こんなSWELLユーザーに読んでほしい!
- SWELLでトップページをサイト型でオシャレにカスタマイズしたい
- トップページをスクロールアニメーションで動きを持たせたい
- SWELLのカスタマイズ沼にハマっている
SWELLカスタマイズ沼にハマりそうです
前回、メインビジュアルを「自己満足型」にカスタマイズする手順をご紹介しました。
あれからまたコソコソいじったりしてます。
SWELLのカスタマイズって、やりだしたら止まらない中毒性がありませんか?
もうちょっとこうしてみたいとか、懲りだしたら細かな点も気になってちょこちょこいじりだして、んなことばかりやってます。たいして見られてもいないのにー。
そんなことしとらんと、ブログ書きなさいよ。
カスタマイズにのめり込んでしまうのも、SWELLのカスタマイズ性が高いからですね。
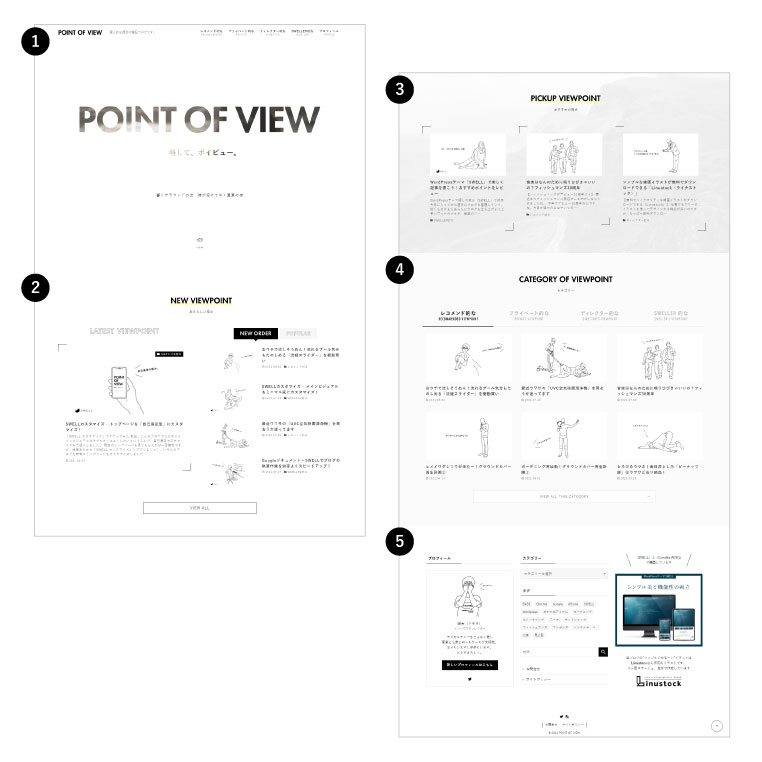
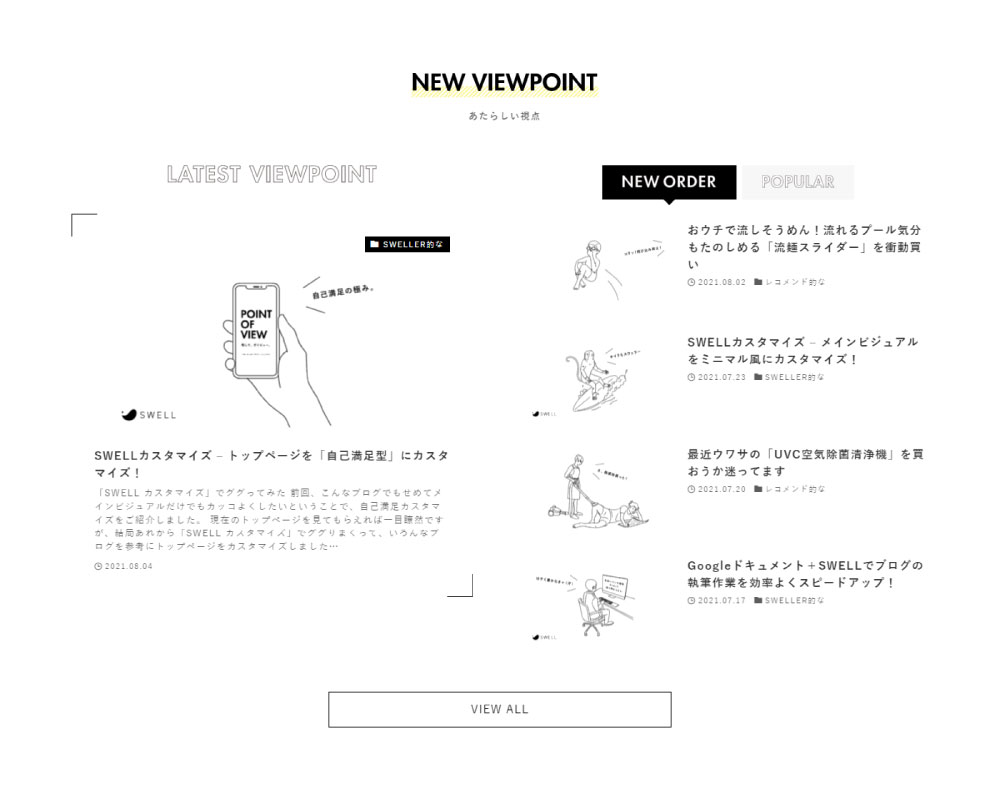
ということで、前回に続き当ブログのファーストビュー以下のコンテンツ部分について、参考にさせていただいた元ネタもご紹介しながら、実際のトップページ(8/6現在)のカスタマイズ過程を赤裸々に解説いたします。
SWELLの機能を完璧に熟知しているわけではないので、半ば強引なことしてるかもしれませんが、そこは多めに見てやってください^^;
トップページをオシャレにカスタマイズするポイント
前回も書きましたが、「トップページは自己満足」のスタンスでカスタマイズをしています。
それでも、いちおう要素は考えて配置しています。

