ブロック要素をランダムに並び替える
例えば、サイトやブログのリンク集のページで、掲載数が増えてくるとページの下の方に表示されているリンクが見てもらえない状況になりがち。
掲載先のサイト様に気を使ってしまうことありませんか?
ページが表示されたタイミングでランダムな並び順で表示できればいいのにな…
そんな時のカスタマイズです。
このカスタマイズは、数行のJavaScriptをページにコピペするだけで実装できます。
基本スクリプトとしては、以下のとおり。
window.onload = function(){
let elmRandom = document.querySelector('並び替えたい要素の親要素');
for(let i = elmRandom.children.length; i >= 0; i--){
elmRandom.appendChild(elmRandom.children[Math.random()*i|0]);
}
};- 2行目:
document.querySelector('並び替えたい要素の親要素');
並び替えたい要素の親要素(ブロック)にクラス名を設定して、親要素を取得しています。
- 4行目:
elmRandom.appendChild(elmRandom.children[Math.random()*i|0]);
並び替えたい要素(子要素)に、Math.rondom()メソッドでランダムな並び順を付与します。
上記スクリプトによって、画面が読み込まれたタイミングでランダムに並び順が変わります。
実際の使用例としては、
- リッチカラム内のカラムをランダムに並び替えたい
- フルワイドセクションをランダムに並び替えたい
といったことを、当ブログでの使用例とあわせてご説明します。
リッチカラム内のカラムを並び替える場合
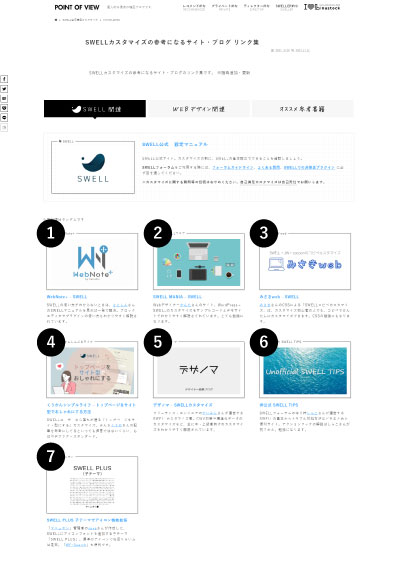
「SWELL自己満足カスタマイズ集」の「参考になるサイト・ブログ リンク集」で使用しています。
編集画面では登録順に並べていますが、ユーザー側から見ると、アクセスの度にランダムな並び順で表示されます。
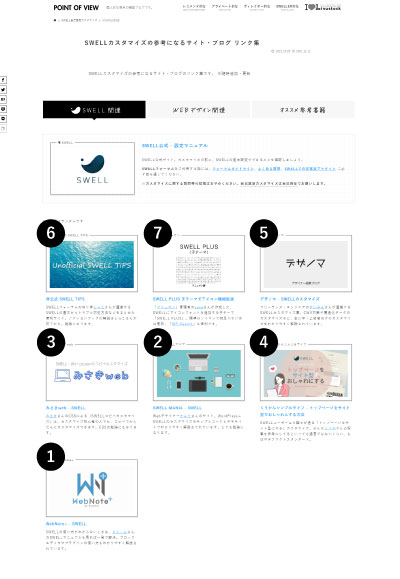
アクセスする度にカラムの並び順が変わる
登録順だと


ランダム順で表示
リンク集を例に挙げてみましたが、ウチの場合はまだ掲載数が少ないので、スクロールするのも苦ではないですが、今後増えてきた時に、下の方に配置したリンクもランダムで上位に表示される(こともある)ようにしています。
カスタマイズ方法
基本的にはコピペで完了します。
ランダム表示させたい「リッチカラム」ブロックを選択し、 「高度な設定>追加CSSクラス」 に、以下のクラス名を入力します。
- クラス名:
random-col※任意名

