こんなPochippユーザーに読んでほしい!
- Pochippをゴリゴリ使い倒している
- Pochippで本を紹介することが多い
- Pochippでもっと売上をあげたい
どんどん高機能になっていく「Pochipp ポチップ」
SWELL同様、どんどん高機能になっていく商品リンクツールの救世主「Pochipp ポチップ」。
みなさん使いこなせてますか?
ワタクシはまだまだ使いこなせていません。。。
ただ、いままで「丸出だめ夫」だったのが、ポチップを導入してから「ポチポチ」売れるようになってきたました。
ありがとうございます!

先日も「各モールのセール情報を自動で取得する」という神アップデートがあったばかりですが、

今後も、おたのしみ機能の追加など、もっと高機能化かつユースフルなツールとしてアップデートされていくことでしょう。
そんなポチップに、またしても「自己満足カスタマイズ」を加えて、さらに効果的な使い方をご紹介したいと思います。
あ、くれぐれも
「自己満足カスタマイズは、自己責任カスタマイズ」
でお願いします。
今回のカスタマイズの概要
今回のカスタマイズは、
 ヤモヲ
ヤモヲ「共通設定」部分を商品ごとにフレキシブルに変更できればいいのになぁ
という発想から、できる限りフロントエンドで完結できるカスタマイズ方法を考えてみました。
概要としては、
- カスタムボタンに他のアフィリエイトの「商品リンク」を設置したい
- カスタムボタンにも「セール情報」を表示したい
- 書籍商品の場合は「ヨメレバ」のようにボタンを配置したい
といった内容になります。
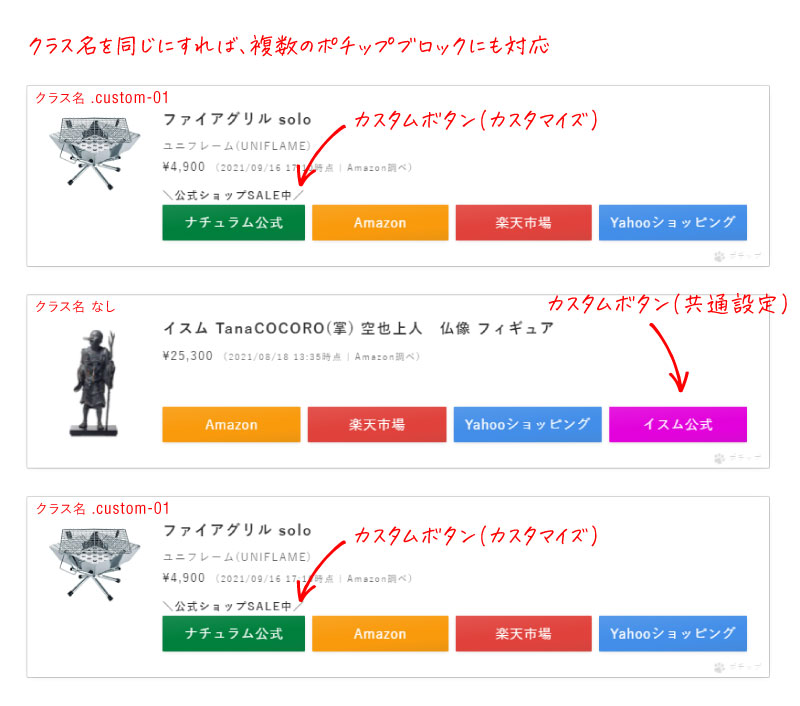
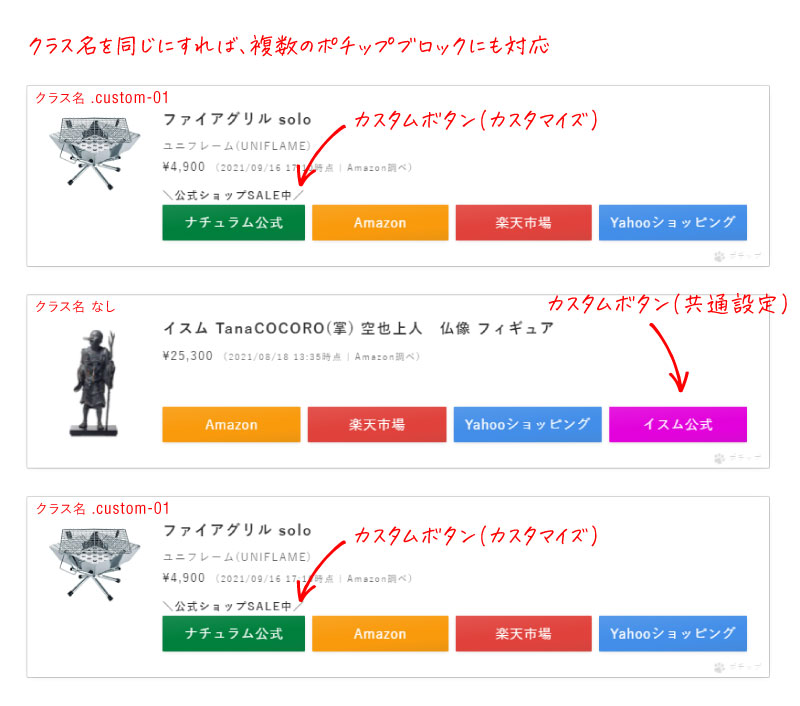
最終的にはこうなります。
他のアフィリエイトボタンを追加
「ヨメレバ」風のボタン配置
スクリプトでカスタマイズする部分が多いですが、今回は jQueryではなくJavaScriptのみで実装します。
jQueryだともっと簡単に実装できるのですが、SWELLは「脱jQuery」テーマですので。
ご興味ありましたらお付き合いください。
カスタマイズの前に、ポチップの基本設定を理解
ポチップをカスタマイズする前に、まずはポチップの基本設定を理解して「やれること・やれないこと」を整理しましょう。
今回のカスタマイズは「見た目」部分のカスタマイズになりますので、その点の設定を確認します。
カスタマイズに関わる部分の「共通設定」
ポチップの見た目や機能に関わる設定は、ダッシュボードの左メニューの、ポチップ管理>ポチップ設定 より行います。
なお、ここで行う設定は、サイト内のすべてのポチップブロックに共通の設定となります。
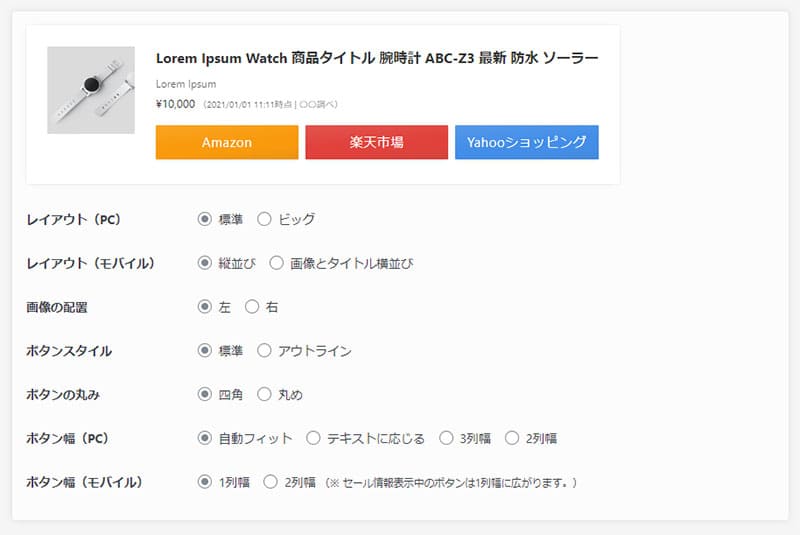
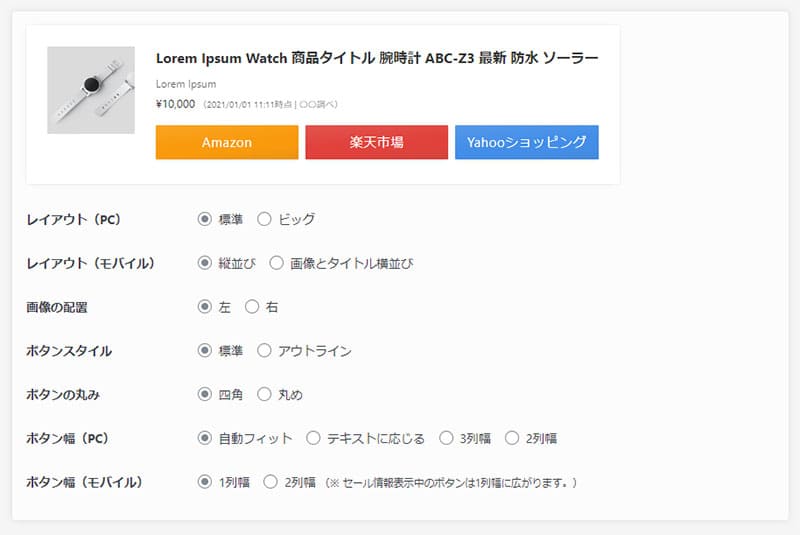
ボックスのデザイン設定
ポチップブロックのレイアウトおよび、各モールボタンとカスタムボタンのデザインやサイズを設定します。基本的にはデフォルトの設定です。


