こんなSWELLユーザーに読んでほしい!
- 流体シェイプを使ってデザインしている
- 流体シェイプに動きを加えたい
- SVGモーフィングについて知りたい
SVGモーフィングで流体シェイプをモフモフと動かしたい
最近、SVGアニメーションにハマっているヤモヲです。
今回ご紹介するカスタマイズは、そんなSVGアニメーションのひとつ「SVGモーフィング」を使い、
デザイン要素に「流体シェイプ」を使っているSWELLユーザーの方
に向けたカスタマイズになります。
ただ、残念なことにウチのブログではこの「流体シェイプ」は使っていません^^;
なので、SWELLユーザーで「流体シェイプ」といえば、この方。
「つきみにまる」のつきみさん(@tsukiminimal)にご了承いただき、カスタマイズ事例として使わせていただきました。
つきみさん、ご協力ありがとうございます!
今回のカスタマイズ内容
ということで、今回のカスタマイズ内容としては
自己満足カスタマイズ
- 流体シェイプの画像ボタンをモフモフさせたい
- フルワイドブロックの境界線「波」をウネウネさせたい
という、自己満足というか、実は別件で実装したカスタマイズネタです。
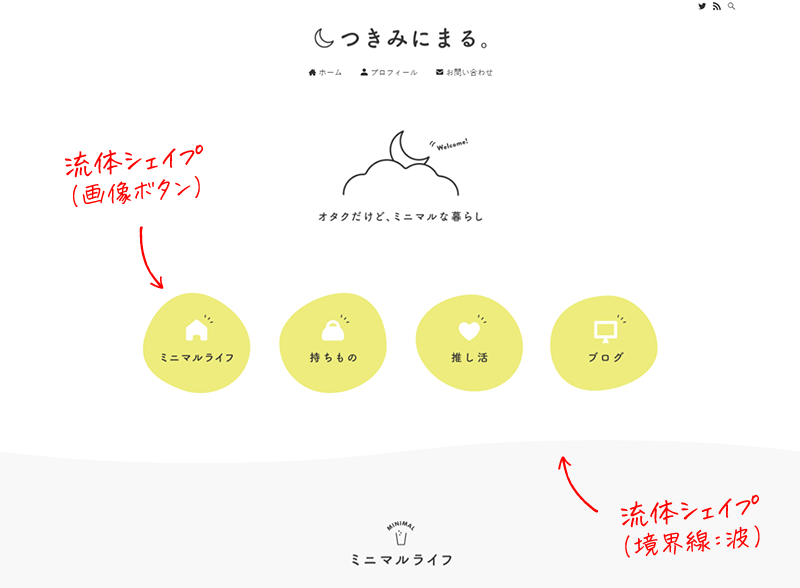
具体的に「つきみにまる。」さんのトップでいうと、

この部分のの流体シェイプをSVGモーフィングで動かしちゃいます。
両方のカスタマイズをご紹介すると、記事が長くなってしまいましたので、
- 流体シェイプ(画像ボタン)
- 流体シェイプ(境界線の波形状)
の2回に分けてご説明します。
「流体シェイプ(境界線:波)」については、「ウネウネさせる編」でどうぞ。

ともに、カスマイズ初心者の方でもコピペでカスタマイズできますので、興味のある方はぜひ試してみてください。
「モーフィング」とは

そもそも「モーフィング」ってなに?
簡単にいうと、
モーフィングとは、ある図形から別の図形へと自然に変形するように、中間の画像を補正して映像を見せる技法です。
引用:Webクリエイターボックス
余談になりますが、「モーフィング」を一躍有名にしたのが、
いわずもがな、マイケル・ジャクソンの「Black or White」のPV。
PV後半部分で、人種、性別、肌の色の異なる人の顔をシームレスに変化させています。
これがモーフィングです。
Webの技術でいうと、その昔、Falshで使われた「シェイプトゥイーン」もモーフィングの一種ですね。
「SVGモーフィング」とは
「SVGモーフィング」とは、SVG(Scalable Vector Graphics)と呼ばれるXMLに準拠した「ベクター形式」の画像フォーマットにアニメーション要素を加えてモーフィングさせる技術です。
SVGモーフィングは以下のようにテキストデータで作成することができます。
See the Pen SVG morphing sample by yamowo claude (@yamowo) on CodePen.
上記の例では初期形状と最終形状のパスデータをSVGに埋め込んで、モーフィングアニメーションにより徐々に変化させています。
注意点としては、アンカーポイントの数を揃えておく必要があります。
初期形状と最終形状の
アンカーポイントの数を揃える