- ファーストビュー (メインビジュアルはフル画面サイズ)
- 「新着記事/人気記事」エリア
- 「ピックアップ記事」エリア
- 「カテゴリ別記事」エリア
- フッターエリア
大きく分けてこの5つのエリアで構成しました。
なお、各エリアを自由にレイアウトしたかったので、SWELLの基本機能である「記事スライダー」「ピックアップバナー」は使用していません。
また、見出しの英語文字などはすべて画像(SVG)で作成していますので、イラレで大枠のデザインを作成してから、各パーツを書き出しています。
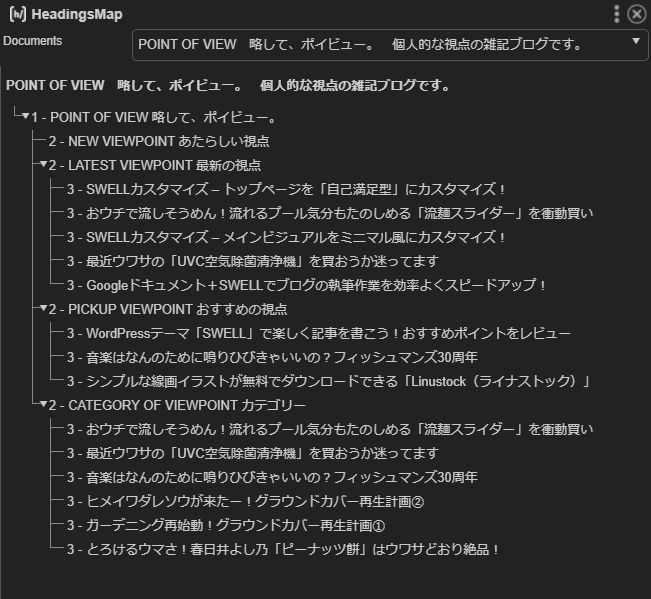
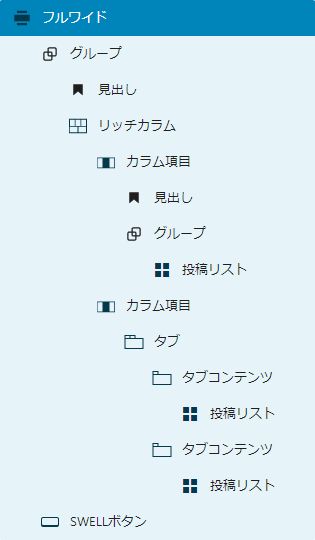
実際のアウトライン構造はこのようになっています。