以下のJavaScriptを、当該ページの「カスタムCSS&JS>JS」にコピペします。
/* Random Sort */
window.onload = function(){
let elmRandom = document.querySelector('.random-col > .swell-block-columns__inner');
for(let i = elmRandom.children.length; i >= 0; i--){
elmRandom.appendChild(elmRandom.children[Math.random()*i|0]);
}
};- 3行目:
document.querySelector('.random-col > .swell-block-columns__inner');
「リッチカラム」ブロックのカラムから見て親要素となる要素を指定しています。
「フルワイド」ブロックを並び替える場合
上記のスクリプトを応用すれば、縦方向に段積みレイアウトされてる「フルワイド」ブロックに対しても並び替えが可能です。
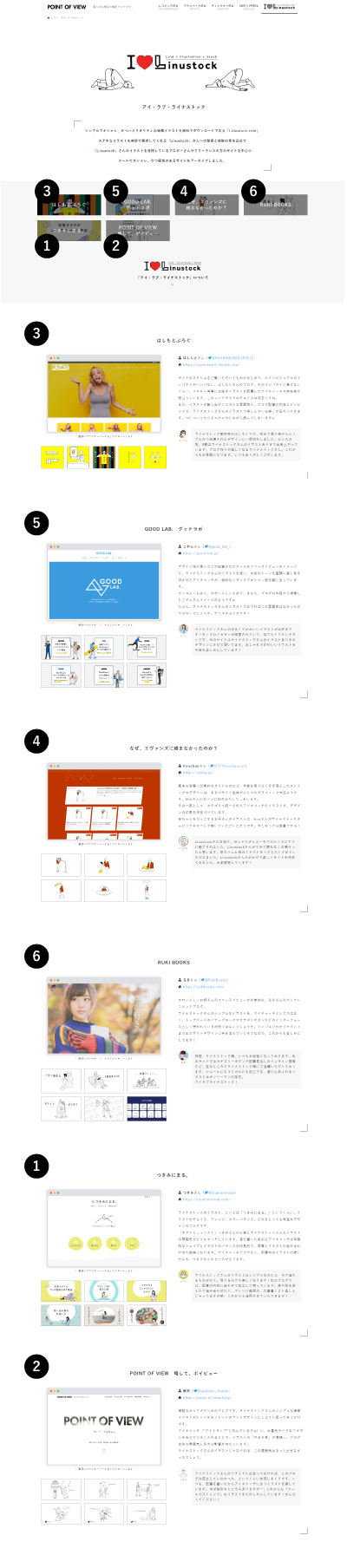
当ブログの「アイ・ラブ・ライナストック」で実装しています。
アクセスする度に「フルワイド」ブロックの並び順が変わる
登録順だと


ランダム順で表示
このコンテンツの場合、「フルワイド」ブロックが段積みされていますので、下の方のブロックにアクセスしやすいよう、各「フルワイド」ブロックへのアンカーリンクを、「バナーリンク」ブロックで上部に配置しています。
先述の「リッチカラム」ブロックのスクリプトと組み合わせて、「フルワイド」ブロックの並び順に合わせて、アンカーリンクの並び順も同じ順番で並び変わるようにしています。
まずは、「アンカーリンク」なしの場合のカスタマイズからご説明しますね
「フルワイド」ブロックのみ並び替える
基本的にはコピペで完了します。

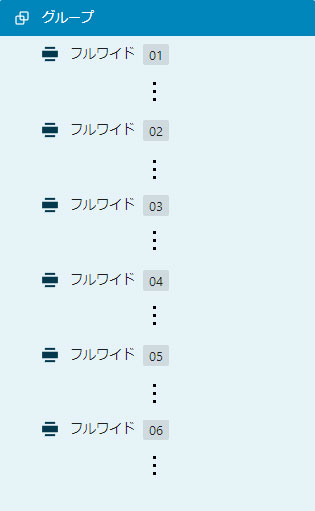
ランダム表示させたい複数の「フルワイド」ブロックを選択し、グループ化します。
グループを選択し、 「高度な設定>追加CSSクラス」 に以下のクラス名を入力します。
- クラス名:
random-rows※任意名

以下のJavaScriptを、当該ページの「カスタムCSS&JS>JS」にコピペします。
/* Random Sort */
window.onload = function(){
let elmRndRows = document.querySelector('.random-rows > .wp-block-group__inner-container');
for(let i = elmRndRows.children.length; i >= 0; i--){
elmRndRows.appendChild(elmRndRows.children[Math.random()*i|0]);
}
};- 3行目:
document.querySelector('.random-rows > .wp-block-group__inner-container');
「フルワイド」ブロックから見て親要素となる要素を指定しています。
「フルワイド」ブロックへのアンカーリンクも並び替える
「フルワイド」ブロックの並び替えにあわせて、上部のアンカーリンクも並び替えるには、先述の「リッチカラム」ブロックでのカスタマイズと組わせて実装します。
※以下は、上記「フルワイド」ブロックのカスタマイズが完了しているものとします
ランダム表示を連動させたいアンカーリンクを「リッチカラム」ブロックに配置し、 「高度な設定>追加CSSクラス」 に、以下のクラス名を入力します。
- クラス名:
random-cols※任意名

以下のJavaScriptを、当該ページの「カスタムCSS&JS>JS」にコピペします。
/* Random Sort */
window.onload = function(){
let elmRndCols = document.querySelector('.random-cols > .swell-block-columns__inner');
let elmRndRows = document.querySelector('.random-rows > .wp-block-group__inner-container');
for(let i = elmRndCols.children.length; i >= 0; i--){
let rndNum = Math.random()*i;
elmRndCols.appendChild(elmRndCols.children[rndNum|0]);
elmRndRows.appendChild(elmRndRows.children[rndNum|0]);
}
};- 3行目:
document.querySelector('.random-cols > .swell-block-columns__inner');
アンカーリンクの「リッチカラム」用の指定。
- 4行目:
document.querySelector('.random-rows > .wp-block-group__inner-container');
「フルワイド」ブロック用の指定。
- 6行目:
let rndNum = Math.random()*i;
共通のランダム変数。
アレンジ次第では、「ギャラリー」ブロックや「リスト」ブロックなど、いろいろなブロック要素をランダムに並び替えできそうです。