こんなSWELLユーザーに読んでほしい!
- SWELLでスマートフォンの固定フッターメニューを設定している
- オリジナリティのある固定フッターメニューを表示したい
- SWELLのカスタマイズ沼にハマっている
スマホの固定フッターメニューを自己満足的にカスタマイズ
SWELLの「自己満足カスタマイズ」小ネタ集も、今回で3回目となりました。
今回の「SWELL TIPS」第三弾は、ピンポイントになりますが、スマートフォンの「下部固定ボタン・メニュー」(固定フッターメニュー)部分のカスタマイズになります。
で、内容はというと
あったらいいな~カスタマイズ
- 固定フッターメニューのアイコンの色を変えたい
- 固定フッターメニューのアイコンをオリジナルの画像に変更したい
- 固定フッターメニューにも「シェア」ボタンを設置したい
意外と、固定フッターメニューを設置していないSWELLユーザーさんも多いようですが、ちょっとしたカスタマイズで、オリジナリティのある便利なフッターメニューが設置できますので、ご興味のある方はお付き合いください。
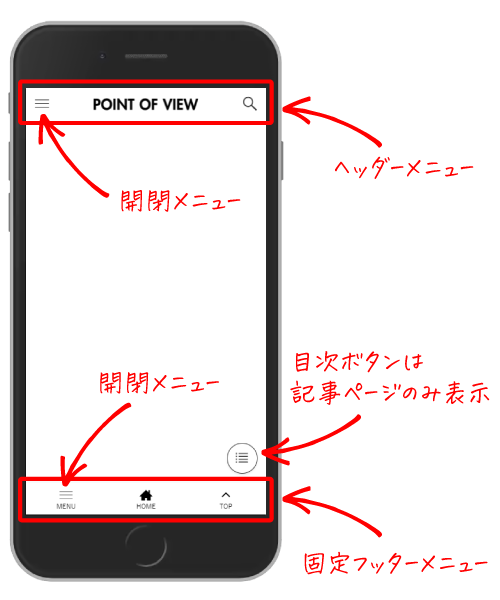
スマホのメニュー領域の基本構成
スマホの狭い画面領域では、メニューをどのように配置するかによってユーザービリティに大きく影響してきます。
当サイトでは、以下のようにメニューの配置を定義しました。
メニュー領域の基本構成

ヘッダーメニュー ※追従なし
- 開閉メニューボタン
- フリーワード検索ボタン
固定フッターメニュー
- 開閉メニューボタン
- HOMEボタン
- TOP(ページトップへ戻る)ボダン
開閉メニュー
- PCのグローバルメニューの内容
- 特設コンテンツ
- PCのフッターメニューの内容
目次ボタン
記事ページにのみ表示するので、固定フッターには入れません。
今回は、タップされやすい「固定フッターメニュー」部分をカスタマイズします。
固定フッターメニューの設定
固定フッターメニューを使用するには、新しいメニューを作成する必要があります。
まだ固定フッターメニューの機能を有効にしていない場合は、SWELL公式ページで解説されていますので、そちらをご確認ください。

ここからは、基本構成のようにスマホ用固定フッターメニューに「HOME」だけが登録されている状態からスタートします。
固定フッターメニューにアイコンボタンを挿入
SWELLの基本設定で、固定フッターメニューにアイコンを表示できます。
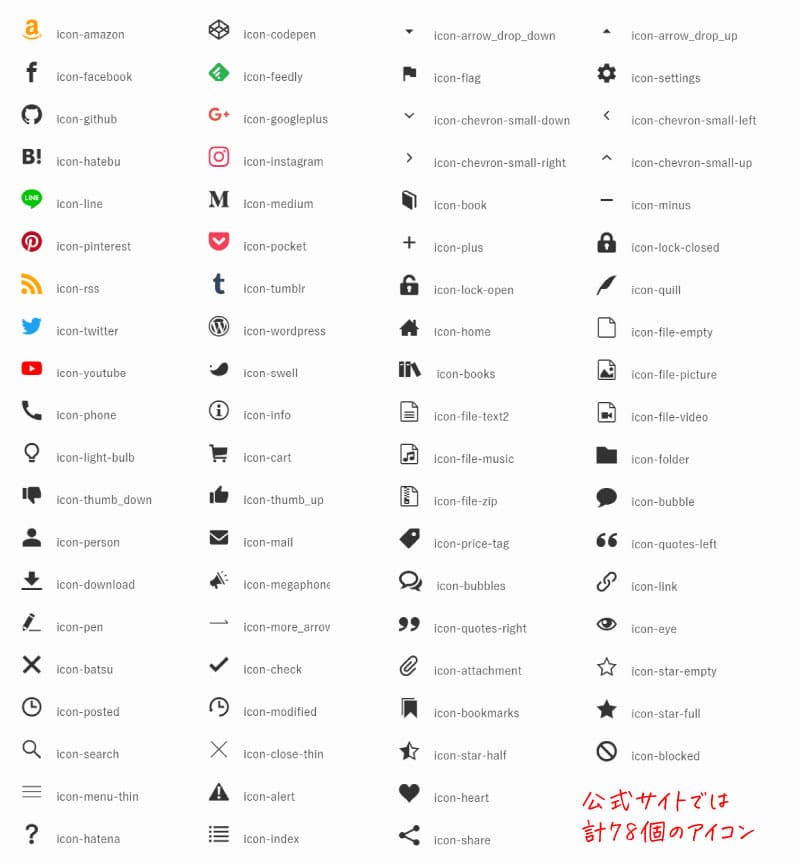
SWELLで使えるアイコンリスト
SWELLで使えるアイコンは IcoMoonで作成されていますが、SWELL公式ページで紹介さいれているアイコンは以下のとおり。