- レイアウト(PC):標準
- レイアウト(モバイル):縦並び
- 画像の配置:左
- ボタンスタイル:標準
- ボタンの丸み:四角
- ボタン幅(PC):自動フィット
- ボタン幅(モバイル):1列幅
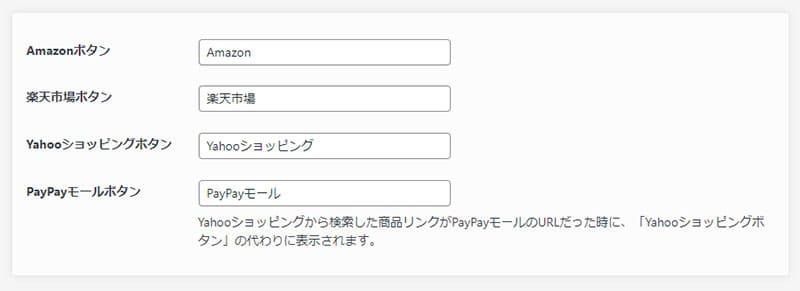
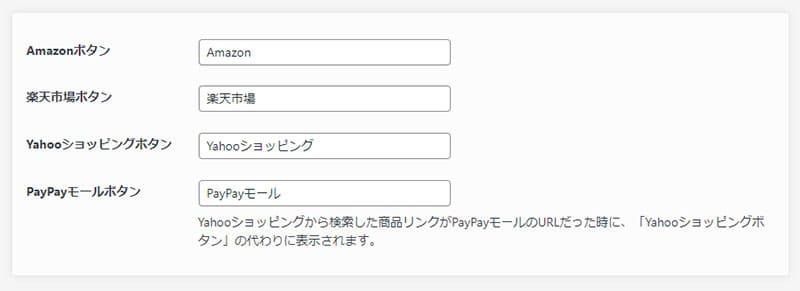
各ボタンの表示テキスト
各ボタンの表示テキストを設定します。
なお、カスタムボタンについては、各ポチップブロックの管理画面から個別で設定が可能です。