Chromeの場合、表示しているページのアウトライン構造を確認できる「headingsMap」という拡張機能がありますのでこれで簡易的に確認しています。
トップページをカスタマイズする準備
まずは、前回記事のおさらいから。
トップページを好きなレイアウトでカスタイマイズしたい場合は、固定ページでトップページを作成します。
SWELLの構成として、カスタマイザーで設定できる
- メインビジュアル
- 記事スライダー
- ピックアップバナー
は、「ホームページ」として指定した画面に表示できます。
「ホームページ」の指定はWordPress側で設定するのですが、初期状態は「最新の投稿」がホームページに指定されています。
「ホームページ」をカスタマイズした固定ページに指定すると、「投稿ページ」も固定ページで作成する必要があります。
「???」という方は、深く考えず「WordPressの仕様」だと思ってください。
とりあえず、以下の2つの固定ページを新規に作成しておきます。
- ホームページ:トップページ用固定ページ
- 投稿ページ:記事一覧(新着順)を表示するための固定ページ
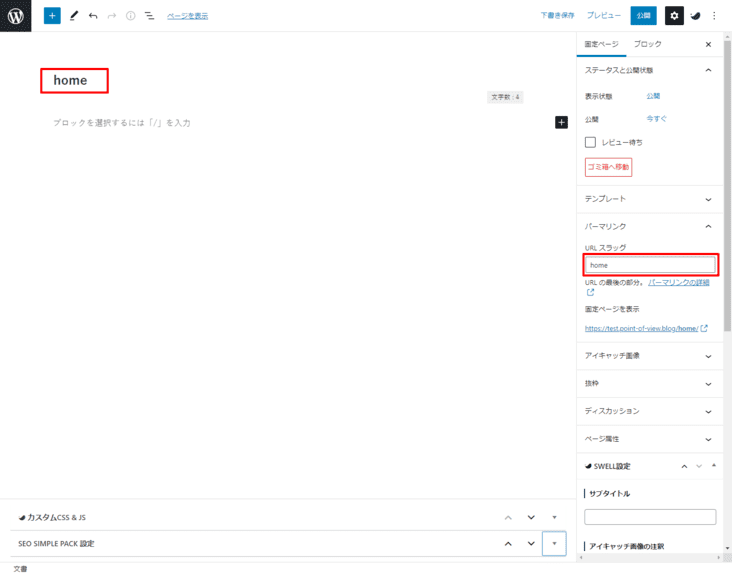
WordPressのダッシュボードより「固定ページ>新規追加」で作成します。
ここでは、以下の設定だけ行ってください。中身は空っぽで構いません。

- タイトル:home
ホームページとして分かりやすい名前で構いません ※画面上には表示されません - URLスラッグ:home
わかりやすくタイトルと同じにしました。
- タイトル:新着記事
画面上に表示されますので、サイトデザインにあわせて設定してください。 - URLスラッグ:new-post
こちらも任意です。
これで、中身が空っぽの「ホームページ」と「投稿ページ」用の固定ページが作成できました。
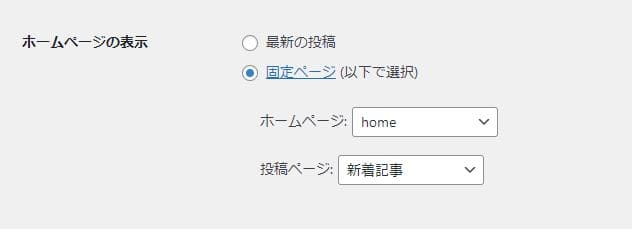
そして、この2つのページを表示できるようにWordPress側で設定します。
WordPressダッシュボードより「設定>表示設定」にある「ホームページの表示」で、
「ホームページの表示」を「固定ページ」にして、「ホームページ」と「投稿ページ」を先ほど作成したそれぞれの固定ページを選択します。