なお、モーフィングの方法としては、SVGとJavaScriptライブラリを組み合わせたやりかたもありますが、
今回は、お手軽に実装できる「SMIL」(スマイル)という方法を使って、SVGモーフィングを画像として扱えるようにしています。
※IEでは動作しません
WordPressでSVG画像を扱えるようにするプラグイン
カスタマイズの前に、WordPressではSVGを扱えないため、以下のプラグインをインストールします。
「SVG Support」プラグイン


「SVG Support」
https://ja.wordpress.org/plugins/svg-support/
WordPressで「プラグインの追加」より「SVG Support」を検索し、プラグインをインストールしたら有効化します。
設定はデフォルトのままでかまいません。
これで、WordPressでSVGが扱えるようになりました。
前置きが長くなってしましましたが、
ここから実際に「つきみにまる。」さんのトップを例に、SVGモーフィングを実装する流れをご説明します。
流体シェイプ+SVGモーフィングで画像にマスクする
画像ボタン部分でつかわれている「流体シェイプ」をSVGモーフィングで画像化して、さらにマスクするカスタマイズです。
まずは、完成形をご覧ください。
流体シェイプがモフモフと動いています。
「流体シェイプ」とは



ところで、「流体シェイプ」って?
流体シェイプ(Fluid Shape)とは、液体の有機的な曲線を取り入れたデザイン要素のことです。
セクションの境目を直線ではなく波形にしてみたり、ブロックを囲う枠を四角や丸ではなく、ふわふわとした抽象的な図形にしてみたり、取り入れ方は様々で、色々なシーンで用いることができます。
引用:WEB DESIGN TREND – 流体シェイプを使ったWebデザインの魅力と参考になるサイト
流体シェイプを取り入れたデザインはやわらなか印象を与えるので、女性向けのサイトデザインでよく使われていますね。
流体シェイプを作成できるオンラインツール「Blobmaker」
流体シェイプをデザインするには、Illustoratorなどのパスデータを扱えるグラフィックソフトを使うのが一般的です。
あ、Illustoratorが使えない方もご安心ください。
今回のような、簡単な形状の流体シェイプをSVG形式で作成できるオンラインツールがあります。
Blobmaker


今回は、この「Blobmaker」を使って、元となる流体シェイプを作成しています。
手順①:流体シェイプのSVGモーフィング画像を作成
それでは、「Blobmaker」で流体シェイプを作成するところからご説明します。
Blobmaker(https://www.blobmaker.app/)にアクセスします。