- Amazonボタン:Amazon
- 楽天市場ボタン:楽天市場
- Yahooショッピングボタン:Yahooショッピング
- PayPayモールボタン:PayPayモール
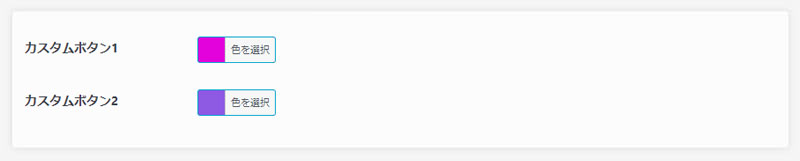
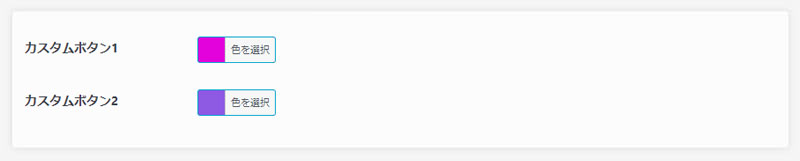
カスタムボタンの色
カスタムボタン1・2のボタンの色を設定します。


- カスタムボタン1:任意
- カスタムボタン2:任意
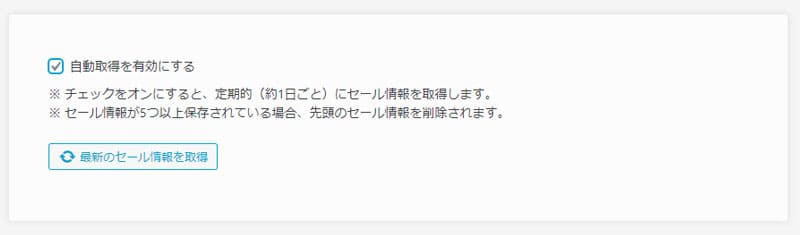
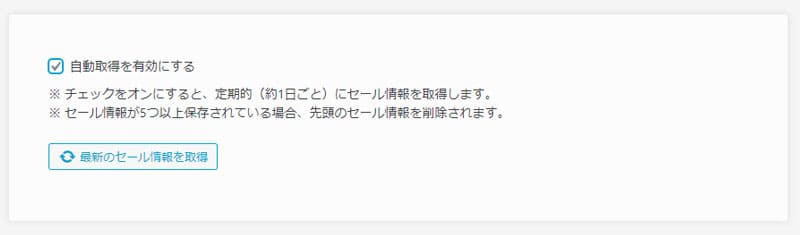
セール情報の設定
先日のアップデートで「セール情報の自動取得」機能が追加されたので、各モールのセール情報は自動取得するように設定しています。


- 自動取得を有効にする:チェック
以上が今回のカスタマイズに関わる共通設定の内容です。
カスタムボタンに他のアフィリエイトの「商品リンク」を設置したい
ポチップで設置できるボタンの数は、
- Amazon
- 楽天市場
- Yahoo!ショッピング(または、PayPayモール)
の基本ボタンが3つと、
- カスタムボタン(2つまで)
の合計5つ
この「カスタムボタン」をどう使うかですが、
公式サイトへのリンクなど、報酬の発生しないボタンを配置するのも、なんだかもったい気がしますよね。
どうせなら、A8.netなどのアフィリエイト・サービス・プロバイダー(以下、ASP)の「商品リンク」をカスタマイズボタンに設定したいと思います。
ユーザーにとっては、購入先の選択肢が多い方がいいかなと。
あったらいいな~カスタマイズ
- ASPの商品リンクを設定した特定のカスタムボタンだけ色を変えたい
- 報酬率の高いASPの商品リンクボタンを、ボタンの先頭に並べたい
- カスタムボタンにも「セール情報」を表示したい
ですが、
- 各ボタンの色は「共通設定」で管理されている
- 各ボタンの並び順は変更できない
- セール情報は「Amazon」「楽天市場」「Yahooショッピング」にしか表示できない
という仕様なので、この課題をカスタマイズでクリアします。
①ASPから「商品リンク」を取得し、カスタムボタンに設定
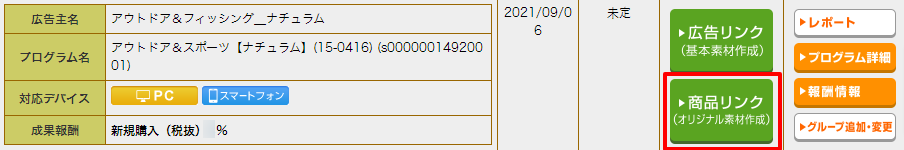
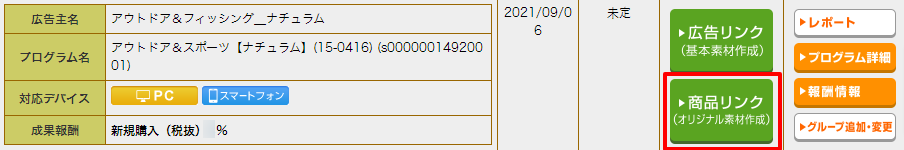
A8.netなどのASPより、提携中のプログラムから紹介する商品の「商品リンク」を取得します。
ここでは、A8.netを例にご説明します。
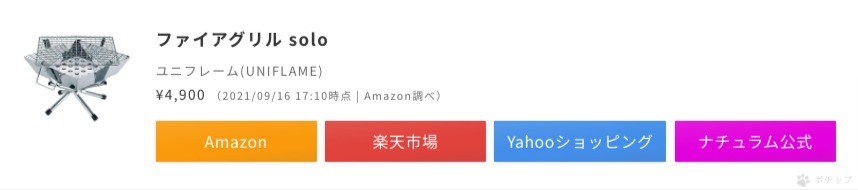
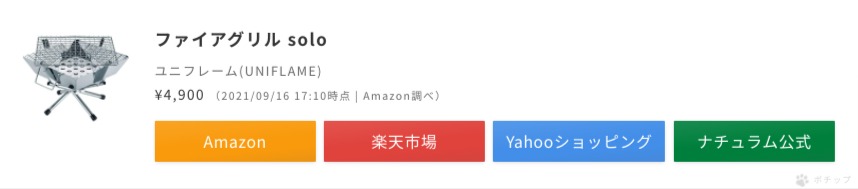
ポチップブロックにて「Amazon」「楽天市場」「Yahooショッピング」のボタンを設定します。
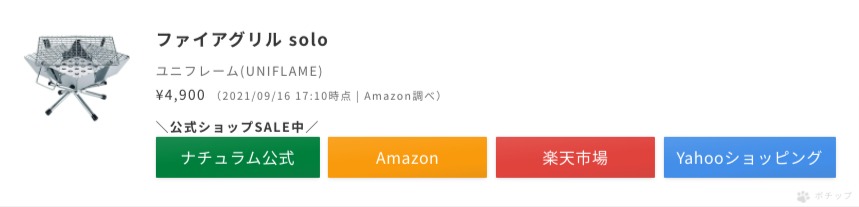
この例では、「ファイアグリル solo」という商品を設定します。
この例では、アウトドアショップ「ナチュラム」の商品ページを使用します。