これで、トップページをカスタマイズする準備完了です。
以降の説明では、このホームページに設定した固定ページ「home」を使って作成していきます。
ファーストビュー
ファーストビュー部分のおさらいです。
メインビジュアルをフル画面表示に変更します。
SWELLのカスタマイザーを開き、「トップページ>メインビジュアル」より
■表示設定
- 「メインビジュアルの高さ設定」を「ウィンドウサイズにフィットさせる」選択
これだけで、メインビジュアルがフル画面サイズになります。
この状態でプレビューすると、ファーストビューはイメージ通りですが、サイドバーをなくしてワンカラムにしたいですよね。
SWELLのカスタマイザーより「サイドバー」を開き、「トップページにサイドバーを表示する」のチェックを外して「公開」します。
当ブログのファーストビュー部分のカスタマイズ内容については、前回の記事を参考にしてください。
続いて、各エリアについてご説明します。
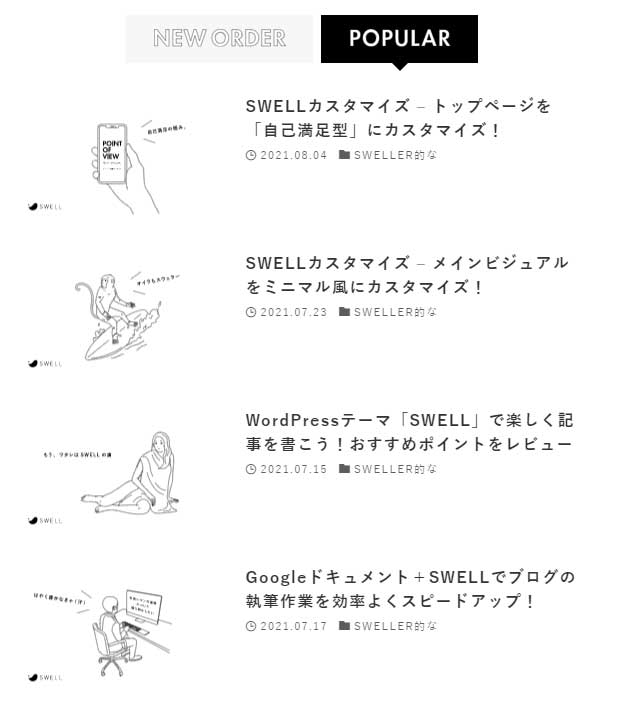
新着記事/人気記事

フルワイドブロックに、リッチカラムブロックでレイアウトしています。
フルワイドブロックは、SWELLパターン「フルワイドセクション」を使用しました。
- 左側のカラムには「投稿リスト」ブロックで最新記事1件のみを大きく表示。
- 右側のカラムは、「タブ」ブロックで「新着順」の記事リストと「人気順」の記事リストを表示。
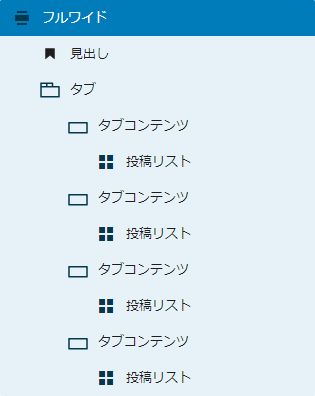
ブロックエディタでアウトラインを確認するとこのようになります。

新着記事エリア
表示件数を最新5件に絞り、左側のカラムに最新記事をより目立たたせるようにしました。
右側のカラムに、タブブロックで「新着順」と「人気順」に切り替えるようにし、「新着順」をデフォルト表示。ここに残りの4件を表示します。
ただ、ここでひとつ問題が。
最新記事を左側にもってきたので、右の「新着順」タブには「2番目」から表示したいですよね。
ですが、SWELLの「投稿リスト」ブロックは開始順位までは指定できないので、ググりました。