合計78個のアイコンが紹介されていますが、実は、他にも使えるアイコンがあるって知ってました?
SWELLで使える隠し?アイコン

icon-circle

icon-clipboard-copied

icon-clipboard-copy

icon-film

icon-headphones

icon-image

icon-room
icon-room などは「楽天ROOM」を使ってる人なら固定フッターメニューにも使えそうですね。
アイコンボタンの設定方法
それでは、まずSWELLの基本設定を理解するために、SNSやクラウドサービスなどにリンクするアイコンボタンを設定してみましょう。

カスタマイザーの「メニュー>スマホ固定用メニュー」をクリック。

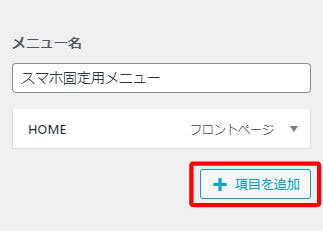
現在「HOME」しかないスマホ固定用メニューに項目を追加します。
「+項目を追加」をクリック。

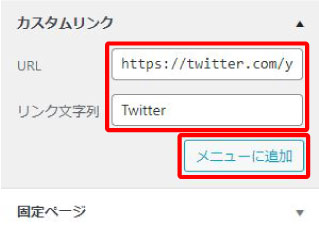
外部リンクなどは「カスタムリンク」で追加します。
ここでは例として、Twitterのプロフィール画面にリンクさせます。
- URL:TwitterのURL
- リンク文字列:Twitter ※アイコン下に表示される文字
「メニューに追加」をクリック。

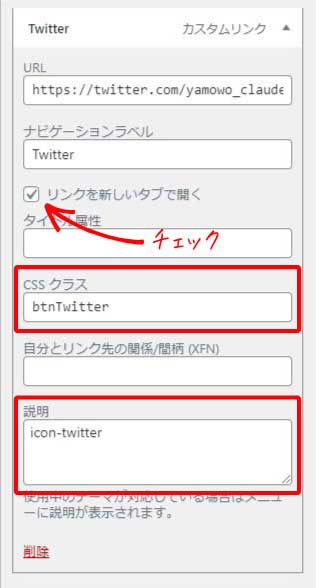
説明部分にアイコンのクラス名を入力し設定します。
- リンクを新しいタブで開く:チェック
- CSSクラス:btnTwitter
のちのカスタマイズで使用するため、ボタンにクラス名を指定しておきます。 - 説明:icon-twitter
アイコンのクラス名を設定します。
設定したら「公開」ボタンをクリックして公開します。

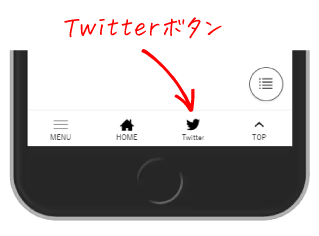
Twitterボタンが追加されました。
なお、ボタンとテキストの色は、カスマイザーの
「サイト全体設定>下部固定ボタン・メニュー」より、
- 固定フッターメニューの背景色
- 固定フッターメニューの文字色
- 固定フッターメニューの背景不透明度
で一括変更できます。
固定フッターメニューのアイコンの色を変えたい
上記のように配置したアイコンボタンの色は、カスタマイザーから一括で設定しているので、記事ページの各シェアボタンのような規定のブランドカラーが無視されます。
CSSでアイコンの色をカスタマイズ
CSSで各アイコンの色を個別で指定するには、先ほどのSTEP 4で、メニューボタンのアイコンを設定したクラス名に対して指定します。
以下のCSSを、カスタマイザーの「追加CSS」に追記します。
#fix_bottom_menu .btnTwitter i::before {
color: #1da1f2;
}- 1行目:
.btnTwitter
アイコン設定時に付与したCSSクラス名
他のボタンも設置してみるとこんなカンジになります。