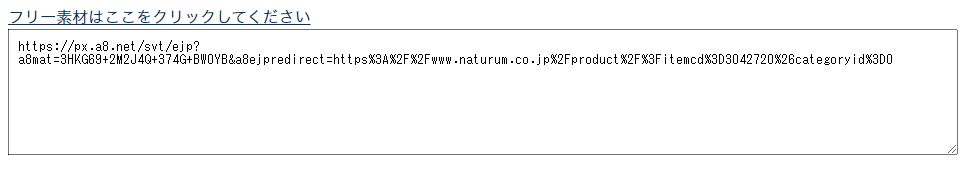
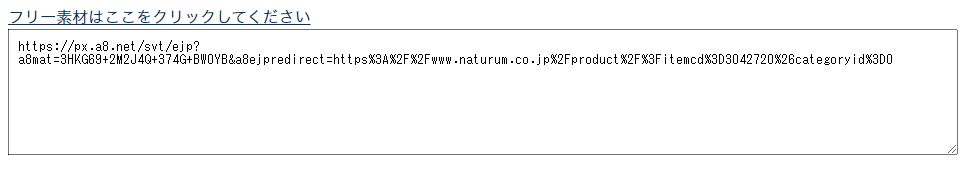
商品ページのURLを「フリー素材生成」にコピペして、商品リンク用のURLを生成します。


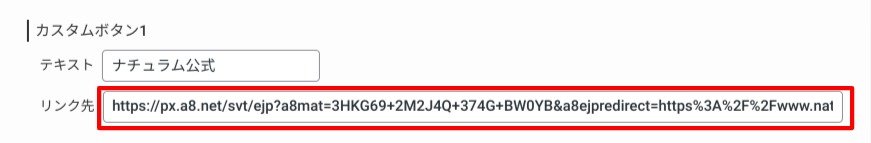
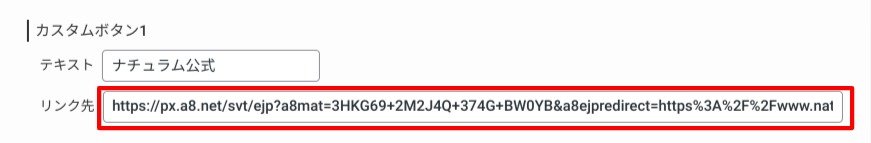
「カスタムボタン1」の「テキスト」をショップ名に変更し、「リンク先」に先程取得した商品リンク用URLをコピペして保存します。