なるほどですね。
CSSの「:first-child」擬似クラスを使って「一番目を非表示にする」んですね。
実現方法がわかったところで、ここからは、見出しなどのHTMLアウトライン構造にも気をつけながら各要素を配置していきます。
パターンよりSWELLの「フルワイドセクション」を選択。
- コンテンツサイズ:サイト幅
- 上下のpadding量:60(PC)、40(SP)
- 背景色:#ffffff
H2見出しのテキストを、イラレで作成しておいたSVG画像にしたいので、「インライン画像」で置き換えます。
- 画像の「代替テキスト」(Alt)はきちんと入力しておきます。 ※アウトラインに反映されます
- 自動的に画像幅が150pxになるので、実際の画像幅を設定します。
なお、インライン画像で配置したSVG画像にも「マーカー線」が引けます。
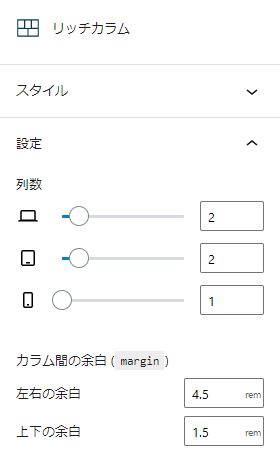
デフォルトではカラム間が詰まったカンジになるので、カラムを入れて間を開けます。

カラム間の余白(margin)
- 左右の余白:4.5rem
- 上下の余白:1.5rem
通常の「カラムブロック」ではカラム間の余白が調整できなかったので、間にダミーカラムを入れて余白代わりにしていました。
SWELLの「リッチカラムブロック」を使えば、ダミーカラムを使用しなくても、気持ちのいい余白に数値で調整できます。
しかも、デバイスごとの列数設定も可能!
かゆいところに手が届きまくりですねw
H3見出しを配置し、設定サイドバーでスタイルを「セクション用」に変更します。
インライン画像の設定は「STEP2と同じ要領です。
「投稿リスト」ブロックを配置します。
- 表示する投稿数:1
- レイアウト:カード型
- 投稿の表示順序:新着順(降順)
- タイトルのHTMLタグ:h3
- 最大カラム数(PC・SP):1列
- 抜粋文の文字数:160(PC)、40(SP)
「投稿リスト」ブロックには直接装飾できないので、グループ化してから装飾します。
- スタイル:かぎ括弧
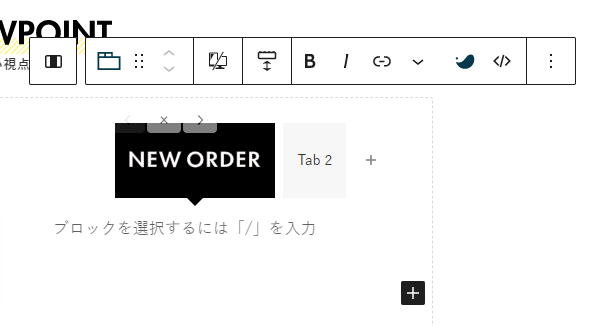
SWELLブロックの「タブ」を配置します。
- スタイル:ふきだし
- タブブロックのID:new-viewpoint ※任意文字で設定しておく
- 何番目のタブを最初に開いておくか:1
- タブサイズ設定(PC・SP):テキストに合わせる
見出しにインライン画像を設定した時と同じ要領で設定します。