- #1da1f2
- #e4405f
- #00c300
- #C61E79
ちなみに、 の色を変更する場合は、クラス名の部分をi.icon-homeにします。
#fix_bottom_menu i.icon-home::before {
color: #ffcc00;
}アイコンをオリジナル画像に変更したい
固定フッターメニューのアイコンをSWELL規定のアイコンではなく、オリジナルの画像に変更したい場合も、CSSでかんたんに変更できます。
オリジナル画像のアイコンにカスタマイズ

20×20ピクセルの画像(透過PNG)を作成し、メディアにアップロードします。

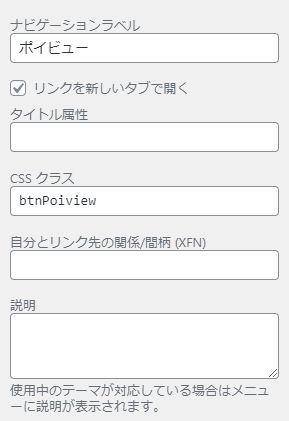
カスタマイザーの「メニュー>スマホ固定用メニュー」より、先ほどの手順のとおり、オリジナル画像をアイコンにしたいメニューを作成します。
- CSSクラス:btnPoiview ※任意名
- 説明:なし
アイコンは使わないのでクラス名は指定しません。
以下のCSSを「追加CSS」に追加します。
#fix_bottom_menu .btnPoiview i::before {
content: url(/画像パス/eye.png);
}- 2行目:
content: url(/画像パス/eye.png);
contentプロパティでアイコン用画像を指定します。

完成です。
かんたんですね。
固定フッターメニューに「シェア」ボタンを設置したい
SWELLでは、SNSシェアボタンを記事ページのみ設置することができます。固定ページには追加できないんですね。
シェアボタンを固定ページに追加する方法は、以下の記事でご紹介していますのでご参考まで。
SWELLで規定されているシェアボタンを表示する位置としては、
- 記事上部に表示する
- 記事下部に表示する
- 画面端に固定表示する
の3か所に表示できますが、スマートフォンの場合は「記事の上下」のみになります。
これを、シェアしてもらいやすくするために、固定フッターメニューにシェアボタンを常に表示したいと思います。
固定フッターメニューにTwitterシェアボタンを設置
今回は、Twitterのシェアボタンと同じ動きをするボタンを設置します。
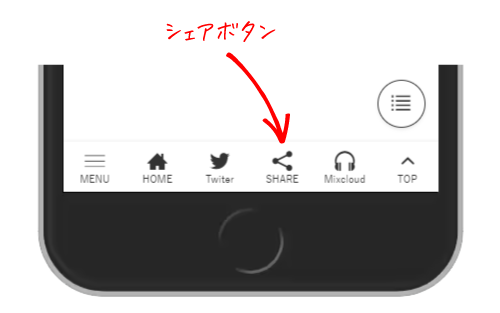
最終的には、現在の当ブログのようにします。

- MENU … 開閉メニューボタン
- HOME … ホームボタン
- Twitter … Twitterアカウントページへリンク
- SHARE … Twitterシェアボタン
- Mixcloud … Mixcloudアカウントページへリンク
- TOP … ページトップボタン
まずは、通常のシェアボタンの、Twiiterシェアボタンの<a>タグ部分のHTMLソースを見てみましょう。
(わかりやすいように改行してます)
<a
href="https://twitter.com/share?url=シェアするURL&text=見出し文字列"
title="Twitterでシェア"
onclick="javascript:window.open(this.href, '_blank', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=600');return false;"
target="_blank"
role="button"
>- 2行目:
?url=シェアするURL&text=見出し文字列
urlクエリとtextクエリには、それぞれエンコードされた値が入ります。
今回のカスタマイズでは、この<a>タグ部分のソースを、スクリプトでページごとに動的に生成して、シェアボタン自体のHTMLソースを固定フッターメニューに挿入する方法をとります。