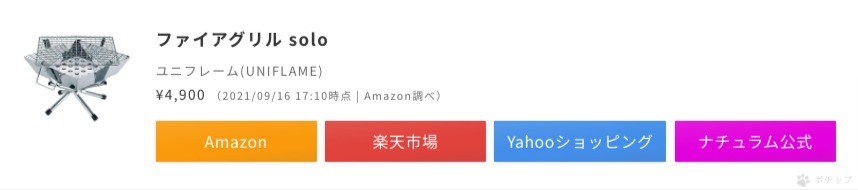
商品リンク用URLが設定されたカスタムボタンが表示されます。


これで、ASPの商品リンクボタンが設置できました。
ここまでは、ポチップの基本機能で実現できます。
ポチップブロックのボタン部分のHTML要素をみてみましょう。
※Amazonと楽天市場は「もしもアフィリエイト」経由です
<div class="pochipp-box__btns" data-maxclmn-pc="fit" data-maxclmn-mb="1">
<!-- ボタン:Amazon -->
<div class="pochipp-box__btnwrap -amazon">
<a href="アフィリエイトリンク" class="pochipp-box__btn" rel="nofollow noopener" target="_blank">
<span>Amazon</span>
<img src="トラッキング用画像" data-src="トラッキング用画像" width="1" height="1" style="border:none;" class=" lazyloaded">
</a>
</div>
<!-- ボタン:楽天市場 -->
<div class="pochipp-box__btnwrap -rakuten">
<a href="アフィリエイトリンク" class="pochipp-box__btn" rel="nofollow noopener" target="_blank">
<span>楽天市場</span>
<img src="トラッキング用画像" data-src="トラッキング用画像" width="1" height="1" style="border:none;" class=" lazyloaded">
</a>
</div>
<!-- ボタン:Yahooショッピング -->
<div class="pochipp-box__btnwrap -yahoo -long-text">
<a href="アフィリエイトリンク" class="pochipp-box__btn" rel="nofollow" target="_blank" data-nodal="">
<span>Yahooショッピング</span>
</a>
</div>
<!-- ボタン:カスタム -->
<div class="pochipp-box__btnwrap -custom">
<a href="アフィリエイトリンク" class="pochipp-box__btn" rel="nofollow noopener" target="_blank">
<span>ナチュラム公式</span>
</a>
</div>
</div>
このように、上から「Amazon」「楽天市場」「Yahooショッピング」「カスタムボタン」という順にボタンが並びます。
②特定のボタンの色を変更
※2021/11/8 ご案内
ポチップ v1.5.0 アップデートにより、各ショップのボタン色変更機能が追加されました。
「ポチップ設定」より各ボタンの色を変更できます。 ※変更は全ポチップブロックに反映されます


それぞれのボタンに以下のクラスが付与されています。
- Amazon:
-amazon - 楽天市場:
-rakuten - Yahooショッピング:
-yahoo - カスタムボタン:
-custom(カスタムボタン2は-custom_2)
ただし、特定のポチップブロックのみに適用したいので、ポチップブロックを特定するためのクラス名を設定します。
ポチップブロックを選択し、設定サイドバーの「高度な設定>追加CSSクラス」にcustom-01を設定。
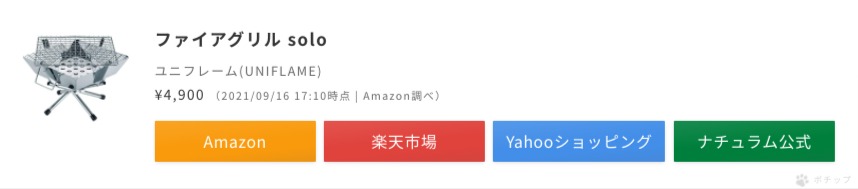
で、そのポチップブロックのみカスタムボタン-customの色を変更するには、以下のCSSをページの「カスタムCSS&JS」に追記します。
.custom-01[data-btn-style=dflt] .-custom>.pochipp-box__btn {
background: #007F3C;
}すると、このようになります。


これを応用すれば、Amazonなどの基本ボタンの色も変更できます。かんたんですね。
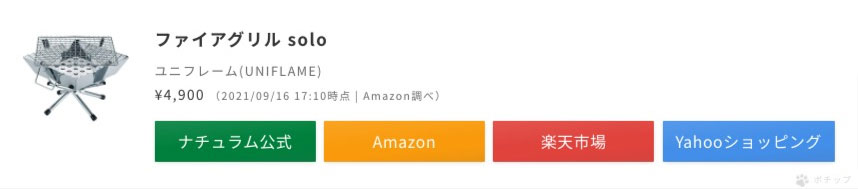
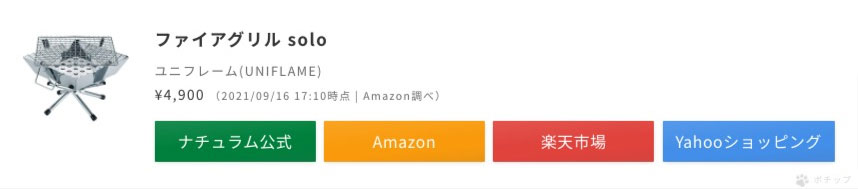
③特定のボタンを先頭に移動
だいたいの商品は、Amazonや楽天市場より、ASPの商品リンクほうが報酬率が高いですよね。
せっかくなら、カスタムボタンで追加したアフィリエイトボタンを、常に先頭に表示したいと思います。
すべてのボタンは親要素pochipp-box__btnsのdisplay: flexプロパティで定義されているので、子要素である各ボタンをorderプロパティで順番を指定することができます。
要するに、各ボタンの順番はCSSのみで変更することができます。
以下のCSSを、「カスタムCSS&JS」に追記します。
.custom-01 .pochipp-box__btnwrap.-custom {
order: -2;
}- 2行目:
order: -2;
orderプロパティでカスタムボタンを先頭に配置する指定。
「セール情報」表示中のボタンは「-1」となるので、それよりも小さい数値を指定すれば、常に先頭に配置されます。
すると、このようになります。