タブコンテンツに「投稿リスト」ブロックを配置します。
- 表示する投稿数:5 ※CSSで1件目を非表示にするため実際は4件表示になります
- レイアウトを選択:リスト型
- 投稿の表示順序:新着順(降順)
- タイトルのHTMLタグ:h3
- 抜粋文の文字数(PC・SP):0
タブ内の表示件数を4件にするには、参考にさせていただいたCSSコードをご紹介します。
新着記事の「投稿リスト」を選択し、設定サイドバーの「高度な設定」より「追加CSSクラス」に li-first-none と入力します。
編集画面下部「カスタムCSS&JS」の「CSS」に以下のコードを追記します。
.li-first-none > ul >li:first-child { display: none; }ブロックエディタ上は、5件表示されていますが、プレビューでみると問題なく4件表示になります。
「くうかんしんぷるライフ」のくうかさん(@kuukahan)、「Life-Plus50」のしおさださん(@bloger_siosada)、有益な情報ありがとうございます!
なお、「人気記事」タブの設定については後ほど説明します。
カラム全体の下に固定ページで作成した「新着記事」ページへのリンクボタンを配置します。
- スタイル:アウトライン
- ボタンサイズ設定:標準
- href:新着記事ページのURLスラッグ
以上で「新着記事」部分は完成です。
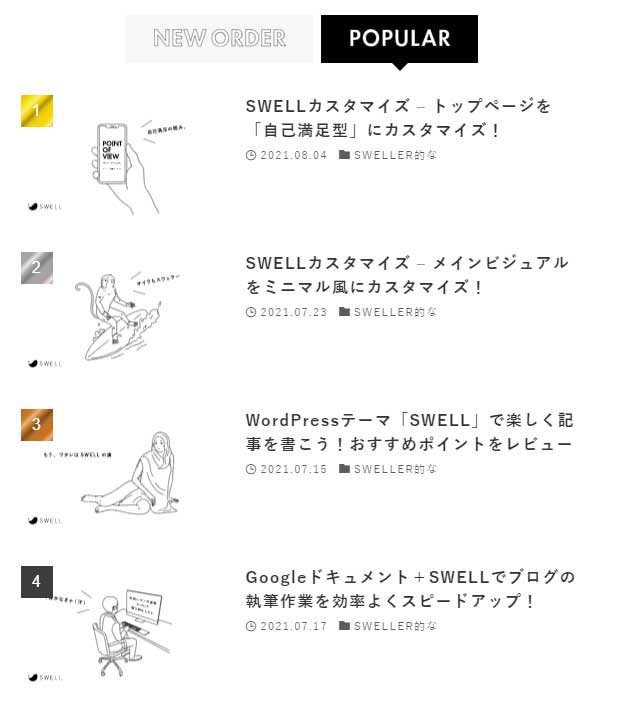
人気記事エリア
つづけて、「人気記事」部分の解説です。
SWELL標準ウィジェットの「人気記事」ウィジェットだと、ランキング画像が表示されてますが、固定ページの「投稿リスト」で「人気記事」を設定するとランキング画像は表示されません。
固定ページ内でも表示させるために、「人気記事」ウィジェットで使用されているCSSを移植します。




「新着記事」のときと同じ要領でタブコンテンツに「投稿リスト」を配置します。
- 表示する投稿数:4
- レイアウトを選択:リスト型
- 投稿の表示順序:人気順(降順)
- タイトルのHTMLタグ:h3
「タブ」ブロックを配置したときに設定した タブブロックのID:new-viewpointに対してCSSを移植しますが、2番目のタブだと入力したIDが#tab-new-viewpoint-1となりますので、コードは以下のようになります。
#tab-new-viewpoint-1 .p-postList { counter-reset: number 0; }
#tab-new-viewpoint-1 .p-postList__item::before { top: 0;left: 0; width: 2em; font-size: 12px; line-height: 2; }}
#tab-new-viewpoint-1 .-type-list .p-postList__item::befor{ top: 0; left: 0; width: 2em; font-size: 3vw; line-height: 2; }
#tab-new-viewpoint-1 .p-postList__item:nth-child(1)::before {
background-color: #f7d305; background-image: linear-gradient(to top left,#f7bf05,#fcea7f,#fcd700,#f7d305,#eaca12,#ac9303,#f7d305,#fcea7f,#f7e705,#eaca12,#f7bf05);
}
#tab-new-viewpoint-1 .p-postList__item:nth-child(2)::before {
background-color: #a5a5a5; background-image: linear-gradient(to top left,#a5a5a5,#e5e5e5,#ae9c9c,#a5a5a5,#a5a5a5,#7f7f7f,#a5a5a5,#e5e5e5,#a5a5a5,#a5a5a5,#a5a5a5);
}
#tab-new-viewpoint-1 .p-postList__item:nth-child(3)::before {
background-color: #c47222; background-image: linear-gradient(to top left,#c46522,#e8b27d,#d07217,#c47222,#b9722e,#834c17,#c47222,#e8b27d,#c48022,#b9722e,#c46522);
}
#tab-new-viewpoint-1 .p-postList__item::before {
position: absolute; z-index: 2; display: block; color: #fff; font-family: arial,helvetica,sans-serif; text-align: center; background-color: #3c3c3c; content: counter(number); counter-increment: number; pointer-events: none;
}これを、他のページでも使う場合は、SWELLカスタマイザーの「追加CSS」へ、トップページ用固定ページのみの場合は、編集画面下部「カスタムCSS&JS」の「CSS」に追記します。
これで、ランキング画像が表示されるようになりました。
ピックアップ記事