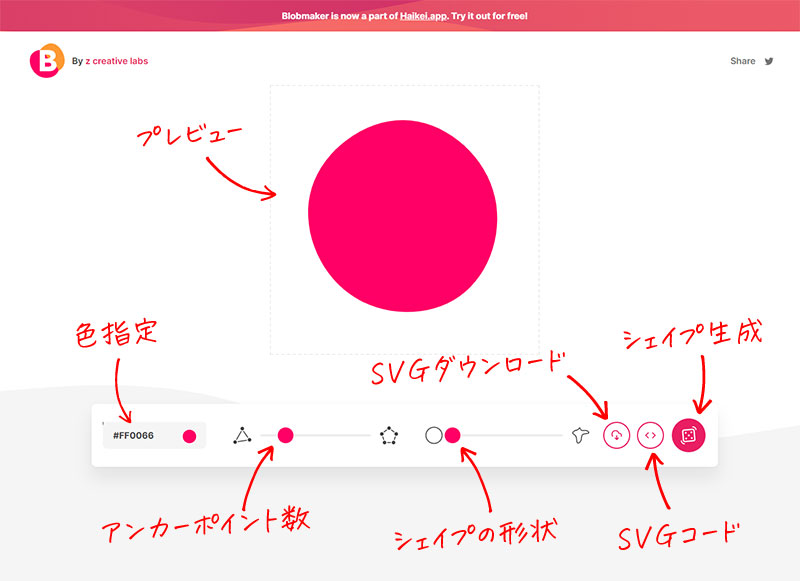
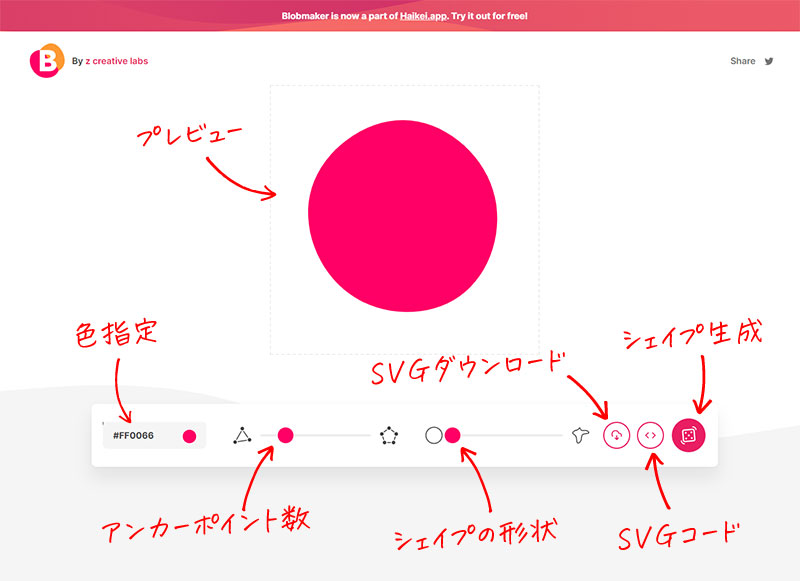
各部の使い方は以下の通りです。
- プレビュー
生成されたシェイプをプレビュー
- 色指定
シェイプの色を指定できます。
今回はマスクとして使用するので黒(#000000)を指定してください。
- アンカーポイント数
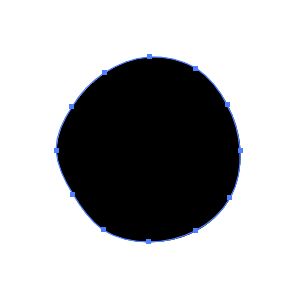
シェイプのアンカーポイント数を指定します。(初期値:3ポイント)
今回は複雑な形状ではないので、2レベル(5ポイント)にスライドさせます。
- シェイプの形状
右にスライドさせると、複雑な曲線になります。
今回はほぼ円形に近いので、一番左のレベルにスライドさせます。
- SVGダウンロード
生成したシェイプをSVG(.svg)形式のデータとしてダウンロードできます。
- SVGコード
生成したシェイプのSVGコードをテキストデータで表示します。
- シェイプ生成
このボタンをクリックするたびにシェイプが生成されます。
シェイプはランダムに生成されますので、お好みの形状が表示されるまでクリックします。
お好みの流体シェイプがプレビューに表示されるまで、「シェイプ生成」ボタンをクリックします。
「SVGコード」ボタンをクリックし、SVGコードをテキストエディタにコピペしておきます。
上記のコピペを6回繰り返し、シェイプ6個分のSVGコードをテキストエディタにコピペ保存します。
<!-- 1個目 -->
<svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<path fill="#000000" d="M65.9,-22.4C74.9,6.2,64.4,40.1,41.4,56.7C18.4,73.4,-17,72.7,-41.1,55.4C-65.3,38.2,-78.3,4.3,-69.5,-24C-60.8,-52.3,-30.4,-74.9,-1,-74.6C28.5,-74.3,57,-51,65.9,-22.4Z" transform="translate(100 100)" />
</svg>
<!-- 2個目 -->
<svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<path fill="#000000" d="M70.1,-23C79,4.7,66.2,39.2,42.1,56.3C18,73.4,-17.5,73.2,-41.9,55.9C-66.2,38.7,-79.4,4.3,-70.5,-23.3C-61.7,-50.9,-30.8,-71.8,-0.1,-71.8C30.6,-71.7,61.1,-50.8,70.1,-23Z" transform="translate(100 100)" />
</svg>
<!-- 3個目 -->
<svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<path fill="#000000" d="M68.8,-23.9C77.6,4.5,65,38.3,41.1,55.4C17.2,72.5,-18,72.9,-41.1,56.2C-64.2,39.5,-75.1,5.8,-66.2,-22.8C-57.3,-51.4,-28.7,-74.8,0.7,-75C30,-75.3,60.1,-52.3,68.8,-23.9Z" transform="translate(100 100)" />
</svg>
<!-- 4個目 -->
<svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<path fill="#000000" d="M71,-22.4C80,4.7,67.1,39.5,42.1,57.5C17.2,75.5,-19.6,76.6,-42.6,59.7C-65.5,42.8,-74.5,7.8,-65.1,-19.8C-55.7,-47.5,-27.9,-67.8,1.6,-68.3C31,-68.8,62,-49.5,71,-22.4Z" transform="translate(100 100)" />
</svg>
<!-- 5個目 -->
<svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<path fill="#000000" d="M69.3,-23.5C78.4,5.5,66.4,40.2,42.2,57.8C17.9,75.4,-18.6,75.7,-42.5,58.4C-66.4,41.1,-77.6,6.1,-68.4,-23C-59.1,-52.2,-29.6,-75.5,0.3,-75.6C30.1,-75.7,60.2,-52.5,69.3,-23.5Z" transform="translate(100 100)" />
</svg>
<!-- 6個目 -->
<svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<path fill="#000000" d="M65.6,-21.9C74.8,6.8,64.8,41.2,42,57.8C19.1,74.4,-16.6,73.3,-41.4,55.6C-66.1,37.9,-79.9,3.8,-71.1,-24.4C-62.4,-52.5,-31.2,-74.6,-1.5,-74.2C28.2,-73.7,56.5,-50.6,65.6,-21.9Z" transform="translate(100 100)" />
</svg>これで、モーフィング用のパスデータが準備できました。
めんどくさい人は4個くらいでもいいと思います。個人の好みで。
下記のコードのようにSMILアニメーションでパスデータをモーフィング化します。
<svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<path fill="#000000" d="1個目のパスデータ" transform="translate(100 100)">
<animate attributeType="XML"
attributeName="d"
dur="8s"
repeatCount="indefinite"
values="
1個目のパスデータ;
2個目のパスデータ;
3個目のパスデータ;
4個目のパスデータ;
5個目のパスデータ;
6個目のパスデータ;
1個目のパスデータ
" />
</path>
</svg>- 2行目:
d="1個目のパスデータ"
初期値として、1個目のパスデータをコピペします。
- 5行目:
dur="8s"
モーフィングさせる時間(秒)を指定します。
例のように「8秒」くらいだとゆっくりとしたモーフィングになります。
- 6行目:
repeatCount="indefinite"
モーフィングのループ回数を指定します。
・indefinite … 無限ループ
・数値 … 指定した数値で停止します
- 7行目:
values="〜"
先ほど保存しておいた6個のパスデータを「;」セミコロンで繋げてコピペします。
先頭と終わりは必ず1個目のパスデータを指定します。
作成できたら、SVGデータ(.svg)として保存します。
保存したSVGデータを、ブラウザにドロップすると、以下のように流体シェイプのモーフィングが確認できます。
See the Pen Shape Sample by yamowo claude (@yamowo) on CodePen.
ここまでの作業を、流体シェイプの必要な数分だけ繰り返します。