例)楽天市場がセール中の場合


このorderプロパティを応用すれば、他のボタンの並び順も変更できますね。
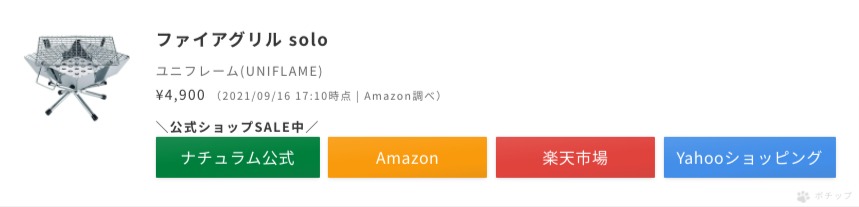
④カスタムボタンにも「セール情報」のテキストを表示
基本の「Amazon」「楽天市場」「Yahooショッピング」には、「ポチップ管理>セール情報」設定でセール情報を表示させることができますが、カスタムボタンにはその機能はありません。
ということで、これをまたJavaScriptでカスタマイズします。
今回は、カスタムボタンの上に「\公式ショップSALE中/」というテキストを表示させます。
以下のスクリプトを、「カスタムCSS&JS」に追加します。
let txtInsert = '<div class="pochipp-box__saleInfo -top">\公式ショップSALE中/</div>';
let btnCustom= document.querySelectorAll('.custom-01 .-custom');
for (i = 0, len = btnCustom.length; i < len; i++) {
btnCustom[i].insertAdjacentHTML('afterbegin', txtInsert);
}- 4行目:
btnCustom[i].insertAdjacentHTML
insertAdjacentHTMLメソッドで、カスタムボタン要素の前にHTML要素を追加します。
※forループにより、同じポチップブロックを複数配置する場合に対応しています。
第一引数:position
- beforebegin … 要素の直前
- afterend … 要素の直後
- afterbegin … 子要素の最初
- beforeend … 子要素の最後
第二引数:text … html要素
これで完成です!


カスタムボタンはどの位置にあってもかまいません。
まとめるとこんなカンジです


CSS:カスタムボタンの色変更・先頭に表示
/* カスタムボタンの色を変更 */
.custom-01[data-btn-style=dflt] .-custom>.pochipp-box__btn {
background: #007F3C;
}
/* カスタムボタンを常に先頭に表示 */
.custom-01 .pochipp-box__btnwrap.-custom {
order: -2;
}スクリプト:カスタムボタンにセール情報を表示
txtInsert = '<div class="pochipp-box__saleInfo -top">\公式ショップSALE中/</div>';
btnCustom = document.querySelectorAll('.custom-01 .-custom');
for (i = 0, len = btnCustom.length; i < len; i++) {
btnCustom[i].insertAdjacentHTML('afterbegin', txtInsert);
}実際のポチップ
書籍商品の場合は「ヨメレバ」のようにボタンを配置したい
ポチップの登場までは、「カエレバ」を使っていた方もいらっしゃるかと。
その「カエレバ」の書籍版「ヨメレバ」のように、紹介する商品が書籍の場合は、「Kindle」と「Rakutenブックス」のボタンを表示したいな、という発想です。
あったらいいな~カスタマイズ
- ポチップに「Kindle」ボタンを追加したい
- 「Kindle」ボタンを先頭に配置したい
- 基本ボタンの表示テキストを一時的に変更したい
というカスタマイズを、先述のカスタマイズの応用でやってみます。
「Kindle」ボタンに設置するAmazonのアフィリエイトリンクは、ポチップの商品検索から取得しますが、
さきほどの、ボタン部分のHTMLソースをみていただいてもわかるとおり、ポチップから取得したAmazonのリンクは、
トラッキング追跡用の<img>タグが仕込まれています。
なので、先ほどのようにカスタムボタンに商品リンクのURLだけ設定すると、本当にトラッキングできているか心配なので、違う方法でカスタムボタンを配置します。
①ポチップの商品検索から「Kindle」ボタン用のHTMLを取得
ポチップのAmazonn検索でボタンを設置すれば、Amazonの商品ページで「単行本」と「Kindle版」がスイッチできます。
フツーはそれでいいと思いますが、今回は「ヨメレバ」のように「Kindle」ボタンも配置したいという、自己満足カスタマイズなので。
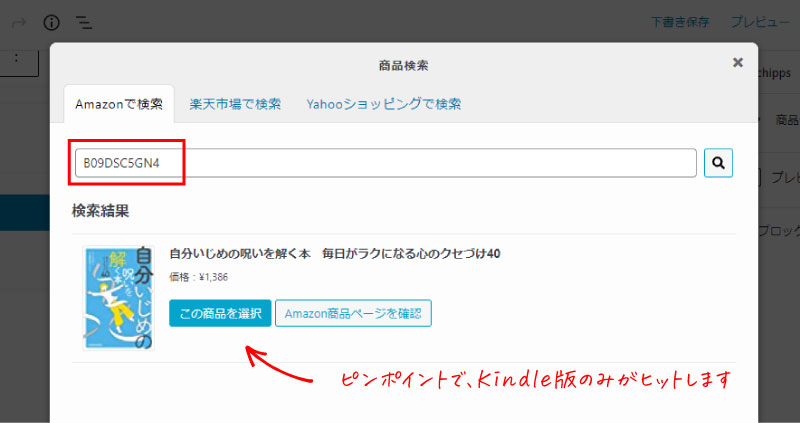
Amazonで書籍を検索し、Kindle版のURL(または商品詳細欄)から、ASINコードを取得します。