このエリアでは、推し記事を3件ピックアップして表示させます。
- カラム内の「投稿リスト」ブロックに1記事づつ設定する
フルワイドブロックに「3カラム」でレイアウトしています。
フルワイドブロックの中に直接「投稿リスト」ブロックを配置し、「Pickup」で複数の「投稿IDを直接指定」する方法が一般的かと思いますが、記事と記事の間隔や、最新記事のように1記事を装飾したかったので、ここではあえて「投稿リスト」ブロックを各カラムに1つづつ配置して推し記事を指定しています。
のちほど解説する演出パートでも、この方法のほうがいろいろ都合がいいので。
また、フルワイドブロックの背景には、メインビジュアルのカスタマイズの記事でもご紹介した、「Lorem Picsum」を使って背景にうっすらと画像を加えています。

ブロックエディタの「リスト表示」で確認するとこのようになります。

パターンよりSWELLの「フルワイドセクション」を選択。
- コンテンツサイズ:サイト幅
- 上下のpadding量:60(PC)、40(SP)
- オーバーレイカラー:#ffffff
- オーバーレイの不透明度:92
- 背景画像の設定:Lorem PicsumのURL
Lorem PicsumのURLには、グレースケールにするパラーメータを付与しています。
URL:https://picsum.photos/1600/1200?grayscale
新着記事エリアの「STEP 2」と同様です。
「カラム」ブロックの3カラム「33 / 33 / 33」を挿入します。
各カラムに、まず「グループ」ブロックを配置してそのなかに「投稿リスト」ブロックを配置します。
- スタイル:かぎ括弧
- 表示する投稿数:1
- レイアウトを選択:カード型
- タイトルのHTMLタグ:h3
- 投稿IDで絞り込む:投稿IDを直接指定 ※推し記事のIDをひとつ指定します。
これでピックアップ記事エリアは完成です。
推し記事が多ければ、3カラムブロックを下に複製して、投稿リストの記事を指定します。
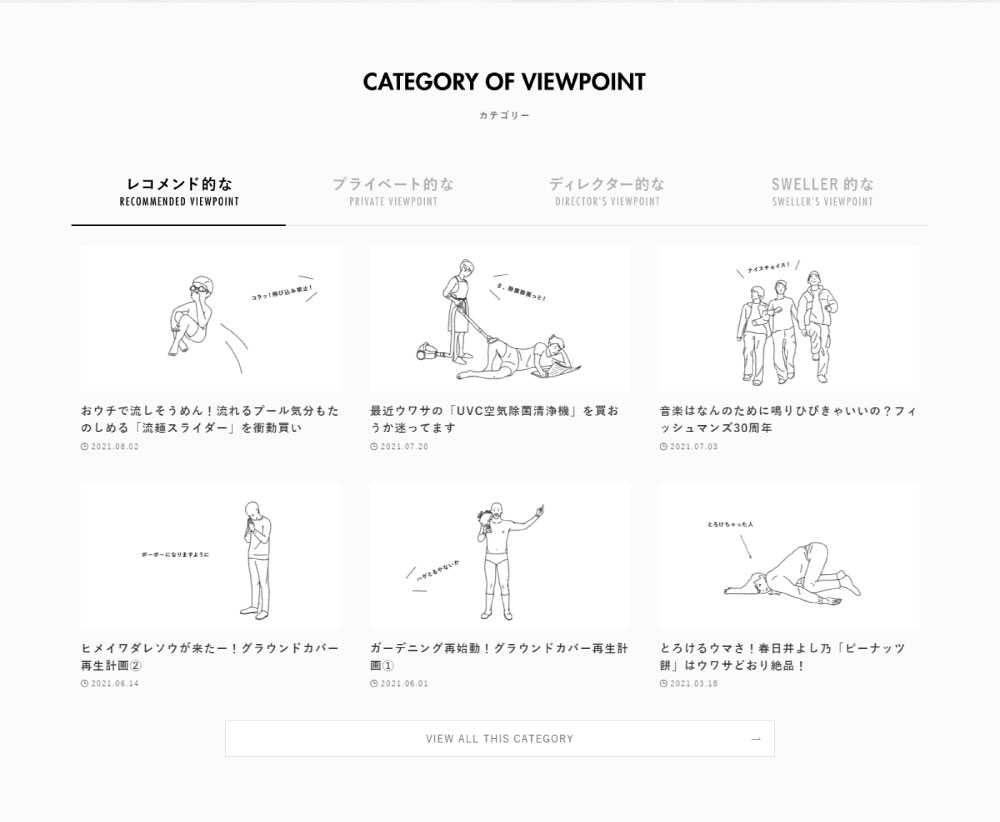
カテゴリ別記事

