こんな人に読んでほしい!
- SWELLなどのブロックエディタに対応したテーマでブログを書いている
- スクロールアニメーションでページに動きのある演出を加えたい
- でも、スクリプトやCSSはいまいちよくわからない…
「Blocks Animation」プラグインで簡単にスクロールアニメーションを設置
「Blocks Animation: CSS Animations for Gutenberg Blocks」とは、JavaScriptやjQueryなどのスクリプトを一切使わず、スクロールに連動したCSSアニメーションを演出できるプラグインです。
プラグインをインストールして有効化するだけで、とくに難しい設定もありません。
また、ブロックエディタに完全対応しているので、ブロックエディタに完全対応のテーマ「SWELL」との相性もいいです。

「Blocks Animation」のアニメーションの種類と設定方法
使い方もとてもかんたん。
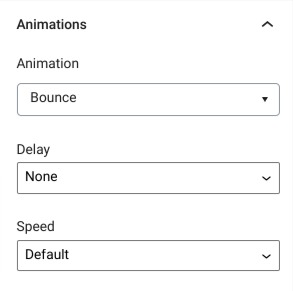
「Blocks Animation」プラグインをインストールして有効化すると、設定サイドバーの「ブロック」タブ内に「Animation」項目が追加されます。
アニメーションさせたいブロックを選択して、設定サイドバーからアニメーションの種類を選択するだけ。面倒なCSSの追加も不要です。
アニメーションの種類は全部で8パターンもあり、それぞれのバリエーションを含めると「78種類」ものアニメーションパターンが準備されています。

- Animation:アニメーションの種類
- Delay:アニメーションを開始するまでの遅延時間
- Speed:アニメーションのスピード
Animationパターン
- Bouncing … 跳ねる・弾む系
- Fading … フェードイン/アウト系
- Flipping … めくる系
- Rotating … 回る系
- Sliding … スライド系
- Zooming … ズームイン/アウト系
- Rolling … 転がる系
- Other … その他
また、編集画面上でもブロックに設定したアニメーションが確認できます。
(実際はもっとスムーズなアニメーションです)
「Blocks Animation」アニメーションのサンプル
せっかくなので、「Blocks Animation」の全パターンが確認できるサンプルを作成してみました。けっこう長いです^^;
(わかりやすくするため、タイミングを遅らせています)
Bouncing
Bounce

Bounce in

Bounce In Down

Bounce In Left

Bounce In Right

Bounce In Up

Bounce Out

Bounce Out Down

Bounce Out Left

Bounce Out Right

Bounce Out Up

Fading
Fade In

Fade In Down

Fade In Down Big

Fade In Left

Fade In Right

Fade In Left Big

Fade In Right Big

Fade In Up

Fade Out

Fade Out Down

Fade Out Down Big

Fade Out Left

Fade Out Left Big

Fade Out Right

Fade Out Right Big

Fade Out Up

Fade Out Up Big

Flipping
Flip

Flip In X

Flip In Y

Flip Out X

Flip Out Y

Rotating
Rotate In

Rotate In Down Left

Rotate In Down Right

Rotate In Up Left

Rotate In Up Right

Rotate Out

Rotate Out Down Left

Rotate Out Down Right

Rotate Out Up Left

Rotate Out Up Right

Sliding
Slide In Down
Slide In Left
Slide In Right
Slide In Up
Slide Out Down
Slide Out Left
Slide Out Right
Slide Out Up
Zooming
Zoom In

Zoom In Down

Zoom In Left

Zoom In Right

Zoom In Up

Zoom Out

Zoom Out Down

Zoom Out Left

Zoom Out Right

Zoom Out Up

Rolling
Roll In

Roll Out

Other
Light Speed In

Light Speed Out

Flash

Pulse

Rubber Band

Shake

Head Shake

Swing

TaDa

Wobble

Jello

Heart Beat

Hinge

Jack In The Box

END
どうでしょうか。CSSアニメーションだと動きもかなりスムーズですよね。
これらの演出をお手軽に実装できる「Blocks Animation」は、トップページだけでなく、投稿ページの目立たせたい箇所にひと演出加えてみたり、アイデア次第で利用シーンもたくさんあると思います。
おまけ:「Blocks Animation」あわせ技サンプル
ちょっと応用して、CSSも加えて「あわせ技」サンプルを作ってみました。
※スマートフォンではご覧いただけません。

フロント・フリップ インディ

泣けるCM







結婚式
結婚しました

ながら運転はやめましょう


サスケ

いかがでしたでょうか。
追加CSSと合わせれば、スクロールアニメーションとしてだけでなく、このようなアニメーションコンテンツまでできちゃうんです。
時間を忘れてずっと遊んでました(笑)
ということで、「Blocks Animation」でみなさんのサイトにもリッチな演出効果を加えてみてはいかがでしょうか。
ではでは。
(スクロール、疲れましたよね…^^; ここまで読んでいただき、ありがとうございました。)
\ このページで使用している元イラストはコチラ /