ASINコードは、URLの「https://www.amazon.co.jp/dp/B09DSC5GN4/ref=~」部分です。
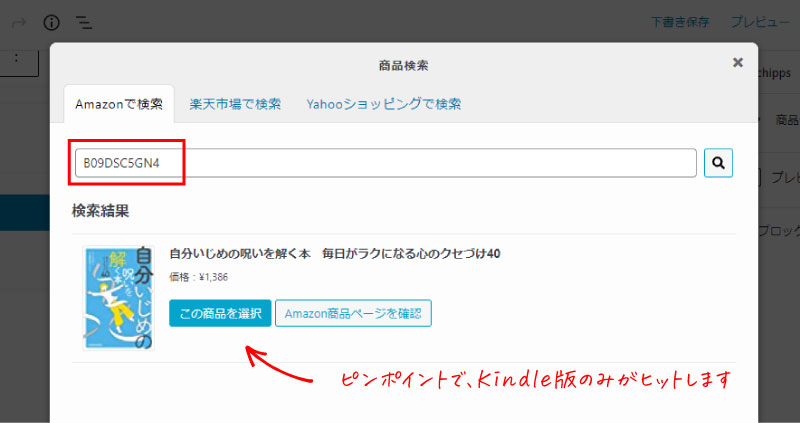
いったん、Kindleボタン用のHTMLを取得するためだけの「仮ポチップ」を、新規投稿ページに挿入し、Amazonの商品検索でASINコードを検索します。


「この商品を選択」をクリックして、投稿ページをプレビューします。


<div class="pochipp-box__btnwrap -amazon">
<a href="アフィリエイトリンク" class="pochipp-box__btn" rel="nofollow noopener" target="_blank">
<span>Amazon</span>
<img src="トラッキング追跡用画像" data-src="トラッキング追跡用画像" width="1" height="1" style="border:none;" class=" lazyloaded">
</a>
</div>このHTMLソースをテキストエディタなどで、1行にして保存します。
<div class="pochipp-box__btnwrap -amazon"><a href="アフィリエイトリンク" class="pochipp-box__btn" rel="nofollow noopener" target="_blank"><span>Amazon</span><img src="トラッキング追跡用画像" data-src="トラッキング追跡用画像" width="1" height="1" style="border:none;" class=" lazyloaded"></a></div>いったん、上記で使用したポチップブロックは破棄します。
②ポチップの商品検索で、「Amazon」と「楽天市場」のボタンを設置
つづいて、ポチップの商品検索から「Amazon」と「楽天市場」の商品を検索し、ボタンを設置します。
Amazonの商品検索
ISBNコードは、先ほどのASINコードと同様に、Amazon(単行本)の商品ページのURLから取得します。
ISBNコードは、URLの「https://www.amazon.co.jp/dp/4046807113/ref=~」の部分です。
楽天市場の商品検索
「楽天市場」も同様に、ISBNコードで検索します。
すると、ポチップブロックはこのような状態になります。


③「Kindle」ボタンを先頭に挿入
ここからがカスタマイズになります。
先ほどのカスタマイズ同様、特定のポチップブロックのみに適用したいので、ポチップブロックにも任意のクラス名を設定します。
ポチップブロックを選択し、設定サイドバーの「高度な設定>追加CSSクラス」にcustom-02を設定。
今回は「Kindle」ボタン部分のHTML要素ごと、「疑似カスタムボタン」として先頭に挿入します。
以下のスクリプトを「カスタムCSS&JS」に追加します。
let btnInsert = '<div class="pochipp-box__btnwrap -custom"><a href="アフィリエイトリンク" class="pochipp-box__btn" rel="nofollow noopener" target="_blank"><span>Amazon(Kindle版)</span><img src="トラッキング追跡用画像" data-src="トラッキング追跡用画像" width="1" height="1" style="border:none;" class=" lazyloaded"></a></div>';
let boxParent = document.querySelectorAll('.custom-02 .pochipp-box__btns');
for (i = 0, len = boxParent.length; i < len; i++) {
boxParent[i].insertAdjacentHTML('afterbegin', btnInsert);
}- 1行目:
class="pochipp-box__btnwrap -custom"
ボタンのクラス名「-amazon」を「-custom」に変更します。
- 1行目:
<span>Amazon(Kindle版)</span>
ボタンの表示テキストを「Amazon(Kindle版)」に変更します。
- 2行目:
document.querySelectorAll('.custom-02 .pochipp-box__btns');
ボタンの親要素を取得。
- 4行目:
boxParent[i].insertAdjacentHTML
insertAdjacentHTMLメソッドで、親要素に最初の子要素としてKindleボタンのHTMLコードを挿入。
※forループにより、同じポチップブロックを同一ページで複数配置する場合に対応しています。
「セール中」の他のボタンより先頭に表示したい場合は、先ほどのカスタマイズ同様、orderプロパティで指定します。
.custom-02 .pochipp-box__btnwrap.-custom {
order: -2;
}すると、このようになります。