- 各カテゴリをタブで切り替えカテゴリ別の記事を最大6件表示
このブログのように、親カテゴリの数が少ない場合はいいですが、カテゴリが多い場合はこのレイアウトは不向きかなと思います。
こちらもフルワイドブロックを使用しています。
ブロックエディタの「リスト表示」で確認するとこのようになります。

パターンよりSWELLの「フルワイドセクション」を選択。
- コンテンツサイズ:サイト幅
- 上下のpadding量:60(PC)、40(SP)
- 背景色:#f7f7f7
- 背景色の不透明度:50
新着記事エリアの「STEP 2」と同様です。
SWELLブロックの「タブ」を配置します。
- スタイル:下線
- 何番目のタブを最初に開いておくか:1
- タブサイズ設定(PC・SP):固定幅
見出しにインライン画像を設定した時と同じ要領で設定します。
なお、タブの数は初期状態だと2つなので、ブロックエディタで「+」をクリックして追加します。
カテゴリタブの並び順もエディタ上で簡単に移動できます。
各カテゴリのタブコンテンツに「投稿リスト」ブロックを配置します。
- 表示する投稿数:6
- レイアウトを選択:カード型
- 投稿の表示順序:新着順(降順)
- タイトルのHTMLタグ:h3
- 最大カラム数(PC):3列
- 最大カラム数(SP):2列
- 抜粋文の文字数(PC・SP):0
- MOREリンクの表示テキスト:VIEW THIS CATEGORY
- MOREリンクのURL:各カテゴリのURL
これでカテゴリ別記事エリアの完成です。
スクロールエフェクトを追加
※2021/09/05 追記
jQueryや追加CSSを使わなくても、簡単にスクロールエフェクトを設定できる「Blocks Animation」プラグインの紹介記事をアップしました。
SWELLカスタマイズ沼へようこそ
ということで、このブログのトップページ部分のカスタマイズ例をご紹介しました。
いかがでしたでしょうか?
SWELLユーザーの人たちがどんなカスタマイズしているのか、SWELLブログを夜な夜な徘徊しては勉強させていただいてます。
いかんせん、SWELL歴も浅いので至らない部分が多々あるかもしれません。
ツッコミどころがありましたら優しいお心でご指摘いただけるとうれしいです^^;
そして、まだまだカスタマイズの修行は続きます。
というか、「雑記ブログ」書きなさいよ。
ではでは。
WordPress初心者の方にお薦めの本
この記事にアクセスされた方の中には、「SWELLでブログをはじめたい!」というWordPress初心者の方も多いと思います。はやくサイト型にカスタマイズしたブログを立ち上げたいですよね。
と、その前にWordPressの基本を理解するコトも必要です。
ウチのチームでは、WordPress初心者の若い子たちに、WordPressの基本を理解してもらうため、この本を読んでもらっています。
WordPressを立ち上げるところから、基本的なカスタマイズまで、初心者でも本格的なビジネスサイトや個人ブログを作る手順を実用サンプルを用いて詳しく解説しています。(サンプルコードもダウンロードできます)
コピペでカスタマイズして後々めんどうなコトになる前に、まずはWordPressの基本をきちんと勉強することをおススメします^^/
\ このページで使用している元イラストはコチラ /