ちょーめんどーなんですけどー
という方のために、今回の例で使う流体シェイプのSVGデータをまとめてありますので、以下からダウンロードしてお使いください。
ダウンロードしたzipファイルを解凍すると、4つのSVGデータがあります 。
dur値などはテキストエディタで修正できます。
手順②:画像ブロックをSVGモーフィング画像でマスク
ここからは、SWELLで画像ボタンの流体シェイプをモフモフ動かすための設定です。
やりかたとしては、ボタンとして使う画像を、先ほど作成したSVGモーフィング画像でクリッピングマスクするイメージです。
CSSの「maskプロパティ」でクリッピングマスクする方法は、以下の記事でも解説しています。
(このブログのトップビジュアルでも使用しています)
先ほど作成したSVGモーフィング画像が「正方形」のエリア内で動きます。
なので、マスクしたい画像も正方形で作成しておきます。


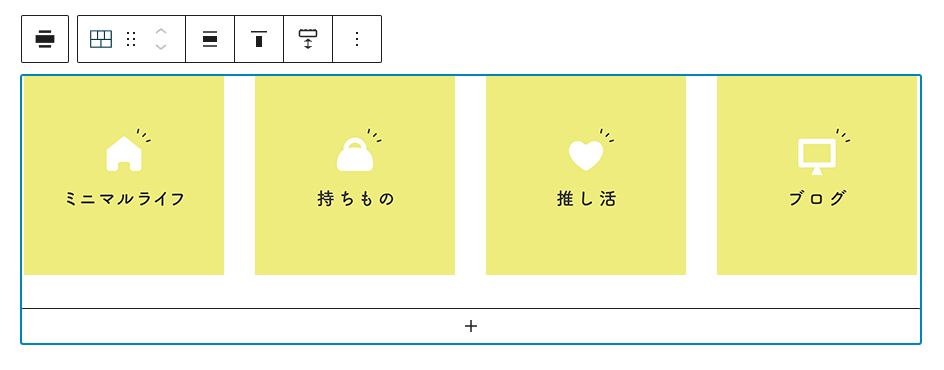
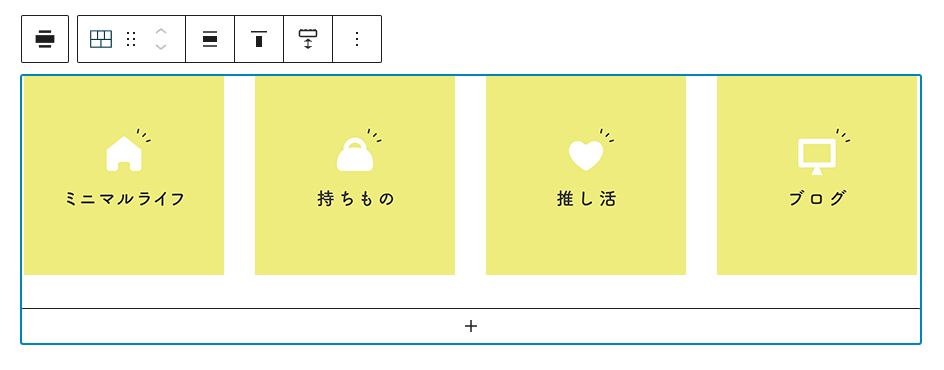
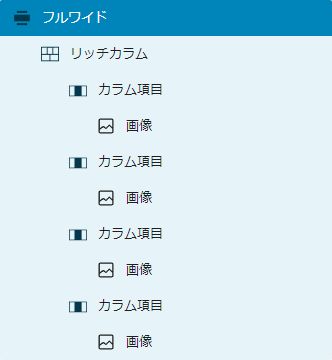
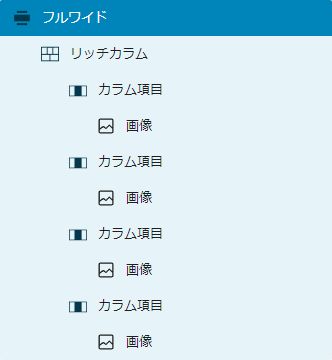
今回の例では、「フルワイド」ブロックに「リッチカラム」を設定し、各カラムに「画像ブロック」を配置しています。






