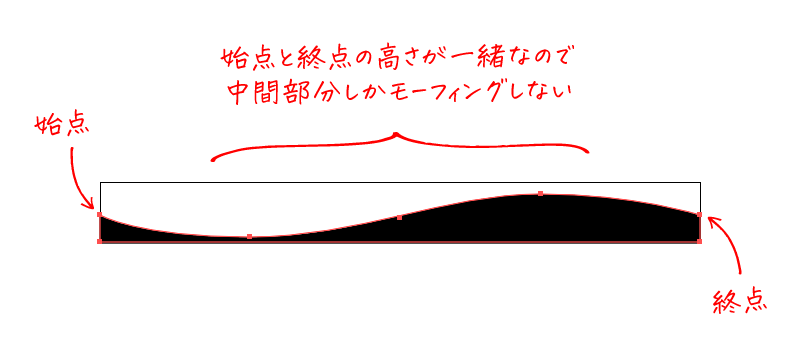
SWELLで使用している波形状のSVGをIllustoratorで開き、コピペして最終形状のパスデータを作成してもいいのですが、
それだと、始点と終点が同じ高さのため、中間部分しかモーフィングしません。
波を打ったようなカンジではなく、どちらかというと縄跳びのようなカンジになってしまいます。

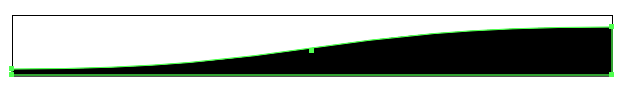
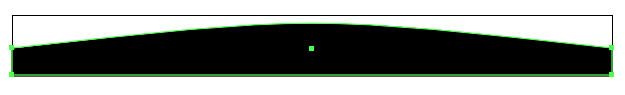
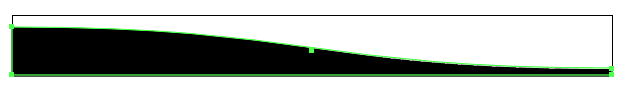
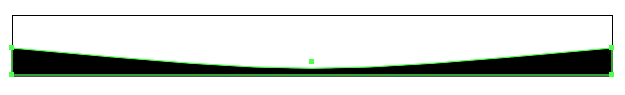
なので、以下のように初期形状と最終形状の間に中間形状を2つ作成し、モーフィングさせます。
1つ目

2つ目

3つ目

4つ目

実際にプレビューしてみると、波打つように始点と終点の高さが上下変動しているのがわかると思います。
See the Pen SWELL Border Wave Top by yamowo claude (@yamowo) on CodePen.
同様に、下境界線のSVGモーフィングデータも作成します。
See the Pen SWELL Border Wave Bottom by yamowo claude (@yamowo) on CodePen.
手順②:SVGモーフィングデータをJavaScriptで置き換え
ここからは、JavaScriptでSWELLの初期状態のSVGデータを、SVGモーフィングデータに置き替える作業です。
あ、スクリプトが苦手でも大丈夫です。
基本コピペで完結できますので、ここではスクリプトの概念だけご説明します。
めんどくさい人はすっ飛ばしちゃってください。
SWELLの「境界線の形状」の仕様とのところでもご説明しましたが、
- 「ジグザグ」と「波」は、<div>要素のstyle属性で「background-image」のインラインイメージとして記述
ちょっとわかりにくいですね。
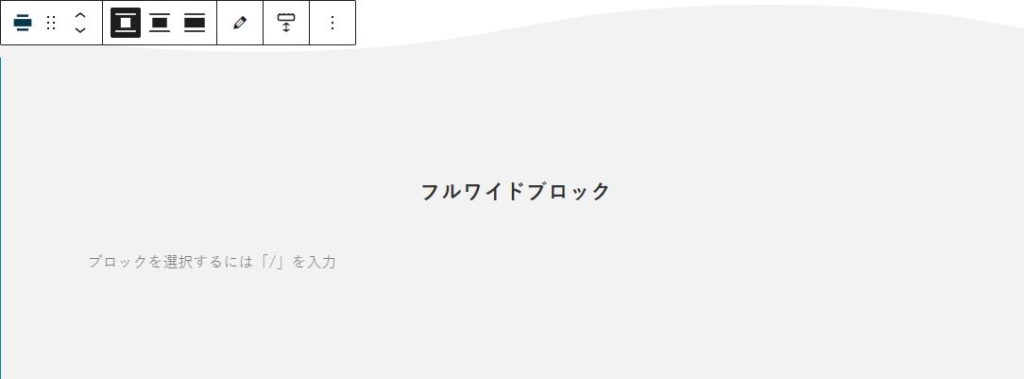
実際に「フルワイド」ブロックの上部境界線を「波」形状にしたソースはこうなっています。
<div class="swell-block-fullWide pc-py-80 sp-py-40 alignfull" style="background-color:#ffefe1">
<div class="swell-block-fullWide__SVG -top -bg" role="presentation"
style="height:5vw;background-image:url('data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 10" preserveAspectRatio="none"><path fill="%23ffefe1" d="M100,5.58c-0.05-0.01-0.1-0.03-0.15-0.04C93.74,3.8,87.42,2,75,2S56.26,3.8,50.15,5.53 C43.97,7.29,37.58,9.11,25,9.11c-12.48,0-18.86-1.79-25-3.53V10h75h25V5.58z" /></svg>')">
</div>
<div class="swell-block-fullWide__inner l-article">
<h2 class="is-style-section_ttl">フルワイドブロック</h2>
</div>
</div>- 1行目:
background-color:#ffefe1
「フルワイド」ブロックの背景色
- 3行目:
height:5vw
ブロック設定でしていた波形状の高さ
- 3行目:
background-image:url('data:image/svg+xml ~
ここにSVGコードが設定されています。
ざっくりいうと、3行目のbackgroud-imageの部分をスクリプトで置き換える、というやりかたです。
ということで、ここからはコピペ作業の時間です。
波形状を設定したい「フルワイド」ブロックを選択します。