クラス名を以下のように設定。
- Twitter … btnTwitter
- Mixcloud … btnMixcloud
let strUrl = location.href;
let strTitle = document.querySelector('title').textContent;
let encParam = encodeURIComponent(strUrl) + '&text=' + encodeURIComponent(strTitle).replace(/%20/g,'+');
let urlTweet = 'https://twitter.com/share?url=' + encParam;
let btnShare = '<li class="menu-item menu_btn btnShare"><a href="' + urlTweet + '" title="Twitterでシェア" onclick="javascript:window.open(this.href, \'_blank\', \'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=600\');return false;" target="_blank" role="button"><i class="icon-share"></i><span>SHARE</span></a></li>';- 1行目:
location.href;
現在表示しているページのURLを取得します。
- 2行目:
document.querySelector('title').textContent;
現在表示しているページの「title」文字列を取得します。
※h1見出し文字列を取得する場合は、titleを「h1」に変更します。
- 3行目:
encodeURIComponent()
取得したURLとtitle文字列をエンコードしてクエリにセットしパラメータを生成します。
- 4行目
ツイート用のURLを生成します。
- 5行目
生成したURLを埋め込んだボタンのHTMLを生成します。
これで、ツイート用のURLを埋め込んだボタンのHTMLが生成できたので、このボタンを指定の位置に挿入します。
今回指定する位置は、「Mixcloud」ボタンの前とします。
let btnPosition = document.querySelector('.menu-item.btnMixcloud');
btnPosition.insertAdjacentHTML('beforebegin', btnShare);- 1行目:
document.querySelector('.menu-item.btnMixcloud');
「Mixcloud」ボタン要素を取得します。
※挿入する位置を変えたい場合は、.btnMixcloudのクラス名を変更します。
- 2行目:
btnPosition.insertAdjacentHTML('beforebegin', btnShare);
insertAdjacentHTMLメソッドで、先ほど生成した「SHARE」ボタンを「Mixloud」ボタンの前に挿入します。
上記のスクリプトを<script>タグで囲い、カスタマイザーより「高度な設定>bodyタグ終了直前に出力するコード」に追加します。
<script>
let strUrl = location.href;
let strTitle = document.querySelector('title').textContent;
let encParam = encodeURIComponent(strUrl) + '&text=' + encodeURIComponent(strTitle).replace(/%20/g,'+');;
let urlTweet = 'https://twitter.com/share?url=' + encParam;
let btnShare = '<li class="menu-item menu_btn btnShare"><a href="' + urlTweet + '" title="Twitterでシェア" onclick="javascript:window.open(this.href, \'_blank\', \'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=600\');return false;" target="_blank" role="button"><i class="icon-share"></i><span>SHARE</span></a></li>';
let btnPosition = document.querySelector('.menu-item.btnMixcloud');
btnPosition.insertAdjacentHTML('beforebegin', btnShare);
</script>
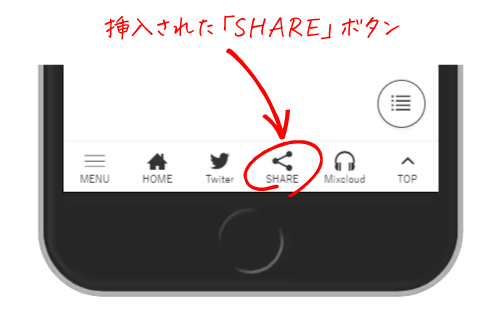
ボタンが挿入されました。
これで、どのページを表示していても、「SHARE」ボタンをタップすると表示しているページの内容でツイートできます。
(Twitterアプリが立ち上がります)
くれぐれもカスタマイズは「自己責任」でお願いします^^;
今回は、ピンポイントでスマホの固定フッターメニューのカスタマイズについてご紹介しました。
またしても「自己満足カスタマイズ」に走ってしまいましたが。。。
「SWELL」は、パソコンだけでなくスマホでの閲覧性や管理側の使い勝手も優れていますので、他のテーマからの乗り換えを検討されている人はこの機会にぜひ!

ではでは。
JavaScriptでのカスタマイズにおススメの本
当ブログのテーマ「SWELL」は「脱jQuery」のテーマですので、できるかぎりJavaScriptを使用したワンポイントカスタマイズをご紹介しています。
とはいっても、JavaScriptの基本を理解していないと、カスタマイズも不安ですよね。
当記事でJavaScriptでのカスタマイズに興味をもたれたなら、こちらの本をおススメします。
なんとなくJavaScriptは知っているけど…、という方に基本を再学習する意味も含め、カスタマイズには欠かせないDOM操作の基本も学ぶことができます。
もちろん、これから真剣に学習しようと考えているスクリプティング初心者の方にもおススメです。