リッチカラムに配置した4つの画像ブロックそれぞれに、任意のクラス名を指定します。
画像ブロックを選択し「高度な設定>追加CSSクラス」に設定します。
例:pickup-minimal


SVGモーフィング画像をメディアにアップしておきます。
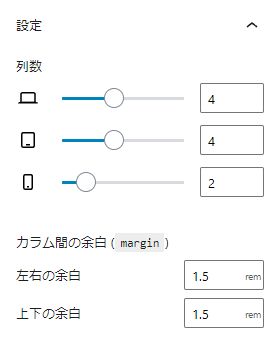
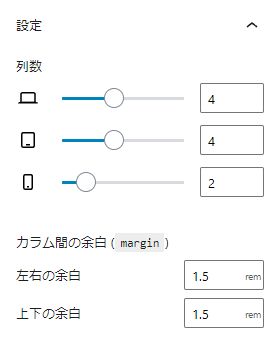
下記CSSのように、各クラスにmaskプロパティを設定します。
figure.pickup-minimal img {
-webkit-mask-image: url(/SVGモーフィング画像のパス/shape-01.svg);
mask-image: url(/SVGモーフィング画像のパス/shape-01.svg);
-webkit-mask-size: 260px;
mask-size: 260px;
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
}- 2-3行目:
mask-image: url()
アップしたSVGモーフィング画像のパス
- 4-5行目:
mask-size: 260px;
SVGモーフィング画像のサイズ(幅)
のちほど、プレビューで確認しながら調整してください。
これを、4個分作成します。
まとめたCSSは以下の通りです。
figure.pickup-minimal img, figure.pickup-item img, figure.pickup-otaku img, figure.pickup-blog img {
-webkit-mask-size: 260px;
mask-size: 260px;
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
}
/* ミニマルライフ */
figure.pickup-minimal img {
-webkit-mask-image: url(/SVGモーフィング画像のパス/shape-01.svg);
mask-image: url(/SVGモーフィング画像のパス/shape-01.svg);
}
/* 持ちもの */
figure.pickup-item img {
-webkit-mask-image: url(/SVGモーフィング画像のパス/shape-02.svg);
mask-image: url(/SVGモーフィング画像のパス/shape-02.svg);
}
/* 推し活 */
figure.pickup-otaku img {
-webkit-mask-image: url(/SVGモーフィング画像のパス/shape-03.svg);
mask-image: url(/SVGモーフィング画像のパス/shape-03.svg);
}
/* ブログ */
figure.pickup-blog img {
-webkit-mask-image: url(/SVGモーフィング画像のパス/shape-04.svg);
mask-image: url(/SVGモーフィング画像のパス/shape-04.svg);
}上記のCSSを、流体シェイプを設置するページの「カスタムCSS&JS>CSS」にコピペします。
スマホでみたとき、マスク領域が見切れてしまうようでしたら、下記のようにスマホ用ブレイクポイントでサイズを指定します。
@media (max-width: 599px) {
figure.pickup-minimal img, figure.pickup-item img, figure.pickup-otaku img, figure.pickup-blog img {
-webkit-mask-size: 205px;
mask-size: 205px;
}
}上記CSSを先ほどのCSSの後に追記します。
流体シェイプを、モフモフ・ウネウネさせちゃってください!
いかがでしたでしょうか。
今回は、4つの画像ボタン部分をモフモフさせたかったので、それぞれ別のSVGモーフィング画像を作成しました。
4つも作成するのはめんどくさい場合は、1つのSVGモーフィング画像で、dur値を変えるなどして変化を加えて流用するのもありだと思います。
つつづけて、SWEL特有の「境界線の波形状」をウネウネさせるカスタマイズに興味がある方は、以下からどうぞ。


また、下記サンプルページでモフモフとウネウネの完成形をご確認いただけます。
ではでは。