ブロック設定で、「上下の境界線の形状」より「波」を設定します。
「境界線の高さレベル」はお好みで設定してください。
下部にも波形状を設定したい場合は、同様に設定してください。
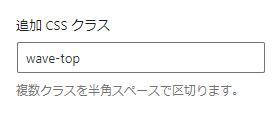
「高度な設定>追加CSSクラス」に、以下のクラス名を入力します。

・上部に設定する場合: wave-top
・下部に設定する場合: wave-btm
・上下に設定する場合: wave-top wave-btm
以下のスクリプトを、当該ページの「カスタムCSS&JS>JS」にコピペします。
let waveTop = document.querySelectorAll('.wave-top .swell-block-fullWide__SVG.-top.-bg');
for (i = 0, len = waveTop.length; i < len; i++) {
waveTop[i].style.backgroundImage = "url('data:image/svg+xml;charset=UTF-8,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 10%22 preserveAspectRatio=%22none%22><path fill=%22" + waveTop[i].parentElement.style.backgroundColor + "%22 id=%22wave-top%22 d=%22M100,10H0V9C49.83,9,50,2,100,2v8Z%22><animate attributeType=%22XML%22 attributeName=%22d%22 dur=%228s%22 repeatCount=%22indefinite%22 values=%22M100,10H0V9C49.83,9,50,2,100,2v8Z;M100,10H0V5.58C50.08,0,50.08,0,100,5.5V10Z;M100,10H0V2C49.83,2,50,9,100,9v1Z;M100,10H0V5.5C50,10,50,10,100,5.5V10Z;M100,10H0V9C49.83,9,50,2,100,2v8Z%22/></path></svg>')";
}
let waveBtm = document.querySelectorAll('.wave-btm .swell-block-fullWide__SVG.-bottom.-bg');
for (i = 0, len = waveBtm.length; i < len; i++) {
waveBtm[i].style.backgroundImage = "url('data:image/svg+xml;charset=UTF-8,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 10%22 preserveAspectRatio=%22none%22><path fill=%22" + waveBtm[i].parentElement.style.backgroundColor + "%22 id=%22wave-btm%22 d=%22M0,0H100V4.5C50,0,50,0,0,4.5V0Z%22><animate attributeType=%22XML%22 attributeName=%22d%22 dur=%228s%22 repeatCount=%22indefinite%22 values=%22M0,0H100V4.5C50,0,50,0,0,4.5V0Z;M0,0H100V8C50.17,8,50,1,0,1V0Z;M0,0H100V4.42C49.92,10,49.92,10,0,4.5V0Z;M0,0H100V1C50.17,1,50,8,0,8V0Z;M0,0H100V4.5C50,0,50,0,0,4.5V0Z%22/></path></svg>')";
}スクリプトの内容については説明を割愛しますが、.wave-top .wave-btmのクラス名が設定された「フルワイド」ブロックの波形状が、SVGモーフィングデータに置き換わります。
複数の「フルワイド」ブロックに設定しても問題ありません。
たったこれだけで、境界線の波形状がウネウネ動くようになります。
実際のプレビューで確認してみてください。
ブロック設定では、ウネウネの高さは「5」が最大値ですが、もっとビッグウェーブにすることもできます。
コードエディタで開いて、"topSvgLevel":5の数値を変更します。
流体シェイプを、モフモフ・ウネウネさせちゃってください!
ということで、2回にわけてお送りしました
「流体シェイプをSVGモーフィングで動かしちゃおう」シリーズ。
いかがでしたでしょうか?
流体シェイプのオシャレなデザインを、ぜひ、モフモフ、ウネウネ、動かしちゃってください!
ではでは。