④特定のボタンの色を変更
あとは、先ほどのカスタマイズ同様、ボタンの色を変更します。
「Kindle」と「楽天市場」のボタンの色を変更するCSSを、ページの「カスタムCSS&JS」に追記します。
/* Amaozon(Kindle) */
.custom-02[data-btn-style=dflt] .-custom>.pochipp-box__btn {
background: #019081;
}
/* Rakutenブックス */
.pochipp-box[data-btn-style=dflt] .-rakuten>.pochipp-box__btn {
background: #BF0000;
}⑤特定のボタンの表示テキストを変更
カスタムボタンは、各ポチップ管理画面から変更できます。
しかし、基本の3つのボタンは「共通設定」で管理されているので、ポチップブロック custom-02 のボタンだけ、スクリプトで変更します。
以下のスクリプトを、「カスタムCSS&JS」に追記します。
/* Amazon */
let txtAmazon = 'Amazon(単行本)';
let btnAmazon = document.querySelectorAll('.custom-02 .-amazon span');
for (i = 0, len = btnAmazon.length; i < len; i++) {
btnAmazon[i].textContent = txtAmazon;
}
/* 楽天市場 */
let txtRakuten = 'Rakutenブックス';
let btnRakuten = document.querySelectorAll('.custom-02 .-rakuten span');
for (i = 0, len = btnRakuten.length; i < len; i++) {
btnRakuten[i].textContent = txtRakuten;
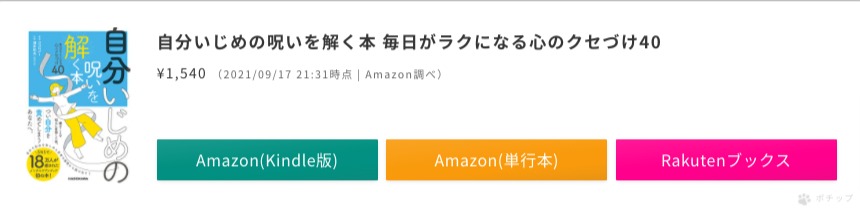
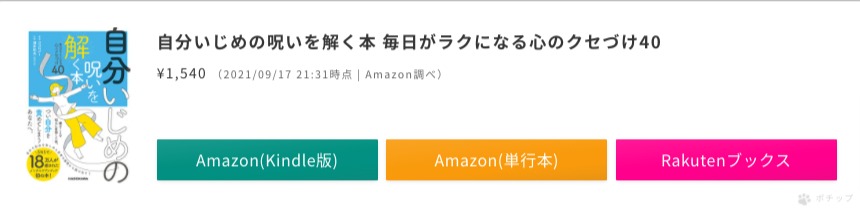
}すると、このようになります。


⑥「Kindle」ボタンに割引表示を追加
let txtInsert = '<div class="pochipp-box__saleInfo -top">\Kindleなら10%OFF/</div>';
let btnCustom= document.querySelectorAll('.custom-02 .-custom');
for (i = 0, len = btnCustom.length; i < len; i++) {
btnCustom[i].insertAdjacentHTML('afterbegin', txtInsert);
}これで、完成です!


まとめるとこんなカンジです
CSS:ボタンの色変更・カスタムボタンを先頭に表示
/* Amaozon(Kindle) */
.custom-02[data-btn-style=dflt] .-custom>.pochipp-box__btn {
background: #019081;
}
/* Rakutenブックス */
.custom-02[data-btn-style=dflt] .-rakuten>.pochipp-box__btn {
background: #FF008C;
}
/* カスタムボタンを常に先頭に表示 */
.custom-02 .pochipp-box__btnwrap.-custom {
order: -2;
}スクリプト:カスタムボタンにセール情報を表示・他のボタンの表示テキストを変更
それぞれのスクリプトは単体で動作するように記述していますので、一括でまとめると以下のようになります。
let btnInsert = '<div class="pochipp-box__btnwrap -custom"><a href="アフィリエイトリンク" class="pochipp-box__btn" rel="nofollow noopener" target="_blank"><span>Amazon(Kindle版)</span><img src="トラッキング追跡用画像" data-src="トラッキング追跡用画像" width="1" height="1" style="border:none;" class=" lazyloaded"></a></div>';
let boxParent = document.querySelectorAll('.custom-02 .pochipp-box__btns');
for (i = 0, len = boxParent.length; i < len; i++) {
boxParent[i].insertAdjacentHTML('afterbegin', btnInsert);
}
let txtAmazon = 'Amazon(単行本)';
let txtRakuten = 'Rakutenブックス';
let txtInsert = '<div class="pochipp-box__saleInfo -top">\Kindleなら10%OFF/</div>';
let btnCustom= document.querySelectorAll('.custom-02 .-custom');
let btnAmazon = document.querySelectorAll('.custom-02 .-amazon span');
let btnRakuten = document.querySelectorAll('.custom-02 .-rakuten span');
for (i = 0, len = btnCustom.length; i < len; i++) {
btnCustom[i].insertAdjacentHTML('afterbegin', txtInsert);
btnAmazon[i].textContent = txtAmazon;
btnRakuten[i].textContent = txtRakuten;
}実際のポチップ
カスタマイズの際は十分ご注意ください!
いかがでしたでしょうか。
今回のカスタマイズは、ポチップのコアソースには一切手を入れず、フロントエンドからJavaScriptでカスタマイズしています。
ポチップの大幅なアップデートや機能追加がない限り、問題なく動作すると思いますが、ブログの売上に関わる部分ですので、十分注意してカスタマイズしてくださいね。
当カスタマイズにより発生した不具合については一切責任を負いません。
「カスタマイズは自己責任」でお願いいたします。
本気でアフィリエイトに取り組むなら「Pochipp Pro」をオススメします
ポチップには、本気でアフィリエイトに取り組みたい人に便利なプラグイン「Pochipp Pro」があります。
「Pochipp Pro」を導入すると、
- 商品リンクの表示回数
- 各モールごとの商品リンクのクリック数
- 表示回数に対するクリック率
を計測することができます。
「Pochipp Pro」は今後も機能追加を行っていくようなので、アフィリエイトを本格的に取り組みたい人は是非導入してみてください。
「Pochpp Pro」の購入は「月額制:400円/月」と「年額制:4,000円/年」の2種類から選べます。


\ Pochipp Proの購入はこちら /
「Pochipp Pro」の詳しい説明は、公式サイトを参照してください。


ではでは。





